Notas de la versión de SharePoint Framework v1.14
Esta versión presenta actualizaciones en las características de Microsoft Viva, Microsoft Teams y SharePoint.
Publicado: 17 de febrero de 2022
Importante
En esta página se tratan los detalles relacionados con una versión específica de SPFx. Esta página no incluye requisitos previos de SPFx adicionales que deben instalarse para desarrollar soluciones SPFx como Node.js, Yeoman y otras herramientas.
Para obtener más información acerca de estos requisitos previos, vea Configurar el entorno de desarrollo de SharePoint Framework.
Actualizar proyectos de v1.13.1 a v1.14
- En el archivo package.json del proyecto, identifique todos los SPFx paquetes de v1.13.1. Para cada paquete de SPFx:
Desinstale el paquete v1.13.1 existente:
npm uninstall @microsoft/{spfx-package-name}@1.13.1Instale el nuevo paquete v1.14:
npm install @microsoft/{spfx-package-name}@1.14.0 --save --save-exact
Sugerencia
La CLI para Microsoft 365 proporciona una guía paso a paso sencilla para actualizar las soluciones a la última versión de SharePoint Framework.
Nuevas características y funciones
Actualizaciones de la extensión de tarjeta adaptable para Viva Connections
Se ha actualizado el scaffolding de ACE para Viva Connections
Se ha actualizado el scaffolding de las extensiones de tarjeta adaptable para que sea más conciso.
Obtener ViewNavigator actual para la extensión de tarjeta adaptable
BaseAdaptiveCardExtension.navigator
Si el renderType actual es Card devuelve BaseAdaptiveCardExtension.cardNavigator. Si el renderType actual es QuickView devuelve BaseAdaptiveCardExtension.quickViewNavigator.
Actualizaciones del conjunto de comandos de la vista de lista
Informar a ListView sobre los cambios del conjunto de comandos
BaseListViewCommandSet.raiseOnChange: () => void
Use este método para desencadenar un evento onChange e iniciar un nuevo flujo de ListView.
Estado del descriptor de acceso de la vista de lista expandida
ListViewAccessor proporciona el estado expandido de la vista de lista actual. Las nuevas propiedades de estado se enumeran a continuación.
rows: filas representadas actualmente en la vista de lista.selectedRows: filas seleccionadas en la vista de lista.list: información básica sobre la lista representada por la vista de lista.view: información básica sobre la vista representada por la vista de lista.folderInfo: información de carpeta para la vista de lista.appliedFilters: filtros aplicados a la vista de lista.sortField: ordenar nombre de campo.sortAscending: especifica si la vista de lista está ordenada de forma ascendente o descendente.
Evento de cambio de estado de vista de lista
ListViewAccessor.listViewStateChangedEvent: SPEvent<ListViewStateChangedEventArgs>
Este evento se genera cada vez que cambia el estado de la vista de lista. Los argumentos contienen el tipo de evento producido (consulte ListViewAccessorStateChanges) y el estado anterior de la vista de lista (consulte IListViewAccessorState).
Propiedad de establecer comando en la lista de comandos deshabilitada
Command.disabled: boolean | undefined;
Actualizaciones específicas del elemento web
Grupo de selectores de elementos web predefinidos para elementos web en desarrollo
PredefinedGroup.Local = '8b7bf6f1-a56a-4aa3-8657-7eb6e7e6af61';
El grupo muestra elementos web depurados localmente.
Devolución de llamada de Borrar elemento DOM antes de que se muestre el indicador de carga o el elemento de error
IClientSideWebPartStatusRenderer.displayLoadingIndicator(domElement: Element, loadingMessage: string, timeout?: number, clearDomElementCallback?: ClearDomElementCallback): void;
IClientSideWebPartStatusRenderer.renderError(domElement: HTMLElement, error: Error | string, clearDomElementCallback?: ClearDomElementCallback);
Use clearDomElementCallback para borrar el nodo DOM.
Método de ciclo de vida de elementos web para cambios de tema
BaseClientSideWebPart.onThemeChanged(theme: IReadonlyTheme | undefined): void;
Cuando se inicializa o cambia un tema en una página, onThemeChanged se invocará con el nuevo tema.
