Agregar jQueryUI Accordion al elemento web del lado cliente de SharePoint
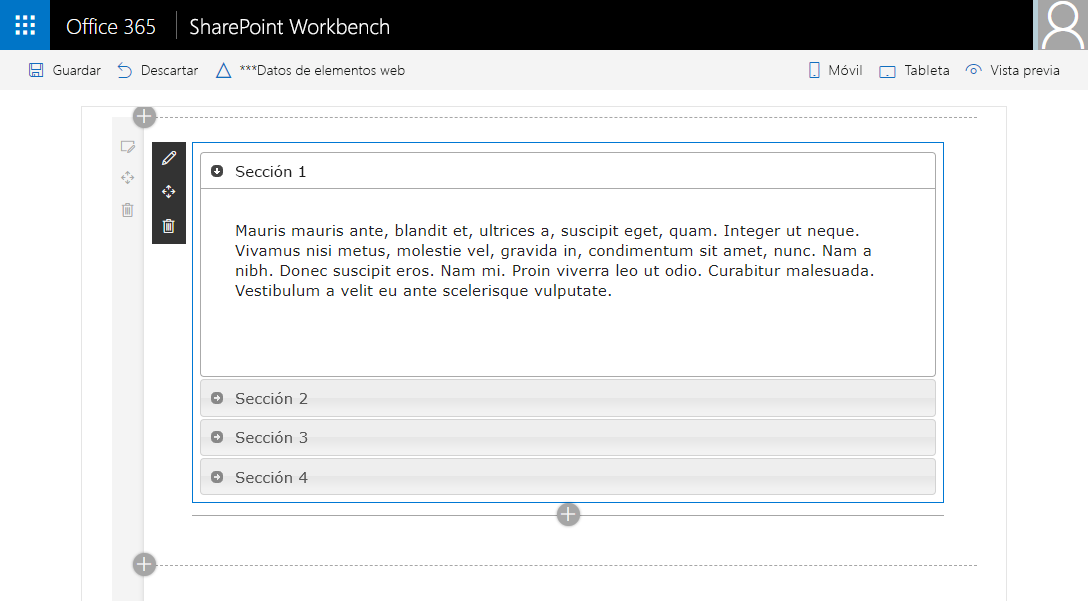
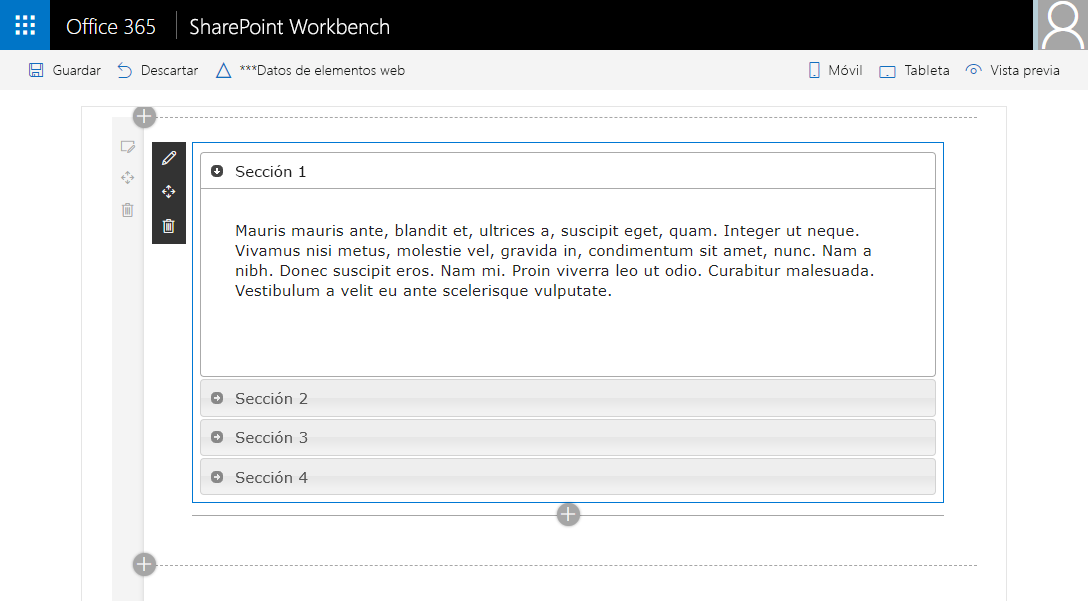
Para agregar jQueryUI Accordion al proyecto de elementos web debe crear un elemento web, como se muestra en la imagen siguiente.

Asegúrese de que ha completado los pasos siguientes antes de comenzar:
También puede seguir estos pasos viendo este vídeo en el canal de YouTube, Microsoft 365 Platform Communtiy (PnP):
La cadena de herramientas para desarrolladores usa Webpack & SystemJS para agrupar y cargar los elementos web. Esto incluye la carga de cualquier dependencia externa como jQuery o jQueryUI. Para cargar dependencias externas, en un nivel alto, debe hacer lo siguiente:
- Adquirir la biblioteca externa, mediante NPM o descarga del proveedor.
