Notas de la versión de SharePoint Framework v1.15
Esta versión presenta actualizaciones en las características de Microsoft Viva, Microsoft Teams y SharePoint.
Publicación: 21 de junio de 2022
Importante
En esta página se tratan los detalles relacionados con una versión específica de SPFx. Esta página no incluye requisitos previos de SPFx adicionales que deben instalarse para desarrollar soluciones SPFx como Node.js, Yeoman y otras herramientas.
Para obtener más información acerca de estos requisitos previos, vea Configurar el entorno de desarrollo de SharePoint Framework.
Instalar la versión publicada más reciente
Instale la versión más reciente de SharePoint Framework (SPFx) mediante la inclusión de la etiqueta @latest:
npm install @microsoft/generator-sharepoint@latest --global
Actualizar proyectos de v1.14 a v1.15
- En el archivo package.json del proyecto, identifique todos los paquetes de SPFx v1.14. Para cada paquete de SPFx:
Desinstale el paquete v1.14 existente:
npm uninstall @microsoft/{spfx-package-name}@1.14Instale el nuevo paquete v1.15:
npm install @microsoft/{spfx-package-name}@latest --save --save-exact
Sugerencia
La CLI para Microsoft 365 proporciona una guía paso a paso sencilla para actualizar las soluciones a la última versión de SharePoint Framework.
Nuevas características y funciones
Extensión Personalizador de formularios
La extensión Personalizador de formularios permite a los desarrolladores personalizar nuevos formularios, así como editarlos y mostrarlos, en las listas y bibliotecas de documentos.
Nota:
Puede ver una demostración en directo de esta característica en el siguiente vídeo de YouTube: Introducción a la creación de componentes de formulario de lista personalizados con SPFx v1.15.
Compatibilidad con Node.js v16
Las soluciones de SharePoint Framework ahora admiten Node.js v16 como la versión predeterminada de Node.js.
Compatibilidad con el SDK de JavaScript v3 de Microsoft Graph
El MSGraphClientFactory permite a un desarrollador seleccionar la versión del SDK de JavaScript de Microsoft Graph que se va a usar.
Nota:
A partir de SPFx 1.15, solo se admite la versión 3 del SDK de JavaScript de Microsoft Graph. Se ha quitado la compatibilidad con v1 para todas las soluciones nuevas y actualizadas. Actualice el código en consecuencia para obtener la versión correcta.
this.context.msGraphClientFactory.getClient('3');
Compatibilidad con TypeScript v4
Las soluciones de SharePoint Framework ahora admiten TypeScript v4.5.
Compatibilidad con ESLint
Las soluciones de SPFx ahora admiten ESLint 8.x en lugar de TSLint en desuso.
SDK de cliente JavaScript de Microsoft Teams actualizado
Las soluciones de SharePoint Framework ahora admiten el SDK de cliente de JavaScript de Microsoft Teams v1.12.1.
Plantilla de extensión del conjunto de comandos actualizada
La plantilla se actualizó para usar el evento listViewStateChanged en lugar del evento onListViewUpdated en desuso.
Cambios en las opciones y los mensajes de scaffolding
- nueva opción de línea de comandos:
--use-heft. Si así se especifica, la solución compilará el proyecto mediante Heft.
API de Image Helper: disponibilidad general
La clase estática ImageHelper (en @microsoft/sp-image-helper) se ha agregado para permitir a los desarrolladores de SPFx acceso en tiempo de ejecución a:
- Direcciones URL de imágenes en miniatura generadas automáticamente de páginas y documentos almacenados en SharePoint
- Direcciones URL más optimizadas para imágenes almacenadas en SharePoint
El método auxiliar ImageHelper.convertToImageUrl() toma una dirección URL a un recurso en SharePoint, un ancho y un alto opcional y realizará operaciones del lado cliente para intentar crear una dirección URL optimizada.
La dirección URL resultante apuntará a una imagen cercana al tamaño solicitado. La dirección URL resultante también incluirá el uso de otros servicios multimedia y gráficos de SharePoint. Si está disponible para el recurso solicitado, las ubicaciones de CDN públicas o privadas sirven las imágenes y miniaturas cuyo tamaño ha cambiado.
