Localizar elementos web del lado cliente de SharePoint Framework
Puede aumentar el atractivo de su elemento web del lado cliente de SharePoint Framework localizándolo en varios idiomas que hablen los usuarios de SharePoint de todo el mundo. En este artículo, localizará un elemento web en la configuración regional holandesa (Países Bajos) y comprobará que los valores localizados se muestran correctamente.
Nota:
Antes de seguir los pasos que se indican en el artículo, asegúrese de configurar el entorno de desarrollo del elemento web del lado cliente de SharePoint.
Preparar el proyecto
Crear un proyecto
Cree una carpeta para el proyecto.
md react-localizationVaya a la carpeta del proyecto.
cd react-localizationEn la carpeta del proyecto, ejecute el generador de Yeoman de SharePoint Framework para crear el scaffolding para un nuevo proyecto de SharePoint Framework.
yo @microsoft/sharepointCuando se le pida, especifique los siguientes valores:
- ¿Cómo se llama su solución? react-localization
- ¿Cuál es el tipo de componente del lado cliente que se va a crear? WebPart
- ¿Cómo se llama su elemento web? Saludo
- ¿Qué plantilla desea usar? React
Una vez finalizada la técnica de scaffolding, ejecute el comando siguiente para bloquear la versión de las dependencias del proyecto:
npm shrinkwrapAbra la carpeta del proyecto en el editor de código. En los pasos y capturas de pantalla de este artículo, se usa Visual Studio Code, pero puede usar el editor que prefiera.

Reemplazar el código predeterminado
En el editor de código, abra el archivo ./src/webparts/greeting/GreetingWebPart.ts y actualice la definición de la interfaz
IGreetingWebPartPropscon el código siguiente:export interface IGreetingWebPartProps { greeting: string; }En el mismo archivo, cambie la clase GreetingWebPart por:
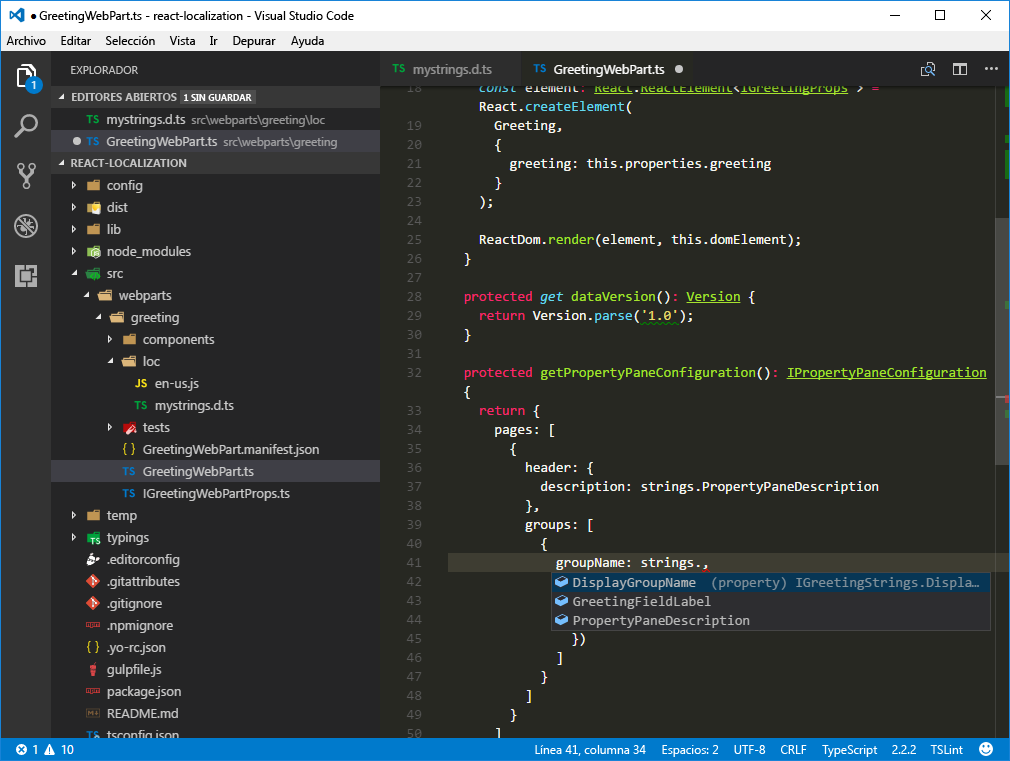
export default class GreetingWebPart extends BaseClientSideWebPart<IGreetingWebPartProps> { public render(): void { const element: React.ReactElement<IGreetingProps > = React.createElement( Greeting, { greeting: this.properties.greeting } ); ReactDom.render(element, this.domElement); } protected get dataVersion(): Version { return Version.parse('1.0'); } protected getPropertyPaneConfiguration(): IPropertyPaneConfiguration { return { pages: [ { header: { description: strings.PropertyPaneDescription }, groups: [ { groupName: strings.DisplayGroupName, groupFields: [ PropertyPaneTextField('greeting', { label: strings.GreetingFieldLabel }) ] } ] } ] }; } }Actualice el componente React principal abriendo el archivo ./src/webparts/greeting/components/Greeting.tsx y cambiando su código por:
import * as React from 'react'; import styles from './Greeting.module.scss'; import { IGreetingProps } from './IGreetingProps'; import { escape } from '@microsoft/sp-lodash-subset'; export default class Greeting extends React.Component<IGreetingProps, {}> { public render(): JSX.Element { return ( <div className={styles.greeting}> <div className={styles.container}> <div className={`ms-Grid-row ms-bgColor-themeDark ms-fontColor-white ${styles.row}`}> <div className="ms-Grid-col ms-u-lg10 ms-u-xl8 ms-u-xlPush2 ms-u-lgPush1"> <span className='ms-font-xl ms-fontColor-white'> Welcome to SharePoint! </span> <p className='ms-font-l ms-fontColor-white'> Customize SharePoint experiences using web parts. </p> <p className='ms-font-l ms-fontColor-white'> {escape(this.props.greeting)} </p> <a href="https://aka.ms/spfx" className={styles.button}> <span className={styles.label}>Learn more</span> </a> </div> </div> </div> </div> ); } }Actualice la interfaz del componente React principal abriendo el archivo ./src/webparts/greeting/components/IGreetingProps.tsx y cambiando su código a:
import { IGreetingWebPartProps } from '../GreetingWebPart'; export interface IGreetingProps extends IGreetingWebPartProps { }Actualice el archivo de definición del tipo TypeScript de localización abriendo el archivo ./src/webparts/greeting/loc/mystrings.d.ts y cambiando su código a:
