Diseño Viva Connections vistas rápidas
Principios
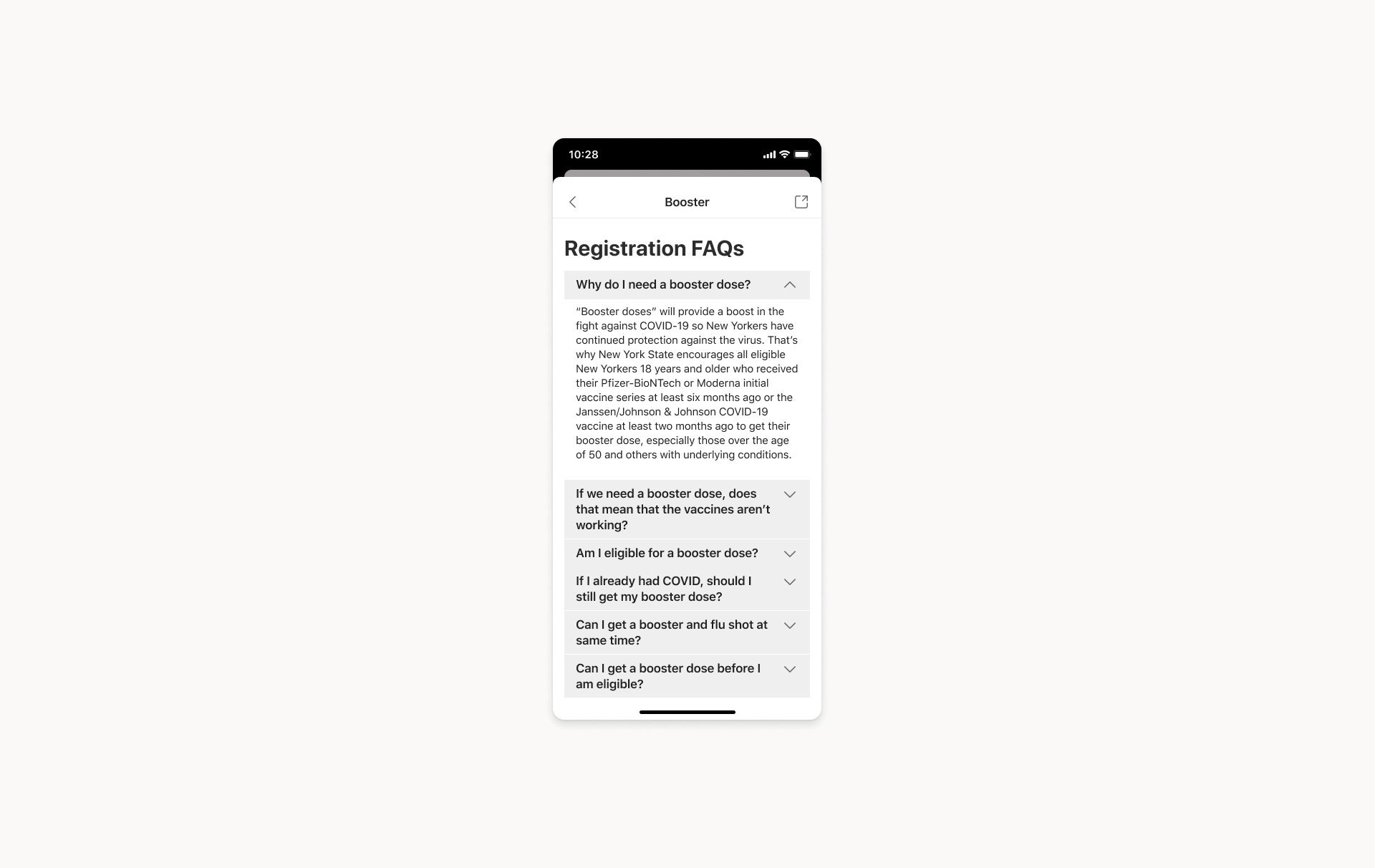
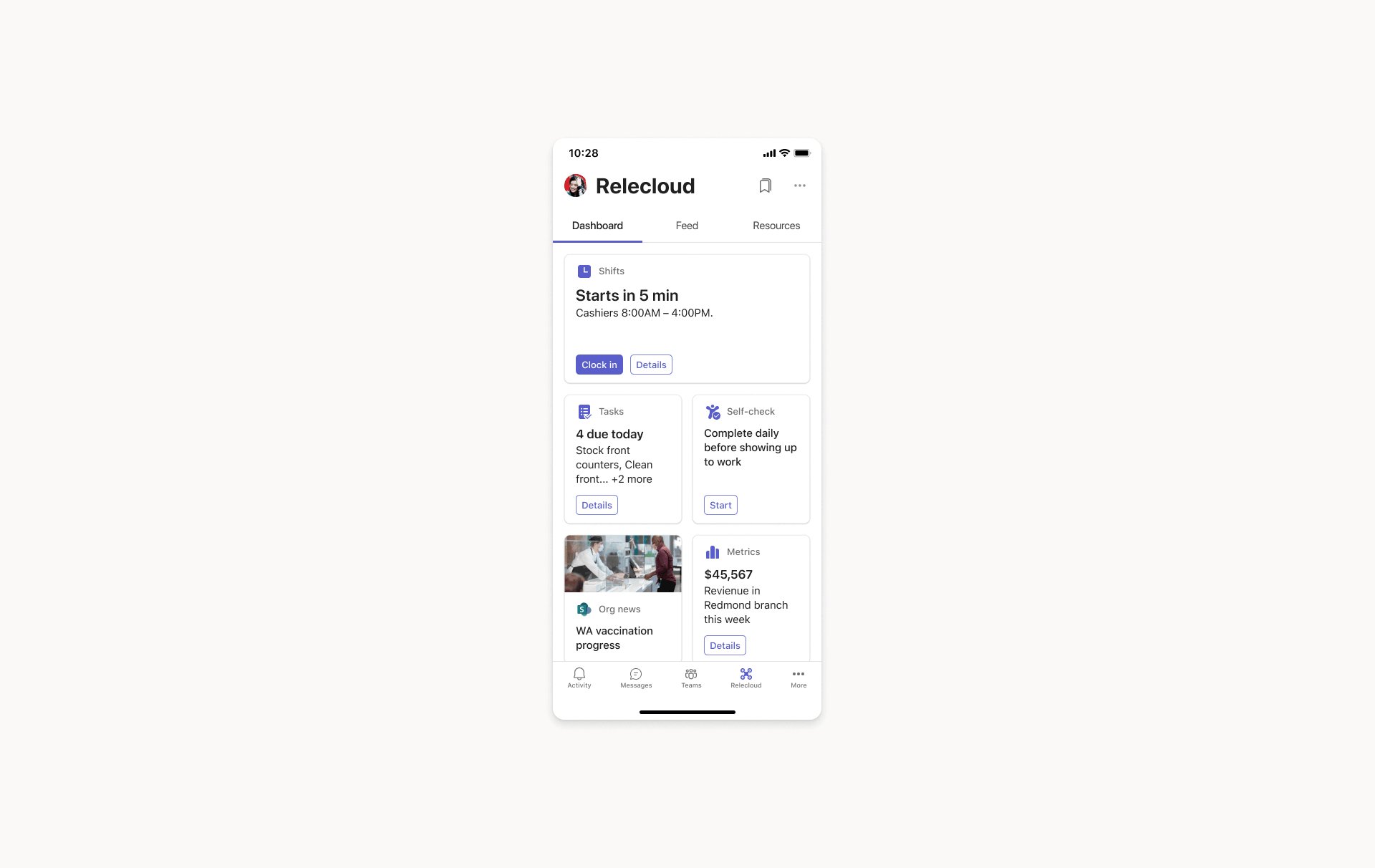
Cree vistas rápidas para proporcionar información un poco más detallada (por ejemplo, una lista detallada con datos) o para realizar tareas rápidas (por ejemplo, un formulario simple) sin abrir una aplicación.
