Ampliar el tipo de campo Geolocalización mediante la representación del lado cliente
Aprenda a personalizar el tipo de campo Geolocalización de SharePoint mediante el uso de la representación del lado cliente.
SharePoint presenta un nuevo tipo de campo denominado Geolocalización que le permite realizar anotaciones en las listas de SharePoint con la información de ubicación. En las columnas de tipo Geolocation, puede escribir información de ubicación como un par de coordenadas de latitud y longitud en grados decimales, o recuperar las coordenadas de la ubicación actual del usuario desde el explorador si implementa la API de geolocalización W3C. Para obtener más información sobre el campo Geolocation, vea Integración de la funcionalidad de ubicación y asignación en SharePoint.
El tipo de campo Geolocation no está disponible en el tipo de contenido predeterminado de ninguna lista o biblioteca de documentos en SharePoint. El tipo de campo Geolocation se incluye en SharePoint, pero no está visible en la página crear columna de la lista; debe agregar el tipo de campo Geolocation mediante programación. Para obtener más información, vea Cómo: Agregar una columna de geolocalización a una lista mediante programación en SharePoint.
Después de agregar el tipo de campo Geolocation a SharePoint, puede usarlo para representar mapas mediante mapas de Bing. El campo de ubicación geográfica integrado puede representar sólo mapas de Bing. Sin embargo, puede crear un campo personalizado mediante el campo de ubicación geográfica como un tipo de campo primario. Se pueden proporcionar una representación personalizada a través de la propiedad JSLink en el marco de representación del lado cliente. El marco de representación del lado cliente se introduce en SharePoint. Para más información, vea Cómo: Personalizar un tipo de campo mediante la representación del lado cliente.
Nota:
La propiedad JSLink no es compatible con las listas de Encuesta o Eventos. Un calendario de SharePoint es una lista de eventos.
En el procedimiento de esta sección, cree un campo personalizado que se deriva el tipo de campo de ubicación geográfica mediante representación del lado cliente..
Requisitos previos para crear un campo personalizado de ubicación geográfica
Debe tener lo siguiente:
- Un servidor que ejecuta SharePoint
- Microsoft Visual Studio 2012
- Office Developer Tools para Visual Studio 2012
- Acceso a una lista de SharePoint, con privilegios suficientes para agregar una columna
Conceptos básicos necesarios para personalizar el campo de ubicación geográfica
Tabla 1. Conceptos básicos para ampliar el tipo de campo de ubicación geográfica
| Título del artículo | Descripción |
|---|---|
| Integración de las funciones de ubicación y mapas en SharePoint |
Aprenda cómo integrar la información de ubicación y los mapas en listas de SharePoint y en aplicaciones móviles y web basadas en la ubicación. Para ello, use el nuevo campo de ubicación geográfica y cree sus propios tipos de campo basados en la ubicación geográfica. |
| Cómo: Personalizar un tipo de campo mediante la representación del lado cliente |
Obtenga más información sobre la nueva representación del lado cliente introducida en SharePoint. |
| Procedimientos para agregar una columna Geolocalización a una lista mediante programación en SharePoint |
Obtenga información sobre cómo agregar una columna geolocalización a una lista mediante programación en SharePoint. |
Paso 1: Configurar el proyecto de Visual Studio
Para configurar el proyecto de campo personalizado
Inicie Visual Studio 2012 en el mismo equipo donde está instalado SharePoint.
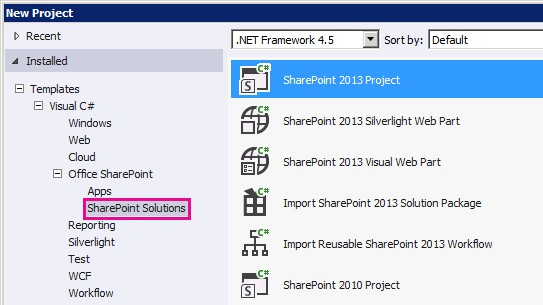
En el cuadro de diálogo Nuevo proyecto, en Plantillas instaladas, seleccione Visual C#, Office SharePoint, Soluciones de SharePoint. Elija el tipo de proyecto de SharePoint . En la figura 1 se muestra la ubicación de la plantilla de proyecto de SharePoint en Visual Studio 2012. Convertirla en una solución de granja de servidores, no es una solución en espacio aislado.