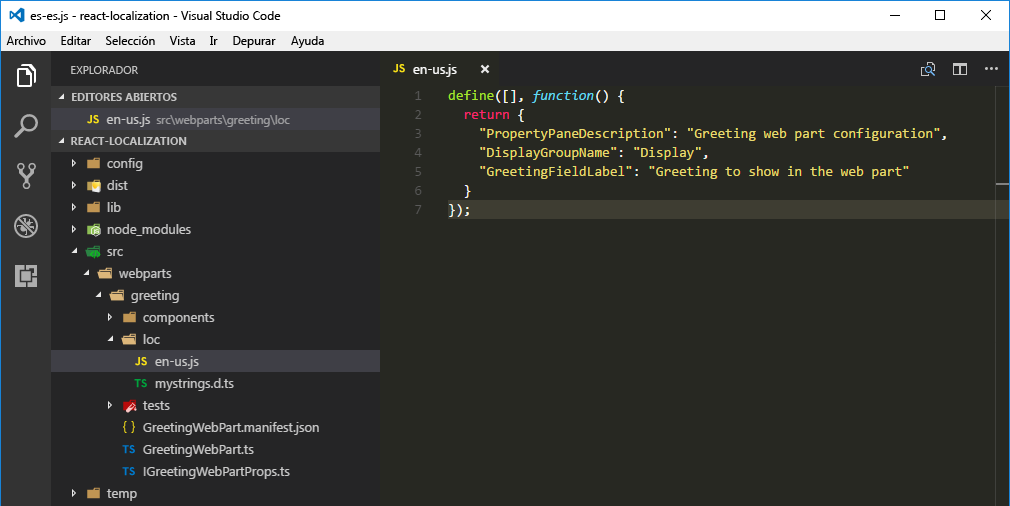
declare interface IGreetingWebPartStrings { PropertyPaneDescription: string; DisplayGroupName: string; GreetingFieldLabel: string; } declare module 'GreetingWebPartStrings' { const strings: IGreetingWebPartStrings; export = strings; }Actualice el archivo de configuración regional de inglés (EE. UU.) abriendo el archivo ./src/webparts/greeting/loc/en-us.js y cambiando su código por:
define([], function() { return { "PropertyPaneDescription": "Greeting web part configuration", "DisplayGroupName": "Display", "GreetingFieldLabel": "Greeting to show in the web part" } });En el manifiesto del elemento web, actualice el valor predeterminado de la propiedad greeting abriendo el archivo ./src/webparts/greeting/GreetingWebPart.manifest.json y cambiando la sección propiedades por:
{ // ... "preconfiguredEntries": [{ "groupId": "5c03119e-3074-46fd-976b-c60198311f70", // Advanced "group": { "default": "Advanced" }, "title": { "default": "Greeting" }, "description": { "default": "Greets the user" }, "officeFabricIconFontName": "Page", "properties": { "greeting": "Hello" } }] }Compruebe que ha aplicado todos los cambios correctamente ejecutando el siguiente comando:
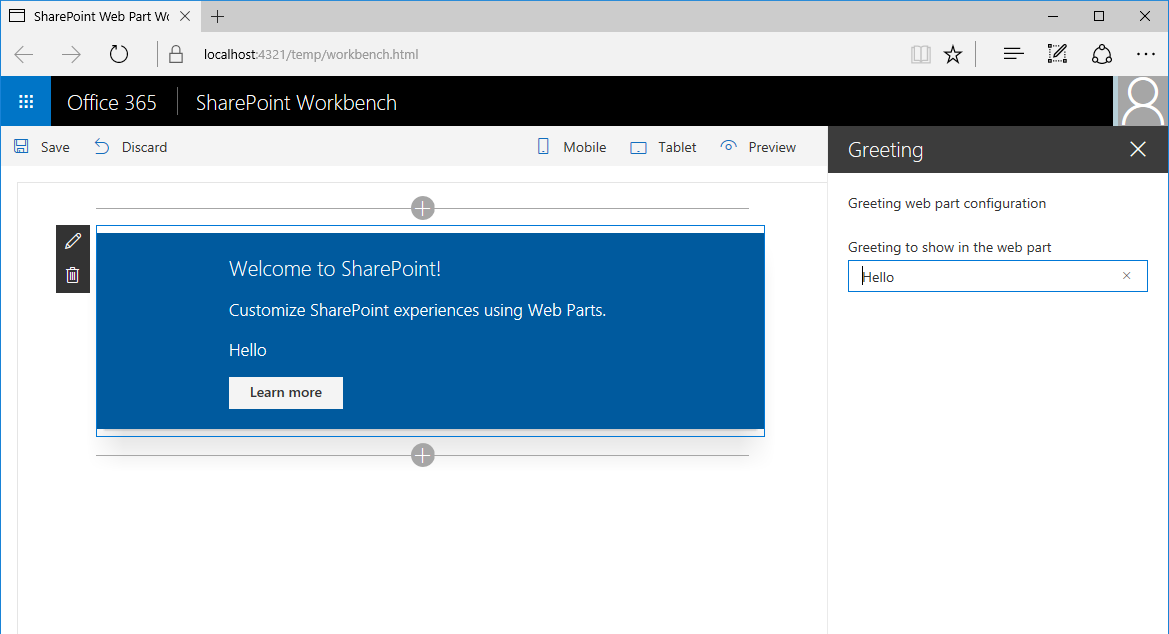
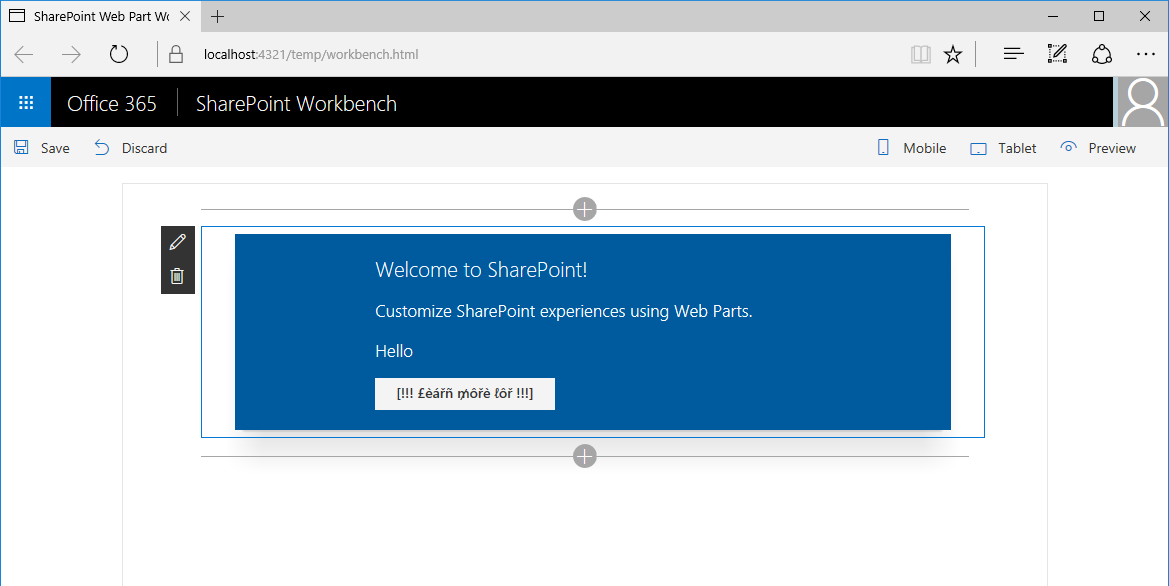
gulp serveEn SharePoint Workbench, agregue el elemento web a la página y abra su configuración.

Localizar el manifiesto del elemento web
Cada SharePoint Framework elemento web del lado cliente consta de código y un manifiesto. El manifiesto proporciona información sobre el elemento web, como su título, descripción e icono. Al agregar el elemento web a la página, la información del manifiesto del elemento web se muestra a los usuarios.
Con esta información, los usuarios deciden si el elemento web es el que buscan. Proporcionar un título y una descripción que refleje correctamente la función del elemento web es esencial si quiere que el elemento web se use. Si el elemento web se usa en sitios que no son en inglés, la localización de sus metadatos puede mejorar aún más la experiencia del usuario.
Algunas propiedades que se definen en el manifiesto del elemento web, como el título o la descripción, permiten especificar valores localizados. Para obtener la lista completa de todas las propiedades de manifiesto de elementos web que admiten la localización, consulte Simplificación de la adición de elementos web con entradas preconfiguradas.
Las propiedades que admiten la localización son del tipo ILocalizedString. Cada cadena localizada debe especificar al menos el valor predeterminado y valores opcionales de otras configuraciones regionales.
Agregar valores localizados para el título, la descripción y el nombre del grupo
- En el editor de código, abra el archivo ./src/webparts/greeting/GreetingWebPart.manifest.json.
- En la matriz preconfiguredEntries, agregue las traducciones de las propiedades title, description y group en neerlandés (Países Bajos), cambiando el código por:
{
// ...
"preconfiguredEntries": [{
"groupId": "5c03119e-3074-46fd-976b-c60198311f70", // Advanced
"group": { "default": "Advanced", "nl-NL": "Anders" },
"title": { "default": "Greeting", "nl-NL": "Begroeting" },
"description": { "default": "Greets the user", "nl-NL": "Begroet de gebruiker" },
"officeFabricIconFontName": "Page",
"properties": {
"greeting": "Hello"
}
}]
}
Importante
Debe prestar atención a la correcta ortografía de las configuraciones regionales. La primera parte tiene que estar en letras minúsculas mientras que la última parte tiene que escribirse en mayúsculas ("nl-NL").
Ejecute el comando siguiente para comprobar que el proyecto funciona:
gulp serve
Nota:
Desafortunadamente, SharePoint Workbench no admite actualmente la vista previa de los valores localizados del manifiesto del elemento web. Siempre usa la traducción predeterminada.