Importante
no se debe invocar render en onThemeChanged. Llamar a render puede dar lugar a un nuevo flujo no procesado del elemento web. render se invocará automáticamente si es necesario.
Plantillas de elementos web actualizadas
- Ninguna plantilla de Framework y React se actualiza con una nueva interfaz de usuario fácil de usar
- Se ha agregado una nueva plantilla "Minimalista": permite iniciar el desarrollo con la cantidad mínima de código aprovisionado.
Otras actualizaciones y cambios genéricos
Cambios en las opciones y los mensajes de scaffolding
Los siguientes avisos han quedado en desuso en favor de sus valores predeterminados:
- Descripción de la solución
- Versión del entorno (SharePoint)
- Implementación en todo el espacio empresarial
- Permisos aislados
- Descripción del componente
Detectar si un componente se está cargando desde localhost
BaseComponentContext.isServedFromLocalhost(): boolean;
Ahora, cualquier componente de SPFx puede comprobar si se está ejecutando desde código proporcionado localmente.
Ocultar un nombre de grupo de panel de propiedades
IPropertyPaneGroup.isGroupNameHidden?: boolean;
isGroupNameHidden se puede usar para omitir la representación del nombre del grupo panel de propiedades para evitar que se muestre un encabezado de grupo vacío.
El valor predeterminado de isGroupNameHidden es false.
Propiedad ipAddress en serve.json
Se ha agregado la nueva propiedad ipAddress a la configuración de serve.json. Este parámetro es útil cuando se usan contenedores de Docker. Por ejemplo, para establecer el host de servicio como '0.0.0.0'.
Esta propiedad se usará explícitamente para terminar el servidor, lo que significa que todas las direcciones URL de depuración y las configuraciones de webpack no se verán afectadas.
Versión preliminar de características y funcionalidades
Las siguientes características siguen en estado de versión preliminar como parte de la versión 1.14 y no deben usarse en producción. Estamos pensando en publicarlas de manera oficial como parte de la próxima versión 1.15.
Almacenamiento en caché de la vista de tarjeta de extensiones de tarjeta adaptable
Para mejorar el rendimiento, SPFx ahora admite el almacenamiento en caché local de las vistas de tarjeta de la extensión de tarjeta adaptable. La vista de tarjeta almacenada en caché se representará inmediatamente al cargar la extensión de tarjeta adaptable. Una vez que se carga la extensión de tarjeta adaptable, de manera opcional, puede actualizar la vista de tarjeta.
interface ICacheSettings {
/**
* Whether cache is enabled. Default: true
*/
isEnabled: boolean;
/**
* Expiry time in seconds. Default: 86400 seconds (24 hours)
*/
expiryTimeInSeconds: number;
/**
* Returns the Card View used to generate the cached card.
* By default, the currently rendered Card View will be used to cache the card.
*/
cachedCardView?: () => BaseCardView;
}
BaseAdaptiveCardExtension.getCacheSettings(): Partial<ICacheSettings>;
De forma predeterminada, el almacenamiento en caché está habilitado con la configuración predeterminada. Una extensión de tarjeta adaptable puede personalizar su configuración de caché reemplazando getCacheSettings para devolver la configuración que desea invalidar.
Cuando la última vista de tarjeta conocida no se debe almacenar en caché, puede proporcionar una vista de tarjeta específica para almacenarla en caché y mostrarla en la siguiente carga de página a través de ICacheSettings.cachedCardView. No es necesario que esta vista de tarjeta se haya registrado previamente.
Una extensión de tarjeta adaptable también puede almacenar en caché localmente su estado actual. De forma predeterminada, no se almacena en caché ningún estado.
