Usar apariencias compuestas para cambiar la personalización de marca de los sitios de SharePoint
Las apariencias compuestas son temas prediseñados que se incluyen en SharePoint y SharePoint Online. Aplicar apariencias compuestas (colores, fuentes y una imagen de fondo) en los sitios de SharePoint y SharePoint Online con el motor de temas de SharePoint.
Importante
Esta opción de extensibilidad solo está disponible para experiencias clásicas de SharePoint. No puede usar esta opción con experiencias modernas en SharePoint Online, como puede ser con sitios de comunicación.
Para aplicar una apariencia compuesta a un sitio de SharePoint, seleccione Configuración del sitio>Apariencia>Cambiar el aspecto. A continuación, puede usar el asistente de Cambiar el aspecto para personalizar los colores, fuentes, páginas maestras y la imagen de fondo de una apariencia compuesta. El asistente de Cambiar el aspecto copia, transforma y almacena CSS en la base de datos de contenido de Sharepoint. También vuelve a aplicar color a imágenes y las almacena en la base de datos de contenido.
Motor de temas de SharePoint
Puede usar el motor de temas de SharePoint para aplicar colores, fuentes y una imagen de fondo a un sitio al asociar dichos elementos a una página maestra.
En SharePoint y SharePoint Online, un tema es un conjunto de archivos de definición XML, un archivo de imagen y una página maestra asociada que puede usar para aplicar CSS personalizados a un sitio conectado.
Los siguientes archivos XML definen ranuras de color y ranuras de fuente que definen los detalles de las fuentes y colores específicos que se aplican a los estilos:
- .spcolor
- .spfont
Puede crear sus propios archivos de color y fuente en su editor de texto preferido.
La siguiente tabla enumera los elementos de un aspecto compuesto.
Tabla 1. Elementos de una apariencia compuesta
| Elemento | Archivo o archivos | Dónde se almacena | ¿Necesario? |
|---|---|---|---|
| Paleta de colores | .spcolor | Carpeta Galería de temas/15 | Sí |
| Combinación de fuentes | .spfont | Carpeta Galería de temas/15 | No |
| Diseño de sitio | .master .preview |
Galería de páginas maestras | Sí |
| Imagen de fondo | .jpg .bmp .png .gif |
Activos de sitio | No |
Los usuarios pueden seleccionar apariencias compuestas usando el Asistente para cambiar el aspecto (Configuración del sitio>Apariencia>Cambiar el aspecto), la interfaz de usuario de Introducción o directamente en el menú de acciones del sitio. Cuando un usuario selecciona una apariencia compuesta, el motor de temas aplica en el sitio los colores, fuentes, imágenes de fondo, la página .master asociada y el archivo .preview asociado a la página .master.
Paletas de colores
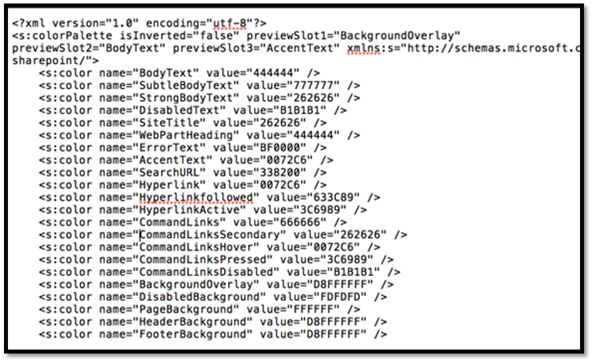
El motor de temas almacena los colores en paletas de color definidas por el archivo .spcolor, como se muestra en la siguiente ilustración.

Las paletas de colores se almacenan en la Galería de temas del sitio raíz. Una paleta de colores es un archivo XML editable formado por definiciones de paletas de colores y ranuras de color.
Los metadatos de la paleta de colores (<s:colorPalette>) definen lo siguiente:
- Tres ranuras que definen qué ranuras de color usar en las vistas previas de apariencias compuestas.
- Un propiedad isInverted que permite que el diseñador de la paleta especifique si el tema se invierte (fondo oscuro con texto claro).
- El espacio de nombres XML asociado con el tema.
Las ranuras de color se definen mediante dos atributos: nombre de color y valor&mdaash; que definen un nombre para el color y su valor RGB. Las ranuras de color tienen nombres semánticos, como BodyText o SiteTitle, que le ayudarán a identificar qué ranuras corresponden a cada región de una página de SharePoint.
