Usar una hoja de estilo de sitios web de SharePoint en complementos de SharePoint
Puede hacer referencia a la hoja de estilos de un sitio web de SharePoint en Complemento de SharePoint y usarla para dar estilo a las páginas web con la hoja de estilos de SharePoint. Además, si alguien cambia la hoja de estilos o el tema del sitio web de SharePoint, puede adoptar el nuevo conjunto de estilos en el complemento sin modificar la referencia a la hoja de estilos del complemento.
Importante
Si las páginas web usan el control de cromo o la página maestra del complemento, los estilos ya están disponibles para su uso y no tendrá que hacer referencia a la hoja de estilos manualmente con el procedimiento de este artículo.
Requisitos previos para usar los ejemplos de este artículo
Tiene que configurar un entorno de desarrollo tal y como se explica en Dos tipos de complementos de SharePoint: hospedado por SharePoint y hospedado por el proveedor.
Conceptos básicos que debe conocer antes de usar la hoja de estilos de SharePoint en un complemento de SharePoint
En la tabla siguiente se muestra una lista de artículos útiles que le permitirán comprender los conceptos propios de un escenario en el que se usa la hoja de estilos de SharePoint.
| Título del artículo | Descripción |
|---|---|
| Complementos de SharePoint | Obtenga información sobre el nuevo modelo de complementos de SharePoint, que permite crear complementos (pequeñas soluciones fáciles de usar para usuarios finales). |
| Diseño de la experiencia del usuario para complementos de SharePoint | Obtenga información sobre las diferentes opciones y alternativas para la experiencia del usuario (UX) destinadas al desarrollo de complementos de SharePoint. |
| Hospedar webs, webs de complemento y componentes de SharePoint en SharePoint | Aprenda cuál es la diferencia entre una web de host y una web de complemento. Descubra qué componentes de SharePoint se pueden incluir en una Complemento de SharePoint, qué componentes se implementan en la web de host, qué componentes se implementan en la web de complemento y cómo se implementa la web de complemento en un dominio aislado. |
Ejemplo de código: Usar una hoja de estilos de sitios web de SharePoint en un complemento de SharePoint
En este ejemplo de código se muestra cómo usar la hoja de estilos de sitios web de SharePoint. Esto permite que la apariencia de las páginas de aplicaciones web remotas coincida con la de las páginas de la web de host de SharePoint.
Para usar la hoja de estilos en un complemento de SharePoint
Cree el complemento de SharePoint hospedado por el proveedor.
Fuerce el aprovisionamiento de la web de complemento creando una página en blanco.
Agregue una página web para el proyecto web y haga referencia a la hoja de estilos.
Edite el elemento del manifiesto del complemento.
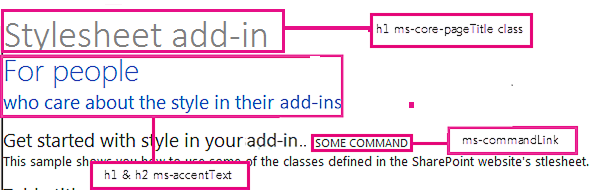
En la ilustración siguiente se muestra una página web de SharePoint donde se usa la hoja de estilos.
Página web donde se usa la hoja de estilo

Para crear los proyectos de complemento de SharePoint y de web remota
Abra Visual Studio como administrador. (Para ello, haga clic con el botón derecho en el icono de Visual Studio del menú Inicio y seleccione Ejecutar como administrador).
Cree el complemento de SharePoint hospedado por el proveedor, tal y como se explica en Introducción a la creación de complementos de SharePoint hospedados por el proveedor, y asígnele el nombre StylesheetAdd-in.
Para forzar el aprovisionamiento de la web de complemento al crear una página en blanco
Haga clic con el botón secundario en el proyecto de Complemento de SharePoint y agregue un módulo nuevo.
Haga clic con el botón derecho en el nuevo módulo y agregue un nuevo elemento.
En Elementos de Visual C#, Web, seleccione Página HTML. Cambie el nombre de la página a blank.html.
Elimine el contenido de blank.html.
Para agregar una página web que haga referencia a la hoja de estilos del proyecto web
Haga clic con el botón secundario en el proyecto web y agregue un nuevo formulario web. Cambie el nombre del formulario web a StyleConsumer.aspx.
Sustituya el contenido del archivo de formulario web .aspx por el código siguiente. Este código realiza las tareas expuestas a continuación:
Carga la página blank.html de la web de complemento a un IFrame invisible.
Carga el archivo defaultcss.ashx desde la web de complemento.