BaseAdaptiveCardExtension.getCachedState(state: TState): Partial<TState>;
Si se invalida getCachedState, se proporcionarán los valores almacenados en caché cuando se inicialice la extensión de tarjeta adaptable en la siguiente carga de página.
onInit tiene una nueva sobrecarga, que pasa información sobre el estado de la tarjeta almacenada en caché. Si la tarjeta no se cargó desde una vista de tarjeta almacenada en caché, cachedLoadParameters será undefined.
interface ICachedLoadParameters {
state: TState;
}
BaseAdaptiveCardExtension.onInit(cachedLoadParameters?: ICachedLoadParameters): Promise<void>;
El estado inicial de la extensión de tarjeta adaptable se puede inicializar desde el estado almacenado en caché. El estado almacenado en caché también se puede usar para determinar si es necesario ejecutar alguna lógica adicional.
El almacenamiento en caché de estado y el tiempo de expiración de la caché se pueden usar para determinar cuándo es necesario realizar llamadas remotas costosas mediante la extensión de tarjeta adaptable.
El almacenamiento en caché puede ayudar a mejorar significativamente el rendimiento percibido para la extensión de tarjeta adaptable.
Método de controlador de errores. Este método se invocará cuando una acción produzca un error
BaseView.onActionError(error: IActionErrorArguments): void
Invalide este método para controlar los errores de las acciones de la Tarjeta adaptable.
Nuevos tipos de acción para elementos multimedia y geolocalización
Nota:
Estas nuevas acciones están disponibles solo en el explorador en estos momentos. Viva Connections compatibilidad con dispositivos móviles de escritorio y Viva Connections se habilitará más adelante.
Después de la disponibilidad general, la matriz de soporte técnico para las acciones tendrá el siguiente aspecto:
| Acción | Escritorio de conexión Viva | Viva Connections Mobile | Explorador |
|---|---|---|---|
| Seleccionar contenido multimedia | Compatible | Compatible | Compatible |
| Obtener ubicación | No compatible | Compatible | Compatible |
| Mostrar ubicación | No compatible | Compatible | Compatible |
ISPFxAdaptiveCard.actions?: (
| ISubmitAction
| IOpenUrlAction
| IShowCardAction
| ISelectMediaAction // Raise a file picker or native media picker
| IGetLocationAction // Get a location
| IShowLocationAction // Show a location on a map
)[];
Las acciones «SelectMedia» y «Location» se pueden configurar como se muestra a continuación:
actions: [
{
type: 'VivaAction.SelectMedia',
id: 'Select File',
parameters: {mediaType: MediaType.Image, allowMultipleCapture: true, maxSizePerFile : 200000, supportedFileFormats: ['jpg']},
title: 'Select File'
},
{
type: 'VivaAction.GetLocation',
id: 'Get Location',
parameters: {chooseLocationOnMap: true}
}
{
type: 'VivaAction.ShowLocation',
id: 'Show Location',
parameters: parameters: {locationCoordinates: {latitude: 40, longitude: 40}}
}
]
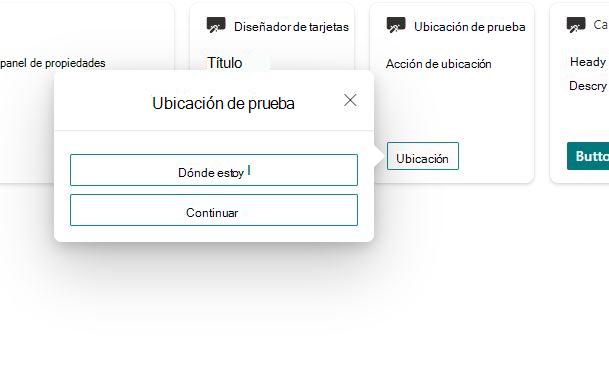
Las acciones se representarán como se indica a continuación.
