Modificar los componentes de SharePoint para MDS
Obtenga información sobre cómo modificar los componentes del proyecto de SharePoint para aprovechar la estrategia de descarga mínima (MDS) en SharePoint. Estrategia de descarga mínima (MDS) mejora la experiencia del usuario devolviendo desde el servidor sólo las partes de una página necesarios para representarlo correctamente en el explorador. Debido a que la página representado completamente no se devuelve al cliente, el servidor debe poder identificar las partes que se necesita para representar la página de forma precisa. Es posible que deba modificar los componentes en el proyecto SharePoint para que se identifican como compatible con MDS y puede trabajar con el motor de MDS. Obtenga más información sobre MDS en Información general sobre la estrategia de descarga mínima.
¿Por qué modificar componentes SharePoint ?
Como se explica en La introducción a la estrategia de descarga mínima, los controles de SharePoint funcionan tanto si los modifica como si no para aprovechar al máximo MDS. Sin embargo, cuando los componentes no son compatibles con MDS, el motor de MDS emite una conmutación por error. En una conmutación por error, el motor de MDS toma un ida y vuelta adicional para redirigir el explorador a la versión completa de la nueva página, que toma tiempo. Los usuarios tienen la mejor experiencia al modificar componentes para trabajar con MDS y para evitar una conmutación por error cada vez vaya a una página nueva en SharePoint. Normalmente, debe modificar páginas maestras, páginas ASP.NET, controles y elementos web.
Páginas principales
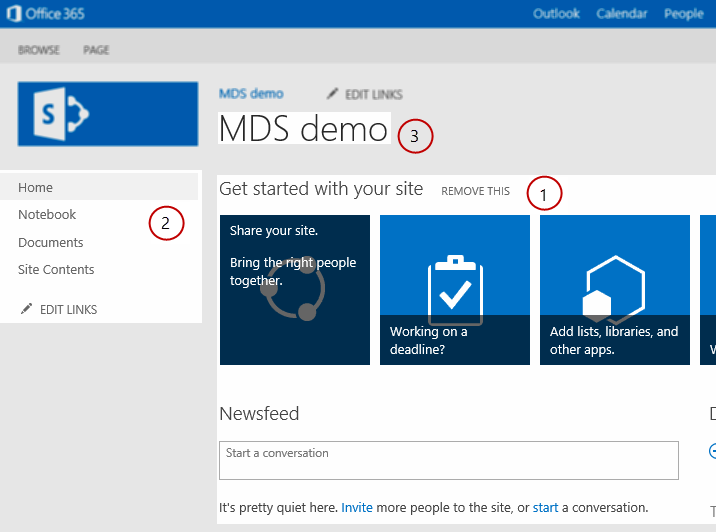
La página maestra proporciona una plantilla que permite a MDS a identificar las áreas de contenido que pueden que necesiten actualizarse cuando un usuario navega a una nueva página. Optimización de las páginas maestras es uno de los pasos más importantes tomarse para optimizar el rendimiento debido a que las páginas maestras identifican secciones que requieren actualizadas contenido.. La página maestra Seattle.master incluida con SharePoint es un buen ejemplo de una página maestra optimizada. En la figura 1 se muestran ejemplos de componentes de la página maestra de Seattle.master que cambian de una página a otra, como el área de contenido principal (1), la barra de navegación izquierda (2) y el título de la página (3).
Figura 1. Componentes que requieren actualizaciones en una página maestra

Nota:
[!NOTA] Existen muchos componentes más en la página maestra de Seattle.master que cambian de una página a otra, como hojas de estilo y archivos de JavaScript. La figura 1 muestra sólo algunos ejemplos.
Existen diferentes patrones para optimizar los componentes en una página maestra. Puede usar un modelo para los siguientes componentes:
Controles y regiones HTML
Hojas de estilos
Archivos de JavaScript
Título de página
Controles y regiones HTML son MDS compatibles si se ajustan en SharePoint:AjaxDelta etiquetas. Ajustando el contenido en las etiquetas SharePoint:AjaxDelta, se señalización que el motor MDS debe actualizar los controles encerrados y el código HTML. Si un control o sección HTML no cambia de una página a otra, no se debe enviar al cliente. Por lo tanto, se deben mantener estos controles fuera de las etiquetas de AjaxDelta. En la página maestra de Seattle.master que se muestra en la figura 1, el área de contenido principal (1) se ajusta en AjaxDelta etiquetas, como se muestra aquí.
<SharePoint:AjaxDelta
id="DeltaPlaceHolderMain"
BlockElement="true"
IsMainContent="true"
runat="server">
<a id="mainContent" name="mainContent" tabindex="-1"></a>
<asp:ContentPlaceHolder id="PlaceHolderMain" runat="server" />
</SharePoint:AjaxDelta>
Otro ejemplo de la trama de AjaxDelta es la barra de navegación izquierda (2) en la figura 1. El siguiente código muestra cómo el control se ajusta en AjaxDelta etiquetas junto con muchos otros controles y HTML.
