Usar el control de cromo de cliente en complementos de SharePoint
El nuevo control de cromo en SharePoint le permite usar el estilo de los encabezados de un sitio específico de SharePoint en el complemento sin necesidad de registrar una biblioteca de servidores ni de usar una herramienta o tecnología específicas. Para usar esta funcionalidad, debe registrar una biblioteca de JavaScript de SharePoint mediante una etiqueta estándar <script> . Puede proporcionar un marcador de posici?n mediante un elemento div de HTML y personalizar el control con las opciones disponibles. El control hereda su apariencia desde el sitio web de SharePoint especificado.
Requisitos previos para usar los ejemplos de este artículo
Para seguir los pasos de este ejemplo, necesita lo siguiente:
- Visual Studio 2015
- Un entorno de desarrollo de SharePoint (hay que aislar el complemento en los escenarios locales)
Si necesita ayuda para configurar un entorno de desarrollo que se adapte a sus necesidades, vea Dos tipos de complementos de SharePoint: hospedado por SharePoint y hospedado por el proveedor.
Conceptos básicos que debe conocer antes de usar el control cromo
En la tabla siguiente se muestra una lista de artículos útiles que le permitirán comprender los conceptos propios de un escenario en el que se usa el control de cromo.
| Título del artículo | Descripción |
|---|---|
| Complementos de SharePoint | Obtenga información sobre el nuevo modelo de complementos de SharePoint, que permite crear complementos (pequeñas soluciones fáciles de usar para usuarios finales). |
| Diseño de la experiencia del usuario para complementos de SharePoint | Obtenga información sobre las diferentes opciones y alternativas para la experiencia del usuario (UX) destinadas al desarrollo de complementos de SharePoint. |
| Hospedar webs, webs de complemento y componentes de SharePoint en SharePoint | Conozca las diferencias entre sitios web de host y sitios web de complemento. Sepa qué componentes de SharePoint se pueden incluir en una Complemento de SharePoint, qué componentes se implementan en el sitio web de host, qué componentes se implementan en el sitio web del complemento y cómo se implementa el sitio web del complemento en un dominio aislado. |
Ejemplo de código: usar el control de cromo en un complemento hospedado en la nube
Un complemento hospedado en la nube incluye al menos un componente remoto. Para obtener m?s informaci?n, consulte Choose patterns for developing and hosting your SharePoint Add-in (Elegir los modelos para desarrollar y hospedar su complemento de SharePoint). Para usar el control de cromo en el complemento hospedado en la nube, siga los pasos a continuación:
- Cree los proyectos de complemento de SharePoint y de web remota.
- Envíe las opciones de configuración en la cadena de consultas.
- Agregue una página web al proyecto web.
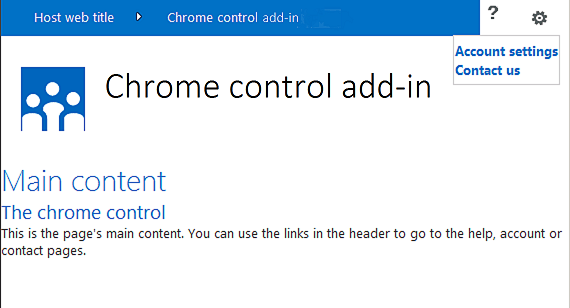
En la ilustración siguiente se muestra una página web remota con control de cromo.
Página web remota con control de cromo

Para crear los proyectos de complemento de SharePoint y de web remota
Abra Visual Studio 2015 como administrador. (Para ello, haga clic con el botón derecho en el icono de Visual Studio 2015 en el menú Inicio y seleccione Ejecutar como administrador).
Cree un nuevo proyecto con la plantilla Complemento de SharePoint.
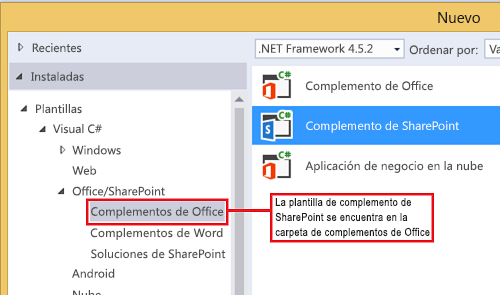
En la ilustración siguiente se muestra la ubicación de la plantilla Complemento de SharePoint de Visual Studio 2015 (Plantillas>Visual C#>Office/SharePoint>Complementos de Office).
Plantilla de Visual Studio Complemento de SharePoint