Estos son algunos ejemplos de vistas rápidas:

Sugerencia
Los diseños de tarjeta adaptable de ejemplo para las vistas rápidas están disponibles desde GitHub
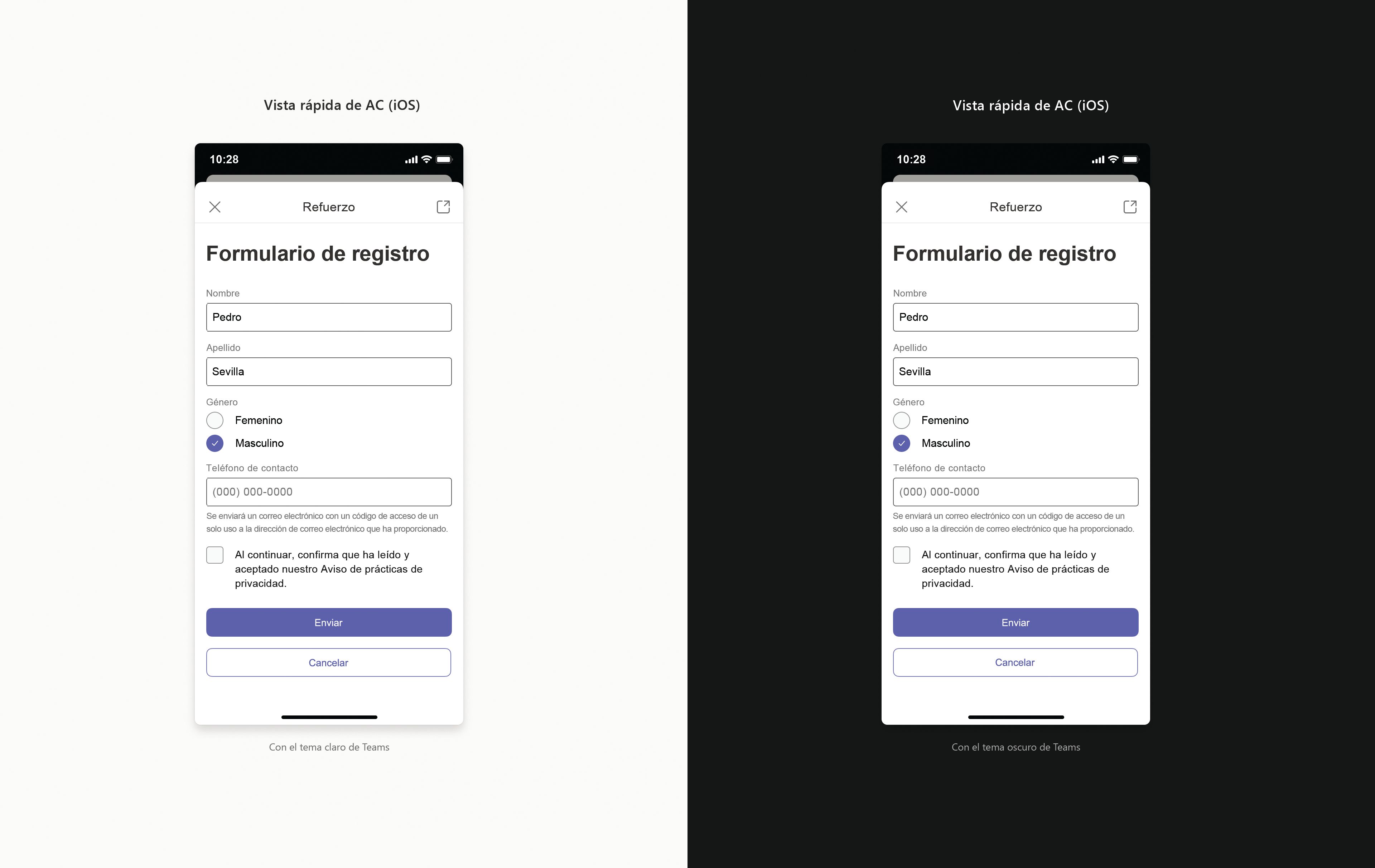
La experiencia de vista rápida funciona en distintas plataformas y factores de forma basados en un solo JSON. Esto presenta ciertas limitaciones en términos de estilo y colocación disponibles en los controles. No debería esperar una comparación idéntica o perfecta de píxeles de una vista rápida representada en la Web, iOS o Android.
