Plantillas para mostrar del Administrador de diseño de SharePoint
Importante
Esta opción de extensibilidad solo está disponible para experiencias clásicas de SharePoint. No puede usar esta opción con experiencias modernas en SharePoint Online, como con los sitios de comunicación. No se recomienda seguir usando la experiencia clásica o esas técnicas de personalización de marca.
Obtenga información sobre las plantillas de visualización, que incluye: cómo se relacionan con los elementos web de búsqueda, cómo se estructuran, cómo asignar propiedades y usar variables y jQuery, y cómo crear una plantilla de visualización personalizada en SharePoint.
Introducción a las plantillas para mostrar
En SharePoint, las plantillas de visualización son plantillas que se usan en los elementos web que usan la tecnología de búsqueda (denominados elementos web de búsqueda en este artículo) para mostrar los resultados de una consulta que se realiza en el índice de búsqueda. Las plantillas de visualización controlan qué propiedades administradas se muestran en los resultados de la búsqueda y cómo aparecen en el elemento web. Cada plantilla para mostrar está formada por dos archivos: una versión HTML de la plantilla para mostrar que puede modificar en el editor HTML y un archivo .js que usa SharePoint.
Nota:
Solo los elementos web de búsqueda pueden usar plantillas para mostrar. El elemento web Consulta de contenido no está controlado por búsquedas, por lo que no usa plantillas para mostrar.
Puede ver las plantillas para mostrar existentes en el Administrador de diseño, pero no crearlas del mismo modo en que crea páginas maestras y diseños de página. Para ello:
Abra la unidad de red asignada a la Galería de páginas maestras.
Abra una de las cuatro carpetas de la carpeta Plantillas para mostrar.
Nota:
La carpeta que elija depende del tipo de plantilla para mostrar que quiera usar. Por ejemplo, si el sitio usa la publicación entre sitios, copie una plantilla para mostrar de la carpeta Elementos web de contenido. Para más información, vea Referencia de plantillas para mostrar de SharePoint.
Copie el archivo HTML de una plantilla para mostrar existente que sea similar a la que quiere. No importa la ubicación exacta en la que copie el archivo, siempre que sea en la Galería de páginas maestras.
Abra y modifique la copia en un editor HTML.
Al usar una plantilla para mostrar existente como punto de partida de una nueva plantilla, podrá beneficiarse de información de utilidad sobre el proceso de personalización en los comentarios de las plantillas para mostrar predeterminadas y dispondrá de un marco para tareas básicas como asignar campos de entrada. También se garantiza que las plantillas usen la estructura de página básica correcta.
Al crear una plantilla para mostrar mediante la copia del archivo HTML de una plantilla para mostrar existente en la carpeta Plantillas para mostrar de la Galería de páginas maestras:
Se crea un archivo .js que tiene el mismo nombre en la ubicación donde copió el archivo HTML.
Todo el marcado que necesita SharePoint se agrega al archivo .js para que la plantilla para mostrar se visualice correctamente.
Los archivos HTML y .js se asocian, así que cualquier modificación posterior en el archivo HTML se sincroniza con el archivo .js al guardar el primero.
Nota:
La sincronización solo va en una dirección. Los cambios en la plantilla para mostrar HTML se sincronizan en el archivo .js asociado. A diferencia de las páginas maestras y los diseños de página, al trabajar con plantillas para mostrar no se puede optar por trabajar únicamente con el archivo .js al romper la asociación entre los archivos. Es necesario introducir todo el HTML y JavaScript en el archivo HTML.
Descripción de la relación entre las plantillas de visualización y los elementos web de búsqueda
Hay dos tipos principales de plantillas para mostrar:
Las plantillas de control determinan la estructura general de la presentación de los resultados. Incluyen listas, listas con paginación y presentaciones de diapositivas.
Las plantillas de elementos determinan cómo se visualiza cada resultado del conjunto. Incluyen imágenes, texto, vídeo y otros elementos.
