Tipo de campo personalizado en el modelo de complemento de SharePoint
Resumen
El enfoque que se usa para proporcionar experiencias de usuario final personalizadas es diferente en el nuevo modelo de complemento de SharePoint que con el código de plena confianza. En un escenario típico de solución de granja o código de plena confianza (FTC), se crearon tipos de campo personalizados con el código del modelo de objetos del lado servidor de SharePoint heredando de una de las clases de tipo de campo integradas y creando un archivo de implementación de tipos de campo (XML). Estos componentes se implementaron a través de soluciones de SharePoint.
En un escenario de modelo de complementos de SharePoint, las experiencias de usuario final personalizadas se implementan a través de la representación del lado cliente. En este enfoque, los archivos JavaScript se usan para implementar experiencias de usuario final personalizadas. El patrón de aprovisionamiento remoto implementa los archivos de JavaScript y los registra con campos de SharePoint a través de la propiedad JSLink.
Desde la perspectiva de un usuario final, la funcionalidad o el resultado son iguales.
Importante
Las personalizaciones basadas en JSLink (representación del cliente) no se admiten en la experiencia moderna. Esto incluye listas y bibliotecas modernas, así como la compatibilidad de JSLink en los elementos web de vista de lista de las páginas modernas. La representación del cliente es compatible con la experiencia clásica de SharePoint Online o local.
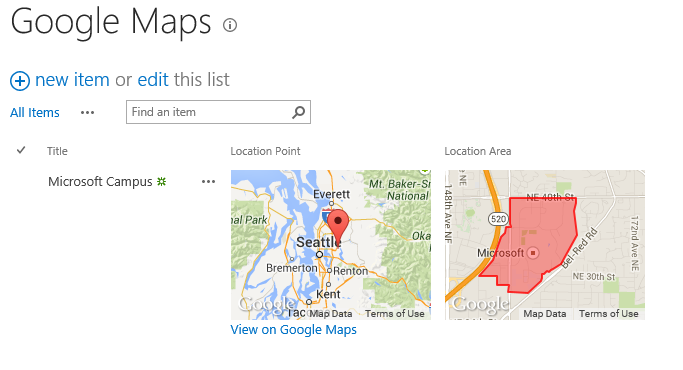
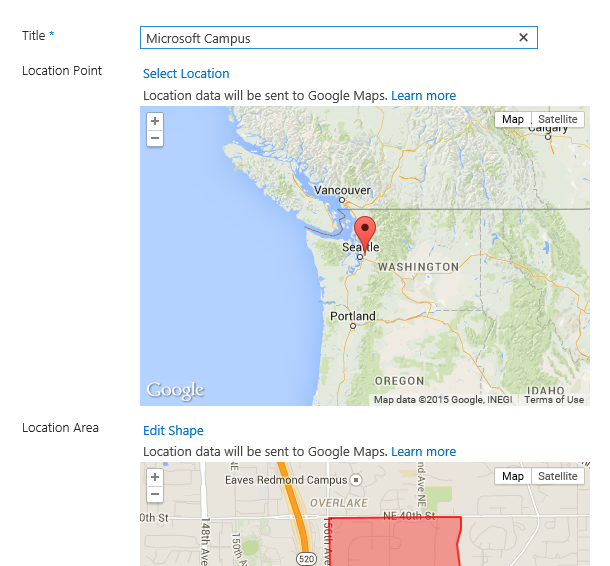
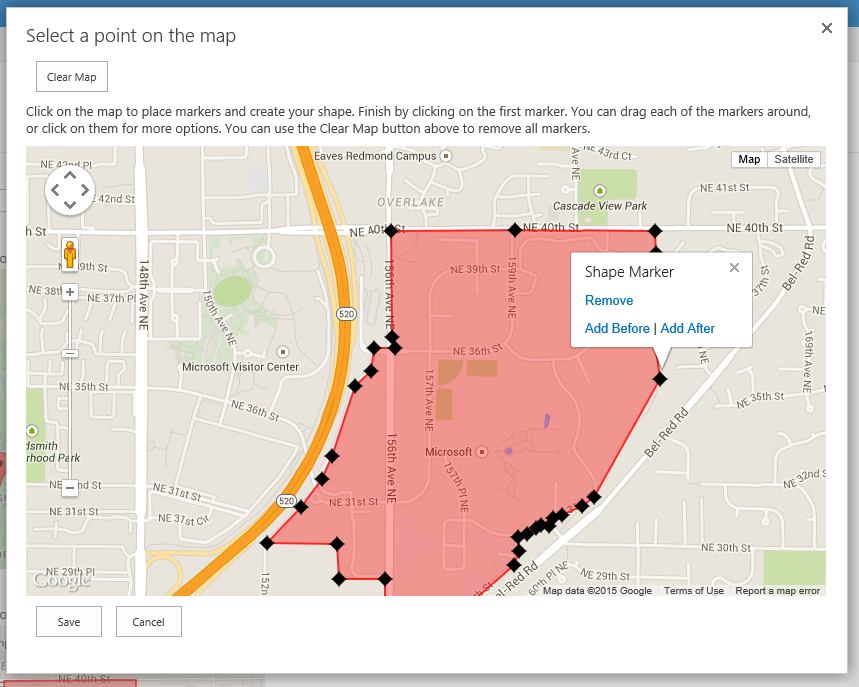
Estos son algunos ejemplos de tipo de campo personalizado que implementa un mapa de Google. Proceden del ejemplo de PnP branding.JSLink Office 365.
Miniatura de imágenes de mapa de Google mostradas en una vista de lista:

Edición insertada que muestra una miniatura de mapa de Google más grande:

Un cuadro de diálogo que habilita la edición insertada:

Directrices importantes
Como regla general, nos gustaría proporcionar las siguientes directrices de alto nivel para implementar la representación del lado cliente.
- Use archivos JavaScript y representación del lado cliente para implementar tipos de campo personalizados.