Localizar el panel de propiedades del elemento web
Al trabajar con elementos web, los usuarios a menudo tienen que configurarlos en función de sus necesidades específicas. Proporcionar etiquetas descriptivas para las diferentes opciones de configuración mejora la facilidad de uso del elemento web, y disminuye el número de solicitudes de soporte técnico de los usuarios para obtener ayuda al configurar los elementos web.
El panel de propiedades del elemento web consta de secciones. Cada sección tiene un encabezado y uno o varios controles que permiten a los usuarios configurar el elemento web. Cada uno de estos controles contiene una etiqueta que describe su finalidad.
De manera predeterminada, los elementos web cargan las etiquetas de cadena de un archivo de recursos de JavaScript. Si ha compilado elementos web clásicos con soluciones de plena confianza, estos tienen el aspecto de archivos de recursos .resx. No es necesario usar estos archivos de recursos y puede incluir las cadenas directamente en el código. En cambio, se recomienda que use archivos de recursos. La pequeña sobrecarga adicional que agregan compensa el esfuerzo necesario de extraer todas las etiquetas posteriormente si necesita traducir el elemento web más tarde.
Los archivos de localización que usa el elemento web se almacenan en la carpeta ./src/webparts/greeting/loc.

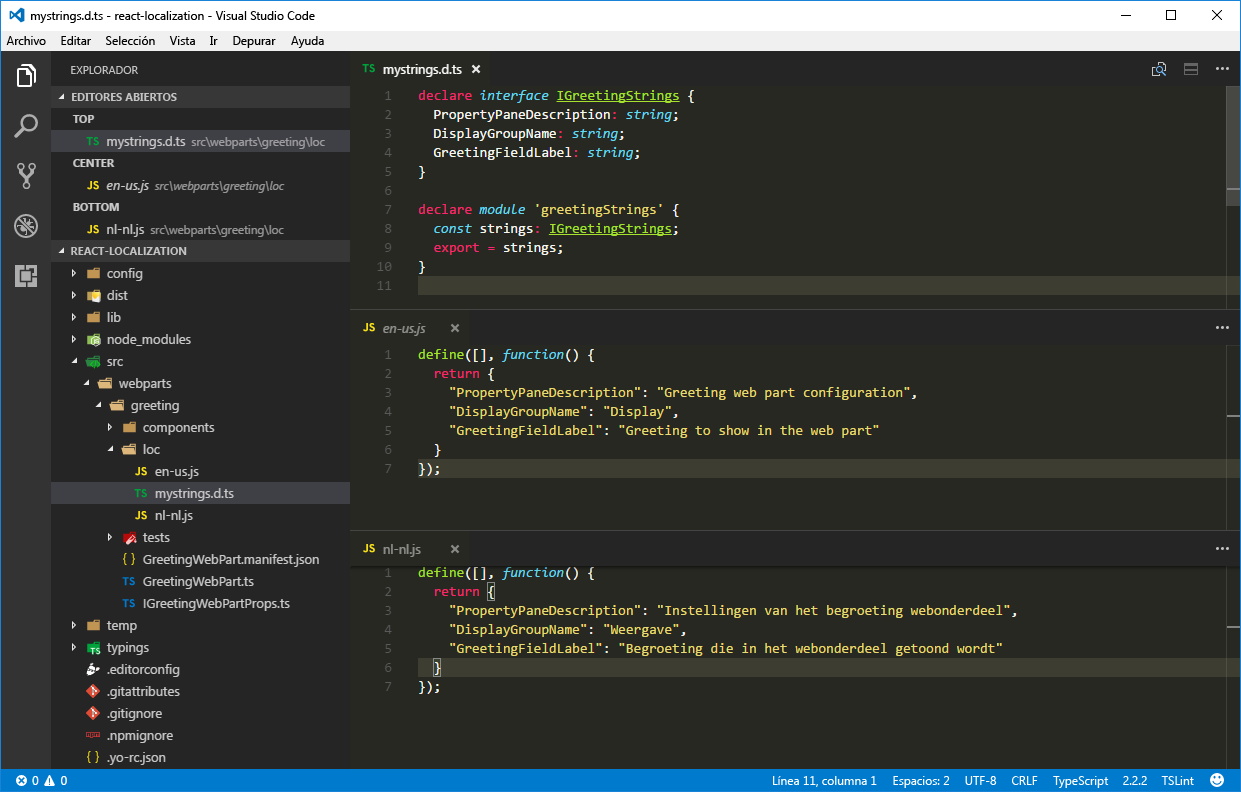
La carpeta loc contiene un archivo de definición del tipo TypeScript (./src/webpart/greeting/loc/mystrings.d.ts) que informa a TypeScript de las diferentes cadenas que se incluyen en los archivos localizados. Con la información de este archivo, su editor de código puede proporcionarle IntelliSense al trabajar con cadenas en el código. Además, al compilar el proyecto, TypeScript puede comprobar que no está haciendo referencia a una cadena que no se ha definido.

Para cada configuración regional que admita su elemento web, existe también un archivo JavaScript simple (no TypeScript) indicado en minúsculas después de la configuración regional (por ejemplo en-us.js) que contiene las cadenas traducidas.

Importante
Debe prestar especial atención en comprobar que todas las claves que se especifican en el archivo de definición del tipo TypeScript de localización tengan traducciones en todos los archivos de localización de JavaScript.
La configuración regional predeterminada que usa el SharePoint Framework es en-US. Si el elemento web se usa en un sitio que usa una configuración regional no compatible con el elemento web, el SharePoint Framework usa en-US como configuración regional predeterminada.
Para invalidar este comportamiento, cree un archivo de configuración regional denominado default.js con las traducciones en el idioma que prefiera. Aunque el nombre default.js no sigue la convención de nomenclatura de configuración regional, indica al proceso de compilación de SharePoint Framework que use ese archivo de configuración regional en particular como la configuración regional de reserva en lugar de la configuración regional estándar en inglés de EE. UU.
Agregar valores localizados a las cadenas del panel de propiedades del elemento web
En la carpeta ./src/webparts/greetings/loc, cree un archivo denominado nl-nl.js y escriba el siguiente código:
define([], function() { return { "PropertyPaneDescription": "Instellingen van het begroeting webonderdeel", "DisplayGroupName": "Weergave", "GreetingFieldLabel": "Begroeting die in het webonderdeel getoond wordt" } });Compruebe que las claves del archivo de definición del tipo TypeScript para la localización coinciden con el contenido de los archivos de la configuración regional para inglés (EE. UU.) y neerlandés (Países Bajos).

Comprobar las cadenas localizadas del panel de propiedades del elemento web
Al probar los elementos web con la versión hospedada de SharePoint Workbench o los sitios de grupo en un inquilino desarrollador, la configuración regional del sitio contextual que se expresa mediante la propiedad spPageContextInfo.currentUICultureName se usa como configuración regional predeterminada.
Al probar elementos web mediante SharePoint Workbench local, el SharePoint Framework usa de forma predeterminada la configuración regional en-US para mostrar las cadenas del panel de propiedades del elemento web. Existen dos maneras en las que puede probar los valores de otras configuraciones regionales que su elemento web admite.
Especificar la configuración regional que se va a probar con el argumento de línea de comandos
Otra manera de especificar la configuración regional que va a usar SharePoint Workbench consiste en especificarla como argumento para la tarea de Gulp.