Nuevos tipos de acción para la geolocalización
La matriz de compatibilidad para las acciones de geolocalización tiene el siguiente aspecto:
| Acción | Escritorio de conexión Viva | Viva Connections Mobile | Explorador |
|---|---|---|---|
| Obtener ubicación | No compatible | Compatible | Compatible |
| Mostrar ubicación | No compatible | Compatible | Compatible |
ISPFxAdaptiveCard.actions?: (
| ISubmitAction
| IOpenUrlAction
| IShowCardAction
| IGetLocationAction // Get a location
| IShowLocationAction // Show a location on a map
)[];
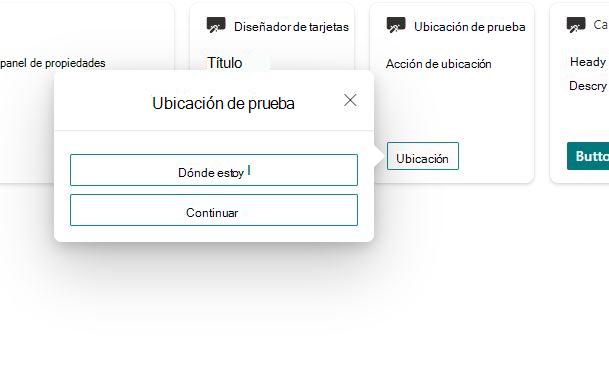
Las acciones de ubicación se pueden configurar como se muestra a continuación:
"actions": [
{
"type": "VivaAction.GetLocation",
"id": "Get Location",
"title": "Where am I",
"parameters": {
"chooseLocationOnMap": true
}
},
{
"type": "VivaAction.ShowLocation",
"id": "Show Location",
"title": "Continue",
"parameters": {
"locationCoordinates": {
"latitude": 40,
"longitude": 40
}
}
}
]
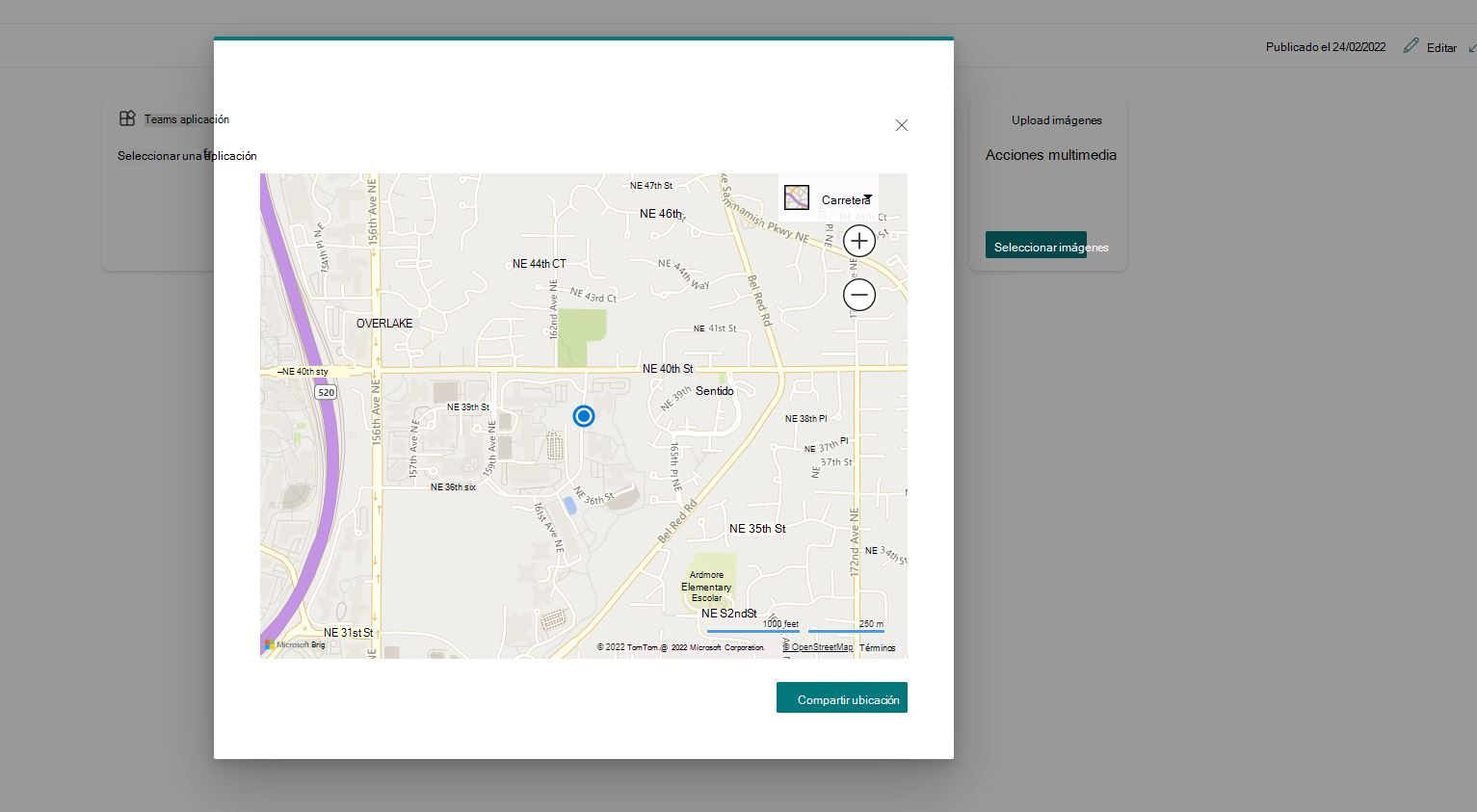
Las acciones se representarán como se indica a continuación:

Acción de ubicación:
La acción de ubicación se puede usar para obtener la ubicación actual, mostrar la ubicación actual o personalizada en un mapa y elegir la ubicación actual de un mapa. En el explorador, usa Mapas de Bing como interfaz de asignación:

Versión preliminar de características y funcionalidades
Las siguientes características siguen en estado de versión preliminar como parte de la versión 1.15 y no deben usarse en producción. Estamos pensando en publicarlas de manera oficial como parte de la próxima versión 1.16.
Almacenamiento en caché de la vista de tarjeta de extensiones de tarjeta adaptable
Para mejorar el rendimiento, SPFx ahora admite el almacenamiento en caché local de las vistas de tarjeta de la extensión de tarjeta adaptable. La vista de tarjeta almacenada en caché se representará inmediatamente al cargar la extensión de tarjeta adaptable. Una vez que se carga la extensión de tarjeta adaptable, de manera opcional, puede actualizar la vista de tarjeta.
