Usar marcadores de posición de página el personalizador de aplicación (parte 2 de Hola mundo)
Los personalizadores de aplicaciones proporcionan acceso a ubicaciones conocidas en páginas de SharePoint que puede modificar en función de sus requisitos empresariales y funcionales. Por ejemplo, puede crear experiencias dinámicas de encabezado y pie de página que se representen en todas las páginas de SharePoint Online.
Este modelo es similar al uso de una colección UserCustomAction en un objeto Site o Web para modificar la experiencia de página a través de JavaScript personalizado. La diferencia clave para las extensiones de SharePoint Framework (SPFx) es que los elementos de página no cambiarán si se realizan cambios en la estructura HTML/DOM en SharePoint Online.
En este artículo se describe cómo ampliar la extensión Hola a todos (Hello World) para aprovechar las ventajas de los marcadores de posición de la página.
También puede seguir estos pasos viendo el vídeo en el canal de YouTube, Microsoft 365 Platform Communtiy (PnP):
Obtener acceso a los marcadores de posición de página
Las extensiones del personalizador de aplicaciones son compatibles con los ámbitos Sitio, Web y Lista . Para controlar el ámbito, decida dónde o cómo se registra el personalizador de aplicaciones en el inquilino de SharePoint.
Nota:
El registro basado en XML de características del personalizador de aplicaciones solo se admite con el nivel de lista o web. Sin embargo, puede activar el personalizador de aplicaciones de forma más amplia mediante la implementación en todo el espacio empresarial de la funcionalidad de extensiones o mediante la asociación del personalizador de aplicaciones a la UserCustomAction colección en el Site objeto .
Cuando Application Customizer existe en el ámbito y se representa, se puede usar el método siguiente para obtener acceso al marcador de posición.
// Handling the Bottom placeholder
if (!this._bottomPlaceholder) {
this._bottomPlaceholder =
this.context.placeholderProvider.tryCreateContent(
PlaceholderName.Bottom,
{ onDispose: this._onDispose });
...
}
Después de obtener el objeto de marcador de posición, se tiene control total sobre lo que se presentará al usuario final.
Observe que ha solicitado un marcador de posición conocido mediante el identificador conocido correspondiente. En este caso, el código tiene acceso a la sección de pie de página de la página mediante la Bottom opción de la PlaceholderName enumeración.
Modifique el personalizador de aplicación para tener acceso a los marcadores de posición y modificarlos con elementos HTML personalizados.
Instale el paquete @microsoft/sp-office-ui-fabric-core para habilitar la importación desde SPFabricCore.scss. Lo usaremos para definir estilos de representación para nuestros titulares de posición.
npm install @microsoft/sp-office-ui-fabric-coreCree un nuevo archivo denominado ./src/extensions/helloWorld/AppCustomizer.module.scss.
Actualice AppCustomizer.module.scss de la manera siguiente:
Nota:
Estos son los estilos que se van a usar en el HTML generado para los marcadores de posición de encabezado y pie de página.
@import '~@microsoft/sp-office-ui-fabric-core/dist/sass/SPFabricCore.scss'; .app { .top { height:60px; text-align:center; line-height:2.5; font-weight:bold; display: flex; align-items: center; justify-content: center; background-color: $ms-color-themePrimary; color: $ms-color-white; } .bottom { height:40px; text-align:center; line-height:2.5; font-weight:bold; display: flex; align-items: center; justify-content: center; background-color: $ms-color-themePrimary; color: $ms-color-white; } }En Visual Studio Code (o en su IDE preferido), abra ./src/extensions/helloWorld/HelloWorldApplicationCustomizer.ts.
Agregue y
PlaceholderContentPlaceholderNamea la instrucción import desde @microsoft/sp-application-base actualizando la instrucción import de la siguiente manera:import { BaseApplicationCustomizer, PlaceholderContent, PlaceholderName } from '@microsoft/sp-application-base';Agregue además las siguientes instrucciones import después de la
stringsimport al principio del archivo:import styles from './AppCustomizer.module.scss'; import { escape } from '@microsoft/sp-lodash-subset';Usará la
escapefunción para escapar de las propiedades del personalizador de aplicaciones. Se crearán las definiciones de estilo para la salida en los pasos siguientes.Nota:
Después de pegar en el fragmento de código anterior, es posible que se le presente un error si usa Visual Studio Code. Estos errores desaparecerán después de compilar la solución cuando el archivo scss se compile en una clase.