<SharePoint:AjaxDelta
id="DeltaPlaceHolderLeftNavBar"
BlockElement="true"
CssClass="ms-core-navigation"
role="navigation"
runat="server">
<asp:ContentPlaceHolder id="PlaceHolderLeftNavBar" runat="server">
<a id="startNavigation" name="startNavigation" tabIndex="-1"></a>
<asp:ContentPlaceHolder id="PlaceHolderLeftNavBarTop" runat="server" />
<asp:ContentPlaceHolder id="PlaceHolderQuickLaunchTop" runat="server" />
<asp:ContentPlaceHolder id="PlaceHolderLeftNavBarDataSource" runat="server" />
<asp:ContentPlaceHolder id="PlaceHolderCalendarNavigator" runat="server" />
<asp:ContentPlaceHolder id="PlaceHolderLeftActions" runat="server" />
<!-- There are more controls and HTML in this placeholder in the Seattle master page -->
</asp:ContentPlaceHolder>
</SharePoint:AjaxDelta>
Por último recordar acerca de las etiquetas AjaxDelta es que no se pueden anidar. Debe especificar etiquetas de AjaxDelta en el nivel requerido más alto en la estructura de la página maestra.
El último ejemplo en la figura 1 es el título de la página (3), que requiere un patrón especial que se utiliza la etiqueta SharePoint:PageTitle. El código siguiente muestra la etiqueta de PageTitle como se utiliza en la página maestra de Seattle.master.
<SharePoint:PageTitle runat="server">
<asp:ContentPlaceHolder id="PlaceHolderPageTitle" runat="server">
<SharePoint:ProjectProperty Property="Title" runat="server" />
</asp:ContentPlaceHolder>
</SharePoint:PageTitle>
La página maestra también puede incluir hojas de estilo y archivos de JavaScript. El motor de servidor necesita identificar los archivos CSS y JavaScript según sea necesario. Para identificar los recursos de archivos CSS según sea necesario, use el siguiente patrón.
<SharePoint:CssLink runat="server" Version="15"/>
<SharePoint:CssRegistration Name="my_styles.css" runat="server" />
Tenga en cuenta que puede tener una sola etiqueta CssLink por la página maestra, pero puede tener varias etiquetas de CssRegistration, para que pueda agregar muchos archivos CSS. Use el siguiente patrón para los archivos de JavaScript.
<SharePoint:ScriptLink language="javascript" name="my_javascript.js" runat="server" />
No se admite la inclusión de archivos CSS y JavaScript mediante las etiquetas HTML de style y script en MDS.
Páginas ASP.NET
Si el proyecto incluye páginas ASP.NET, probablemente necesite hacer referencia a archivos CSS y JavaScript. Las etiquetas HTML, style y script no son compatibles con MDS. En su lugar, use los patrones de CssRegistration y ScriptLink que se explica en la sección anterior.
Las páginas de ASP.NET también pueden usar el método Response.Output para escribir contenido en la página, que no se permite en MDS. En su lugar, puede usar los siguientes métodos compatibles con MDS de la clase SPHttpUtility :
Además de hacer referencia a archivos de JavaScript, las páginas de ASP.NET pueden tener el código JavaScript en línea. Use el siguiente patrón para realizar la secuencia de comandos bloquea MDS compatible.
<SharePoint:ScriptBlock runat="server" >
// Your JavaScript code here.
</SharePoint:ScriptBlock>
Controles y elementos web
También debe marcar los controles y los elementos web como compatibles con MDS. El siguiente código muestra el patrón que se utiliza.
[assembly: Microsoft.SharePoint.WebControls.MdsCompliantAttribute(IsCompliant = true)]
namespace VisualWebPartProject2.VisualWebPart1
{
// Rest of your control logic
Además, los controles y los elementos web deben registrar sus recursos mediante los métodos de la clase SPPageContentManager . Los recursos más comunes son fragmentos de código de JavaScript y los archivos ocultos, que pueden estar registrados con el RegisterClientScriptBlock y RegisterHiddenField, respectivamente.
Los controles y los elementos web también pueden usar archivos XSLT para controlar el proceso de representación. Los archivos XSLT pueden tener incrustados JavaScript código o archivos. El motor de MDS necesita saber acerca de estos recursos. Puede registrar los recursos de JavaScript con un objeto de extensión XSLT denominado pcm. Un gran ejemplo de cómo usar el objeto pcm se encuentra en el archivo %ProgramFiles%\Common Files\Microsoft Shared\web server extensions\15\TEMPLATE\LAYOUTS\XSL\fldtypes.xsl. El siguiente código muestra cómo el archivo fldtypes.xsl al usa el objeto pcm para registrar los recursos de JavaScript.
<xsl:value-of select="pcm:RegisterScriptBlock(concat('block1',$ViewCounter), string($scriptbody1))"/>
<xsl:value-of select="pcm:RegisterScriptLink('/_layouts/15/wssactionmenu.js')"/>