interface ICacheSettings {
/**
* Whether cache is enabled. Default: true
*/
isEnabled: boolean;
/**
* Expiry time in seconds. Default: 86400 seconds (24 hours)
*/
expiryTimeInSeconds: number;
/**
* Returns the Card View used to generate the cached card.
* By default, the currently rendered Card View will be used to cache the card.
*/
cachedCardView?: () => BaseCardView;
}
BaseAdaptiveCardExtension.getCacheSettings(): Partial<ICacheSettings>;
De forma predeterminada, el almacenamiento en caché está habilitado con la configuración predeterminada. Una extensión de tarjeta adaptable puede personalizar su configuración de caché reemplazando getCacheSettings para devolver la configuración que desea invalidar.
Cuando la última vista de tarjeta conocida no se debe almacenar en caché, puede proporcionar una vista de tarjeta específica para almacenarla en caché y mostrarla en la siguiente carga de página a través de ICacheSettings.cachedCardView. No es necesario que esta vista de tarjeta se haya registrado previamente.
Una extensión de tarjeta adaptable también puede almacenar en caché localmente su estado actual. De forma predeterminada, no se almacena en caché ningún estado.
BaseAdaptiveCardExtension.getCachedState(state: TState): Partial<TState>;
Si se invalida getCachedState, se proporcionarán los valores almacenados en caché cuando se inicialice la extensión de tarjeta adaptable en la siguiente carga de página.
onInit tiene una nueva sobrecarga, que pasa información sobre el estado de la tarjeta almacenada en caché. Si la tarjeta no se cargó desde una vista de tarjeta almacenada en caché, cachedLoadParameters será undefined.
interface ICachedLoadParameters {
state: TState;
}
BaseAdaptiveCardExtension.onInit(cachedLoadParameters?: ICachedLoadParameters): Promise<void>;
El estado inicial de la extensión de tarjeta adaptable se puede inicializar desde el estado almacenado en caché. El estado almacenado en caché también se puede usar para determinar si es necesario ejecutar alguna lógica adicional.