Para obtener más información sobre estas y otras plantillas para mostrar, vea Mostrar referencia de plantilla en SharePoint.
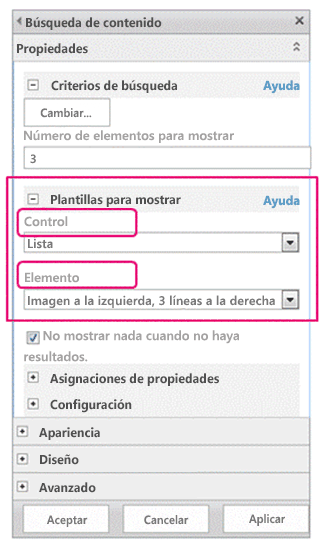
Una vez agregado un elemento web de búsqueda (como el elemento web Búsqueda de contenido) a una página, para configurarlo, se seleccionan una plantilla de visualización de control y una de elementos, tal y como se muestra en la figura 1.
Figura 1. Panel de herramientas del elemento web Búsqueda de contenido

La plantilla para mostrar de control proporciona HTML para estructurar el diseño general de la presentación de los resultados de búsqueda. Por ejemplo, la plantilla para mostrar del control podría proporcionar el código HTML para un título y el comienzo y el final de una lista. La plantilla para mostrar del control se representa solo una vez en el elemento web.
La plantilla de presentación de elementos proporciona HTML que determina cómo se muestra cada elemento del conjunto de resultados. Por ejemplo, la plantilla de presentación de elementos podría proporcionar el CÓDIGO HTML para un elemento de lista que contiene una imagen y tres líneas de texto que se asignan a diferentes propiedades administradas asociadas al elemento. La plantilla de presentación de elementos se representa una vez para cada elemento del conjunto de resultados. Por lo tanto, si el conjunto de resultados contiene diez elementos, la plantilla de presentación de elementos crea su sección de HTML diez veces.
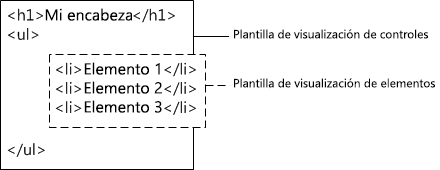
Si se usan juntas de esta forma, la plantilla de visualización de controles y la plantilla de visualización de elementos se combinan para crear un bloque cohesivo de HTML que se presenta en el elemento web, tal y como se muestra en la figura 2.
Figura 2. Resultados HTML combinados de una plantilla para mostrar controles y una plantilla para mostrar elementos

Para obtener más información sobre las plantillas para mostrar, vea la sección "Elementos web controlados por búsqueda y plantillas para mostrar" en Información general del modelo de página de SharePoint.
Estructura de las plantillas para mostrar
El archivo HTML que se usa para una plantilla para mostrar es un documento HTML totalmente formado, aunque no representa una página web HTML completa. SharePoint convierte las partes del archivo HTML de la plantilla para mostrar a JavaScript. En esta sección se describen la cuatro secciones principales de una plantilla para mostrar.
Etiqueta de título
El texto de la etiqueta <title> de un archivo de plantilla de visualización se usa como nombre para mostrar de la sección Plantillas de visualización del panel de edición del elemento web cuando el elemento web de búsqueda está en modo de edición. El siguiente ejemplo corresponde a la plantilla de visualización de elementos denominada Item_Picture3Lines.html:
<title>Picture on left, 3 lines on right</title>
Propiedades de encabezado
Inmediatamente después de la etiqueta <title>, hay un conjunto de elementos personalizados limitado por el marcado siguiente:
<!--[if gte mso 9]><xml>
<mso:CustomDocumentProperties>
…
</mso:CustomDocumentProperties>
</xml><![endif]-->
Estos elementos y sus propiedades proporcionan importante información al entorno de SharePoint sobre la plantilla para mostrar. En la tabla 1 se describen las propiedades personalizadas que se usan en las plantillas para mostrar.
