Personalización de páginas del sitio "modernas"
En 2016, el equipo de SharePoint publicó la experiencia de página "moderna". Las páginas de sitio de grupo modernas son rápidas, fáciles de crear y compatibles con contenido multimedia enriquecido. Además, estas páginas tienen un aspecto excelente en cualquier dispositivo, en un explorador o desde la aplicación móvil de SharePoint.
Las páginas de SharePoint se crean con elementos web, que puede personalizar según sus necesidades. Puede agregar documentos, vídeos, imágenes, actividades de sitio, fuentes de Yammer y más. Seleccione el signo + y seleccione un elemento web del cuadro de herramientas para agregar contenido a la página. El nuevo elemento web "contenido resaltado" le permite establecer los criterios para que el contenido específico rellene esa área de la página de forma automática y dinámica. Al usar SharePoint Framework, los desarrolladores pueden crear elementos web personalizados que se muestran en el cuadro de herramientas.
Este artículo se centra en las opciones de extensibilidad en la experiencia de la página "moderna". Pero si desea obtener más información sobre las funcionalidades que ofrecen las experiencias "modernas", consulte Nuevas funciones en los sitios de grupo de SharePoint Online, incluida la integración con Grupos de Microsoft 365.
En el resto de este artículo, usaremos "moderna" para la nueva experiencia de usuario y "clásica" para la experiencia de usuario heredada.
Importante
La experiencia "clásica" no queda en desuso, sino que coexistirá con la "moderna".
Personalizaciones compatibles para páginas "modernas"
El número de personalizaciones disponibles para las páginas "modernas" sigue aumentando y, en este artículo, le ofreceremos información y ejemplos de las opciones compatibles. El equipo de SharePoint está trabajando para admitir más opciones en el futuro. En la lista siguiente se proporciona una descripción general rápida de las funciones compatibles de las páginas "modernas":
- Marca personalizada
- Agregar páginas "modernas" mediante programación
- Agregar, eliminar y actualizar elementos web del cliente en páginas "modernas"
- Diseños alternativos (vea la nota en Conferencia virtual de SharePoint)
Actualmente, las personalizaciones siguientes no son compatibles con las páginas "modernas":
- Agregar elementos web "clásicos" a páginas "modernas"
- CSS personalizadas a través de la propiedad web AlternateCSSUrl
- JavaScript personalizado incrustado a través de las acciones personalizadas de usuario (vea la nota en Extensiones de SharePoint Framework)
- Páginas maestras personalizadas (en un futuro habrá una mayor compatibilidad con la personalización de marca mediante opciones alternativas).
- Estrategia de descarga mínima (MDS)
- Páginas modernas en un paquete de Plantilla de sitio (Guardar sitio como plantilla)
Nota:
- No se admite la combinación de la funcionalidad de página "moderna" con los portales de publicación de SharePoint "clásicos". De forma predeterminada, la funcionalidad de la página "moderna" no está activada en los portales de publicación de SharePoint "clásicos".
- En junio de 2017, las Extensiones de SharePoint Framework pasó a estar disponible en developer preview. Al usar estas Extensiones de SharePoint Framework, puede controlar la representación de un campo mediante un código personalizado y puede crear acciones de usuario personalizadas que ejecuten el código personalizado. Para obtener más información, consulte Información general de Extensiones de SharePoint Framework.
