Notas de la versión de SharePoint Framework v1.15.2
Esta versión presenta actualizaciones en todas las características de Microsoft Viva, Microsoft Teams y SharePoint.
Publicación: 2 de agosto de 2022
Importante
En esta página se tratan los detalles relacionados con una versión específica de SPFx. Esta página no incluye requisitos previos de SPFx adicionales que deben instalarse para desarrollar soluciones SPFx como Node.js, Yeoman y otras herramientas.
Para obtener más información acerca de estos requisitos previos, vea Configurar el entorno de desarrollo de SharePoint Framework.
Instalar la versión publicada más reciente
Instale la versión más reciente de SharePoint Framework (SPFx) mediante la inclusión de la etiqueta @latest:
npm install @microsoft/generator-sharepoint@latest --global
Actualizar proyectos de v1.15.0 a v1.15.2
- En el archivo package.json del proyecto, identifique todos los SPFx paquetes de v1.15.0. Para cada paquete de SPFx:
Desinstale el paquete v1.15 existente:
npm uninstall @microsoft/{spfx-package-name}@1.15.0Instale el nuevo paquete v1.15.2:
npm install @microsoft/{spfx-package-name}@latest --save --save-exact
Sugerencia
La CLI para Microsoft 365 proporciona una guía paso a paso sencilla para actualizar las soluciones a la última versión de SharePoint Framework.
Nuevas características y funciones
Habilitar el registro de entidad de servicio en el momento de aprobación del ámbito de permiso
Cuando una solución SPFx requiere acceso a las API, permitimos que los administradores aprueben previamente esos ámbitos de permiso para todo el inquilino en la página "Acceso a la API" del administrador de inquilinos.
Anteriormente dábamos por hecho y se requería que la API ya estuviera presente en el inquilino (ya sea a través de una entidad de seguridad de aplicación o una entidad de servicio en el caso de las API multiinquilino) y, si no era así, se producía un error durante la aprobación del ámbito de permisos.
Ahora, los desarrolladores pueden especificar atributos opcionales appId y replyUrl en la sección webApiPermissionRequests de package-solution.json.
Cuando estos atributos están presentes, a los administradores se les presenta el consentimiento estándar de registro de aplicaciones de Azure AD como parte del proceso de aprobación de la API.
Nuevos tipos de acción para medios: disponibilidad general.
El tipo de acción de carga multimedia ya está disponible con carácter general.
- Carga multimedia en la extensión de tarjeta adaptable
- Tutorial: Crear una extensión de tarjeta adaptable con la acción seleccionar medios
- Explorar la funcionalidad de carga multimedia a través del panel de propiedades de la tarjeta del diseñador de tarjetas en la extensión de Tarjeta adaptable
ISPFxAdaptiveCard.actions?: (
| ISubmitAction
| IOpenUrlAction
| IShowCardAction
| IGetLocationAction
| IShowLocationAction
| ISelectMediaAction // Raise a file picker or native media picker
)[];
Las acciones de ubicación se pueden configurar como se muestra a continuación:
actions: [
{
type: 'VivaAction.GetLocation',
id: 'Get Location',
parameters: {chooseLocationOnMap: true}
}
{
type: 'VivaAction.ShowLocation',
id: 'Show Location',
parameters: parameters: {locationCoordinates: {latitude: 40, longitude: 40}}
}
]