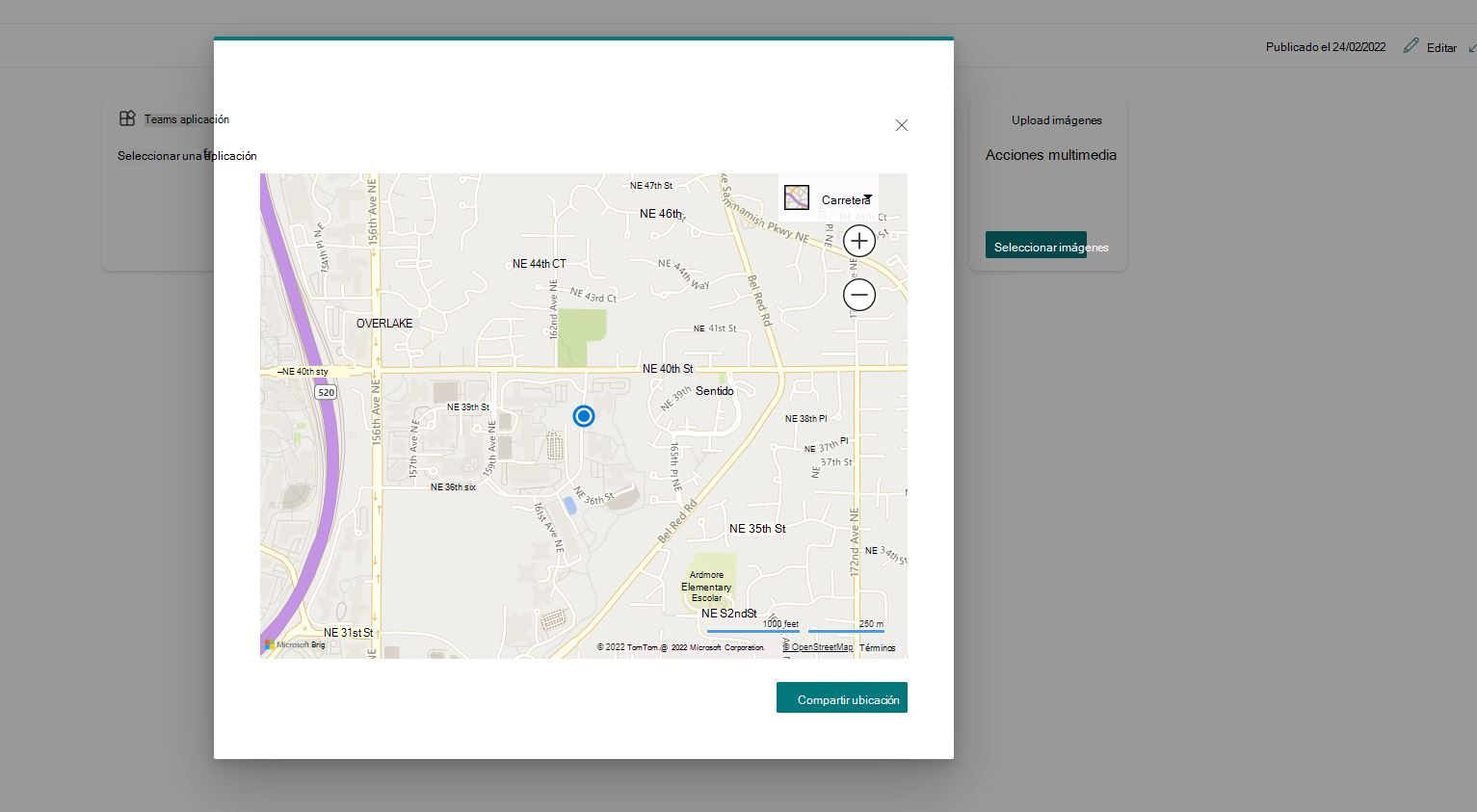
Acción de ubicación:

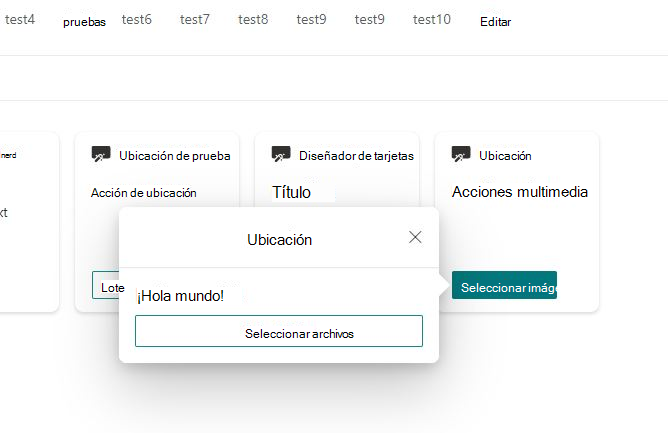
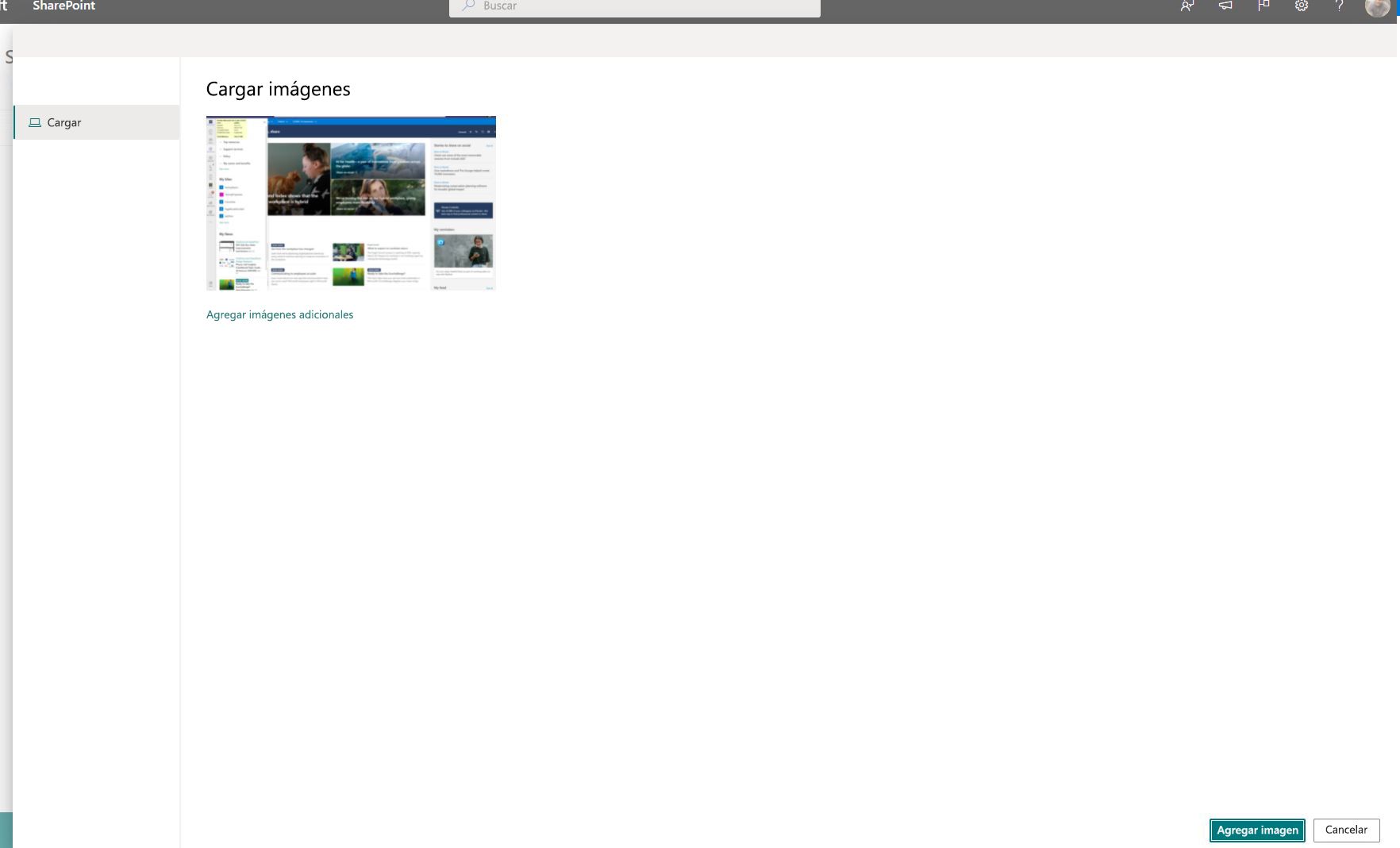
Seleccionar acción multimedia:

La acción de ubicación se puede usar para obtener la ubicación actual, mostrar la ubicación actual o personalizada en un mapa y elegir la ubicación actual de un mapa. En el explorador, usa Mapas de Bing como interfaz de asignación:

La acción Seleccionar contenido multimedia se puede usar para seleccionar imágenes del dispositivo nativo. En el explorador, usa el selector de archivos para ayudar a acceder a los archivos relevantes:

API del Asistente para imágenes
La clase estática ImageHelper (en @microsoft/sp-image-helper) ) se ha agregado para permitir que los desarrolladores de SPFx accedan en tiempo de ejecución a:
- Direcciones URL de imágenes en miniatura generadas automáticamente de páginas y documentos almacenados en SharePoint
- Direcciones URL más optimizadas para imágenes almacenadas en SharePoint
Más información: API del Asistente para imágenes
Desuso y elementos quitados en esta versión
Importante
Cualquier solución existente que use API eliminadas seguirá funcionando sin problemas. La eliminación implicará que no se puedan crear soluciones nuevas que usen estas API.
- API en desuso de