Figura 1. Plantilla de proyecto de SharePoint en Visual Studio

Especifique un nombre para el proyecto. En este ejemplo se usa CustomGeolocationField. A continuación, elija el botón Aceptar.
En el Asistente para la personalización de SharePoint, escriba la URL del sitio de SharePoint en el que desea implementar el nuevo tipo de campo personalizado.
En El Explorador de soluciones, abra el menú contextual para el nombre del proyecto (en nuestro ejemplo, es CustomGeolocationField ) y elija AgregarNuevo elemento.
En el cuadro de diálogo Agregar nuevo elemento, en plantillas de código, elija clase y especifique el nombre de la clase ( CustomGeolocationField.cs en este ejemplo).
En el Explorador de soluciones, abra el menú contextual para el nombre del proyecto y elija Agregar, carpeta asignada de SharePoint.
En el cuadro de diálogo Agregar carpeta asignada de SharePoint, use el control de árbol para asignar la carpeta a TEMPLATE\LAYOUTS y elija el botón Aceptar.
En el Explorador de soluciones, abra el menú contextual de la nueva carpeta LAYOUTS (no el nombre del proyecto) y elija AgregarNuevo elemento.
En el cuadro de diálogo Agregar nuevo elemento, elija Visual C#, Web, y luego elija Archivo JavaScript en Plantillas.
En el cuadro nombre, especifique el nombre para el archivo (CustomGeolocationField en nuestro ejemplo) y elija Agregar.
Repita el paso 8 para crear otra carpeta asignada de SharePoint y asignarla a TEMPLATE\XML. Luego elija el botón Aceptar.
En el Explorador de soluciones, abra el menú contextual de la nueva carpeta XML (no el nombre del proyecto) y elija AgregarNuevo elemento.
En el cuadro de diálogo Agregar nuevo elemento, elija Visual C#, Datos, y luego elija Archivo XML en Plantillas.
En el cuadro Nombre , especifique el nombre del archivo (en este ejemplo usesfldtypes_CustomGeolocationControl.xml) y elija el botón Agregar .
Paso 2: Crear una clase de campo personalizado
Un campo es una clase cuyas instancias pueden representar campos concretos que se basan en el tipo de campo personalizado. Esta clase debe heredar de SPField o una de las clases en Windows SharePoint Services que derivan de ella. Para que se pueda extender o personalizar el tipo de campo de ubicación geográfica, esta clase debe heredar de SPFieldGeolocation. Para obtener más información sobre cómo crear tipos de campo, vea Tutorial: Crear un tipo de campo personalizado.
Nota:
[!NOTA] En este ejemplo, la clase y la solución se denominan CustomGeolocationField; puede especificar el nombre de la clase y del proyecto que se va a medida que cree el proyecto Visual Studio.