- Use el patrón de aprovisionamiento remoto para implementar archivos JavaScript y registrarlos con campos de SharePoint o elementos web de vista de lista.
- Registre los archivos de JavaScript con el motor de estrategia de descarga mínima (MDS) para asegurarse de que el motor mds es consciente de los archivos javaScript de representación personalizados.
- Establecer la propiedad JSLink en la web de host requiere al menos permiso completo en el nivel web, por lo que este enfoque no es adecuado para complementos en el almacén de SharePoint.
Opciones para implementar la representación del lado cliente con archivos JavaScript a través de la propiedad JSLink
Tiene un par de opciones para implementar la representación del lado cliente con archivos JavaScript a través de la propiedad JSLink.
- Establezca la propiedad JSLink en un elemento web Vista de lista que represente una vista de una lista de SharePoint.
- Establezca la propiedad JSLink para un campo de SharePoint.
- Establezca la propiedad JSLink para un tipo de contenido de SharePoint.
Establecer la propiedad JSLink en un elemento web Vista de lista que representa una vista de una lista de SharePoint
En esta opción se establece la propiedad JSLink en webPartDefinition.
- Este enfoque no crea específicamente un tipo de campo personalizado en el nivel SPField.
- Por lo tanto, la representación personalizada solo se aplica en el elemento web Vista de lista donde se establece la propiedad JSLink.
- Este enfoque permite cambiar la representación de uno o varios campos de SharePoint a la vez.
- Este enfoque puede realizarse con código declarativo, con el modelo de objetos del lado servidor de SharePoint, con el modelo de objetos del lado cliente (CSOM) de SharePoint o a través de PowerShell.
- Se recomienda usar el modelo de objetos del lado servidor de SharePoint, el modelo de objetos del lado cliente de SharePoint o PowerShell para establecer la propiedad JSLink mediante el patrón de aprovisionamiento remoto.
¿Cuándo es una buena opción?
Cuando necesite definir vistas específicas para los datos de lista de SharePoint y modificar la representación de más de un campo de SharePoint, esta es una buena opción.
Introducción
En el ejemplo siguiente se establece la propiedad JSLink en un elemento web Vista de lista de SharePoint.
