Personalizar la interfaz de usuario del sitio de SharePoint con JavaScript
Puede actualizar la interfaz de usuario del sitio de SharePoint con JavaScript.
Se aplica a: Office 365 | SharePoint 2013 | SharePoint Online
Importante
Esta opción de extensibilidad solo está disponible para experiencias clásicas de SharePoint. No puede usar esta opción con experiencias modernas en SharePoint Online, como con los sitios de comunicación. Tenga también en cuenta que no debe tomar una dependencia en la estructura de la página html o en los nombres de estilo de fábrica CSS, ya que se pueden ajustar sin previo aviso.
El complemento de ejemplo Core.EmbedJavaScript añade un mensaje de barra de estado a todas las páginas de un sitio de SharePoint y quita el vínculo Nuevo subsitio de la página Contenido del sitio usando JavaScript.
Utilice esta solución si desea aplicar las actualizaciones de la interfaz de usuario a su sitio de SharePoint mediante JavaScript (a veces denominada "técnica Insertar JavaScript") en lugar de crear páginas maestras personalizadas.
Antes de empezar
Para empezar, descargue el complemento de ejemplo Core.EmbedJavaScript desde el proyecto de patrones y prácticas para desarrolladores de Office 365 en GitHub.
Con la aplicación Core.EmbedJavaScript
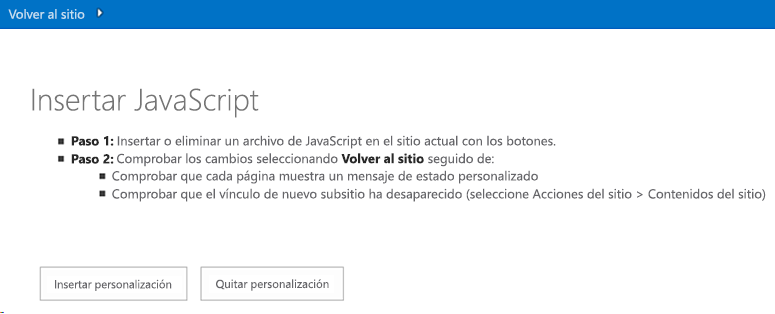
Al ejecutar este código de ejemplo, aparece un complemento hospedado por el proveedor, como se muestra en la Figura 1.
Figura 1. Captura de pantalla de la página de inicio del complemento Core.EmbedJavaScript

Al elegir Insertar personalización , se personaliza el sitio de SharePoint mediante:
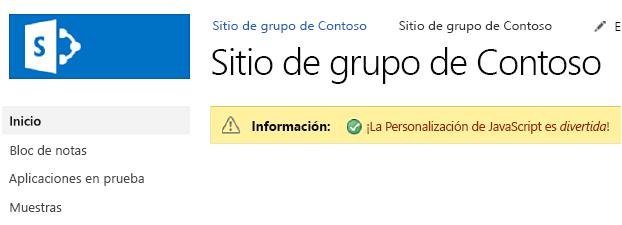
La creación de un mensaje de barra de estado en todas las páginas del sitio de SharePoint, como se muestra en la Figura 2.
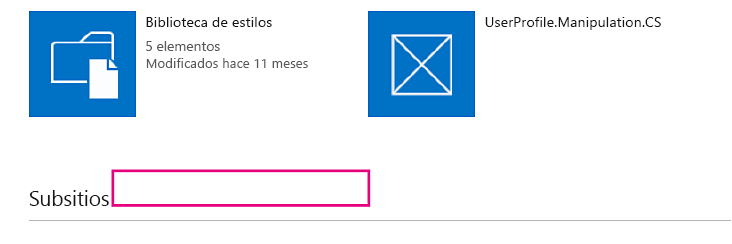
Quitar el nuevo vínculo de subsitio del contenido del sitio , como se muestra en la figura 3.
Figura 2. Captura de pantalla de la barra de estado agregada a todas las páginas

Figura 3. Captura de pantalla del nuevo vínculo de subsitio eliminado de la página Contenido del sitio