Especifique la dirección URL del sitio web de SharePoint que quiera usar para la depuración.
Seleccione Hospedado por el proveedor como opción de hospedaje para el complemento. Puede ver un ejemplo de código hospedado en SharePoint en SharePoint-Add-in-JSOM-BasicDataOperations.
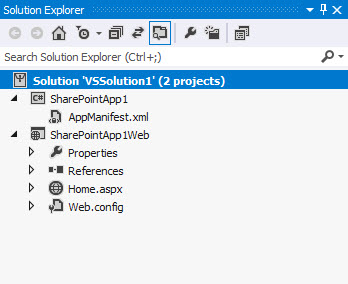
Cuando haya finalizado el asistente, la estructura del Explorador de soluciones debería asemejarse a la que aparece en la ilustración siguiente.
Proyectos de complemento de SharePoint en el Explorador de soluciones

Para enviar las opciones de la configuración predeterminada en la cadena de consultas
Abra el archivo Appmanifest.xml en el editor de manifiestos.
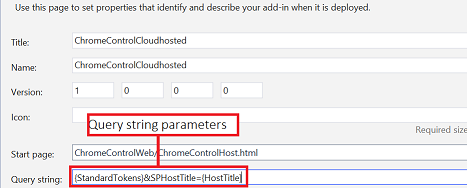
Agregue el token {StandardTokens} y un parámetro SPHostTitle adicional a la cadena de consultas. En la ilustración siguiente se muestra el editor de manifiestos con los parámetros de cadena de consulta configurados.
Editor de manifiestos con los parámetros de cadena de consultas para el control de cromo