Marca personalizada
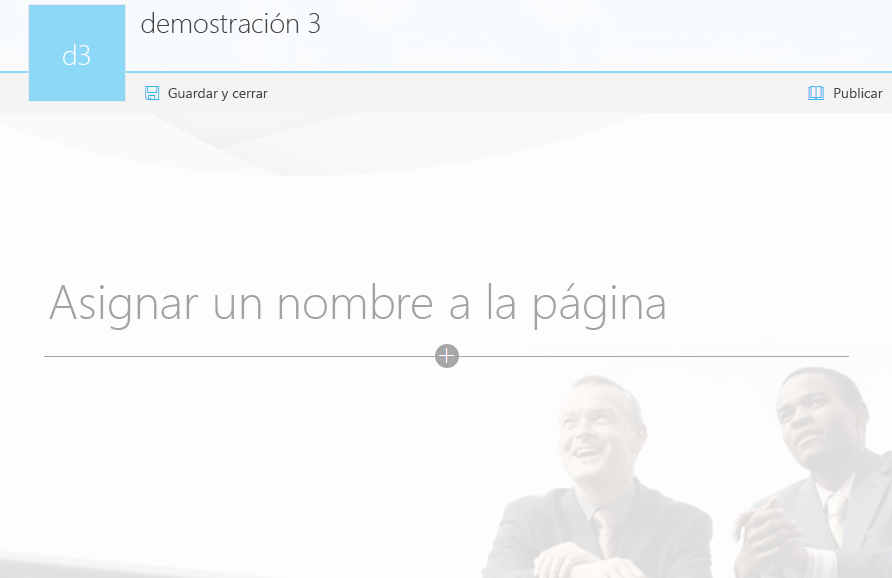
Si su sitio usa un tema personalizado, este se respeta en la experiencia de página "moderna", como se muestra en el ejemplo siguiente.
Página moderna con marca personalizada procedente de la configuración del tema

Por qué un sitio puede no tener funcionalidad de página "moderna"
Las páginas "modernas" se entregan mediante la característica de ámbito web de páginas del sitio (B6917CB1-93A0-4B97-A84D-7CF49975D4EC), por lo que cuando se activa esta característica, el sitio tiene la opción usar páginas "modernas". Cuando Microsoft implementó esta característica, se habilitó para todos los sitios de grupo "modernos" (sitios de grupo #0) y para la mayoría de los sitios de grupo "clásicos" (STS #0).
Si un sitio de grupo "clásico" tenía un alto número de elementos web o páginas wiki, la característica no se habilitó automáticamente y lo mismo se aplica a sitios de grupo "clásico" con la característica de publicación habilitada. Si quiere la funcionalidad de página "moderna" en estos sitios, aún puede activar la característica de páginas del sitio. Esto también implica que los sitios basados en otras plantillas no tienen habilitada la funcionalidad de página "moderna".
En el párrafo anterior se explica cómo se habilitó la característica de páginas "modernas" en los sitios existentes. Al crear un nuevo sitio de grupo "moderno" o "clásico" (grupo #0 o STS #0), se habilita la característica de páginas del sitio "modernas" en el momento de aprovisionamiento. La característica de páginas del sitio "modernas" no está habilitada en los sitios que se basan en otras plantillas.
Configurar la experiencia del usuario final
Tiene varias opciones para controlar si se utiliza la experiencia de página "moderna" o "clásica".
Configuración del nivel de espacio empresarial
Si quiere evitar que los usuarios creen páginas modernas en todos los sitios que todavía no tengan páginas modernas, puede usar la configuración de nivel de espacio empresarial en el nuevo Centro de administración de SharePoint. Vaya a la página Configuración, seleccione Páginas y, después, desactive Permitir a los usuarios crear nuevas páginas modernas. Para más información, consulte Permitir a los usuarios crear páginas modernas.
Configuración del nivel web
Puede impedir que un sitio web use la experiencia de página "moderna" deshabilitando la característica de ámbito web con el identificador B6917CB1-93A0-4B97-A84D-7CF49975D4EC (nombre = "Páginas de sitio"). Para volver a habilitar la experiencia de página "moderna" en el nivel web, necesita volver a activar la característica.