<s:color name="BodyText" value="444444" />
La línea 2 del archivo .spcolor define el espacio de nombres XML, las ranuras de vista previa y si los colores se invierten (tienen un primer plano claro sobre un fondo oscuro en lugar de un primer plano oscuro sobre fondo claro).
El archivo .spcolor contiene 89 ranuras de color. Puede usar las ranuras de color para definir los aspectos más complejos de color, como la opacidad, con valores hexadecimales de 8 dígitos. Por ejemplo, si el verde es RRGGBB 00FF00, un verde con un 70% de opacidad es AARRGGBB 7F00FF00. Si SharePoint usa una ranura que no defina, no cambiará el color de ningún CSS al que haga referencia. Si se define una ranura a la que nunca se hace referencia en los CSS, el color no se muestra en la interfaz de usuario.
Puede editar el archivo .spcolor en el Bloc de notas. No se puede editar en PowerPoint.
Herramienta de paleta de colores
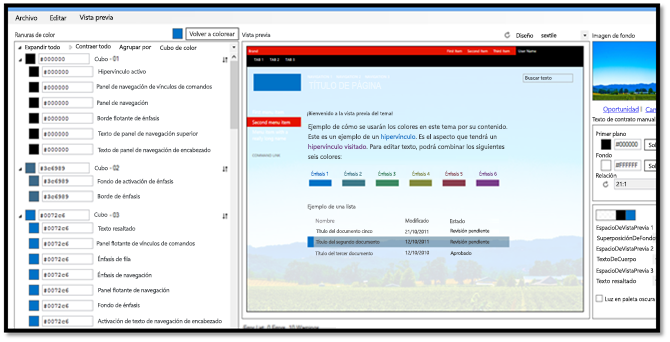
Puede usar la herramienta de paleta de colores para visualizar los colores del tema y ver cómo funcionan juntos en la página. Puede usarla para identificar la información de colores que puede usar en las ranuras de color del archivo .spcolor y aplicar colores en un sitio de SharePoint sin cambiar los CSS como parte del proceso.
La herramienta muestra los colores en formato hexadecimal para que pueda copiar y pegar fácilmente el valor del color en el elemento correspondiente en el archivo .spcolor. También puede usar la herramienta de paleta de colores para ajustar una imagen de fondo a un boceto y alternar entre las páginas maestras seattle.master y oslo.master.
Herramienta de paleta de colores

El archivo .spcolor es el único archivo necesario para un nuevo tema, pero es posible que deba agregar algunas declaraciones de fuente personalizadas, dependiendo de la profundidad del diseño. Para ello, deberá acceder al archivo .spfont.
Combinaciones de fuentes
Del mismo modo que las paletas de colores definen cómo se usan los colores en apariencias compuestas, las combinaciones de fuentes definen las fuentes en apariencias compuestas.
Las combinaciones de fuentes se almacenan en la Galería de temas. El archivo .spfont incluye las siguientes ranuras de fuente que definen los valores del nombre, tipo de letra y script de una apariencia compuesta:
- Title
- Navigation
- Small-heading
- Heading
- Large-heading
- Body
- Large-body
Las fuentes se dividen también por tipo de script (por ejemplo, alfabeto latino, árabe o cirílico). La compatibilidad con fuentes de web se incluye en cuatro tipos de archivo:
- Tipo abierto incrustado (EOT)
- Archivo con formato Web Open Font Format (WOFF)
- Fuente TrueType (TTF)
- Gráficos vectoriales escalables (SVG)
La combinación de fuentes define una imagen de vista previa grande y una imagen de vista previa pequeña. Solo son necesarias para las fuentes de web.
Nota:
Puede editar el archivo .spfont en el Bloc de notas. No se puede editar en PowerPoint.
