Crear acciones personalizadas para implementar complementos de SharePoint
Cuando está creando un Complemento de SharePoint, las acciones personalizadas le permiten interactuar con las listas y la cinta en la web de host. Una acción personalizada se implementa en la web de host cuando los usuarios finales instalan el complemento. Las acciones personalizadas pueden abrir una página web remota y pasar información a través de la cadena de consulta.
Existen dos tipos de acciones personalizadas para complementos: cinta y elemento de menú.
Requisitos previos para usar los ejemplos de este artículo
Necesita un entorno de desarrollo, tal y como se explica en Introducción a la creación de complementos de SharePoint hospedados por el proveedor.
Conceptos básicos para comprender las acciones personalizadas
En la tabla siguiente se muestra una lista de artículos útiles que le permitirán comprender los conceptos y los pasos necesarios en un escenario de acciones personalizadas.
Tabla 1. Conceptos básicos para acciones personalizadas
| Artículo | Descripción |
|---|---|
| Complementos de SharePoint | Obtenga información sobre el nuevo modelo de complementos de SharePoint, que permite crear complementos (pequeñas soluciones fáciles de usar para usuarios finales). |
| Diseño de la experiencia del usuario para complementos de SharePoint | Obtenga información sobre las opciones de experiencia del usuario disponibles al crear complementos de SharePoint. |
| Hospedar webs, webs de complemento y componentes de SharePoint en SharePoint | Aprenda cuál es la diferencia entre una web de host y una web de complemento. Descubra qué componentes de SharePoint se pueden incluir en una Complemento de SharePoint, qué componentes se implementan en la web de host, qué componentes se implementan en la web de complemento y cómo se implementa la web de complemento en un dominio aislado. |
Ejemplo de código: Crear una acción personalizada en las bibliotecas de documentos de la web de host
Estos son los pasos para crear una acción personalizada en las bibliotecas de documentos de la web de host:
Cree los proyectos de complemento de SharePoint y de web remota.
Agregue una página web de complemento para las acciones personalizadas.
Agregue una acción personalizada de elemento de menú al proyecto de complemento de SharePoint.
Agregue una acción personalizada de cinta al proyecto de complemento de SharePoint.
Establezca la página principal de la web de host como página de inicio del complemento.
Compile y ejecute la solución.
Para crear los proyectos de complemento de SharePoint y de web remota
Abra Visual Studio como administrador. (Para ello, haga clic con el botón derecho en el icono de Visual Studio del menú Inicio y seleccione Ejecutar como administrador).
Cree el complemento de SharePoint hospedado por el proveedor, tal y como se explica en Introducción a la creación de complementos de SharePoint hospedados por el proveedor, y asígnele el nombre CustomActionsApp.
Para agregar una página web de complemento para las acciones personalizadas
Una vez creada la solución de Visual Studio, haga clic con el botón derecho en el proyecto de aplicación web (no en el proyecto de complemento de SharePoint) y agregue un nuevo formulario web seleccionando Agregar> nuevo formularioweb>de elemento>. Denomine el formulario CustomActionTarget.aspx.
En el archivo CustomActionTarget.aspx, reemplace todo el elemento html y sus elementos secundarios por el siguiente código HTML. Deje todo el código de marcado encima del elemento html tal y como está. El código HTML contiene JavaScript que realiza las siguientes tareas:
Proporciona un marcador de posición para los parámetros de la cadena de consulta.
Extrae los parámetros de la cadena de consulta.
Representa los parámetros en el marcador de posición.
Importante
Los tokens ItemURL y ItemID solo se pasan cuando hay un elemento seleccionado. En una Complemento de SharePoint con calidad de producción, el código debe manejar situaciones en que no haya elementos seleccionados. En este ejemplo, el código alerta al usuario de que no se ha seleccionado ningún elemento.