El almacenamiento en caché de estado y el tiempo de expiración de la caché se pueden usar para determinar cuándo es necesario realizar llamadas remotas costosas mediante la extensión de tarjeta adaptable.
El almacenamiento en caché puede ayudar a mejorar significativamente el rendimiento percibido para la extensión de tarjeta adaptable.
Método de controlador de errores
Este método se invocará cuando una acción produzca un error.
BaseView.onActionError(error: IActionErrorArguments): void
Invalide este método para controlar los errores de las acciones de la Tarjeta adaptable.
Nuevo tipo de acción para medios
Después de la disponibilidad general, la matriz de compatibilidad para la acción de medios será la siguiente:
| Acción | Escritorio de conexión Viva | Viva Connections Mobile | Explorador |
|---|---|---|---|
| Seleccionar contenido multimedia | Compatible | Compatible | Compatible |
SelectMedia se puede configurar como se muestra a continuación:
"actions": [
{
"type": "VivaAction.SelectMedia",
"id": "Select Files",
"parameters": {
"mediaType": "MediaType.Image",
"allowMultipleCapture": true,
"maxSizePerFile": 200000,
"supportedFileFormats": [
"jpg"
]
},
"title": "Select Files"
}
]
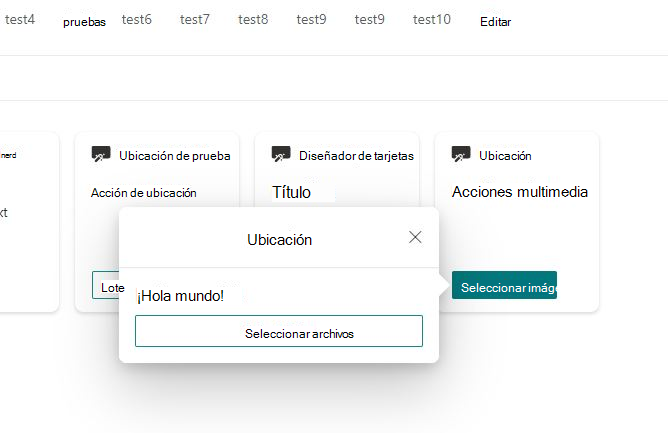
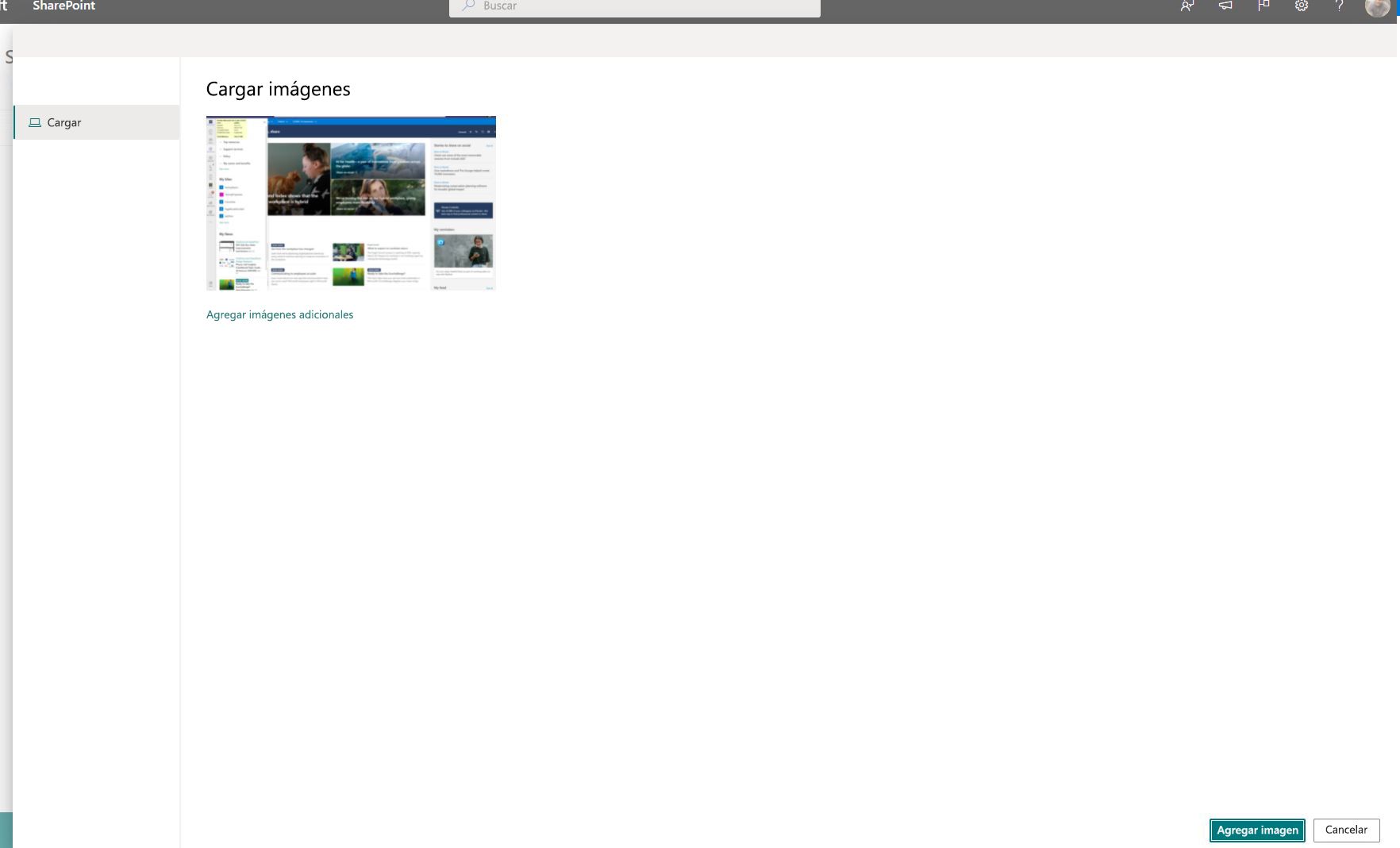
Representación de Acción seleccionar medios:

La acción Seleccionar contenido multimedia se puede usar para seleccionar imágenes del dispositivo nativo. En el explorador, usa el selector de archivos para ayudar a acceder a los archivos relevantes:

Avisos de desuso
- Método SPComponentLoader
getManifests()en desuso debido a la sobrecarga de rendimiento en tiempo de ejecución. - Se ha quitado la API de
@microsoft/sp-http-MSGraphClientFactory.getClient()
Problemas corregidos
Período de tiempo de febrero a mayo