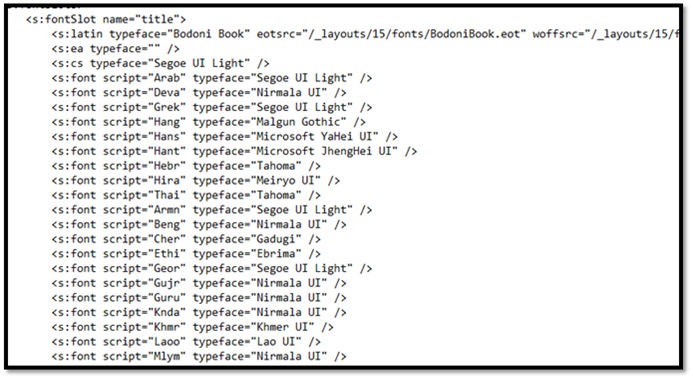
A continuación se muestra un ejemplo de un archivo .spfont.
<?xml version="1.0" encoding="utf-8"?>
<s:fontScheme name="Georgia" previewSlot1="title" previewSlot2="body"
xmlns:s=http://schemas.microsoft.com/sharepoint/>
<s:fontSlots>
<s:fontSlot name="title">
<s:latin typeface="Georgia"/>
<s:font script="Arab" typeface="Calibri" />
<s:font script="Deva" typeface="Mangal" />
. . .
</s:fontSlot>
<s:fontSlot name="navigation">
<s:latin typeface="Georgia"/>
<s:font script="Arab" typeface="Calibri" />
<s:font script="Deva" typeface="Mangal" />
. . .
</s:fontSlot>
</s:fontSlots>
</s:fontScheme>
Diseño del sitio: páginas maestras y archivos de vista previa correspondientes
El motor de temas define el diseño de sitio de una apariencia compuesta en función de la página maestra .master y su archivo .preview correspondiente. Por ejemplo, si la página maestra definida para la apariencia compuesta es seattle.master, esa página maestra define el diseño del sitio.
El diseño de sitio se extrae de la Galería de páginas maestras de las páginas maestras que tienen archivos .preview adjuntos. Es necesario un archivo .preview para que una página maestra aparezca como opción en la interfaz de usuario Cambiar el aspecto (Configuración del sitio>Apariencia>Cambiar el aspecto).
Para hacer que una página maestra esté disponible en el menú Diseño de sitio, cree un archivo .preview que corresponda a la página .master. El archivo .preview muestra imágenes en miniatura de la apariencia compuesta y la sección de vista previa a la derecha de las opciones Cambiar el aspecto en la página designbuilder.aspx.
Imagen de fondo
Puede cambiar la imagen de fondo de una apariencia compuesta eligiendo Cambiar. Se abrirá un cuadro de diálogo de carga que puede usar para cargar un archivo de imagen. También puede arrastrar su propia imagen a la vista previa del fondo.
Crear temas personalizados
Para crear un tema personalizado:
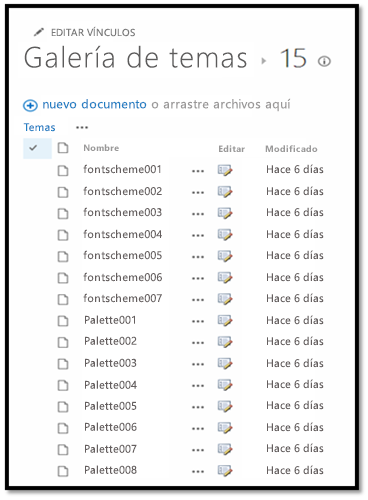
Vaya a Configuración del sitio y, en el encabezado de Galerías del diseñador web, seleccione Temas>15. Aparecerá una lista de archivos .spcolor y .spfont, como se muestra aquí.

Descargue una copia de uno de los archivos .spcolor (por ejemplo, Palette001.spcolor) y ábralo en un editor de texto.
Edite el archivo copiado .spcolor para reflejar las directrices del diseño. Por ejemplo, si tiene una fuente negra para el texto principal, edite el archivo para cambiar la línea
<s:color name="BodyText" value="444444" />a<s:color name="BodyText" value="000000" />.Agregue el color para cada elemento HTML.
Cuando haya terminado, cargue el archivo .spcolor en la carpeta Configuración del sitio>Tema>15.
Nota:
Guarde el archivo con un nuevo nombre de archivo (por ejemplo, custom_palette1.spcolor).
En la tabla siguiente se asignan colores y elementos de página a su código en el archivo .spcolor. Es un subconjunto de las asignaciones que están disponibles en el archivo .spcolor.