Use el siguiente PowerShell PnP para habilitar o deshabilitar las características necesarias:
# Connect to a site
$cred = Get-Credential
Connect-PnPOnline -Url https://[tenant].sharepoint.com/sites/siteurl -Credentials $cred
# Prevent site pages at web level
Disable-PnPFeature -Identity B6917CB1-93A0-4B97-A84D-7CF49975D4EC -Scope Web
# And again enable site pages at web
#Enable-PnPFeature -Identity B6917CB1-93A0-4B97-A84D-7CF49975D4EC -Scope Web
Nota:
Cuando deshabilita la característica, las páginas «modernas» existentes funcionan en el estado en que se encuentran. Además, deshabilitar solo bloquea la creación de la nueva página «moderna» de la página clásica, pero los usuarios todavía pueden crear una nueva página "moderna" de las páginas "modernas" existentes. Si desea bloquear completamente la creación de páginas "modernas", deberá eliminar todas las páginas "modernas" existentes.
Nota:
PnP PowerShell es una solución de código abierto con una comunidad activa que ofrece su soporte. No hay ningún contrato de nivel de servicio para el soporte de la herramienta de código abierto de Microsoft.
Configuración de comentarios
De forma predeterminada, los usuarios pueden agregar comentarios (julio de 2017) a las páginas "modernas". Si su organización no desea tener esta característica, se puede deshabilitar desde el centro de administración del espacio empresarial en la página de Configuración.
Habilitar o deshabilitar los comentarios

Nota:
Puede administrar el comportamiento de los comentarios mediante programación con las API de nivel de sitio y espacio empresarial (se requiere el modelo de objetos del cliente de SharePoint (CSOM), versión 16.1.6621.1200 o posterior):
- Microsoft.Online.SharePoint.TenantAdministration.SiteProperties.CommentsOnSitePagesDisabled
- Microsoft.SharePoint.Client.Site.CommentsOnSitePagesDisabled
Programar páginas "modernas"
Agregar páginas "modernas"
Crear una página "moderna" significa crear un elemento de lista en la biblioteca de páginas del sitio y asignarle un tipo de contenido correcto, además de establecer algunas propiedades adicionales, como se muestra en el siguiente fragmento de código:
// pagesLibrary is List object for the "site pages" library of the site
ListItem item = pagesLibrary.RootFolder.Files.AddTemplateFile(serverRelativePageName, TemplateFileType.ClientSidePage).ListItemAllFields;
// Make this page a "modern" page
item["ContentTypeId"] = "0x0101009D1CB255DA76424F860D91F20E6C4118";
item["Title"] = System.IO.Path.GetFileNameWithoutExtension("mypage.aspx");
item["ClientSideApplicationId"] = "b6917cb1-93a0-4b97-a84d-7cf49975d4ec";
item["PageLayoutType"] = "Article";
item["PromotedState"] = "0";
item["CanvasContent1"] = "<div></div>";
item["BannerImageUrl"] = "/_layouts/15/images/sitepagethumbnail.png";
item.Update();
clientContext.Load(item);
clientContext.ExecuteQuery();
Al usar Plug and Play (a partir de la versión de marzo de 2017), puede aprovechar los métodos de extensión, que proporciona un modelo para agregar una página fácilmente:
cc.Web.AddClientSidePage("mypage.aspx", true);
Importante
A partir de septiembre de 2017, las páginas creadas con el método AddTemplateFile no tiene una vista previa cuando se mueve el puntero sobre ellas desde la página de resultados de búsqueda. Microsoft está trabajando en una solución alternativa para este problema.
Usar el soporte de PnP para páginas "modernas" y elementos web de cliente
A partir de la versión de marzo de 2017, la biblioteca básica de sitios Plug and Play ofrece soporte para crear, actualizar y eliminar páginas del cliente. Esta sección proporciona información sobre cómo trabajar con páginas de cliente con la biblioteca básica de sitios Plug and Play en GitHub.