En el archivo HelloWorldApplicationCustomizer.ts , actualice la
IHelloWorldApplicationCustomizerPropertiesinterfaz para agregar propiedades específicas para Encabezado y pie de página, como se indica a continuación:Nota:
Si el personalizador de aplicaciones usa la
ClientSideComponentPropertiesentrada JSON, se deserializa en elBaseExtension.propertiesobjeto . Puede definir una interfaz para describirlo.export interface IHelloWorldApplicationCustomizerProperties { Top: string; Bottom: string; }Agregue las siguientes variables privadas dentro de la
HelloWorldApplicationCustomizerclase . En este escenario solo pueden ser variables locales en un métodoonRender(), pero si desea compartirlas con otros objetos, defínalas como variables privadas.export default class HelloWorldApplicationCustomizer extends BaseApplicationCustomizer<IHelloWorldApplicationCustomizerProperties> { // These have been added private _topPlaceholder: PlaceholderContent | undefined; private _bottomPlaceholder: PlaceholderContent | undefined; // ... }Actualice el código del método
onInit()de la manera siguiente:public onInit(): Promise<void> { Log.info(LOG_SOURCE, `Initialized ${strings.Title}`); // Wait for the placeholders to be created (or handle them being changed) and then // render. this.context.placeholderProvider.changedEvent.add(this, this._renderPlaceHolders); return Promise.resolve(); }Cree un método
_renderPlaceHolders()privado con el siguiente código:private _renderPlaceHolders(): void { console.log("HelloWorldApplicationCustomizer._renderPlaceHolders()"); console.log( "Available placeholders: ", this.context.placeholderProvider.placeholderNames .map(name => PlaceholderName[name]) .join(", ") ); // Handling the top placeholder if (!this._topPlaceholder) { this._topPlaceholder = this.context.placeholderProvider.tryCreateContent( PlaceholderName.Top, { onDispose: this._onDispose } ); // The extension should not assume that the expected placeholder is available. if (!this._topPlaceholder) { console.error("The expected placeholder (Top) was not found."); return; } if (this.properties) { let topString: string = this.properties.Top; if (!topString) { topString = "(Top property was not defined.)"; } if (this._topPlaceholder.domElement) { this._topPlaceholder.domElement.innerHTML = ` <div class="${styles.app}"> <div class="${styles.top}"> <i class="ms-Icon ms-Icon--Info" aria-hidden="true"></i> ${escape( topString )} </div> </div>`; } } } // Handling the bottom placeholder if (!this._bottomPlaceholder) { this._bottomPlaceholder = this.context.placeholderProvider.tryCreateContent( PlaceholderName.Bottom, { onDispose: this._onDispose } ); // The extension should not assume that the expected placeholder is available. if (!this._bottomPlaceholder) { console.error("The expected placeholder (Bottom) was not found."); return; } if (this.properties) { let bottomString: string = this.properties.Bottom; if (!bottomString) { bottomString = "(Bottom property was not defined.)"; } if (this._bottomPlaceholder.domElement) { this._bottomPlaceholder.domElement.innerHTML = ` <div class="${styles.app}"> <div class="${styles.bottom}"> <i class="ms-Icon ms-Icon--Info" aria-hidden="true"></i> ${escape( bottomString )} </div> </div>`; } } } }Tenga en cuenta lo siguiente en relación con este código:
- Use
this.context.placeholderProvider.tryCreateContentpara obtener acceso al marcador de posición. - El código de extensión no debe suponer que el marcador de posición esperado está disponible.
- El código espera unas propiedades personalizadas denominadas
TopyBottom. Si esas propiedades existen, se presentarán dentro de los marcadores de posición. - Observe que la ruta de acceso del código en los marcadores de posición superiores e inferiores es prácticamente idéntica. Las únicas diferencias son las variables usadas y las definiciones de estilo.