Tabla 2. Asignación de colores y elementos de página al archivo .spcolor
Elemento Color Código Texto de cuerpo Negro <s:color name="BodyText" value="000000" />Fondo de navegación global Azul <s:color name="HeaderBackground" value="018dff" />Texto de navegación global Blanco <s:color name="HeaderNavigationText" value="ffffff" />Fondo de navegación actual Rojo <s:color name="NavigationHoverBackground" value="e51400" />Texto de navegación actual Blanco <s:color name="Navigation" value="ffffff" />Title Blanco <s:color name="SiteTitle" value="FFFFFF" />Fondo de pie de página Negro <s:color name="FooterBackground" value="000000" />Para personalizar .spfont, descargue una copia de un archivo .spfont y ábrala en un editor de texto. Observe que el archivo .spfont tiene una disposición un poco diferente a la de .spcolor, pero ambos archivos comparten una estructura similar.

Edite cada sección de
<s:fontSlot />para personalizar la fuente que SharePoint aplica a la ranura de fuente especificada en la página. Por ejemplo, observe la primera entrada,<s:fontSlot name="title">. Esta entrada describe qué fuente utiliza SharePoint para aplicar el estilo de título de la página. Esta sección también especifica qué fuente se usa para los distintos idiomas.Nota:
Puede cargar las fuentes personalizadas en SharePoint y asignar cada entrada a un archivo personalizado .eot, .woff, .ttf y .svg.
Cargue el archivo en la carpeta Configuración del sitio>Tema>15.
Nota:
Guarde el archivo con un nuevo nombre de archivo (por ejemplo, custom_font.spfont).
La siguiente tabla asigna los elementos de página con fuentes como se definen en el archivo .spfont.
Tabla 3. Asignación de elementos de página a fuentes
Elemento Fuente Código Title Open Sans <s:cs typeface="Open Sans" />Navegación Roboto <s:cs typeface="Roboto" />Títulos Trajan Pro <s:cs typeface="Trajan Pro" />Cuerpo Open Sans <s:cs typeface="Open Sans" />Puede que tenga que asegurarse de que algunas fuentes personalizadas estén disponibles para los exploradores de los usuarios. Por ejemplo, si los encabezados hacen referencia a una fuente Trajan Pro, que no es habitual en los equipos de la mayoría de los usuarios, agregue las siguientes declaraciones de fuente en la parte superior de la <declaración s:fontSlot> . Esto garantizará que se muestra la fuente correcta.
<s:latin typeface="Trajan Pro" eotsrc="/SiteAssets/Trajan Pro.eot" woffsrc="/SiteAssets/Trajan Pro.woff" ttfsrc="/SiteAssets/Trajan Pro.ttf" svgsrc="/SiteAssets/Trajan Pro.svg" />
Agregar un tema personalizado a SharePoint
Después de realizar las personalizaciones en la página maestra y los archivos .spcolor y .spfont, agréguelos al directorio de Apariencias compuestas para que SharePoint pueda acceder a ellos.
Vaya a Configuración del sitio y, en Galerías del diseñador web, seleccione Apariencias compuestas.
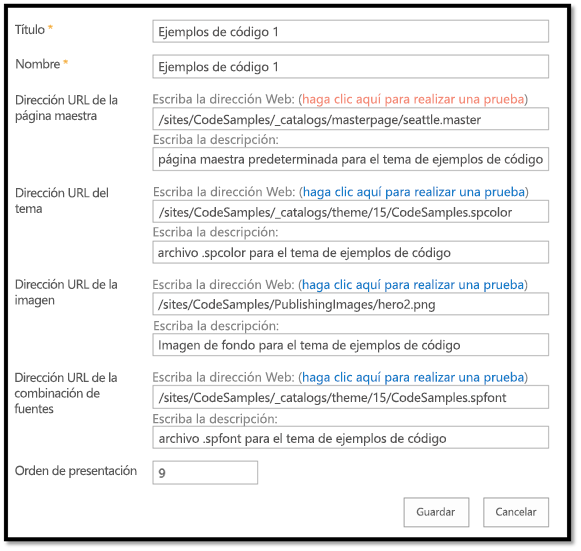
Seleccione el vínculo Nuevo elemento en la parte superior izquierda. Se abrirá la ventana siguiente.

Agregue un título y un nombre para la apariencia compuesta.
Complete los campos restantes:
En el campo dirección URL de la página maestra, agregue la dirección URL de la página maestra que quiere que el tema utilice.