Inicie SharePoint Workbench ejecutando el siguiente comando:
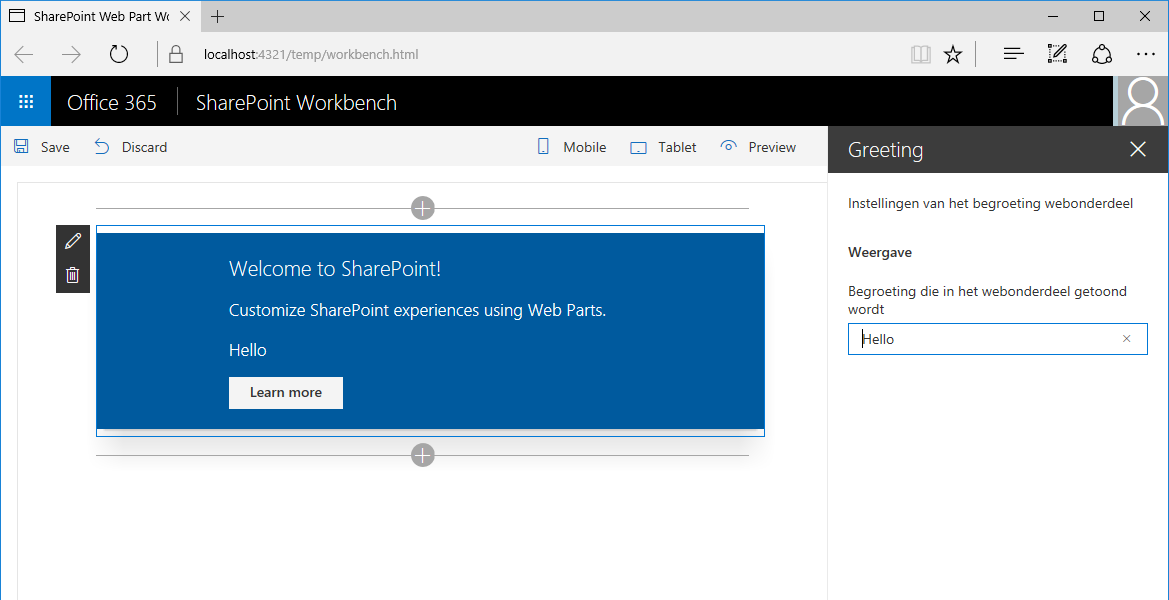
gulp serve --locale=nl-nlCuando abra la configuración del elemento web, verá que todas las cadenas del panel de propiedades aparecen en neerlandés (Países Bajos) y no en el idioma predeterminado, inglés (EE. UU.).

Localizar el contenido del elemento web
De la misma manera que localiza las cadenas de panel de propiedades del elemento web, debe localizar todas las cadenas mostradas por el elemento web en su cuerpo. Puede usar el mismo enfoque que usa al localizar las cadenas del panel de propiedades del elemento web. Para cada cadena que se va a localizar, agregue una clave en el archivo de definición TypeScript de localización y, después, traduzca la cadena de cada una de las configuraciones regionales admitidas en el archivo JavaScript de configuración regional correspondiente.
Globalizar las cadenas del elemento web
El elemento web predeterminado que se especifica con el proyecto de SharePoint Framework con scaffolding tiene sus cadenas insertadas en el código. Antes de que pueda localizar estas cadenas, tiene que reemplazarlas por las referencias a las cadenas localizadas. A menudo a este proceso se le conoce como globalización o internacionalización (o i18n para abreviar).
En el editor de código, abra el archivo ./src/webparts/greeting/components/Greetings.tsx.
En la primera sección del archivo, directamente después de la última instrucción
import, agregue una referencia a las cadenas localizadas:import * as strings from 'GreetingWebPartStrings';Reemplace el contenido de la clase Greeting por el código siguiente:
// ... export default class Greeting extends React.Component<IGreetingProps, {}> { public render(): JSX.Element { return ( <div className={styles.greeting}> <div className={styles.container}> <div className={`ms-Grid-row ms-bgColor-themeDark ms-fontColor-white ${styles.row}`}> <div className="ms-Grid-col ms-u-lg10 ms-u-xl8 ms-u-xlPush2 ms-u-lgPush1"> <span className='ms-font-xl ms-fontColor-white'> Welcome to SharePoint! </span> <p className='ms-font-l ms-fontColor-white'> Customize SharePoint experiences using web parts. </p> <p className='ms-font-l ms-fontColor-white'> {escape(this.props.greeting)} </p> <a href="https://aka.ms/spfx" className={styles.button}> <span className={styles.label}>{strings.LearnMoreButtonLabel}</span> </a> </div> </div> </div> </div> ); } }
Agregar la nueva cadena al archivo de definición del tipo TypeScript de localización
Después de haber reemplazado la cadena por una referencia, el siguiente paso consiste en agregar esa cadena a los archivos de localización que usa el elemento web.
En el editor de código, abra el archivo ./src/webparts/greetings/loc/mystrings.d.ts y cambie el código por:
declare interface IGreetingWebPartStrings { PropertyPaneDescription: string; DisplayGroupName: string; GreetingFieldLabel: string; LearnMoreButtonLabel: string; } declare module 'greetingStrings' { const strings: IGreetingWebPartStrings; export = strings; }
Agregar valores localizados para la nueva cadena
El último paso consiste en especificar versiones localizadas de la nueva cadena en todas las configuraciones regionales que admite el elemento web.
En el editor de código, abra el archivo ./src/webparts/greeting/loc/en-us.js y cambie el código por:
define([], function() { return { "PropertyPaneDescription": "Greeting web part configuration", "DisplayGroupName": "Display", "GreetingFieldLabel": "Greeting to show in the web part", "LearnMoreButtonLabel": "Learn more" } });Abra el archivo ./src/webparts/greeting/loc/nl-nl.js y cambie el código por:
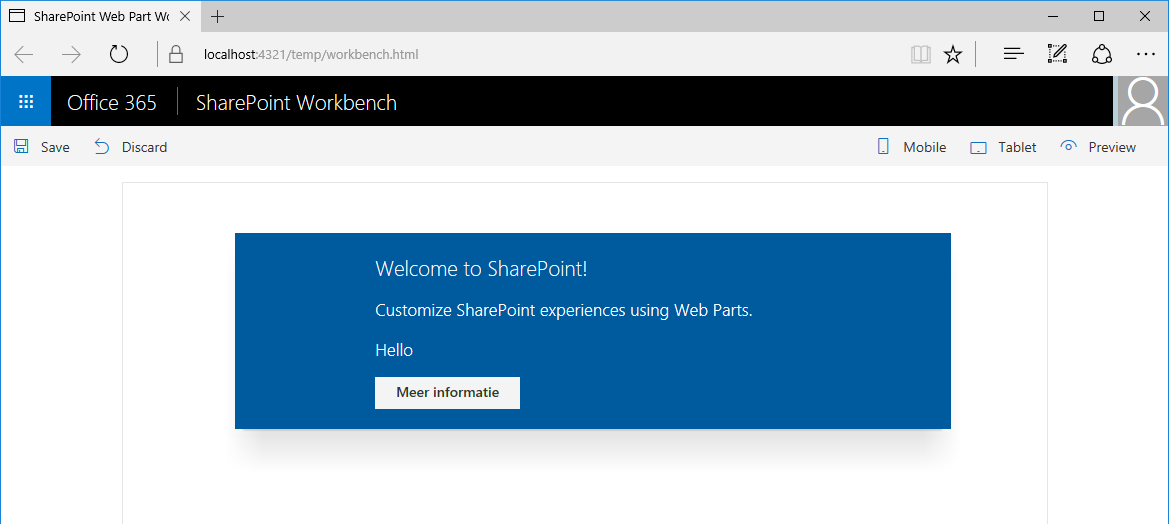
define([], function() { return { "PropertyPaneDescription": "Instellingen van het begroeting webonderdeel", "DisplayGroupName": "Weergave", "GreetingFieldLabel": "Begroeting die in het webonderdeel getoond wordt", "LearnMoreButtonLabel": "Meer informatie" } });Confirme que la cadena traducida se muestra correctamente ejecutando el siguiente comando:
gulp serve --locale=nl-nl
Mejorar la globalización y la localización de elementos web con pseudoconfiguraciones regionales
Usar la localización al compilar elementos web ofrece ventajas claras, pero también es algo de lo que los desarrolladores se olvidan fácilmente. A menudo, las traducciones a otras configuraciones regionales se proporcionan más adelante en el proyecto y es difícil para los evaluadores comprobar que todo el código admite correctamente las distintas configuraciones regionales.
Las mismas palabras en diferentes configuraciones regionales tienen longitudes diferentes. Por ejemplo, la misma frase traducida de inglés a alemán o neerlandés puede ser un 35 % más larga. Sin todas las traducciones disponibles por adelantado, es difícil para los desarrolladores y diseñadores asegurarse de que la interfaz de usuario puede acomodar correctamente cadenas más largas.