Sugerencia
JSON es un formato de archivo estándar abierto y un formato de intercambio de datos que usa texto legible para el usuario para almacenar y transmitir objetos de datos que constan de pares de valor - atributo y matrices (u otros valores serializables). Es un formato de datos común con una amplia gama de funciones en el intercambio de datos, incluida la comunicación de aplicaciones web con servidores. JSON es un formato de datos independiente del lenguaje. Está derivado de JavaScript, pero muchos lenguajes de programación modernos incluyen código para generar y analizar datos en formato JSON. Los nombres de archivo JSON usan la extensión .json.
Diseño

- Encabezado
- Descartar vista rápida
- Nombre de la tarjeta, definido por el título de la tarjeta del panel
- Abrir aplicación vinculada (opcional)
- Área de contenido: desplazable, puede contener los siguientes elementos definidos por el esquema de tarjetas adaptables:
- Contenedores
- Contenedor
- ImageSet
- FactSet
- ColumnSet
- Tabla
- Elementos
- Textblock
- RichTextBlock
- Imagen
- Elementos multimedia
- ActionSet
- Entradas
- Input.Text
- Input.Date
- Input.Time
- Input.Number
- Input.ChoiceSet
- Input.Toggle
- Contenedores
Interacción
Las vistas rápidas se desplazan verticalmente independientemente del resto de la interfaz subyacente y no se deben desplazar horizontalmente.
Pila trasera
Evite agregar demasiados niveles de navegación en la vista rápida. Es mejor que sea sencillo para que los usuarios puedan realizar su tarea con rapidez.
Aunque puede abrir varias vistas rápidas de elementos secundarios desde la vista rápida primaria, se recomienda no navegar más de un nivel hacia abajo.

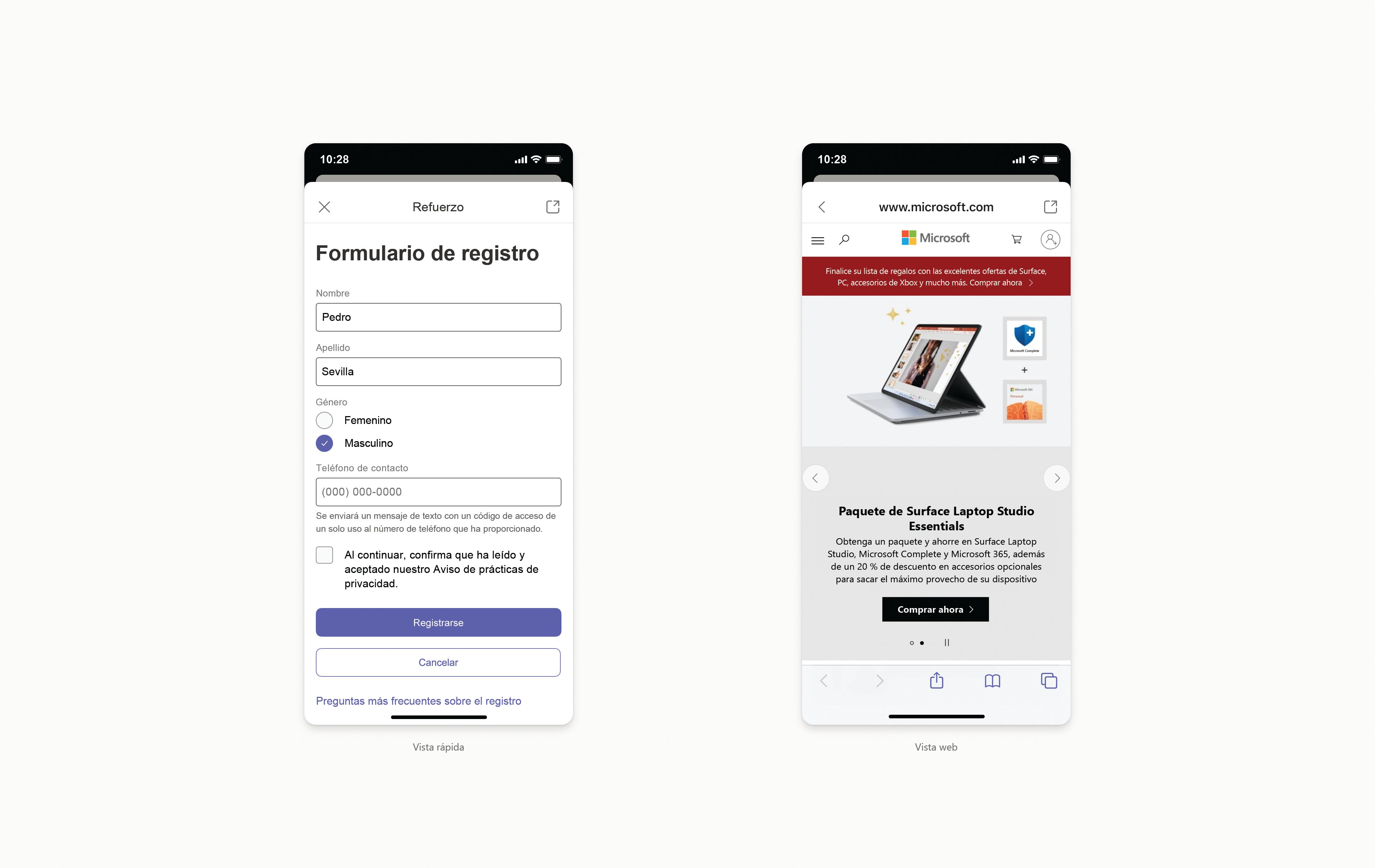
Vistas rápidas frente a vistas web
A pesar de ser visualmente similares, son dos superficies diferentes para distintos casos de uso.

Vista rápida
Esta superficie de interfaz de usuario se compila mediante código JSON. Sirve como medio para realizar acciones rápidas, rellenar formularios sencillos o representar más información con tiempos de carga más rápidos en comparación con una página web llamada a través de la vista web.
Vista web
Se puede usar para cargar páginas web con todo lo que pueden ofrecer, incluidos diseños más complejos y mejores estilos, que pueden ser mucho más lentos de cargar que una vista rápida.
Cualquier página web abierta en dispositivos móviles se representará en una vista web, mientras que será una nueva pestaña del explorador si se abre en SharePoint.
