Configurar el icono de elemento web
Seleccionar un icono que muestre la finalidad del elemento web del lado cliente de SharePoint permite a los usuarios encontrar más fácilmente el elemento web entre los demás disponibles en el cuadro de herramientas al crear páginas de aplicación de un solo elementos.
Configurar previamente los elementos web
El icono del elemento web se define en el manifiesto de elemento web como parte de las entradas preconfiguradas. Si tiene un elemento web polivalente que puede configurarse para satisfacer distintas necesidades, cada configuración puede tener un icono diferente que indique su finalidad.
El uso de un icono representativo ayuda a los usuarios a encontrar el elemento web que buscan. Para más información sobre la preconfiguración de los elementos web, vea Simplificar la adición de elementos web con entradas preconfiguradas.
En el manifiesto del elemento web puede configurar el icono del elemento web que se muestra en el cuadro de herramientas y una imagen de vista previa que se mostrará al crear páginas de aplicación de un solo elemento.
Especificar icono de cuadro de herramientas
El icono del cuadro de herramientas se muestra cuando se encuentra en el cuadro de herramientas del elemento web, cuando los usuarios deciden agregar un elemento web a la página.
![]()
SharePoint Framework ofrece varias formas de definir el icono del cuadro de herramientas del elemento web.
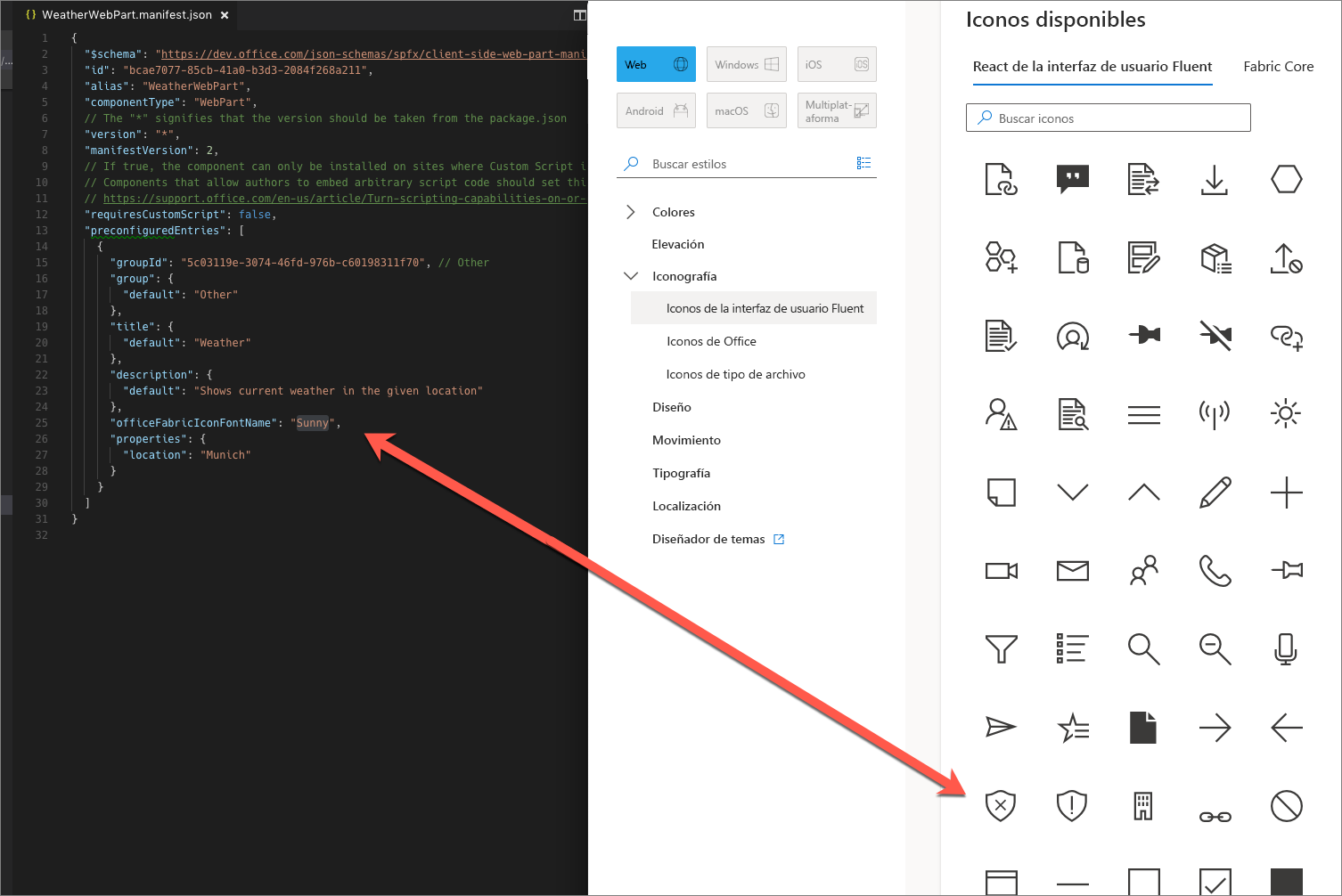
Usar fuente del icono de la interfaz de usuario de Fluent
Una manera de definir el icono del elemento web es mediante la propiedad officeFabricIconFontName. Esta propiedad le permite elegir uno de los iconos que se ofrecen como parte de la interfaz de usuario de Fluent.