Usa los estilos disponibles.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="StyleConsumer.aspx.cs" Inherits="StylesheetAppWeb.StyleConsumer" %> <!DOCTYPE html> <html> <head> <title>Add-in using stylesheet</title> </head> <body> <!-- The main page title --> <h1 class="ms-core-pageTitle">Stylesheet add-in</h1> <!-- Some subtitle --> <h1 class="ms-accentText">For people</h1> <!-- Subtitle comments --> <h2 class="ms-accentText">who care about the style in their add-ins</h2> <p></p> <div> <h2 class="ms-webpart-titleText">Get started with style in your add-in... </h2> <a class="ms-commandLink" href="#">some command</a> <br /> This sample shows you how to use some of the classes defined in the SharePoint website's style sheet. </div> <!-- Script to load SharePoint resources and load the blank.html page in the invisible iframe --> <script type="text/javascript"> "use strict"; var appweburl; (function () { var ctag; // Get the URI decoded add-in web URL. appweburl = decodeURIComponent( getQueryStringParameter("SPAppWebUrl") ); // Get the ctag from the SPClientTag token. ctag = decodeURIComponent( getQueryStringParameter("SPClientTag") ); // The resource files are in a URL in the form: // web_url/_layouts/15/Resource.ashx var scriptbase = appweburl + "/_layouts/15/"; // Dynamically create the invisible iframe. var blankiframe; var blankurl; var body; blankurl = appweburl + "/Pages/blank.html"; blankiframe = document.createElement("iframe"); blankiframe.setAttribute("src", blankurl); blankiframe.setAttribute("style", "display: none"); body = document.getElementsByTagName("body"); body[0].appendChild(blankiframe); // Dynamically create the link element. var dclink; var head; dclink = document.createElement("link"); dclink.setAttribute("rel", "stylesheet"); dclink.setAttribute("href", scriptbase + "defaultcss.ashx?ctag=" + ctag); head = document.getElementsByTagName("head"); head[0].appendChild(dclink); })(); // Function to retrieve a query string value. // For production purposes you may want to use // a library to handle the query string. function getQueryStringParameter(paramToRetrieve) { var params; var strParams; params = document.URL.split("?")[1].split("&"); strParams = ""; for (var i = 0; i < params.length; i = i + 1) { var singleParam = params[i].split("="); if (singleParam[0] == paramToRetrieve) return singleParam[1]; } } </script> </body> </html>
En algunos casos, el usuario tiene que autenticarse en SharePoint para que la página pueda descargar el archivo CSS y las imágenes del estilo. Las etiquetas de vínculo no autentican automáticamente a un usuario que aún no ha iniciado sesión. Plantéese la posibilidad de cargar un recurso de página de la web de complemento en la página web para forzar la autenticación del usuario antes de vincularse al archivo CSS. En este ejemplo, se carga la página blank.html en un IFrame invisible.
Para editar el elemento StartPage en el manifiesto del complemento
Haga doble clic en el archivo AppManifest.xml en el Explorador de soluciones.
En el menú desplegable Página de inicio, seleccione la página web que usa la hoja de estilos.
Para crear y ejecutar la solución
Compruebe que el proyecto del Complemento de SharePoint esté configurado como proyecto de inicio.
Seleccione la tecla F5.
Nota:
Al presionar F5, Visual Studio crea la solución, implementa el complemento y abre la página de permisos del complemento.
Seleccione el botón Confiar.
Seleccione el icono del complemento StylesheetBasic.
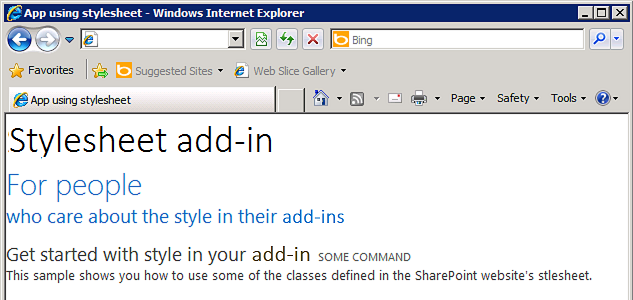
En la ilustración siguiente se muestra la página web resultante con los estilos de SharePoint.
Hoja de estilos usada en la página

También puede ir a la web de host y cambiar el tema. Vuelva a cargar la página web del complemento para usar los nuevos estilos.
Solución de problemas
| Problema | Solución |
|---|---|
| Visual Studio no abre el explorador después de seleccionar la tecla F5. | Establezca el proyecto de Complemento de SharePoint como el proyecto de inicio. |
| Error de certificado. | Establezca la propiedad SSL Enabled del proyecto web en false. En el proyecto de complemento de SharePoint, establezca la propiedad Proyecto web en Ninguno y, a continuación, vuelva a establecer la propiedad en el nombre del proyecto web. |