@microsoft/sp-listview-extensibility:BaseListViewCommandSet.onListViewUpdated
- API en desuso de
@microsoft/sp-core-libraryEnvironmentType.Local
- Se quitaron las API en desuso de
@microsoft/sp-httpGraphHttpClientGraphHttpClientConfigurationGraphHttpClientResponseIGraphHttpClientConfigurationIGraphHttpClientConfigurationsIGraphHttpClientOptions
- Se quitaron las API de versión preliminar de
@microsoft/sp-webpart-baseISDKs.officeIOffice
Problemas corregidos
Período de tiempo de noviembre a febrero
- #5131: los tokens de tema de los archivos SCSS en SPFx 1.10.0 ya no funcionan
- #4808: SPFX y react-dnd
- #4587: se admitirán secciones en segundo plano en elementos web aislados de dominio (característica disponible para spfx 1.8.2 en salas)
- #4550: la página de aplicación de un solo elemento no impide la navegación cuando hay cambios sin guardar
- #5098 -
this.context.propertyPane.open()se abre dentro de iframe en elementos web aislados - #5227: se produce un error en la navegación de inicio rápido (para SinglePageWebParts)
- #6779: los personalizadores de aplicaciones aparecen en la pestaña de equipo "Listas" después de agregar un elemento a la lista
- #5787: comprobar el permiso de máscara completa y el límite de JS bit a bit
- #872: SPFx: No se pueden ver los errores de instalación
- #6253 -