- Branding.ClientSideRendering (ejemplo PnP de O365)
- Incluye 9 ejemplos que establecen la propiedad JSLink en un elemento web vista de lista de SharePoint y una explicación de cómo se implementó cada ejemplo.
- El método RegisterJStoWebPart establece la propiedad JSLink del elemento web Vista de lista.
Establecer la propiedad JSLink para un campo de SharePoint
En esta opción se establece la propiedad JSLink en un SPField.
- Este enfoque registra específicamente la propiedad JSLink en el nivel SPField.
- Por lo tanto, la representación personalizada se aplicará en cualquier lugar donde se represente spfield.
- Este enfoque le permite cambiar la representación de un campo de SharePoint.
- Este enfoque puede realizarse con código declarativo, con el modelo de objetos del lado servidor de SharePoint, con el modelo de objetos del lado cliente de SharePoint o a través de PowerShell.
- Se recomienda usar el modelo de objetos del lado servidor de SharePoint, el modelo de objetos del lado cliente de SharePoint o PowerShell para establecer la propiedad JSLink mediante el patrón de aprovisionamiento remoto.
¿Cuándo es una buena opción?
Cuando necesite definir una vista específica para un campo de SharePoint determinado y asegurarse de que la vista siempre se usa cuando se representa el campo, esta es una buena opción.
Introducción
En los artículos siguientes se muestra cómo establecer la propiedad JSLink en un SPField.
- Uso de la propiedad JSLink para cambiar la forma en que el campo o las vistas se representan en SharePoint 2013 (Tobias Zimmergren)
- Uso de JSLink con SharePoint 2013 (MSDN Magazine)
Desafíos con la implementación de la representación del lado cliente con archivos JavaScript a través de la propiedad JSLink
A medida que desarrolle componentes de representación del lado cliente personalizados, tenga en cuenta lo siguiente.
No todos los campos de SharePoint se pueden invalidar con la propiedad JSLink.
- TaxonomyField es un buen ejemplo.
JSLink admite varios tokens.
- _Diseños
- _Sitio
- _siteCollection
- _siteCollectionLayouts
- _siteLayouts
Puede registrar los archivos JavaScript de JSLink con el marco de trabajo script a petición (SOD) de SharePoint para cargar el archivo de forma diferida.
Use la etiqueta (d) al final de la dirección URL de JSLink para registrar el archivo con el SOD.
~sitecollection/Style Library/JSLink-Samples/DependentFields.js(d)
Puede cargar varios archivos JavaScript a través de la propiedad JSLink.
Esto resulta especialmente útil si tiene una biblioteca de archivos JavaScript que implementan la representación del lado cliente.
Considere la posibilidad de usar este enfoque al dirigirse a dispositivos móviles, ya que le permite entregar solo el Código JavaScript que necesita para implementar una representación del lado cliente de un campo de SharePoint determinado.
Use | carácter para separar los archivos de JavaScript que desea cargar.
~sitecollection/Style Library/JSLink-Samples/MainLibrary.js|~sitecollection/Style Library/JSLink-Samples/SpecificField.js**(d)**
Vínculos relacionados
- Propiedad SPField.JSLink (MSDN API Docs)
- Uso de la propiedad JSLink para cambiar la forma en que el campo o las vistas se representan en SharePoint 2013 (Tobias Zimmergren)
- Uso de JSLink con SharePoint 2013 (MSDN Magazine)
- Artículos de orientación en https://aka.ms/OfficeDevPnPGuidance
- Referencias en MSDN en https://aka.ms/OfficeDevPnPMSDN
- Vídeos en https://aka.ms/OfficeDevPnPVideos
Ejemplos de PnP
- Branding.ClientSideRendering (ejemplo PnP de O365)
- Branding.JSLink (ejemplo PnP de O365)
- Ejemplos y contenido en https://github.com/SharePoint/PnP
Se aplica a
- Office 365 multiempresa (MT)
- Office 365 dedicado (D) parcial
- SharePoint 2013 local parcial
Los modelos para Office 365 dedicado y local son idénticos a las técnicas del modelo de complemento de SharePoint, pero existen algunas diferencias en las posibles tecnologías que se pueden usar.