En la figura 1, al elegir Insertar llamadas de personalizaciónbtnSubmit_Click en default.aspx. btnSubmit_Click llama a AddJsLink, que hace lo siguiente:
Crea una cadena que representa una definición de bloque de scripts. Esta definición de bloque de scripts apunta a un archivo de JavaScript (scenario1.js) que se incluye en todas las páginas del sitio de SharePoint.
Usa UserCustomActions para obtener todas las acciones personalizadas del usuario definidas en el sitio de SharePoint. Se quita cualquier referencia existente a un archivo de JavaScript denominado scenario1.js.
Crea una nueva acción personalizada y asigna la definición de bloque de scripts creada en el paso 1 a la nueva acción personalizada.
Agrega la nueva acción personalizada en el sitio web.
Ahora todas las páginas en su sitio de SharePoint ejecutarán scenario1.js y mostrarán las personalizaciones de la interfaz de usuario que se muestran en las figuras 2 y 3.
Nota:
El código de este artículo se proporciona tal cual, sin garantía de ningún tipo, expresa o implícita, incluidas las garantías implícitas de aptitud para un propósito particular, comerciabilidad o ausencia de infracción.
public void AddJsLink(ClientContext ctx, Web web)
{
string scenarioUrl = String.Format("{0}://{1}:{2}/Scripts", this.Request.Url.Scheme,
this.Request.Url.DnsSafeHost, this.Request.Url.Port);
string revision = Guid.NewGuid().ToString().Replace("-", "");
string jsLink = string.Format("{0}/{1}?rev={2}", scenarioUrl, "scenario1.js", revision);
StringBuilder scripts = new StringBuilder(@"
var headID = document.getElementsByTagName('head')[0];
var");
scripts.AppendFormat(@"
newScript = document.createElement('script');
newScript.type = 'text/javascript';
newScript.src = '{0}';
headID.appendChild(newScript);", jsLink);
string scriptBlock = scripts.ToString();
var existingActions = web.UserCustomActions;
ctx.Load(existingActions);
ctx.ExecuteQuery();
var actions = existingActions.ToArray();
foreach (var action in actions)
{
if (action.Description == "scenario1" &&
action.Location == "ScriptLink")
{
action.DeleteObject();
ctx.ExecuteQuery();
}
}
var newAction = existingActions.Add();
newAction.Description = "scenario1";
newAction.Location = "ScriptLink";
newAction.ScriptBlock = scriptBlock;
newAction.Update();
ctx.Load(web, s => s.UserCustomActions);
ctx.ExecuteQuery();
}
SharePoint usa la Estrategia de descarga mínima (MDS) para reducir la cantidad de datos que el explorador descarga cuando los usuarios se desplazan entre páginas en un sitio de SharePoint. Para obtener más información, vea Información general de Estrategia de descarga mínima. En scenario1.js, el código siguiente garantiza que si el sitio de SharePoint usa o no una estrategia de descarga mínima, RemoteManager_Inject siempre se ejecuta.
// Is MDS enabled?
if ("undefined" != typeof g_MinimalDownload && g_MinimalDownload && (window.location.pathname.toLowerCase()).endsWith("/_layouts/15/start.aspx") && "undefined" != typeof asyncDeltaManager) {
// Register script for MDS if possible
RegisterModuleInit("scenario1.js", RemoteManager_Inject); //MDS registration
RemoteManager_Inject(); //non MDS run
} else {
RemoteManager_Inject();
}
RemoteManager_Inject realiza las siguientes tareas en el sitio de SharePoint:
Crea una barra de estado en la web del host. RemoteManager_Inject usa SP SOD.executeOrDelayUntilScriptLoaded para asegurarse de que sp.js se carga en primer lugar, antes de llamar a SetStatusBar para agregar la barra de estado en el sitio. Como los archivos JavaScript se cargan de forma asincrónica, al usar SP SOD.executeOrDelayUntilScriptLoaded se garantiza que el archivo JavaScript (sp.js) se carga antes de que el código llame a una función definida en ese archivo JavaScript.
Oculta el nuevo vínculo de subsitio en la página Contenido del sitio .
function RemoteManager_Inject() {
loadScript(jQuery, function () {
$(document).ready(function () {
var message = "<img src='/_Layouts/Images/STS_ListItem_43216.gif' align='absmiddle'> <font color='#AA0000'>JavaScript customization is <i>fun</i>!</font>"
// Execute status setter only after SP.JS has been loaded
SP.SOD.executeOrDelayUntilScriptLoaded(function () { SetStatusBar(message); }, 'sp.js');
// Customize the viewlsts.aspx page
if (IsOnPage("viewlsts.aspx")) {
//hide the subsites link on the viewlsts.aspx page
$("#createnewsite").parent().hide();
}
});
});
}
function SetStatusBar(message) {
var strStatusID = SP.UI.Status.addStatus("Information : ", message, true);
SP.UI.Status.setStatusPriColor(strStatusID, "yellow");
}
function IsOnPage(pageName) {
if (window.location.href.toLowerCase().indexOf(pageName.toLowerCase()) > -1) {
return true;
} else {
return false;
}
}