pageContextno se actualiza en los personalizadores de aplicaciones en la navegación en línea - #6102: la sección de elementos web de impresión completa no representa iconos
- #7536: el vínculo profundo de ACE Teams no navega a una pestaña específica
- #6343: la vista previa no se muestra para el elemento web en un modo de página única
- #7079 -
Guid.tryParse()no funciona - #7558: el proyecto SPFx v1.13.1 predeterminado recomienda la extensión VSCode en desuso innecesaria.&
- #6854: llamar a
clearLoadingIndicatorquita todo el elemento web - #3219: agregar el personalizador de aplicación al proyecto de elemento web existente hace que los elementos web no se implementen
- #3830: "La parte especificada no existe en el paquete" al aprovisionar docx en
elementFiles - #3840: se produjo un error al implementar recursos desde spfx
- #4294 -
isGroupNameHiddenexcluida de este tipo de versión - #4680: SPFx 1.9.1, office-ui-fabric-react y sp-property-pane
- #6232: la obtención de errores sobre
<div>no se puede anidar en<p>al examinar los datos del elemento web en el entorno de pruebas de Workbench - #7386: error de compilación al establecer
skipFeatureDeploymenten "true" - #7691: tipo de error 1.13.1: no se puede leer la propiedad "toJson" sin definir al agrupar o servir un proyecto grande