- Es posible usar los nombres de clase definidos en la hoja de estilos directamente, pero no se recomienda. En caso de que no se encuentre en el c?digo ninguna referencia a una hoja de estilo definida en la variable
styles, la hoja de estilo no se agregar? a la p?gina. Esto se debe a que las referencias no usadas se eliminarán durante el proceso de compilación.
- Use
Agregue el método siguiente después del método
_renderPlaceHolders(). En este caso, simplemente se genera un mensaje de consola cuando se quita la extensión de la página.private _onDispose(): void { console.log('[HelloWorldApplicationCustomizer._onDispose] Disposed custom top and bottom placeholders.'); }
Ahora está listo para probar el código en SharePoint Online.
Probar el código
En el archivo ./config/serve.json , actualice la sección de propiedades del archivo para que tenga mensajes superior e inferior .
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/spfx-serve.schema.json", "port": 4321, "https": true, "serveConfigurations": { "default": { "pageUrl": "https://sppnp.sharepoint.com/sites/mySite/SitePages/myPage.aspx", "customActions": { "54328ea6-0591-4fbd-aadb-5dc51fd53235": { "location": "ClientSideExtension.ApplicationCustomizer", "properties": { "Top": "Top area of the page", "Bottom": "Bottom area of the page" } } } }, "helloWorld": { "pageUrl": "https://sppnp.sharepoint.com/sites/mySite/SitePages/myPage.aspx", "customActions": { "54328ea6-0591-4fbd-aadb-5dc51fd53235": { "location": "ClientSideExtension.ApplicationCustomizer", "properties": { "Top": "Top area of the page", "Bottom": "Bottom area of the page" } } } } } }Nota:
El GUID del fragmento de JSON anterior es el ID. único del componente de extensión de SPFx. Se define en el manifiesto del componente. El GUID de la solución será diferente, ya que todos los ID. de componente son únicos.
Cambie a la ventana de consola que ejecuta gulp serve y compruebe si hay errores. Gulp informa de cualquier error en la consola; tendrá que corregirlos antes de continuar. Si ya tiene la solución en ejecución, reiníciela para obtener la configuración actualizada aplicada desde el archivo serve.json .
gulp serveSeleccione Cargar scripts de depuración para seguir cargando scripts del host local.

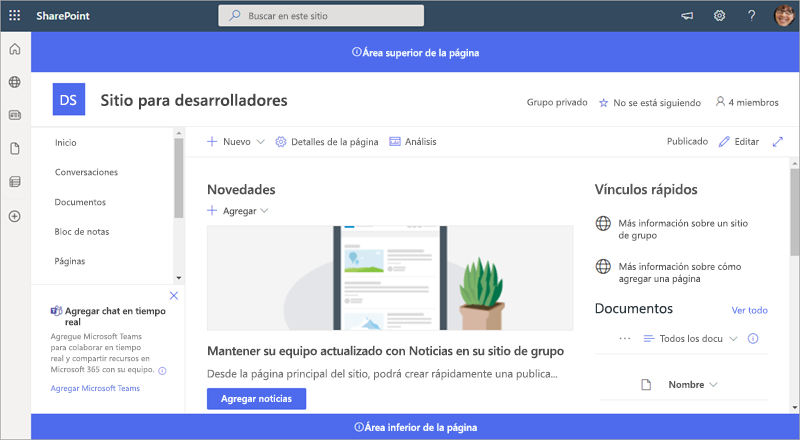
Ahora debe ver el contenido del encabezado y el pie de página personalizados de la página.

Pasos siguientes
Enhorabuena, ha creado su propios encabezado y pie de página utilizando el personalizador de aplicación.
Para continuar compilando la extensión, vea Implementar la extensión en SharePoint (parte 3 de Hola mundo). Aprenderá a implementar y obtener una vista previa de la extensión de Hola mundo en una colección de sitios de SharePoint sin usar parámetros de consulta de depuración.