Para obtener una lista de los iconos disponibles de la interfaz de usuario de Fluent, consulte Iconos.
Para usar un icono específico
En la página de información general de iconos de la interfaz de usuario de Fluent, copie el nombre y péguelo como valor de la propiedad
officeFabricIconFontNameen el manifiesto del elemento web.
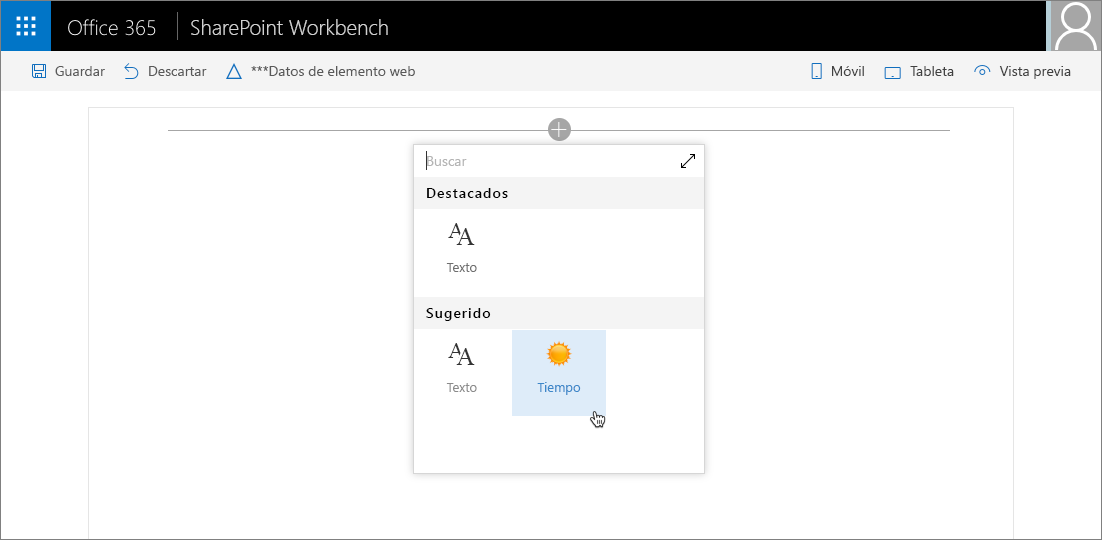
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-web-part-manifest.schema.json", "id": "bcae7077-85cb-41a0-b3d3-2084f268a211", "alias": "WeatherWebPart", "componentType": "WebPart", "version": "*", "manifestVersion": 2, "requiresCustomScript": false, "preconfiguredEntries": [ { "groupId": "5c03119e-3074-46fd-976b-c60198311f70", // Advanced "group": { "default": "Advanced" }, "title": { "default": "Weather" }, "description": { "default": "Shows current weather in the given location" }, "officeFabricIconFontName": "Sunny", "properties": { "location": "Munich" } } ] }Al agregar el elemento web a la página, el icono seleccionado se muestra en el cuadro de herramientas.
![]()
La gran ventaja de este método es que no hay que implementar el archivo de imagen del icono junto con los activos del elemento web. Además, en los equipos con distintas configuraciones de accesibilidad o PPP, el icono se adapta automáticamente a estas configuraciones sin perder calidad.
Usar una imagen de icono externa
Aunque la interfaz de usuario de Fluent ofrece muchas imágenes, al compilar elementos web, es posible que prefiera usar algo específico de su organización para diferenciar claramente sus elementos web de elementos web de terceros o del origen, visibles en el cuadro de herramientas.
Además de usar iconos de la interfaz de usuario de Fluent, SharePoint Framework también le permite usar imágenes.
Para usar una imagen como icono de elemento web
Especifique la dirección URL absoluta de la imagen en la propiedad
iconImageUrldel manifiesto del elemento web.{ "$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-web-part-manifest.schema.json", "id": "bcae7077-85cb-41a0-b3d3-2084f268a211", "alias": "WeatherWebPart", "componentType": "WebPart", "version": "*", "manifestVersion": 2, "requiresCustomScript": false, "preconfiguredEntries": [ { "groupId": "5c03119e-3074-46fd-976b-c60198311f70", // Advanced "group": { "default": "Advanced" }, "title": { "default": "Weather" }, "description": { "default": "Shows current weather in the given location" }, "iconImageUrl": "https://assets.contoso.com/weather.png", "properties": { "location": "Munich" } } ] }La imagen del icono del elemento web que aparece en el cuadro de herramientas es de 40x28 píxeles. Si la imagen es más grande, el tamaño se ajusta proporcionalmente hasta coincidir con estas dimensiones.