Algunos idiomas usan caracteres especiales más allá del juego de caracteres ASCII estándar. Si los diseñadores usan una fuente no estándar, es posible que la fuente no admita correctamente algunos caracteres especiales.
Detectar todos estos problemas en el proyecto más tarde probablemente provocará retrasos y correcciones costosas. SharePoint Framework permite a los desarrolladores usar pseudoconfiguraciones regionales para tratar estos problemas al compilar elementos web.
Sugerencia
¿Qué son las pseudoconfiguraciones regionales? Las pseudoconfiguraciones regionales están diseñadas para probar el software para obtener el soporte adecuado de los diferentes aspectos del proceso de localización, como la compatibilidad con caracteres especiales, idiomas de derecha a izquierda o capacidad para cadenas más largas en la interfaz de usuario.
Agregar la pseudoconfiguración regional base
En la carpeta ./src/webparts/greeting/loc, agregue un nuevo archivo denominado qps-ploc.js y pegue el siguiente código:
define([], function() { return { "PropertyPaneDescription": "[!!! Gřèèƭïñϱ ωèβ ƥářƭ çôñƒïϱúřáƭïôñ ℓôřè₥ ïƥƨú !!!]", "DisplayGroupName": "[!!! Ðïƨƥℓᥠℓ !!!]", "GreetingFieldLabel": "[!!! Gřèèƭïñϱ ƭô ƨλôω ïñ ƭλè ωèβ ƥářƭ ℓôřè₥ ïƥƨú !!!]", "LearnMoreButtonLabel": "[!!! £èářñ ₥ôřè ℓôř !!!]" } });Sugerencia
Puede convertir cadenas en inglés de EE. UU. a su pseudo-configuración regional base equivalente en Pseudolocalize!. Al aumentar la longitud de la cadena generada en un 35 %, debería poder simular la longitud de las cadenas traducidas a configuraciones regionales más largas, como alemán o holandés. Además, al rodear las traducciones con corchetes y signos de exclamación, puede ver más fácilmente si toda la cadena se muestra en la pantalla.
Pruebe el proyecto con la pseudoconfiguración regional base ejecutando el siguiente comando:
gulp serve --locale=qps-plocDespués de agregar el elemento web a la página, puede ver rápidamente que hay dos cadenas en el cuerpo del elemento web que no se han internacionalizado y que todavía se muestran en inglés (EE. UU.) en lugar de en la pseudoconfiguración regional base.

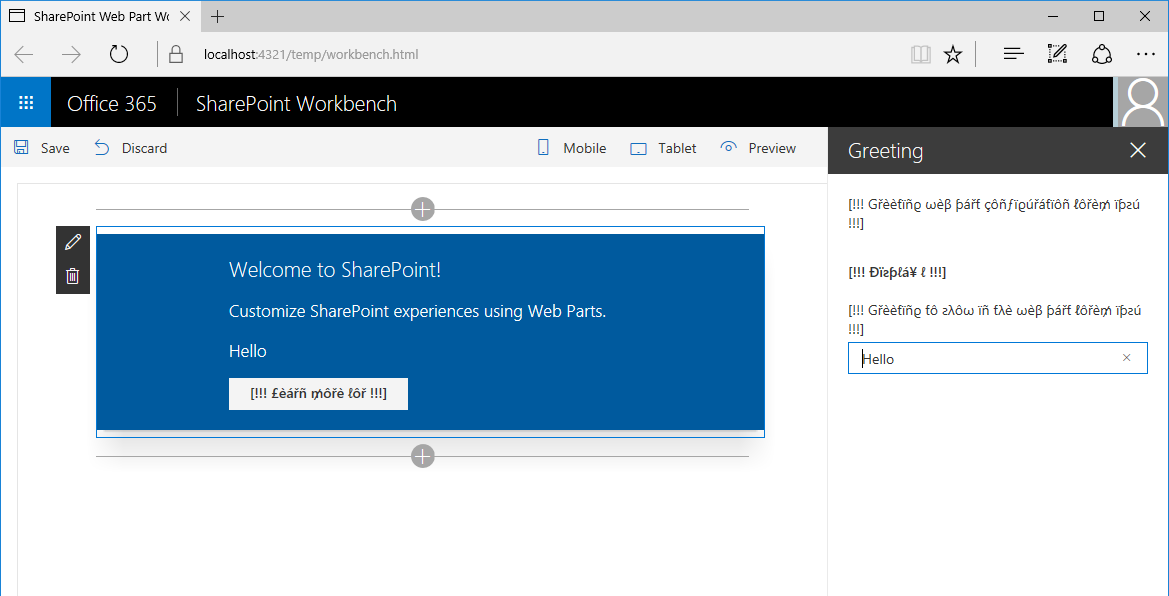
Abra el panel de propiedades del elemento web y confirme que todas las cadenas y sus caracteres especiales aparecen adecuadamente y que se ajustan correctamente al espacio disponible.

Localizar valores de configuración del elemento web
SharePoint admite la interfaz de usuario multilingüe (MUI), donde el administrador del sitio puede habilitar varios idiomas para la interfaz de usuario. Cuando el usuario visita el sitio, su interfaz de usuario se muestra automáticamente con el idioma preferido según las preferencias de ese usuario.
Los elementos web que se han usado en sitios multilingües deben detectar automáticamente el idioma usado actualmente y mostrar el contenido en ese idioma. SharePoint Framework simplifica este proceso cargando el archivo de recursos correspondiente al idioma usado actualmente de manera automática. Además, al probar SharePoint Framework elementos web mediante la versión hospedada de SharePoint Workbench, Workbench también usa automáticamente el idioma preferido por el usuario.
Los valores configurados mediante las propiedades del elemento web no se almacenan en los archivos de recursos. De manera predeterminada, el valor configurado se usa tal como está, lo que puede provocar incoherencias tales como saludar al usuario en inglés cuando su idioma preferido es el neerlandés.

Mediante el uso de los bloques de creación proporcionados con el SharePoint Framework, puede ampliar el elemento web con compatibilidad para almacenar valores de configuración de elementos web en varios idiomas. Para cada uno de los idiomas admitidos, el panel de propiedades muestra un campo de texto independiente en el que el usuario puede escribir el valor traducido para esa propiedad.

Nota:
El sitio de SharePoint que se usa para probar el elemento web que se muestra en este artículo es un sitio multilingüe con los idiomas inglés, holandés y alemán de EE. UU. habilitados. Para obtener más información sobre cómo habilitar idiomas adicionales en sitios de SharePoint, vea Elegir los idiomas que desea que estén disponibles para la interfaz de usuario de un sitio.
Agregar la lista de idiomas admitidos por SharePoint Online
La lista de idiomas habilitados en un sitio de SharePoint multilingüe se devuelve en forma de matriz de identificadores de configuración regional (LCID), por ejemplo 1033 para inglés (EE. UU.).
Pero el lenguaje que se usa actualmente se devuelve en forma de cadena, por ejemplo, en-US para inglés (EE. UU.). Puesto que JavaScript no tiene una manera nativa de convertir el número LCID en el nombre de la configuración regional, y viceversa, tiene que hacerlo usted mismo.
En el editor de código, abra el archivo ./src/webparts/greeting/GreetingWebPart.ts.
Agregue una nueva variable de clase denominada locales en la clase GreetingWebPart existente con el código siguiente:
export default class GreetingWebPart extends BaseClientSideWebPart<IGreetingWebPartProps> { private locales = { 1025: 'ar-SA', 1026: 'bg-BG', 1027: 'ca-ES', 1028: 'zh-TW', 1029: 'cs-CZ', 1030: 'da-DK', 1031: 'de-DE', 1032: 'el-GR', 1033: 'en-US', 1035: 'fi-FI', 1036: 'fr-FR', 1037: 'he-IL', 1038: 'hu-HU', 1040: 'it-IT', 1041: 'ja-JP', 1042: 'ko-KR', 1043: 'nl-NL', 1044: 'nb-NO', 1045: 'pl-PL', 1046: 'pt-BR', 1048: 'ro-RO', 1049: 'ru-RU', 1050: 'hr-HR', 1051: 'sk-SK', 1053: 'sv-SE', 1054: 'th-TH', 1055: 'tr-TR', 1057: 'id-ID', 1058: 'uk-UA', 1060: 'sl-SI', 1061: 'et-EE', 1062: 'lv-LV', 1063: 'lt-LT', 1066: 'vi-VN', 1068: 'az-Latn-AZ', 1069: 'eu-ES', 1071: 'mk-MK', 1081: 'hi-IN', 1086: 'ms-MY', 1087: 'kk-KZ', 1106: 'cy-GB', 1110: 'gl-ES', 1164: 'prs-AF', 2052: 'zh-CN', 2070: 'pt-PT', 2108: 'ga-IE', 3082: 'es-ES', 5146: 'bs-Latn-BA', 9242: 'sr-Latn-RS', 10266: 'sr-Cyrl-RS', }; // ... }La variable locales muestra todos los idiomas que se admiten en SharePoint Online.