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Custom action target</title> </head> <body> <h2>Query string parameters passed by the custom action:</h2> <!-- Placeholder for query string parameters --> <ul id="qsparams"/> <!-- Main JavaScript function, renders the query string parameters --> <script lang="javascript"> var params = document.URL.split("?")[1].split("&"); var paramsHTML = ""; // Extracts the parameters from the query string. // Parameters are URLencoded, decode for rendering // in page. for (var i = 0; i < params.length; i = i + 1) { params[i] = decodeURIComponent(params[i]); paramsHTML += "<li>" + params[i] + "</li>"; } // Alert the user when no item has been selected. // (The SPListItemId is the 5th parameter.) if (params[5] === undefined) { paramsHTML += "<div> <h3> No item has been selected from the list. Please select an item. </h3> </div> "; } // Render parameters in the placeholder. document.getElementById("qsparams").innerHTML = paramsHTML; </script> </body> </html>
Para agregar una acción personalizada de elemento de menú al proyecto de complemento de SharePoint
Haga clic con el botón derecho en el proyecto de complemento de SharePoint y seleccione Agregar>Nuevo elemento>Office/SharePoint>Acción personalizada de elemento de menú.
Conserve el nombre predeterminado y seleccione Agregar.
El Asistente para crear acciones personalizadas para elementos de menú le pregunta una serie de preguntas. Dé las repuestas de la siguiente tabla:
Tabla 2. Propiedades de la acción personalizada de elemento de menú
Pregunta de propiedad Respuesta ¿Dónde desea exponer la acción personalizada? Seleccione Web de host. ¿Qué ámbito tiene la acción personalizada? Seleccione Plantilla de lista. ¿Qué elemento específico tiene como ámbito la acción personalizada? Seleccione Biblioteca de documentos. ¿Cuál es el texto del elemento de menú? Escriba Mi acción personalizada. ¿A dónde navega la acción personalizada? Seleccione la página CustomActionAppWeb\CustomActionTarget.aspx. Seleccione Finalizar.
Visual Studio genera el siguiente marcado en el archivo elements.xml de la característica de acción personalizada de elemento de menú:
<?xml version="1.0" encoding="utf-8"?> <Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <!-- RegistrationId attribute is the list type id, in this case, a document library (id=101). --> <CustomAction Id="65695319-4784-478e-8dcd-4e541cb1d682.CustomAction" RegistrationType="List" RegistrationId="101" Location="EditControlBlock" Sequence="10001" Title="Invoke custom action"> <!-- Update the Url below to the page you want the custom action to use. Start the URL with the token ~remoteAppUrl if the page is in the associated web project, use ~appWebUrl if page is in the add-in project. --> <UrlAction Url= "~remoteAppUrl/CustomActionTarget.aspx?{StandardTokens}&amp;SPListItemId={ItemId}&amp;SPListId={ListId}" /> </CustomAction> </Elements>
Agregue los siguientes parámetros de consulta al final del atributo Url del elemento UrlAction:
&amp;SPSource={Source}&amp;SPListURLDir={ListUrlDir}&amp;SPItemURL={ItemUrl}El elemento UrlAction debería tener este aspecto:
<UrlAction Url= "~remoteAppUrl/CustomActionTarget.aspx?{StandardTokens}&amp;SPListItemId={ItemId}&amp;SPListId={ListId}&amp;SPSource={Source}&amp;SPListURLDir={ListUrlDir}&amp;SPItemURL={ItemUrl}" />
Nota:
En este ejemplo, la página web remota se abre en una ventana completa cuando el usuario selecciona la acción personalizada en el menú. Las acciones de menú personalizadas también pueden abrir una página web remota en un cuadro de diálogo usando el atributo HostWebDialog. Para obtener más información, vea Localización de complementos de SharePoint.
Para agregar una acción personalizada de cinta al proyecto de complemento de SharePoint
Haga clic con el botón derecho en el proyecto de complemento de SharePoint y seleccione Agregar>Nuevo elemento>Office/SharePoint>Acción personalizada de cinta.
Conserve el nombre predeterminado y seleccione Agregar.