El control de cromo usa automáticamente los siguientes valores de la cadena de consulta:
- SPHostUrl
- SPHostTitle
- SPAppWebUrl
- SPLanguage
En {StandardTokens} se usa SPHostUrl y SPAppWebUrl.
Para agregar una página que use el control de cromo en el proyecto web
Haga clic con el botón secundario en el proyecto web y agregue un formulario web nuevo.
Copie el siguiente marcado y péguelo en la página ASPX. El marcado realiza las siguientes tareas:
Carga la biblioteca AJAX desde la red de entrega de contenido (CDN) de Microsoft.
Carga la biblioteca jQuery desde la CDN de Microsoft.
Carga el archivo SP.UI.Controls.js mediante la función getScript de jQuery.
Define una función de devolución de llamada para el evento onCssLoaded.
Prepara las opciones para el control de cromo.
Inicializa el control cromo.
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Chrome control host page</title> <script src="//ajax.aspnetcdn.com/ajax/4.0/1/MicrosoftAjax.js" type="text/javascript"> </script> <script type="text/javascript" src="//ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.2.min.js"> </script> <script type="text/javascript" src="ChromeLoader.js"> </script> <script type="text/javascript"> "use strict"; var hostweburl; //load the SharePoint resources $(document).ready(function () { //Get the URI decoded URL. hostweburl = decodeURIComponent( getQueryStringParameter("SPHostUrl") ); // The SharePoint js files URL are in the form: // web_url/_layouts/15/resource var scriptbase = hostweburl + "/_layouts/15/"; // Load the js file and continue to the // success handler $.getScript(scriptbase + "SP.UI.Controls.js", renderChrome) }); // Callback for the onCssLoaded event defined // in the options object of the chrome control function chromeLoaded() { // When the page has loaded the required // resources for the chrome control, // display the page body. $("body").show(); } //Function to prepare the options and render the control function renderChrome() { // The Help, Account and Contact pages receive the // same query string parameters as the main page var options = { "appIconUrl": "siteicon.png", "appTitle": "Chrome control add-in", "appHelpPageUrl": "Help.html?" + document.URL.split("?")[1], // The onCssLoaded event allows you to // specify a callback to execute when the // chrome resources have been loaded. "onCssLoaded": "chromeLoaded()", "settingsLinks": [ { "linkUrl": "Account.html?" + document.URL.split("?")[1], "displayName": "Account settings" }, { "linkUrl": "Contact.html?" + document.URL.split("?")[1], "displayName": "Contact us" } ] }; var nav = new SP.UI.Controls.Navigation( "chrome_ctrl_placeholder", options ); nav.setVisible(true); } // Function to retrieve a query string value. // For production purposes you may want to use // a library to handle the query string. function getQueryStringParameter(paramToRetrieve) { var params = document.URL.split("?")[1].split("&"); var strParams = ""; for (var i = 0; i < params.length; i = i + 1) { var singleParam = params[i].split("="); if (singleParam[0] == paramToRetrieve) return singleParam[1]; } } </script> </head> <!-- The body is initally hidden. The onCssLoaded callback allows you to display the content after the required resources for the chrome control have been loaded. --> <body style="display: none"> <!-- Chrome control placeholder --> <div id="chrome_ctrl_placeholder"></div> <!-- The chrome control also makes the SharePoint Website stylesheet available to your page --> <h1 class="ms-accentText">Main content</h1> <h2 class="ms-accentText">The chrome control</h2> <div id="MainContent"> This is the page's main content. You can use the links in the header to go to the help, account or contact pages. </div> </body> </html>
Puede usar el control cromo de forma declarativa. En el siguiente ejemplo de código, el marcado HTML declara el control sin usar código de JavaScript para configurar e inicializar el control. El siguiente marcado de código efectúa las siguientes tareas:
Proporciona un marcador para el archivo SP.UI.Controls.js JavaScript.
Carga de forma dinámica el archivo SP.UI.Controls.js.
Proporciona un marcador para el control cromo y especifica las opciones de acuerdo al marcado de HTML.
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Chrome control host page</title> <script src="http://ajax.aspnetcdn.com/ajax/4.0/1/MicrosoftAjax.js" type="text/javascript"> </script> <script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.2.min.js"> </script> <script type="text/javascript"> var hostweburl; // Load the SharePoint resources. $(document).ready(function () { // Get the URI decoded add-in web URL. hostweburl = decodeURIComponent( getQueryStringParameter("SPHostUrl") ); // The SharePoint js files URL are in the form: // web_url/_layouts/15/resource.js var scriptbase = hostweburl + "/_layouts/15/"; // Load the js file and continue to the // success handler. $.getScript(scriptbase + "SP.UI.Controls.js") }); // Function to retrieve a query string value. // For production purposes you may want to use // a library to handle the query string. function getQueryStringParameter(paramToRetrieve) { var params = document.URL.split("?")[1].split("&"); var strParams = ""; for (var i = 0; i < params.length; i = i + 1) { var singleParam = params[i].split("="); if (singleParam[0] == paramToRetrieve) return singleParam[1]; } } </script> </head> <body> <!-- Chrome control placeholder Options are declared inline. --> <div id="chrome_ctrl_container" data-ms-control="SP.UI.Controls.Navigation" data-ms-options= '{ "appHelpPageUrl" : "Help.html", "appIconUrl" : "siteIcon.png", "appTitle" : "Chrome control add-in", "settingsLinks" : [ { "linkUrl" : "Account.html", "displayName" : "Account settings" }, { "linkUrl" : "Contact.html", "displayName" : "Contact us" } ] }'> </div> <!-- The chrome control also makes the SharePoint Website style sheet available to your page. --> <h1 class="ms-accentText">Main content</h1> <h2 class="ms-accentText">The chrome control</h2> <div id="MainContent"> This is the page's main content. You can use the links in the header to go to the help, account or contact pages. </div> </body> </html>
La biblioteca de SP.UI.Controls.js representa de forma automática el control si encuentra el atributo data-ms-control="SP.UI.Controls.Navigation" en un elemento div.
Para editar el elemento StartPage en el manifiesto del complemento
Haga doble clic en el archivo AppManifest.xml del Explorador de soluciones.
En el menú desplegable Página de inicio, seleccione la página web que usa el control de cromo.
Para crear y ejecutar la solución
Compruebe que el proyecto del Complemento de SharePoint esté configurado como proyecto de inicio.
Seleccione la tecla F5. (Tenga en cuenta que al seleccionar F5, Visual Studio compila la solución, implementa el complemento y abre la página de permisos del complemento).
Seleccione el botón Confiar.
Seleccione el icono del complemento ChromeControlCloudhosted.
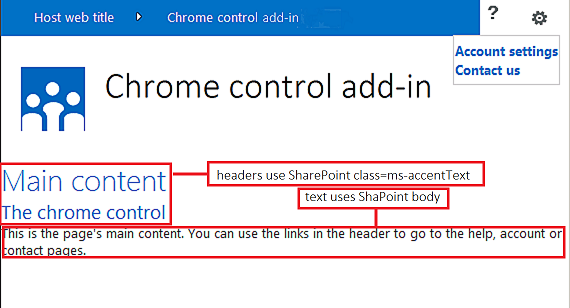
Cuando use el control de cromo en las páginas web, podrá usar también la hoja de estilos de sitios web de SharePoint, tal y como se muestra en la figura siguiente.
Hoja de estilos de sitios web de SharePoint que se usa en la página

Solución de problemas
| Problema | Solución |
|---|---|
| Excepción no controlada no se ha definido SP. | Asegúrese de que el explorador carga el archivo SP.UI.Controls.js. |
| El control de cromo no se representa correctamente. | El control chrome solo admite los modos de documento Internet Explorer 8 y versiones posteriores. Asegúrese de que el explorador representa la página en modo de documento Internet Explorer 8 o posterior. |
| Error de certificado. | Establezca la propiedad SSL Enabled del proyecto web en false. En el proyecto de complemento de SharePoint, establezca la propiedad Proyecto web en Ninguno y, a continuación, vuelva a establecer la propiedad en el nombre del proyecto web. |
Vea también
- Ejemplo de código: Usar el control de cromo en un complemento hospedado en la nube
- Ejemplo de código: Usar el control de cromo y la biblioteca entre dominios (CSOM)
- Ejemplo de código: Usar el control de cromo y la biblioteca entre dominios (REST)
- Crear componentes de experiencia de usuario en SharePoint