La acción SelectMedia se puede configurar como se muestra a continuación:
actions: [
{
type: 'VivaAction.SelectMedia',
id: 'Select File',
parameters: {mediaType: MediaType.Image, allowMultipleCapture: true, maxSizePerFile : 200000, supportedFileFormats: ['jpg']},
title: 'Select File'
}
]
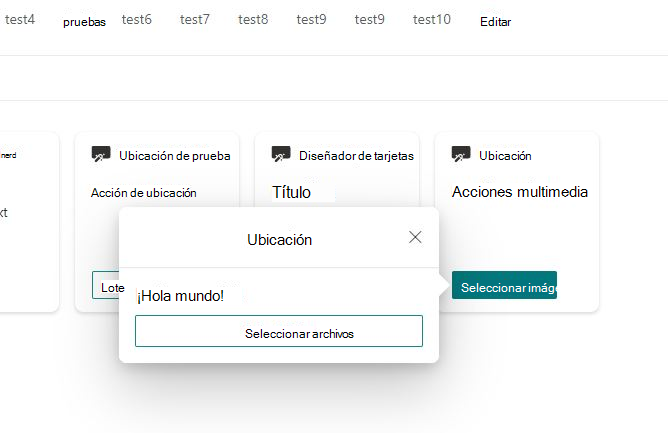
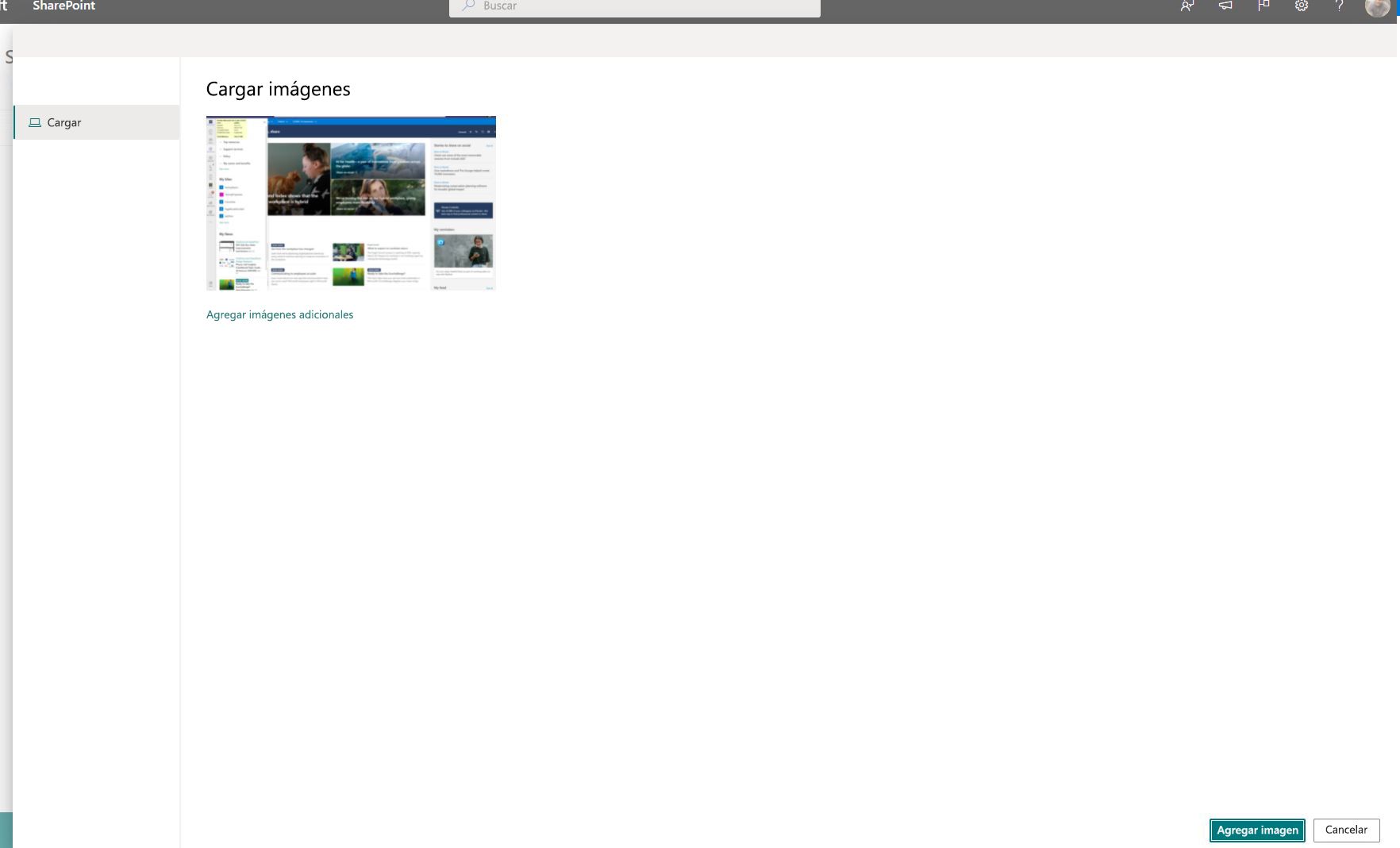
La acción se representará como se indica a continuación:

La acción Seleccionar contenido multimedia se puede usar para seleccionar imágenes del dispositivo nativo. En el explorador, usa el selector de archivos para ayudar a acceder a los archivos relevantes:

Actualizaciones de las reglas de ESLint
En función de los comentarios que hemos recibido en el ecosistema, hemos "relajado" las reglas de ESLint para quitar las prácticas de estilos de codificación sesgadas. Estas reglas ahora también se agregan directamente al archivo eslintrc.js para realizar modificaciones más sencillas en el nivel de entorno.
Aplazar la carga de la vista rápida de la extensión de Tarjeta adaptable
Cuando se carga una ACE en una página, cargamos tanto la vista de tarjeta como la vista rápida. Sin embargo, no es necesario cargar la vista rápida hasta que se interactúe con ella. Al aplazar la carga de una vista rápida, obtendremos rendimiento al cargar una ACE.
A continuación, se muestra un ejemplo para aplazar la vista rápida de carga.
Quite la importación de archivos de vista rápida en la clase que extiende BaseAdaptiveCardExtension.
this.quickViewNavigator.register(
QuickViewID,
() => import(
'./Path-To-Your-QuickView-File'
).then((component) => new component.QuickView())
);
this.quickViewNavigator.register argumento de devolución de llamada ahora permite devolver un Promise<TView> o TView directamente: () => TView | Promise<TView>
Problemas corregidos
Período de tiempo de junio a julio
- #7947: las extensiones se cargan en la página incluso si la aplicación se ha eliminado del inquilino
- #8191: pantalla en blanco de la aplicación SPFX Teams cuando se abre por segunda vez
- #8279: nuevos iconos en entornos de producción
- #8301: error al volver a visitar la aplicación ?app=portals de Teams personalizada
- #8199 -
dataVersiondefinido en el manifiesto no se respeta al agregar un elemento web en una página - #8272 - SPFx 1.15: error al usar el personalizador de formularios para ver el elemento de lista existente en modo clásico
- #8266:SPFx 1.15: el personalizador de formularios no funciona en Ver historial
- #8251 -
onDisposeno recibe llamadas y los elementos web se conservan entre páginas de una sola aplicación - #5438: al aplicar el personalizador de campo, se conduce a celdas vacías en la pestaña Archivos de Teams
- #8263 - SPFx v1.15: la limpieza de Gulp no quita la carpeta "releases"
- #8260 - SPFx v1.15: suprima la regla no-async-await de ESLint innecesaria
- #8268 - 1.15: los archivos de activos no encontrados en subdirectorios
- #8236 - SPFx 1.15 - ESLint - versión de TypeScript que no es compatible oficialmente con @typescript-eslint/typescript-estree
- #7999: alertas de vulnerabilidad introducidas por el paquete node-fetch
- #8314 - SPFx v1.15: la plantilla React del personalizador de formularios contiene una referencia incorrecta
- #8309: actualizar el esquema de serve.json para incluir
serveConfigurationspara IntelliSense