- Si está disponible, instalar las definiciones de tipo TypeScript del marco respectivo.
- Si es necesario, actualizar la configuración de la solución para no incluir la dependencia externa en la agrupación del elemento web de manera predeterminada.
Crear un proyecto de elementos web
Cree un directorio de proyecto nuevo en su ubicación favorita:
md jquery-webpartVaya al directorio del proyecto:
cd jquery-webpartCree un nuevo proyecto ejecutando el generador de SharePoint Yeoman desde el nuevo directorio que creó:
yo @microsoft/sharepointEl generador de SharePoint Yeoman le hará una serie de preguntas. Para todas las preguntas, acepte las opciones predeterminadas excepto para las siguientes preguntas:
- ¿Cuál es el tipo de componente del lado cliente que se va a crear?: Elemento web
- ¿Qué marco le gustaría usar?: Sin marco de JavaScript
En ese momento, Yeoman instalará las dependencias necesarias y aplicará scaffolding en los archivos de la solución, incluyendo el elemento web. Esta operación puede tardar unos minutos.
Instalar paquetes NPM de jQuery y jQuery UI
El elemento web usa jQuery y Accordion, incluidos en el proyecto de interfaz de usuario de jQuery. Para usarlos, agrégrelos a las dependencias del proyecto:
En la consola, escriba lo siguiente para instalar el paquete NPM de jQuery:
npm install jquery@2Ahora, escriba lo siguiente para instalar el paquete npm de jQueryUI:
npm install jqueryuiA continuación, debemos instalar las declaraciones de tipo TypeScript para nuestro proyecto para simplificar el proceso de desarrollo.
En la consola, ejecute los siguientes comandos para instalar los paquetes de declaración de tipo:
npm install @types/jquery@2 --save-dev npm install @types/jqueryui --save-dev
Excluir las dependencias externas de la agrupación de elementos web
De forma predeterminada, todas las dependencias a las que se hace referencia en el código del proyecto se incluyen en el conjunto de elementos web resultante. En la mayoría de los casos, esto no es ideal, ya que aumenta el tamaño del archivo innecesariamente. Puede configurar el proyecto para excluir las dependencias de la agrupación de elementos web y, en su lugar, indicar al tiempo de ejecución de SharePoint Framework que las cargue como dependencias antes de cargar la agrupación del elemento web.
En Visual Studio Code (VS Code), abra el archivo config\config.json.
Este archivo contiene información sobre las agrupaciones y las dependencias externas.
La propiedad
bundlescontiene la información del paquete predeterminado. En este caso, el conjunto de elementos Web de jQuery. Cuando agregue más elementos web a la solución, verá una entrada por elemento web."bundles": { "j-query-web-part": { "components": [ { "entrypoint": "./lib/webparts/jQuery/JQueryWebPart.js", "manifest": "./src/webparts/jQuery/JQueryWebPart.manifest.json" } ] } },La propiedad
externalscontiene las bibliotecas que no se deben incluir en el grupo generado. En el proceso de agrupación también se usarán los valores de esta propiedad para configurar el cargador de módulos de SharePoint Framework para cargar las bibliotecas de referencias antes de cargar el paquete de elementos Web."externals": {},Excluya
jQueryyjQueryUIdel paquete generado agregando los dos módulos siguientes a la propiedadexternals:{ "externals": { "jquery": "node_modules/jquery/dist/jquery.min.js", "jqueryui": "node_modules/jqueryui/jquery-ui.min.js" }, }Ahora, cuando compile su proyecto,
jQueryyjQueryUIno se incluirán en la agrupación de elementos web predeterminada.El archivo config.json completado debe ser similar al siguiente:
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/config.2.0.schema.json", "version": "2.0", "bundles": { "j-query-web-part": { "components": [ { "entrypoint": "./lib/webparts/jQuery/JQueryWebPart.js", "manifest": "./src/webparts/jQuery/JQueryWebPart.manifest.json" } ] } }, "externals": { "jquery": "node_modules/jquery/dist/jquery.min.js", "jqueryui": "node_modules/jqueryui/jquery-ui.min.js" }, "localizedResources": { "JQueryWebPartStrings": "lib/webparts/jQuery/loc/{locale}.js" } }
Crear Accordion
En este momento, el proyecto está configurado para que dependa de jQuery y jQueryUI, pero para que no incluya el paquete de la solución resultante. El siguiente paso es implementar el elemento web agregando Accordion al elemento web.
Agregar HTML Accordion
En VS Code, agregue un archivo nuevo MyAccordionTemplate.ts en la carpeta ./src/webparts/jQuery.