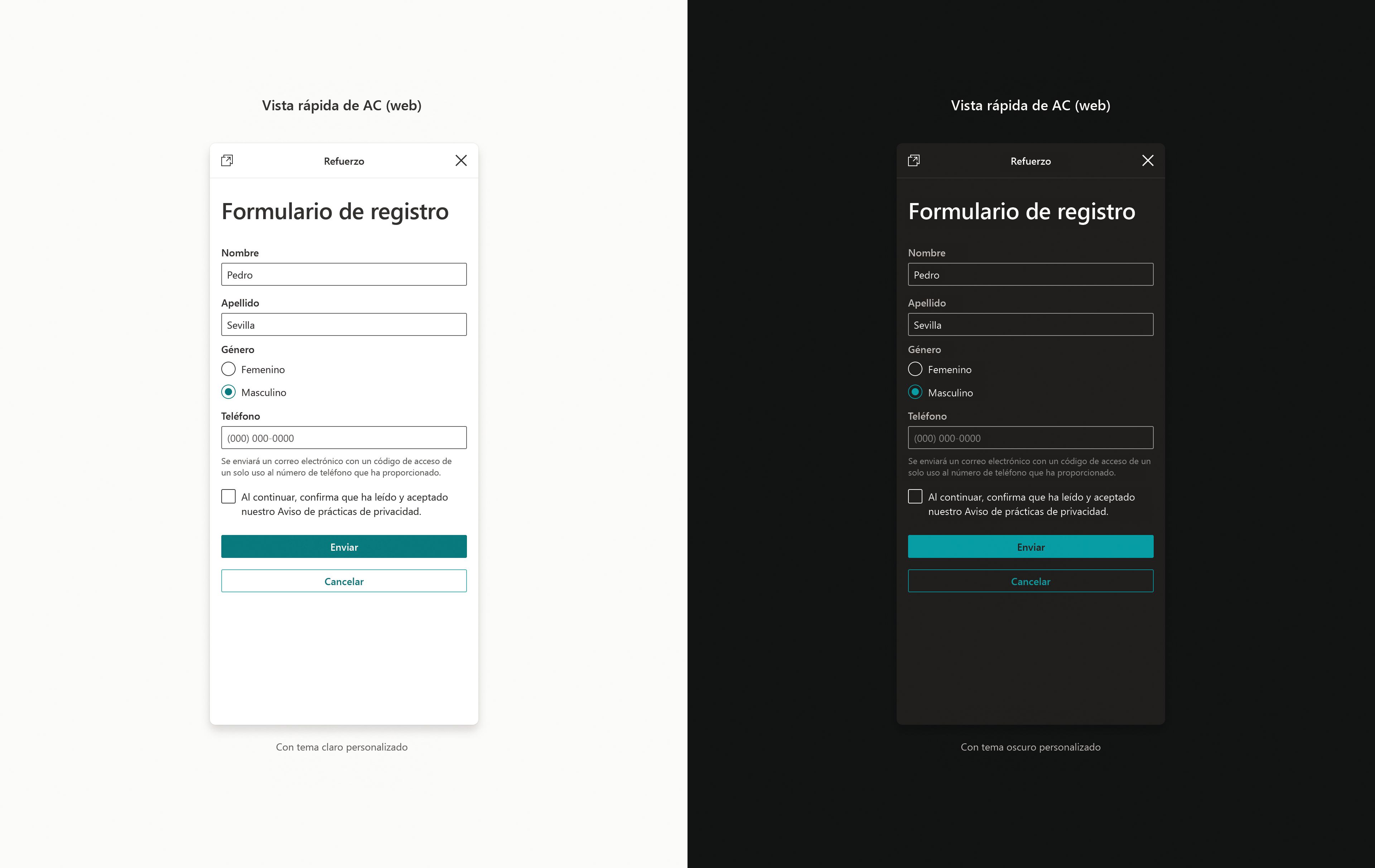
Creación de temas
Web
Las vistas rápidas seguirán los temas predeterminados y personalizados creados por la empresa de SharePoint.

Móvil
Actualmente no se admiten temas oscuros para vistas rápidas en dispositivos móviles iOS y Android.

Comportamiento de vínculos e inicio de sesión único
Para algunas tarjetas, usará vínculos a direcciones URL. En función de la ubicación del contenido, los vínculos a direcciones URL pueden mostrar contenido en Microsoft Teams o en otro lugar y el comportamiento de Inicio de sesión único (SSO) puede diferir. Obtenga más información sobre cómo se comportan los vínculos a direcciones URL y SSO en función de la ubicación del contenido al que se vincula. Más información