Crear una nueva página y agregar un elemento web de texto
En este ejemplo, se crea una nueva página de cliente en la memoria, se agrega un control del editor de texto enriquecido y por último, se guarda la página en la biblioteca de páginas del sitio como mypage.aspx. El primer paso es crear una instancia de ClientSidePage y, a continuación, se genera una instancia de control que agregamos a la página utilizando el método AddControl. Cuando haya terminado, se guarda la página.
// cc is the ClientContext instance for the site you're working with
ClientSidePage myPage = new ClientSidePage(cc);
ClientSideText txt1 = new ClientSideText() { Text = "PnP Rocks" };
myPage.AddControl(txt1, 0);
myPage.Save("mypage.aspx");
Cargar una página existente
Si quiere modificar o copiar una página existente, puede cargarla en el modelo de objetos de cliente Plug and Play. La carga "transforma" el contenido HTML en un modelo de objetos que se puede manipular. Cargar una página existente se realiza con el métodoLoad.
// load the page with name "page3.aspx"
ClientSidePage p = ClientSidePage.Load(cc, "page3.aspx");
// perform your page updates
...
// save the page back to SharePoint
p.Save()
Agregar una sección
Las páginas pueden tener un diseño flexible; puede agregar una o varias secciones a una página, y estas secciones pueden tener un máximo de tres columnas. Puede agregar secciones a las páginas con la interfaz de usuario de SharePoint o mediante programación.
var page2 = cc.Web.AddClientSidePage("PageWithSections.aspx", true);
page2.AddSection(CanvasSectionTemplate.ThreeColumn, 5);
page2.AddSection(CanvasSectionTemplate.TwoColumn, 10);
Agregar un elemento web prediseñado
En el ejemplo siguiente se muestra cómo agregar a una página una imagen prediseñada de un elemento web del cliente. Tenga en cuenta que la instancia del objeto del elemento web se genera mediante la llamada del método InstantiateDefaultWebPart. Cuando se inicia el elemento web, sus propiedades se establecen en las propiedades predeterminadas definidas en el manifiesto del elemento web. Para la mayoría de los elementos web, tendrá que actualizar las propiedades como se muestra en este ejemplo.
ClientSidePage page5 = new ClientSidePage(cc);
var imageWebPart = page5.InstantiateDefaultWebPart(DefaultClientSideWebParts.Image);
imageWebPart.Properties["imageSourceType"] = 2;
imageWebPart.Properties["siteId"] = "c827cb03-d059-4956-83d0-cd60e02e3b41";
imageWebPart.Properties["webId"] = "9fafd7c0-e8c3-4a3c-9e87-4232c481ca26";
imageWebPart.Properties["listId"] = "78d1b1ac-7590-49e7-b812-55f37c018c4b";
imageWebPart.Properties["uniqueId"] = "3C27A419-66D0-4C36-BF24-BD6147719052";
imageWebPart.Properties["imgWidth"] = 1002;
imageWebPart.Properties["imgHeight"] = 469;
page5.AddControl(imageWebPart);
page5.Save("page5.aspx");
Agregar un elemento web del cliente personalizado
Los ejemplos anteriores muestran cómo trabajar con elementos web prediseñados, pero también puede agregar a una página sus propios elementos web del cliente personalizados. Debe empezar por obtener la información del elemento web mediante el método AvailableClientSideComponents y, después, busque el elemento web y use la información que encuentre para generar una instancia de ClientSideWebPart, que se agrega a la página en el último paso.
ClientSidePage p = new ClientSidePage(cc);
// get a list of possible client side web parts that can be added
var components = p.AvailableClientSideComponents();
// Find our custom "HelloWord" web part
var myWebPart = components.Where(s => s.ComponentType == 1 && s.Name == "HelloWorld").FirstOrDefault();
if (myWebPart != null)
{
// Instantiate a client side web part from our found web part information
ClientSideWebPart helloWp = new ClientSideWebPart(myWebPart) { Order = 10 };
// Add the custom client side web part to the page
p.AddControl(helloWp);
}
// Persist the page to SharePoint
p.Save("PnPRocks.aspx");
Ajustar el orden de control
Existen diferentes métodos para controlar el orden en que aparecen los controles en la página. El aspecto clave es el atributo Order en el control real: la lista de controles se ordena siguiendo el valor de ese atributo Order cuando se genera la página HTML y el orden en el código HTML también es el orden en el momento de la representación de la página.