Nota:
No todas las propiedades personalizadas se usan en cada plantilla para mostrar. Además, algunas propiedades se pueden cambiar mediante la edición de las propiedades del archivo de la plantilla para mostrar en el Administrador de diseño.
Tabla 1. Lista de entradas CustomDocumentProperties
| Propiedad | Descripción |
|---|---|
| TemplateHidden |
Valor booleano que indica si se debe ocultar la plantilla para mostrar de la lista de plantillas disponibles en el elemento web. Este valor se puede cambiar en las propiedades del archivo de la plantilla para mostrar. |
| ManagedPropertyMapping |
Asigna campos expuestos por elementos de los resultados de búsqueda a propiedades disponibles para JavaScript. Solo se usa en plantillas de elementos. |
| MasterPageDescription |
Proporciona una descripción sencilla de la plantilla para mostrar. Esto se muestra a los usuarios en el entorno de edición de SharePoint. Este valor se puede cambiar en las propiedades del archivo de la plantilla para mostrar. |
| ContentTypeId |
Id. del tipo de contenido asociado a la plantilla para mostrar. |
| TargetControlType |
Indica el contexto en que se emplea la plantilla de contenido. Este valor se puede cambiar en las propiedades del archivo de la plantilla para mostrar. |
| HtmlDesignAssociated |
Valor booleano que indica si un archivo HTML de plantilla para mostrar tiene un archivo .js asociado. |
| HtmlDesignConversionSucceeded |
Indica si el proceso de conversión fue correcto. SharePoint agrega de forma automática este valor al archivo, que solo se usa en plantillas para mostrar personalizadas. |
| HtmlDesignStatusAndPreview |
Contiene la dirección URL del archivo HTML y el texto de la columna Estado ( Conversión correcta o Advertencias y errores). SharePoint agrega de forma automática este valor al archivo, que solo se usa en plantillas para mostrar personalizadas. |
Bloque de scripts
Dentro de la etiqueta <body>, puede ver la etiqueta <script> siguiente:
<script>
$includeLanguageScript(this.url, "~sitecollection/_catalogs/masterpage/Display Templates/Language Files/{Locale}/CustomStrings.js");
</script>
De forma predeterminada, esta línea se incluye en todas las plantillas para mostrar. Puede agregar más líneas de código dentro de la etiqueta <script> para hacer referencia a archivos CSS u otros archivos de JavaScript fuera del archivo HTML de plantilla para mostrar principal. En la tabla 2 se muestran ejemplos de cómo incluir otros recursos.
Tabla 2. Ejemplos de inclusión de recursos externos en la etiqueta de <script>
| Si quiere incluir lo siguiente: | Use el código siguiente: |
|---|---|
| Un archivo JavaScript que es parte de la colección de sitios actual |
$includeScript(this.url, "~sitecollection/_catalogs/masterpage/Display Templates/Content Web Parts/MyScripts.js"); |
| Un archivo JavaScript externo |
$includeScript(this.url, "http://www.contoso.com/ExternalScript.js"); |
| Un archivo CSS que es parte de la colección de sitios actual |
$includeCSS(this.url, "~sitecollection/_catalogs/masterpage/Display Templates/Content Web Parts/MyCSS.css"); |
| Un archivo CSS en una ubicación relativa a la plantilla de visualización actual |
$includeCSS(this.url,"../../MyStyles/MyCSS.css"); |
Nota:
Si se necesita Aprobación de contenido para los elementos de la Galería de páginas maestras, es necesario publicar todos los archivos de recursos (incluidos los archivos CSS y .js) antes de ponerlos a disposición de páginas maestras y diseños de página. Para más información, vea Requerir la aprobación de elementos en una lista o biblioteca de sitio.