Agregue una clase
MyAccordionTemplateque contenga el CÓDIGO HTML de Accordion. Agregue el siguiente código al archivo MyAccordionTemplate.ts:export default class MyAccordionTemplate { public static templateHtml: string = ` <div class="accordion"> <h3>Section 1</h3> <div> <p> Mauris mauris ante, blandit et, ultrices a, suscipit eget, quam. Integer ut neque. Vivamus nisi metus, molestie vel, gravida in, condimentum sit amet, nunc. Nam a nibh. Donec suscipit eros. Nam mi. Proin viverra leo ut odio. Curabitur malesuada. Vestibulum a velit eu ante scelerisque vulputate. </p> </div> <h3>Section 2</h3> <div> <p> Sed non urna. Donec et ante. Phasellus eu ligula. Vestibulum sit amet purus. Vivamus hendrerit, dolor at aliquet laoreet, mauris turpis porttitor velit, faucibus interdum tellus libero ac justo. Vivamus non quam. In suscipit faucibus urna. </p> </div> <h3>Section 3</h3> <div> <p> Nam enim risus, molestie et, porta ac, aliquam ac, risus. Quisque lobortis. Phasellus pellentesque purus in massa. Aenean in pede. Phasellus ac libero ac tellus pellentesque semper. Sed ac felis. Sed commodo, magna quis lacinia ornare, quam ante aliquam nisi, eu iaculis leo purus venenatis dui. </p> <ul> <li>List item one</li> <li>List item two</li> <li>List item three</li> </ul> </div> <h3>Section 4</h3> <div> <p> Cras dictum. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Aenean lacinia mauris vel est. </p> <p> Suspendisse eu nisl. Nullam ut libero. Integer dignissim consequat lectus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. </p> </div> </div>`; }Guarde el archivo.
Importar HTML Accordion
En VS Code, abra ./src/webparts/jQuery/JQueryWebPart.ts.
Agregue la siguiente instrucción
importjusto después de las instrucciones existentesimporten la parte superior del archivo:import MyAccordionTemplate from './MyAccordionTemplate';
Importar jQuery y jQueryUI
Importe jQuery en su elemento web de la misma manera en que ha importado
MyAccordionTemplate.Agregue la siguiente instrucción
importdespués de las instruccionesimportexistentes:import * as jQuery from 'jquery'; import 'jqueryui';El proyecto jQueryUI usa un archivo de CSS externo para implementar la experiencia del usuario. El elemento web necesita cargar este archivo CSS en tiempo de ejecución:
Para cargar un archivo de CSS en tiempo de ejecución, use el objeto
SPComponentLoader.Agregue la siguiente instrucción
import.import { SPComponentLoader } from '@microsoft/sp-loader';Cargue los estilos jQueryUI en la clase del elemento Web
JQueryWebPartagregando un constructor y utilizando laSPComponentLoader.Agregue el siguiente constructor a su elemento web:
public constructor() { super(); SPComponentLoader.loadCss('//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css'); }Este código hace lo siguiente:
- Llama al constructor primario con el contexto para inicializar el elemento web.
- Carga de forma asincrónica los estilos Accordion en el archivo CSS desde una red CDN.
Representar Accordion
En el archivo jQueryWebPart.ts, vaya al método
render().Establezca el HTML interno del elemento web para representar el HTML Accordion reemplazando el contenido del método
render()por lo siguiente:this.domElement.innerHTML = MyAccordionTemplate.templateHtml;jQueryUI Accordion tiene varias opciones que puede establecer para personalizar Accordion. Defina algunas de las opciones para el Accordion detrás de la línea de código
this.domElement.innerHTML = MyAccordionTemplate.templateHtml;existente:const accordionOptions: JQueryUI.AccordionOptions = { animate: true, collapsible: false, icons: { header: 'ui-icon-circle-arrow-e', activeHeader: 'ui-icon-circle-arrow-s' } };Como puede ver, la declaración con tipo de jQueryUI le permite crear una variable con tipo denominada
JQueryUI.AccordionOptionsy especificar las propiedades que se admiten.Si explora IntelliSense, se dará cuenta de que obtiene una compatibilidad completa para los métodos disponibles en
JQueryUI., así como los parámetros de método.Por último, inicialice Accordion:
jQuery('.accordion', this.domElement).accordion(accordionOptions);Como puede ver, use la variable
jQueryque ha usado para importar el módulojquery. Después, inicialice Accordion.El método final de
render()debería tener un aspecto similar al siguiente:public render(): void { this.domElement.innerHTML = MyAccordionTemplate.templateHtml; const accordionOptions: JQueryUI.AccordionOptions = { animate: true, collapsible: false, icons: { header: 'ui-icon-circle-arrow-e', activeHeader: 'ui-icon-circle-arrow-s' } }; jQuery('.accordion', this.domElement).accordion(accordionOptions); }Guarde el archivo.
Obtener una vista previa del elemento web
En la consola, asegúrese de que todavía se encuentra en la carpeta jquery-webpart y escriba lo siguiente para compilar y obtener una vista previa del elemento web:
gulp serve --nobrowserUna vez que se inicie el servidor web, abra un explorador y vaya a un área de trabajo hospedada del sitio de SharePoint para probar el proyecto. Por ejemplo:
https://contoso.sharepoint.com/sites/devsite/_layouts/workbench.aspx.En el área de trabajo, seleccione + (el signo más) para mostrar la lista de elementos web y agregue el elemento web de jQuery. Ahora debería ver jQueryUI Accordion.

En la consola donde Gulp Serve está en ejecución, seleccione CTRL+C para finalizar la tarea.