Agregue dos métodos de clase que le permiten obtener el LCID del nombre de la configuración regional y el nombre de la configuración regional del LCID:
export default class GreetingWebPart extends BaseClientSideWebPart<IGreetingWebPartProps> { // ... private getLocaleId(localeName: string): number { const pos: number = (Object as any).values(this.locales).indexOf(localeName); if (pos > -1) { return parseInt(Object.keys(this.locales)[pos]); } else { return 0; } } private getLocaleName(localeId: number): string { const pos: number = Object.keys(this.locales).indexOf(localeId.toString()); if (pos > -1) { return (Object as any).values(this.locales)[pos]; } else { return ''; } } }
Quitar la propiedad greeting estándar del elemento web
Originalmente, el elemento web Saludo tenía la propiedad greeting definida donde el usuario podía especificar el saludo que se iba a mostrar en la pantalla. Para adaptar el elemento web a fin de que admita sitios de SharePoint multilingües, tiene que almacenar varios valores; uno por idioma. Puesto que no puede saber de antemano los idiomas que se van a habilitar en el sitio, en lugar de usar una propiedad estática de elemento web, puede generar propiedades de elemento web dinámicamente en tiempo de ejecución.
En el editor de código, abra el archivo ./src/webparts/greeting/GreetingWebPart.manifest.json.
Quite la propiedad greeting de la propiedad properties:
{ // ... "preconfiguredEntries": [{ "groupId": "5c03119e-3074-46fd-976b-c60198311f70", // Advanced "group": { "default": "Advanced", "nl-NL": "Anders" }, "title": { "default": "Greeting", "nl-NL": "Begroeting" }, "description": { "default": "Greets the user", "nl-NL": "Begroet de gebruiker" }, "officeFabricIconFontName": "Page", "properties": { } }] }Abra el archivo ./src/webparts/greeting/GreetingWebPart.ts.
Quite la propiedad greeting de la definición de la interfaz
IGreetingWebPartProps:export interface IGreetingWebPartProps { }Puesto que el componente React principal debe mostrar un saludo, abra el archivo ./src/webparts/greeting/components/IGreetingProps.ts y cambie la interfaz IGreetingProps por:
export interface IGreetingProps { greeting: string; }Con esta modificación, puede pasar el saludo para que se muestre desde el elemento web al componente React.
Mostrar los campos de texto del panel de propiedades para todos los idiomas habilitados
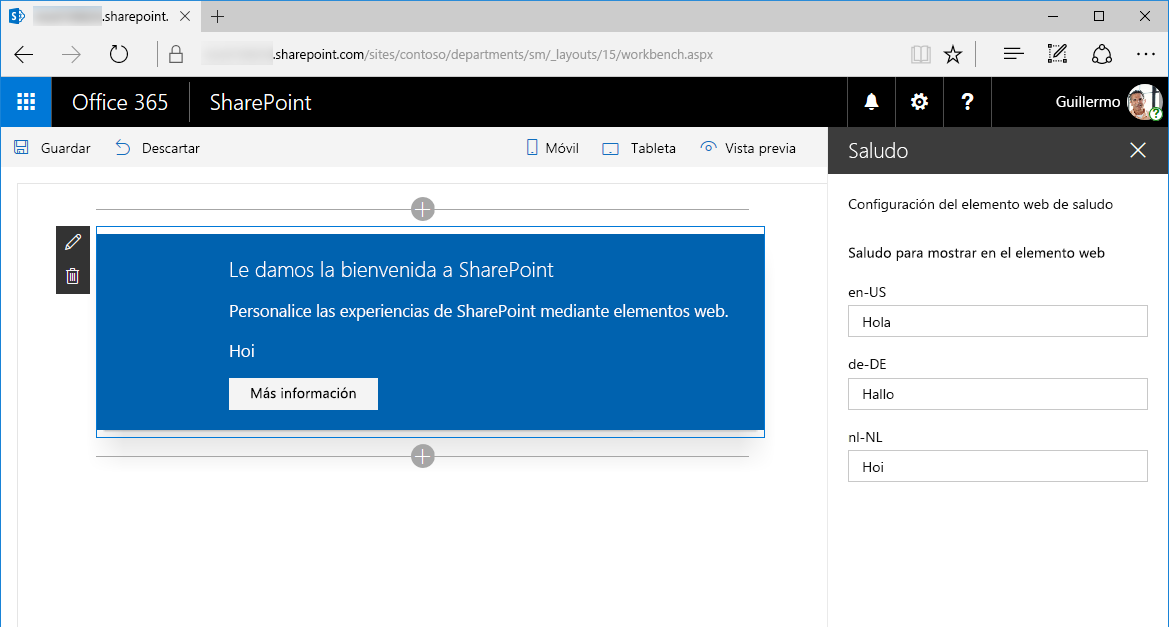
Inicialmente, mediante la configuración del elemento web, el usuario podría configurar un mensaje de bienvenida. El elemento web permitió al usuario configurar un único valor que se mostró a todos los usuarios independientemente de cuál fuera su preferencia de idioma. Al recuperar la lista de idiomas habilitados en el sitio actual, puede mostrar dinámicamente campos de texto para permitir al usuario proporcionar traducciones para todos los idiomas habilitados en el sitio.
Cargar información sobre los idiomas habilitados en el sitio actual
El primer paso consiste en cargar la información sobre todos los idiomas habilitados en el sitio actual.
En el editor de código, abra el archivo ./src/webparts/greeting/GreetingWebPart.ts.
Agregar una nueva variable de clase denominada supportedLanguageIds:
export default class GreetingWebPart extends BaseClientSideWebPart<IGreetingWebPartProps> { // ... private supportedLanguageIds: number[]; // ... }Puesto que vamos a consultar datos en SharePoint, usamos el cliente HTTP de SharePoint para las operaciones.
Agregue las importaciones siguientes inmediatamente antes de GreetingWebPart.
import { SPHttpClient, SPHttpClientResponse } from '@microsoft/sp-http';En la clase GreetingWebPart, agregue un nuevo método denominado getSupportedLanguageIds:
export default class GreetingWebPart extends BaseClientSideWebPart<IGreetingWebPartProps> { // ... private getSupportedLanguageIds(): Promise<number[]> { return new Promise<number[]>((resolve: (supportedLanguageIds: number[]) => void, reject: (error: any) => void): void => { if (this.supportedLanguageIds) { resolve(this.supportedLanguageIds); return; } this.context.spHttpClient.get(this.context.pageContext.web.absoluteUrl + '/_api/web?$select=SupportedUILanguageIds', SPHttpClient.configurations.v1) .then((response: SPHttpClientResponse): Promise<{ SupportedUILanguageIds: number[] }> => { return response.json(); }).then((siteInfo: { SupportedUILanguageIds: number[] }): void => { this.supportedLanguageIds = siteInfo.SupportedUILanguageIds; resolve(siteInfo.SupportedUILanguageIds); }, (error: any): void => { reject(error); }); }); } }
La lista de idiomas habilitados en el sitio actual solo debe cargarse una vez. Si la información sobre los idiomas no se ha cargado todavía, el método usa el cliente HTTP de SharePoint Framework estándar para llamar a la API de REST de SharePoint y recuperar la información sobre los idiomas habilitados en el sitio actual.
Representar dinámicamente campos de texto para todos los idiomas
Ahora que puede recuperar la información sobre los idiomas habilitados en el sitio actual, mostrará los campos de texto para cada uno de estos idiomas, de manera que el usuario pueda especificar valores traducidos para el mensaje de saludo.