Bloque DIV
Después de la etiqueta <script> hay una etiqueta <div> con un Id. De forma predeterminada, el Id. de esta etiqueta <div> coincide con el nombre del archivo HTML. En esta etiqueta <div> debe incluir todo el HTML o código que quiere que proporcione la plantilla para mostrar. Pero la propia etiqueta no se incluye en el formato que se representa en la página web en tiempo de ejecución.
Nota:
Si quiere asignar un estilo CSS o un Id. a bloque de HTML que se representa en la página en tiempo de ejecución, puede agregar una etiqueta nueva en la primera etiqueta <div>. También puede asignar un estilo CSS o un identificador al código HTML que rodea a la variable _#= ctx.RenderGroups(ctx) =#_ en la plantilla de control. La variable _#= ctx.RenderGroups(ctx) =#_ se usa para representar el código HTML que rodea los resultados de la consulta que representa la plantilla de elemento.
En la primera <etiqueta div> verá código dentro de bloques de comentarios que comienzan por <!--#_ y terminan con _#-->. Use el código JavaScript dentro de estos bloques y HTML fuera de los bloques. También puede usar estos bloques para controlar el código HTML con instrucciones condicionales. Para ello, use un bloque de comentario con la instrucción condicional y el corchete de apertura, seguido del código HTML, seguido de otro bloque de comentario con el corchete de cierre. En el ejemplo siguiente, la etiqueta de anclaje solo se representa en la página si el valor del objeto linkURL no está vacío.
<!--#_
if(!linkURL.isEmpty)
{
_#-->
<a class="cbs-pictureImgLink" href="_#= linkURL =#_" title="_#= $htmlEncode(line1.defaultValueRenderer(line1)) =#_" id="_#= pictureLinkId =#_">
<!--#_
}
_#-->
Asignación de propiedades de entrada y obtención de sus valores
La sección de encabezado de una plantilla para mostrar de elementos tiene una propiedad de documento personalizada llamada ManagedPropertyMapping. Esta propiedad toma las propiedades administradas usadas por la búsqueda y las asigna a valores que la plantilla para mostrar puede utilizar. La propiedad es una lista de valores delimitados por comas con el siguiente formato: ' nombre para mostrar de la propiedad'{ nombre de la propiedad}:' propiedad administrada'. Por ejemplo, 'Picture URL'{Picture URL}:'PublishingImage;PictureURL;PictureThumbnailURL'.
Vamos a examinar el formato más detalladamente:
nombre para mostrar de la propiedad es el nombre de la propiedad que se muestra en el panel de edición del elemento web al seleccionar la plantilla de visualización.
nombre de la propiedad es un identificador que usa recursos de cadena localizados para buscar el nombre de la propiedad administrada. También es el valor que aparece en la sección Asignaciones de propiedades del menú de configuración del elemento web. Al editar la configuración de un elemento web, puede cambiar este valor para cambiar la propiedad administrada asociada al campo que aparece en el elemento web.
propiedad administrada es una cadena de una o más propiedades administradas, separadas por puntos y coma. En tiempo de ejecución, la lista se evalúa de izquierda a derecha y se asignará el primer valor que coincida con el nombre de una propiedad administrada del elemento de búsqueda actual a esta ranura. Eso permite escribir una plantilla para mostrar que pueda funcionar con varios tipos de elementos y que pueda usar una presentación coherente si hay propiedades compatibles.
Después de asignar una propiedad, puede obtener su valor en el script mediante el código siguiente: var pictureURL = $getItemValue(ctx, "Picture URL");
El segundo parámetro que se pasa a $getItemValue() debe coincidir con el nombre de la propiedad para mostrar entre comillas simples usado en el elemento ManagedPropertyMapping. En este ejemplo, Picture URL es el nombre de la propiedad que se pasa a $getItemValue().
Este código devuelve un objeto de información de valor ( valueInfoObj). Este objeto contiene una representación sin procesar del valor de entrada, junto con el valor con un cifrado predeterminado aplicado.