- #7680: Los colores del tema no se cargan (inmediatamente) en la página de contenido del sitio o en la página de lista SP
- #6403: DynamicData.tryGetValue() no debería generar un error si se elimina
- #5979: Cuadro emergente de problemas al quitar la pestaña de Teams de SPFx
- #7679: El personalizador de campo no se carga de forma coherente al buscar
- #7689: [SPFx-Heft-Plugins][SPFx 1.13.1] elementManifests ruta de acceso que se resuelve de forma diferente en Windows y Linux al hacer referencia a la ruta de acceso del archivo externo
- #7771: SPFx v1.14.0: API de Image Helper, excepción en btoa, la cadena contiene caracteres fuera del intervalo Latin1
- N.º 7684: error de autenticación de la aplicación SPFx dentro de Microsoft Teams (sso-getAdalSsoToken-receive)
- N.º 7739: las extensiones de conjunto de comandos no funcionan en la biblioteca de documentos al navegar desde el vínculo LHN en la página principal del sitio
- N.º 7794 -
listViewStateChangedEventno se desencadena para vistas de lista agrupadas - N.º 7805: SPFx carga la versión antigua del componente de biblioteca para algunos usuarios
- N.º 7795 -
this.context.pageContext.list.serverRelativeUrlno se actualiza - #7827 -
deploy-azure-storagesiempre crea un contenedor con el nivel de acceso público "Privado" en lugar de Blob - #7826: [SPFx 1.15.0-beta.1] package-solution produce un error cuando se hace referencia al archivo elements.xml desde una carpeta externa y sharepoint/assets no existe
- #6477: suscribirse a las notificaciones de lista con error de transporte
- #7845 -
command.disabledno siempre se respeta - #6807: los elementos web de SharePoint spfx parecen estar ocupando todo el sessionStorage en el explorador
- #7950 -
globalDependeciesenconfig.jsonno funciona - #7949 -
command.disabledsigue sin funcionar - #7974: la propiedad
folderInfono está definida si la carpeta se carga directamente