En el editor de código, abra el archivo ./src/webparts/greeting/GreetingWebPart.ts.
Agregue una variable de clase denominada greetingFields a la clase GreetingWebPart:
export default class GreetingWebPart extends BaseClientSideWebPart<IGreetingWebPartProps> { // ... private greetingFields: IPropertyPaneField<any>[] = []; // ... }Cambie la instrucción import para el paquete @microsoft/sp-webpart-base por:
import { BaseClientSideWebPart, IPropertyPaneConfiguration, PropertyPaneTextField, IPropertyPaneField } from '@microsoft/sp-webpart-base';Cambie propertyPaneSettings para obtener la lista de campos de texto desde la variable de clase greetingFields recién agregada:
export default class GreetingWebPart extends BaseClientSideWebPart<IGreetingWebPartProps> { // ... protected getPropertyPaneConfiguration(): IPropertyPaneConfiguration { return { pages: [ { header: { description: strings.PropertyPaneDescription }, groups: [ { groupName: strings.GreetingGroupName, groupFields: this.greetingFields } ] } ] }; } // ... }Si el sitio tiene varios idiomas habilitados, el elemento web representa varios campos para que el usuario escriba el mensaje de saludo. Para dejar claro que estos campos se tratan conjuntamente, colóquelos en un grupo independiente.
En el editor de código, abra el archivo ./src/webparts/greeting/loc/mystrings.d.ts y cambie su código a:
declare interface IGreetingWebPartStrings { PropertyPaneDescription: string; GreetingGroupName: string; LearnMoreButtonLabel: string; } declare module 'GreetingWebPartStrings' { const strings: IGreetingWebPartStrings; export = strings; }Actualice los archivos de recursos siguientes para proporcionar valores a la cadena GreetingGroupName.
./src/webparts/greeting/loc/en-us.js
define([], function() { return { "PropertyPaneDescription": "Greeting web part configuration", "GreetingGroupName": "Greeting to show in the web part", "LearnMoreButtonLabel": "Learn more" } });./src/webparts/greeting/loc/nl-nl.js
define([], function() { return { "PropertyPaneDescription": "Instellingen van het begroeting webonderdeel", "GreetingGroupName": "Begroeting die in het webonderdeel getoond wordt", "LearnMoreButtonLabel": "Meer informatie" } });./src/webparts/greeting/loc/qps-ploc.js
define([], function() { return { "PropertyPaneDescription": "[!!! Gřèèƭïñϱ ωèβ ƥářƭ çôñƒïϱúřáƭïôñ ℓôřè₥ ïƥƨú !!!]", "GreetingGroupName": "[!!! Gřèèƭïñϱ ƭô ƨλôω ïñ ƭλè ωèβ ƥářƭ ℓôřè₥ ïƥƨú !!!]", "LearnMoreButtonLabel": "[!!! £èářñ ₥ôřè ℓôř !!!]" } });En el archivo ./src/webparts/greeting/GreetingWebPart.ts, reemplace el método onPropertyPaneConfigurationStart por el código siguiente:
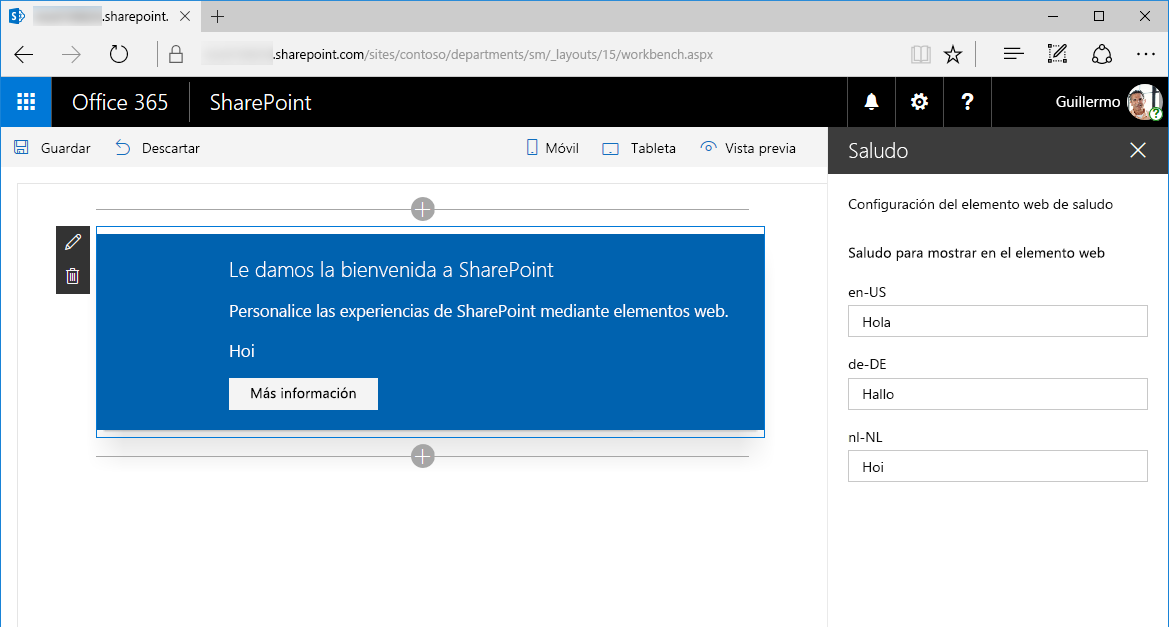
export default class GreetingWebPart extends BaseClientSideWebPart<IGreetingWebPartProps> { // ... protected onPropertyPaneConfigurationStart(): void { this.context.statusRenderer.displayLoadingIndicator(this.domElement, 'languages'); this.getSupportedLanguageIds() .then((supportedLanguageIds: number[]): void => { this.greetingFields = []; supportedLanguageIds.forEach(localeId => { this.greetingFields.push(PropertyPaneTextField(`greeting_${localeId}`, { label: this.getLocaleName(localeId) })); }); this.context.propertyPane.refresh(); this.context.statusRenderer.clearLoadingIndicator(this.domElement); this.render(); }); } }Cuando el usuario abre el panel de propiedades del elemento web, el método carga la información sobre los idiomas habilitados en el sitio actual. Dado que la carga de esta información puede tardar un momento, el método muestra un indicador de carga que comunica su estado al usuario.
Cuando la información sobre los idiomas habilitados se haya cargado, el método crea otro campo de texto del panel de propiedades vinculado a una propiedad dinámica del elemento web denominada greeting__lcid_; por ejemplo, greeting_1033 para inglés (EE. UU.).
Cuando se han creado los campos de texto para todos los idiomas habilitados, el método actualiza el panel de propiedades llamando al método IPropertyPaneAccessor.refresh.
Por último, el método borra el indicador de carga del elemento web y vuelve a representar el cuerpo del elemento web.

Mostrar el saludo en el idioma preferido del usuario
Originalmente, el elemento web mostraba el mismo saludo para todos los usuarios, independientemente de cuál fuera su idioma preferido. Ahora que el elemento web tiene diferentes traducciones del mensaje de bienvenida almacenado, debe mostrar el saludo que usa el idioma preferido por el usuario actual.