Aunque el uso de imágenes personalizadas le da más flexibilidad para elegir un icono para el elemento web, es necesario implementarlas junto con los demás activos del elemento web. Además, puede que la imagen pierda calidad cuando se muestre con una configuración de accesibilidad específica o más alta en PPP. Para evitar pérdida de calidad, puede usar imágenes SVG vectoriales que también se admitan en SharePoint Framework.
Usar una imagen codificada en Base64
Si usa una imagen personalizada, en lugar de especificar una dirección URL absoluta al archivo de imagen hospedado con otros activos de elemento web, puede tener la imagen codificada en Base64 y usar la cadena de Base64 en lugar de la dirección URL.
Puede usar diversos servicios disponibles en línea para codificar la imagen en Base64. Para más información, vea Convertir imágenes en Base64.
Para usar una imagen codificada en Base64
Codifique la imagen.
Copie la cadena de codificación Base 64 y úsela como valor de la propiedad
iconImageUrlen el manifiesto del elemento web.{ "$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-web-part-manifest.schema.json", "id": "bcae7077-85cb-41a0-b3d3-2084f268a211", "alias": "WeatherWebPart", "componentType": "WebPart", "version": "*", "manifestVersion": 2, "requiresCustomScript": false, "preconfiguredEntries": [ { "groupId": "5c03119e-3074-46fd-976b-c60198311f70", // Advanced "group": { "default": "Advanced" }, "title": { "default": "Weather" }, "description": { "default": "Shows current weather in the given location" }, "iconImageUrl": "data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiPz4KPHN2ZyB3aWR0aD0iMTAyMiIgaGVpZ2h0PSI5NzgiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6c3ZnPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+CiA8Zz4KICA8dGl0bGU+TGF5ZXIgMTwvdGl...", "properties": { "location": "Munich" } } ] }
La codificación Base 64 funciona para imágenes de mapa de bits, como PNG, e imágenes SVG vectoriales. La gran ventaja de usar imágenes con codificación Base 64 es que no hay que implementar la imagen del icono del elemento web por separado.
![]()
Consideraciones adicionales
Cada elemento web debe tener un icono. Si especifica el icono del elemento web mediante las propiedades officeFabricIconFontName y iconImageUrl, se usará el icono especificado en el officeFabricIconFontName.
Si decide no usar un icono de interfaz de usuario de Fluent, debe especificar una dirección URL en la propiedad iconImageUrl.
Establecer la imagen de vista previa de la página de la aplicación de un solo elemento
A partir de SharePoint Framework v1.11, puede especificar la imagen de vista previa del elemento web que se muestra cuando los usuarios crean una página de aplicación de un solo elemento.
![]()
Precaución
En este momento, la imagen de la página de la aplicación de un solo elemento solo se puede establecer en una dirección URL de imagen. Actualmente no se admite el uso de imágenes con codificación Base 64
Para establecer la imagen de vista previa de la página de la aplicación de un solo elemento
Especifique la dirección URL absoluta de la imagen en la propiedad fullPageAppIconImageUrl del manifiesto del elemento web.
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-web-part-manifest.schema.json",
"id": "bcae7077-85cb-41a0-b3d3-2084f268a211",
"alias": "WeatherWebPart",
"componentType": "WebPart",
"version": "*",
"manifestVersion": 2,
"requiresCustomScript": false,
"preconfiguredEntries": [
{
"groupId": "5c03119e-3074-46fd-976b-c60198311f70", // Advanced
"group": {
"default": "Advanced"
},
"title": {
"default": "Weather"
},
"description": {
"default": "Shows current weather in the given location"
},
"officeFabricIconFontName": "Sunny",
"fullPageAppIconImageUrl": "https://assets.contoso.com/fullPageAppIcon.png",
"properties": {
"location": "Munich"
}
}
]
}
Sugerencia
Cuando se muestre en el explorador, la imagen ajustará su tamaño en función del tamaño de pantalla actual. De forma predeterminada, las dimensiones de la imagen son 193 x 158 píxeles, donde los 48 píxeles de la parte inferior están parcialmente cubiertos por la etiqueta con el nombre del elemento web. En pantallas más pequeñas, el tamaño y la dimensión de la imagen mostrada variarán y la etiqueta con el nombre del elemento web puede cubrir una parte relativamente mayor de la imagen.