En Dirección URL del tema, agregue la dirección URL del archivo .spcolor.
En dirección URL de la imagen, incluya la dirección URL de una imagen que quiera usar como fondo. Esto no es necesario si el diseño no requiere una imagen de fondo.
En dirección URL de la combinación de fuentes, incluya la dirección URL del archivo .spfont.
En Orden de visualización, indique el orden en que debería mostrarse la apariencia compuesta.
Elija Guardar. La entrada del tema aparecerá en la lista Apariencias compuestas.
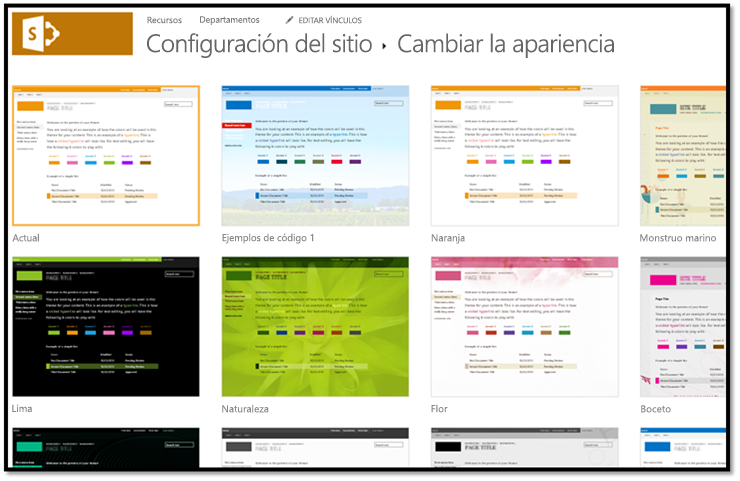
Después de agregar el tema personalizado como una apariencia compuesta, los usuarios pueden acceder al tema y aplicarlo a un sitio desde Configuración del sitio>Apariencia>Cambiar el aspecto.
La siguiente figura muestra un ejemplo de una sección Cambiar el aspecto en Configuración del sitio.

Qué hace el motor de temas cuando un usuario aplica una apariencia compuesta.
Cuando un usuario aplica una apariencia compuesta, SharePoint copia, transforma y almacena CSS en la base de datos de contenido. También vuelve a aplicar color a las imágenes y las almacena en la base de datos de contenido. Como parte del proceso de aplicar un tema a un sitio, el motor de temas extrae los valores de color y fuente de la paleta de colores y la combinación de fuentes especificadas que se encuentran en la Galería de temas del sitio raíz. Para aplicar la página .master y el archivo .preview (el diseño de sitio) de la página maestra, el motor de temas extrae las páginas maestras en la Galería de páginas maestras que tienen un archivo .preview correspondiente.
Cuando se aplica una apariencia compuesta, el motor asigna la configuración especificada por comentarios CSS específicos que el motor de temas define. En realidad, el motor de temas guarda la imagen de fondo en los Activos del sitio, cambia el tamaño y comprime las imágenes JPG y BMP, y limita el tamaño de las imágenes GIF y PNG.
Cuando se aplica una apariencia compuesta a un sitio de SharePoint, SharePoint busca y reemplaza los símbolos de comentario CSS incrustando un valor que se deriva de la apariencia compuesta en la línea siguiente del archivo CSS después del token. Este nuevo valor se aplica al sitio de SharePoint.
En la siguiente tabla se enumeran los tokens de comentario CSS.
Tabla 4. Tokens de comentario CSS
| Token | Description | Parámetro ApplyTheme correspondiente |
|---|---|---|
| /* ReplaceBGImage */ | Cambia la imagen de fondo actual por la imagen en la dirección URL de imagen de la apariencia compuesta asignada. | backgroundImageUrl |
| /* ReplaceFont */ | Cambia la fuente actual por una de las fuentes que se encuentra en la dirección URL de la combinación de fuentes de la apariencia compuesta asignada. | fontSchemeUrl |
| /* ReplaceColor */ | Cambia el color actual por uno de los colores especificados en una ranura de color en la dirección URL de la paleta de colores de la apariencia compuesta asignada. | colorPaletteUrl |
| /* RecolorImage */ | Vuelve a dar color a las imágenes con tinte o relleno. |