Hacer que el elemento web del lado cliente de SharePoint se pueda configurar
El panel de propiedades permite a los usuarios finales configurar el elemento web con diversas propiedades. En el artículo Crear el primer elemento web se describe cómo se define el panel de propiedades en la clase HelloWorldWebPart. Las propiedades del panel de propiedades se definen en propertyPaneSettings.
Un panel de propiedades tiene tres metadatos clave: una página, un encabezado opcional y al menos un grupo.
- Las páginas proporcionan flexibilidad para separar interacciones complejas y colocarlas en una o más páginas. Las páginas contienen un encabezado y grupos.
- Los encabezados permiten definir el título del panel de propiedades.
- Los grupos permiten definir las diversas secciones o campos del panel de propiedades en los que quiere agrupar los conjuntos de campos.
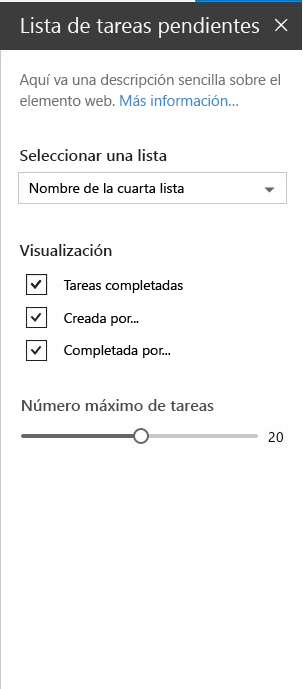
En la siguiente figura se muestra un ejemplo de un panel de propiedades en SharePoint.

Configuración del panel de propiedades
En el siguiente ejemplo de código, se inicializa y configura el panel de propiedades de su elemento web. Invalide el método getPropertyPaneConfiguration() y devuelva una colección de página(s) del panel de propiedades.
protected getPropertyPaneConfiguration(): IPropertyPaneConfiguration {
return {
pages: [
{
header: {
description: strings.PropertyPaneDescription
},
groups: [
{
groupName: strings.BasicGroupName,
groupFields: [
PropertyPaneTextField('description', {
label: strings.DescriptionFieldLabel
})
]
}
]
}
]
};
}
Campos del panel de propiedades
Se admiten los siguientes tipos de campo:
- Botón
- Casilla
- Grupo de opciones
- Desplegable
- Regla horizontal
- Etiqueta
- Vínculo
- Control deslizante
- Cuadro de texto
- Cuadro de texto de múltiples líneas
- Alternancia
- Personalizado
Los tipos de campo están disponibles como módulos en @microsoft/sp-property-pane. Antes de poder usarlos en los elementos web, debe importar los objetos en un módulo.
import {
PropertyPaneTextField,
PropertyPaneCheckbox,
PropertyPaneLabel,
PropertyPaneLink,
PropertyPaneSlider,
PropertyPaneToggle,
PropertyPaneDropdown
} from '@microsoft/sp-property-pane';
Nota:
Los objetos del panel de propiedades se dividieron en su propio módulo, @microsoft/sp-property-pane, en la versión SharePoint Framework v1.9. Antes de esto, se incluían en el módulo @microsoft/sp-webpart-base .
Cada método de tipo de campo se define de la manera siguiente, tomando PropertyPaneTextField como ejemplo:
PropertyPaneTextField('targetProperty',{
//field properties are defined here
})
El targetProperty define la propiedad pública asociada en el elemento web para ese tipo de campo y también se define en la interfaz de propiedades del elemento web.
Para asignar tipos a estas propiedades, debe definir una interfaz en la clase del elemento web que incluya una o más propiedades de destino.
export interface IHelloWorldWebPartProps {
targetProperty: string
}
Esto estará disponible en el elemento web mediante this.properties.targetProperty.
<p class="ms-font-l ms-fontColor-white">${escape(this.properties.targetProperty)}</p>
Una vez definidas las propiedades, puede acceder a ellas en el elemento web mediante elthis.properties.[property-name]. Para obtener más información, consulte Compilar un elemento web HelloWorld: método de representación() del elemento web.
Controlar los cambios de campo
El panel de propiedades tiene dos modos de interacción:
- Reactivo
- No reactivo
En modo reactivo, cada cambio que se produzca en un control de campo del panel de propiedades, desencadena el evento de cambio. El comportamiento reactivo actualiza automáticamente la propiedad del elemento web con los valores nuevos. El modo reactivo es el modo predeterminado para los elementos web.
Aunque el modo reactivo es suficiente para muchos escenarios, a veces necesitará el comportamiento no reactivo. No reactivo no actualiza el elemento web automáticamente a menos que el usuario confirme los cambios.
Para activar el modo no reactivo, agregue el código siguiente al elemento web:
protected get disableReactivePropertyChanges(): boolean {
return true;
}
Controles personalizados del panel de propiedades
SharePoint Framework contiene un conjunto de controles estándares para el panel de propiedades. Aun así, a veces es necesaria funcionalidad adicional más allá de los controles básicos. SharePoint Framework permite crear controles personalizados para proporcionar la funcionalidad necesaria. Para obtener más información, lea la guía Compilar controles personalizados para el panel de propiedades.