Puede usar variables dentro de la secciones de JavaScript como haría normalmente para manipular variables y crear cadenas HTML para presentar en la página en tiempo de ejecución. Sin embargo, para hacer referencia a variables declaradas en el script directamente en el HTML, tiene que usar el siguiente formato: #= nombreDeVariable =#. Por ejemplo, para usar la variable pictureURL como el valor de una imagen, use el siguiente HTML: <img src="_#= pictureURL =#_" />
Uso de jQuery con las plantillas para mostrar
Puede usar jQuery con las plantillas para mostrar. Sin embargo, tenga en cuenta dos factores importantes:
Para incluir las bibliotecas de jQuery en la plantilla para mostrar, siga las instrucciones descritas en la sección Bloque de scripts anteriormente en este artículo.
Si usa selectores de identificadores en jQuery, use el código siguiente para crear una variable para el identificador:
var containerQueryId = '#' + '_#= containerId =#_';Use el código siguiente para hacer referencia al selector en jQuery:
$('_#= containerQueryId =#_')
Creación de una plantilla para mostrar
Para poder crear una plantilla para mostrar mediante el siguiente procedimiento, debe tener una unidad de red asignada que dirija a la Galería de páginas maestras. Para obtener más información, vea Cómo: Asignar una unidad de red a la Galería de páginas maestras de SharePoint.
Para crear una plantilla para mostrar
En el Explorador de Windows, abra la unidad de red asignada a la Galería de páginas maestras.
Abra la carpeta Plantillas para mostrar y, después, la carpeta Elementos web de contenido.
Copie el archivo HTML de una plantilla para mostrar que sea similar a la que quiere crear. Para obtener una lista de las plantillas de presentación predeterminadas y sus descripciones, vea Mostrar referencia de plantilla en SharePoint.
En este momento, SharePoint copia un archivo HTML en un archivo .js con el mismo nombre. Por ejemplo, si el archivo HTML copiado se denomina Item_Picture3Line_copy.html, también se crea un archivo .js correspondiente denominado Item_Picture3Lines_copy.js. Si elige cambiar el nombre del archivo, también se cambia el nombre del archivo .js correspondiente.
Para personalizar la plantilla para mostrar, edite el archivo HTML que reside en el servidor mediante el editor HTML para abrir y editar el archivo HTML en la unidad asignada. Cada vez que guarde el archivo HTML, los cambios se sincronizarán con el archivo .js asociado.
Vaya a su sitio de publicación.
En la esquina superior derecha de la página, elija Configuración y luego Administrador de diseño.
En el Administrador de diseño, en el panel de navegación izquierdo, elija Editar plantillas para mostrar. El archivo HTML ahora aparece con una columna Estado que muestra uno de dos estados:
Advertencias y errores
Conversión correcta
Nota:
A diferencia de las páginas maestras y los diseños de página, no se puede usar la página de vista previa para obtener una vista previa de servidor activa de la plantilla para mostrar. Para obtener una vista previa de la plantilla para mostrar, debe agregar un elemento web Búsqueda de contenido a una página y, a continuación, aplicar la plantilla para mostrar en el panel de edición del elemento web Búsqueda de contenido. Si hay errores en la plantilla para mostrar, el elemento web Búsqueda de contenido muestra un mensaje de error. Los errores tienen que corregirse para que la plantilla para mostrar se muestre correctamente.
- Para corregir cualquier error, edite el archivo HTML que reside en el servidor mediante el editor HTML para abrir y editar el archivo HTML en la unidad asignada. Guarde la plantilla para mostrar y vuelva a cargar la página que contiene el elemento web Búsqueda de contenido que usa la plantilla para mostrar.
Consulte también
- Información general sobre el Administrador de diseño de SharePoint
- Desarrollar el diseño del sitio en SharePoint
- Cómo convertir un archivo HTML en una página maestra en SharePoint
- Cómo crear un diseño de página en SharePoint
- Capacidades de personalización de marca y diseño de SharePoint Design Manager