El Asistente para crear acción personalizada para cinta le realizará una serie de preguntas. Dé las repuestas de la siguiente tabla:
Tabla 3. Propiedades de acción personalizada de cinta
Pregunta de propiedad Respuesta ¿Dónde desea exponer la acción personalizada? Seleccione Web de host. ¿Qué ámbito tiene la acción personalizada? Seleccione Plantilla de lista. ¿Qué elemento específico tiene como ámbito la acción personalizada? Seleccione Biblioteca de documentos. ¿Dónde se encuentra el control? Seleccione Ribbon.Documents.Manage. ¿Cuál es el texto del elemento de menú? Escriba Mi botón de cinta personalizada. ¿A dónde navega la acción personalizada? Seleccione la página CustomActionAppWeb\CustomActionTarget.aspx. Visual Studio genera el siguiente marcado en el archivo elements.xml de la característica de acción personalizada de cinta:
<?xml version="1.0" encoding="utf-8"?> <Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <CustomAction Id="85691508-c076-4f43-93d4-96b4d5253a09.RibbonCustomAction1" RegistrationType="List" RegistrationId="101" Location="CommandUI.Ribbon" Sequence="10001" Title="Invoke &apos;RibbonCustomAction1&apos; action"> <CommandUIExtension> <!-- Update the UI definitions below with the controls and the command actions that you want to enable for the custom action. --> <CommandUIDefinitions> <CommandUIDefinition Location="Ribbon.Documents.Manage.Controls._children"> <Button Id="Ribbon.Documents.Manage.RibbonCustomAction1Button" Alt="My Custom Ribbon Button" Sequence="100" Command="Invoke_RibbonCustomAction1ButtonRequest" LabelText="My Custom Ribbon Button" TemplateAlias="o1" Image32by32="_layouts/15/images/placeholder32x32.png" Image16by16="_layouts/15/images/placeholder16x16.png" /> </CommandUIDefinition> </CommandUIDefinitions> <CommandUIHandlers> <CommandUIHandler Command="Invoke_RibbonCustomAction1ButtonRequest" CommandAction="~remoteAppUrl/CustomActionTarget.aspx?{StandardTokens}&amp;SPListItemId={SelectedItemId}&amp;SPListId={SelectedListId}"/> </CommandUIHandlers> </CommandUIExtension > </CustomAction> </Elements>
Agregue los siguientes parámetros de consulta al final del atributo CommandAction del elemento CommandUIHandler:
&amp;SPSource={Source}&amp;SPListURLDir={ListUrlDir}El elemento CommandUIHandler debería tener este aspecto:
<CommandUIHandler Command="Invoke_RibbonCustomAction1ButtonRequest" CommandAction="~remoteAppUrl/CustomActionTarget.aspx?{StandardTokens}&amp;SPListItemId={SelectedItemId}&amp;SPListId={SelectedListId}&amp;SPSource={Source}&amp;SPListURLDir={ListUrlDir}" />Nota:
Las acciones personalizadas de la cinta usan SelectedListId y SelectedItemId. ListId y ItemId funcionan solo con acciones personalizadas de elemento de menú.
Para establecer la página principal de la web de host como página de inicio del complemento
El complemento de SharePoint de ejemplo continuo no tiene ninguna web de complemento y su aplicación web remota solo existe para hospedar el formulario. Por tanto, debería establecerse como su página de inicio la página de inicio de la web de host.
Para comenzar, seleccione el proyecto de complemento de SharePoint (no el proyecto de aplicación web) en el Explorador de soluciones y copie en el Portapapeles el valor de la propiedad Dirección URL del sitio, incluido el protocolo (por ejemplo,
https://contoso.sharepoint.com).Abra el manifiesto del complemento y pegue la dirección URL en el cuadro Página de inicio.
De forma opcional, puede eliminar la página Default.aspx del proyecto de aplicación web, ya que no se usa en el complemento de SharePoint.
Para crear y ejecutar la solución
Seleccione la tecla F5.
Nota:
Al seleccionar F5, Visual Studio compila la solución, implementa el complemento y abre la página de permisos del complemento.
Seleccione el botón Confiar. Se abre la página predeterminada del sitio del desarrollador.
Vaya a cualquier biblioteca de documentos en la web de host.