// Set the order when initiating the control
ClientSideText txt1 = new ClientSideText() { Text = "PnP Rocks", Order = 5 };
// Set the order when you add the control to the page, in this case we want the control to be the first
myPage.AddControl(txt1, -1);
// Manipulate the control order on the page...e.g. move a control to the back
myPage.Controls[1].Order = 10;
Eliminar un control
Si desea eliminar un control de una página, solo tiene que llamar al método Delete en el control y volver a guardar la página.
ClientSidePage deleteDemoPage = ClientSidePage.Load(cc, "page3.aspx");
deleteDemoPage.Controls[0].Delete();
deleteDemoPage.Save();
Eliminar una página
Por último, puede eliminar una página del cliente.
ClientSidePage p = ClientSidePage.Load(cc, "deleteme.aspx");
p.Delete();
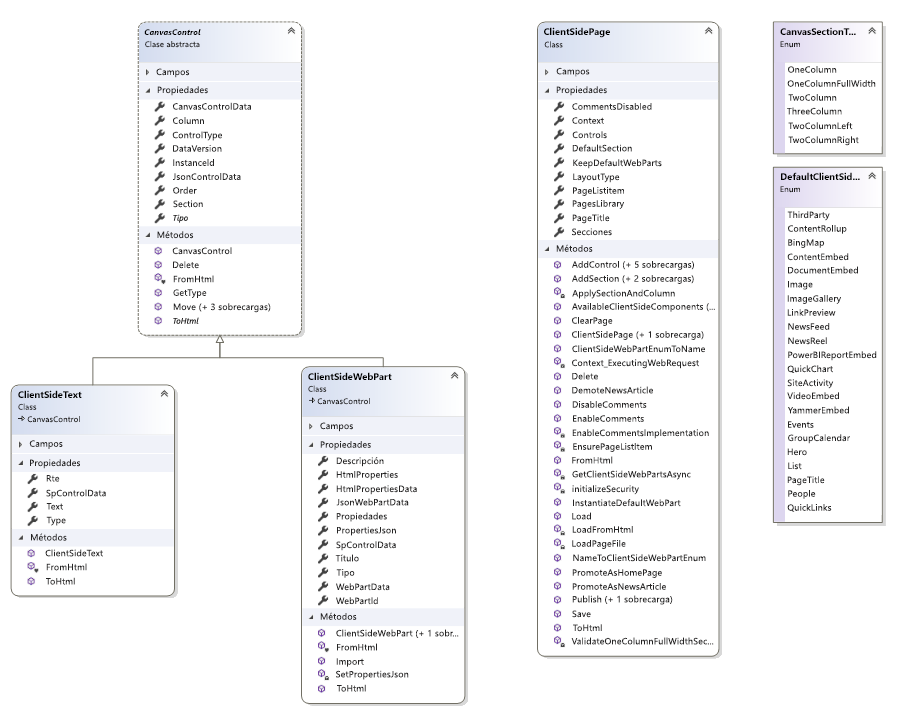
Modelo de clase
La figura siguiente muestra las clases más importantes con las que va a trabajar cuando se usa el modelo de objetos de la página de Plug and Play del cliente.
Modelo de objetos de cliente de PnP

Consideraciones adicionales
Iremos presentando más opciones de personalización de la experiencia de página "moderna". Estas opciones se alinearán con el lanzamiento de funciones adicionales de SharePoint Framework. En este momento no hay ningún plan exacto disponible, pero actualizaremos los artículos de la experiencia "moderna" cuando se publiquen nuevas funciones.