En el archivo ./src/webparts/greeting/GreetingWebPart.ts, cambie el método render del elemento web por:
export default class GreetingWebPart extends BaseClientSideWebPart<IGreetingWebPartProps> { // ... public render(): void { const element: React.ReactElement<IGreetingProps> = React.createElement(Greeting, { greeting: this.getGreeting() }); ReactDom.render(element, this.domElement); } }En la clase GreetingWebPart, agregue un nuevo método denominado getGreeting:
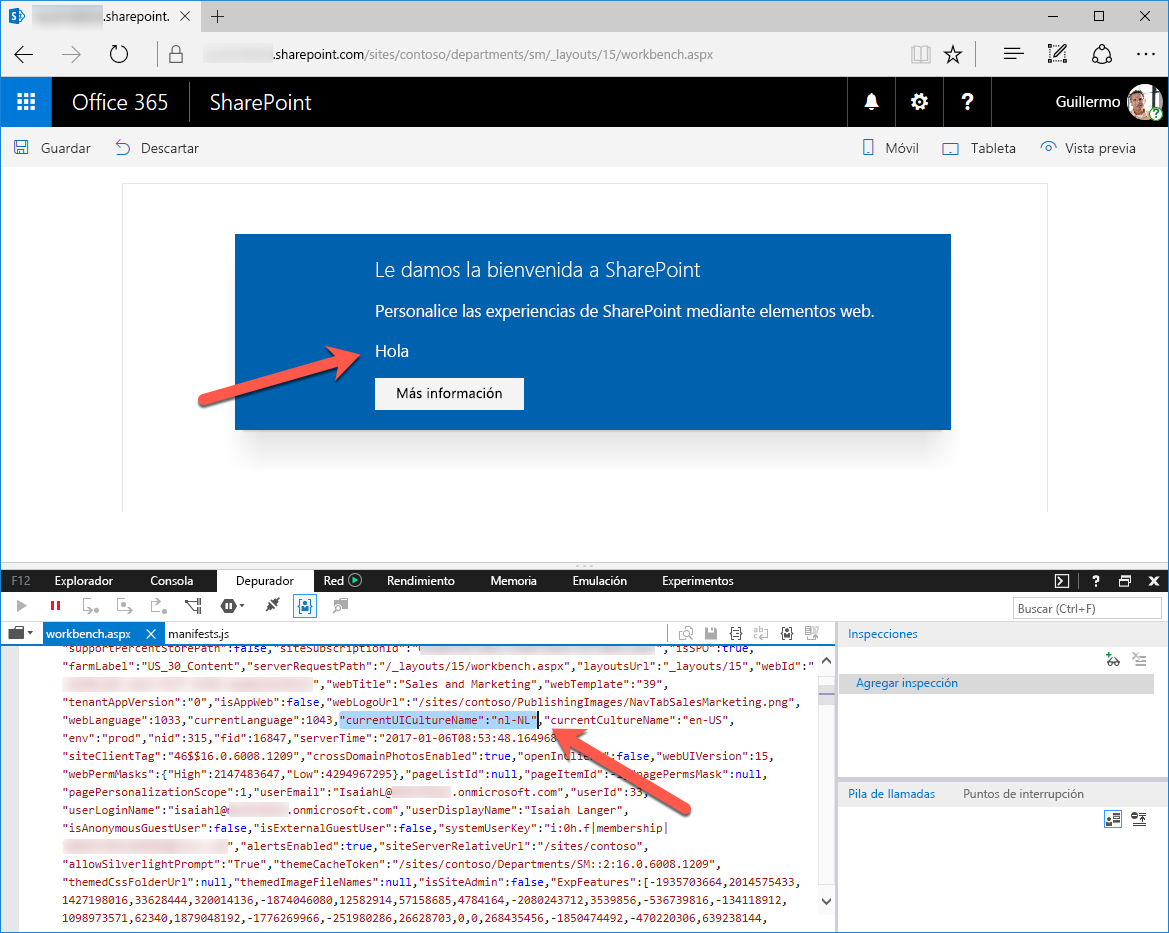
export default class GreetingWebPart extends BaseClientSideWebPart<IGreetingWebPartProps> { // ... private getGreeting(): string { let localeId: number = this.getLocaleId(this.context.pageContext.cultureInfo.currentUICultureName); if (localeId === 0) { localeId = 1033; } return this.properties[`greeting_${localeId}`]; } // ... }Este método obtiene el idioma usado actualmente y lo convierte en un identificador de configuración regional. A continuación, devuelve el valor de la propiedad greeting traducida a ese idioma.
Localización en diferentes tipos de compilación
Dependiendo del modo de compilación seleccionado, SharePoint Framework controla los archivos de localización de manera diferente. A continuación se muestran algunas de las diferencias entre los archivos generados en una compilación de depuración y una compilación de versión.
Archivos de localización en la compilación de depuración
Al compilar proyectos de SharePoint Framework en modo de depuración, solo se incluye la información sobre la configuración regional predeterminada en el manifiesto del elemento web generado. En el modo de depuración, SharePoint Framework usa la configuración regional en-US predeterminada o la configuración regional especificada en la configuración del proyecto o mediante el argumento de configuración regional en la línea de comandos.
Los archivos de recursos con cadenas traducidas no se incluyen en la carpeta dist del resultado. En su lugar, se cargan en tiempo de ejecución desde la carpeta intermedia lib con la ruta de acceso del manifiesto del elemento web generado.
Al examinar la información sobre el módulo GreetingWebPartStrings en el manifiesto del elemento web generado durante una compilación de depuración, puede ver que, a pesar de las diferentes configuraciones regionales que admite el elemento web (en-US, nl-NL y qps-ploc), la ruta de acceso al archivo de recursos en-US almacenado en la ubicación intermedia se ha asignado como ruta predeterminada del módulo de localización.
{
"id": "edbc4e31-6085-4ffa-85f4-eeffcb0ea2d4",
"alias": "GreetingWebPart",
"componentType": "WebPart",
"version": "0.0.1",
"manifestVersion": 2,
// ...
"loaderConfig": {
"entryModuleId": "greeting-web-part",
"internalModuleBaseUrls": [
"https://localhost:4321/"
],
"scriptResources": {
"greeting-web-part": {
"type": "path",
"path": "dist/greeting-web-part.js"
},
"GreetingWebPartStrings": {
"defaultPath": "lib/webparts/greeting/loc/en-us.js",
"type": "localizedPath",
"paths": {
"en-US": "lib/webparts/greeting/loc/en-us.js",
"nl-NL": "lib/webparts/greeting/loc/nl-nl.js",
"qps-ploc": "lib/webparts/greeting/loc/qps-ploc.js"
}
},
// ...
}
}
}
Archivos de localización en la compilación de versión
Al compilar proyectos de SharePoint Framework en el modo de versión, se incluye la información sobre todas las configuraciones regionales disponibles en el manifiesto del elemento web generado. Además, los recursos de cada configuración regional se almacenan en un archivo independiente. Estos archivos de recursos se copian, junto con el manifiesto del elemento web y el lote de elementos web, en la carpeta ./temp/deploy .
Importante
En las compilaciones de versión, los archivos de recursos solo se copian en la carpeta ./temp/deploy y no en la carpeta ./dist . Al implementar el elemento web en producción, siempre debe usar archivos de la carpeta ./temp/deploy para asegurarse de que va a implementar todos los archivos necesarios para el elemento web.
Al examinar el último manifiesto del elemento web generado en una compilación de versión, puede ver que ahora el módulo GreetingWebPartStrings contiene referencias a todas las configuraciones regionales admitidas.
{
"id": "edbc4e31-6085-4ffa-85f4-eeffcb0ea2d4",
"alias": "GreetingWebPart",
"componentType": "WebPart",
"version": "0.0.1",
"manifestVersion": 2,
// ...
"loaderConfig": {
"entryModuleId": "greeting-web-part",
"internalModuleBaseUrls": [
"https://cdn.contoso.com/"
],
"scriptResources": {
"greeting-web-part": {
"type": "path",
"path": "greeting-web-part_159d9eb591c6716cae6d0ff15b78a19a.js"
},
"GreetingWebPartStrings": {
"defaultPath": "react-localization-greetingwebpartstrings_en-us_b5e89eba6e8d819bf1647b3ab505dae5.js",
"type": "localizedPath",
"paths": {
"en-US": "react-localization-greetingwebpartstrings_en-us_b5e89eba6e8d819bf1647b3ab505dae5.js",
"nl-NL": "react-localization-greetingwebpartstrings_nl-nl_d6e80ff75385975e7737774e0802641e.js",
"qps-ploc": "react-localization-greetingwebpartstrings_qps-ploc_effe5ee4af9cadee91bbf84327eb7308.js"
}
},
// ...
}
}
}
Al cargar el elemento web en la página, el SharePoint Framework carga automáticamente el archivo de recursos para la configuración regional correspondiente mediante la información del sitio de contexto. Si no se encuentra ningún archivo de recursos coincidente, el SharePoint Framework carga el archivo especificado en la propiedad defaultPath.
Al mantener separados los archivos de recursos, SharePoint Framework minimiza la cantidad de datos que se cargan en la página para la configuración regional que coincide con la que se usa en el sitio.