Iniciar una acción de menú personalizada

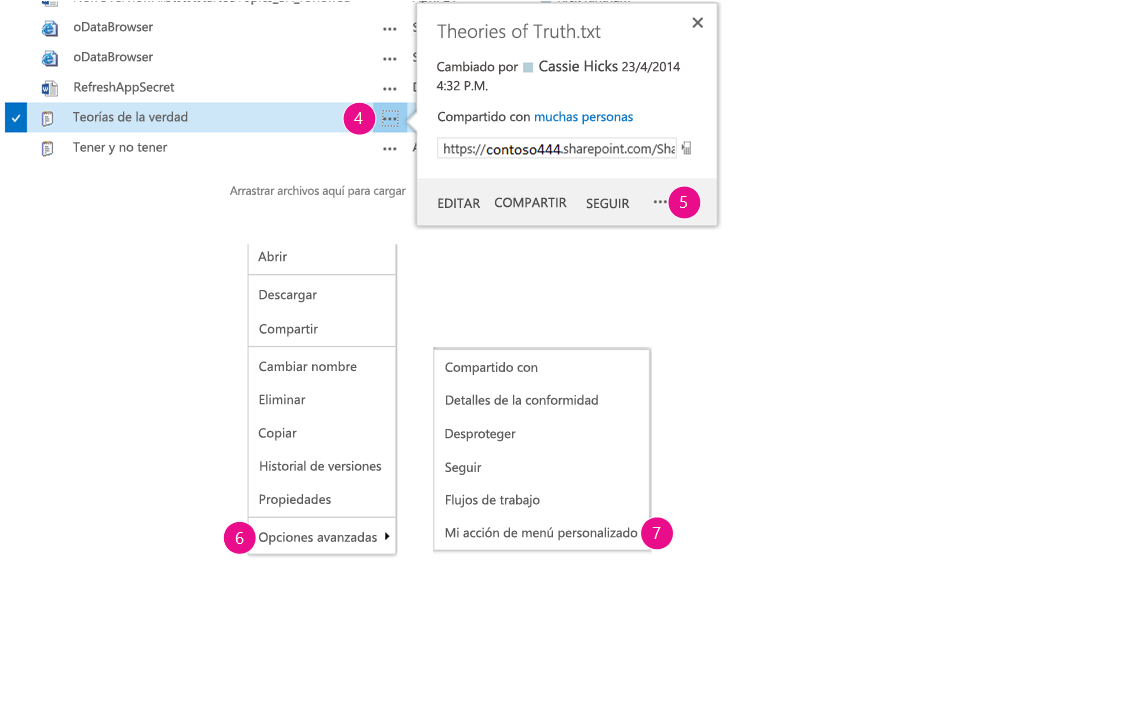
Seleccione el botón de llamada ( ...) para cualquier documento. La llamada se abre.
Cierre el botón de globo (…) del globo.
Seleccione Opciones avanzadas.
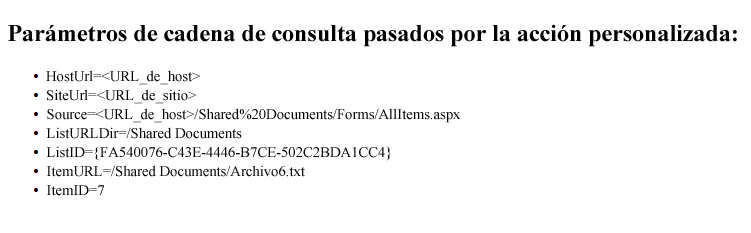
Seleccione Mi acción de menú personalizado en el menú contextual. Debería ver algo así en la página web remota que se abre:
Página web remota con parámetros de la acción personalizada

Seleccione el botón Volver del explorador para volver a la biblioteca.
Iniciar una acción de cinta personalizada

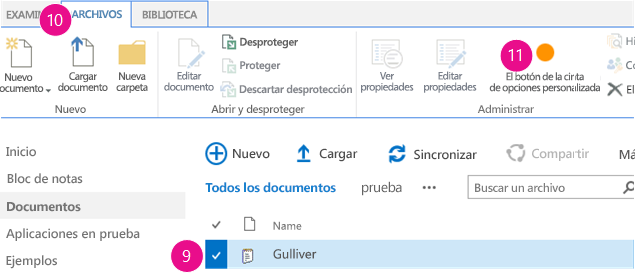
Seleccione cualquier documento.
Abra la pestaña Archivo de la cinta.
Seleccione el botón Mi cinta personalizada. Verá la misma página web remota.
Solución de problemas de la solución
| Problema | Solución |
|---|---|
| Visual Studio no abre el explorador después de seleccionar la tecla F5. | Establezca el proyecto de complemento de SharePoint como proyecto de inicio. |
| Los tokens de la URL no se resuelven después de seleccionar la tecla F5 en Visual Studio. | Vaya a la página Contenidos del sitio de la web de host y haga clic en el icono del complemento. |