Para crear una clase de campo personalizado
Abra el archivo CustomGeolocationField.cs y agregue una
usingdirectiva como se indica a continuación.using System; using Microsoft.SharePoint; using Microsoft.SharePoint.WebControls;Asegúrese de que el espacio de nombres es
CustomGeolocationField.Asegúrese de que la clase se denomina
CustomGeolocationFieldy cambie su declaración para especificar que hereda deSPFieldGeolocation. Agregue los siguientes constructores necesarios para la clase.public class CustomGeolocationField : SPFieldGeolocation { /// <summary> /// Create an instance of CustomGeolocationField object. /// </summary> /// <param name="fields">Field collection</param> /// <param name="fieldName">Name of the field</param> /// public CustomGeolocationField(SPFieldCollection fields, string fieldName) : base(fields, fieldName) { } /// <summary> /// Create an instance of CustomGeolocationField object. /// </summary> /// <param name="fields">Field collection</param> /// <param name="typeName">type name of the field</param> /// <param name="displayName">display name of the field</param> public CustomGeolocationField(SPFieldCollection fields, string typeName, string displayName) : base(fields, typeName, displayName) { }Agregue la siguiente invalidación del
JSLinkmétodo a la clase . CustomGeolocationControl.js es un archivo de JavaScript que crea en el paso siguiente. Al proporcionar su propio archivo de JavaScript, que reemplaza la representación predeterminada de Bing Maps. Si no se reemplaza este método, la representación predeterminada será de Bing Maps. LaJSLinkpropiedad se introduce en SharePoint. Para obtener más información sobre la propiedad, vea Cómo: Personalizar un tipo de campo mediante laJSLinkrepresentación del lado cliente./// <summary> /// Override JSLink property. /// </summary> public override string JSLink { get { return "CustomGeolocationControl.js"; } set { base.JSLink = value; } }El
GetFieldValue()método convierte el valor especificado en un valor de tipo de campo. Para obtener más información sobre elGetFieldValue()método , vea GetFieldValue(String). Agregue la siguiente invalidación delGetFieldValue()método a laCustomGeolocationFieldclase ./// <summary> /// get the field values /// </summary> /// <param name="value"></param> /// <returns></returns> public override object GetFieldValue(string value) { return base.GetFieldValue(value); }Agregue la siguiente invalidación del método GetValidatedString a la
CustomGeolocationFieldclase :/// <summary> /// get validated string /// </summary> /// <param name="value"></param> /// <returns></returns> public override string GetValidatedString(object value) { return base.GetValidatedString(value); }
Paso 3: Crear una representación para el nuevo campo personalizado
A continuación, debe crear el archivo JavaScript al que apunta el JSLink método de la clase de campo. Este archivo debe definir la representación del tipo de archivo personalizado con el nuevo marco de representación del lado cliente. Para más información, vea Cómo: Personalizar un tipo de campo mediante la representación del lado cliente.
En el ejemplo siguiente se muestra la lógica de registro para registrarse con el marco de representación del lado cliente introducido en SharePoint.
function _registerCustomGeolocationFieldTemplate() {
var geolocationFieldContext = {};
geolocationFieldContext.Templates = {};
geolocationFieldContext.Templates.Fields = {
'CustomGeolocationField': {
'View': CustomGeolocationFieldTemplate.RenderGeolocationField,
'DisplayForm': CustomGeolocationFieldTemplate.SPFieldGeolocation_Display,
'EditForm': CustomGeolocationFieldTemplate.SPFieldGeolocation_Edit,
'NewForm': CustomGeolocationFieldTemplate.SPFieldGeolocation_Edit
}
};
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(geolocationFieldContext);
}
En el proceso de registro, hay cuatro variables y sus métodos correspondientes. El marco de representación del lado cliente llama a estos métodos de representación CustomGeolocationControl.
En el ejemplo de código siguiente se crea una nueva representación para un nuevo campo personalizado para el nuevo campo personalizado que se deriva de ubicación geográfica.
Para crear el archivo JavaScript
Cree un archivo de texto y especifique un nombre, como x, asígnele una extensión .js y guárdelo en la carpeta TEMPLATE\LAYOUTS asignada a SharePoint. En este ejemplo se utiliza el nombre CustomGeolocationControl.js.
Copie el código siguiente en el archivo .js.
(function () { if (typeof CustomGeolocationFieldTemplate == "object") { return; } window.CustomGeolocationFieldTemplate = (function () { return { SPFieldGeolocation_Display: function (rCtx) { if (rCtx == null || rCtx.CurrentFieldValue == null || rCtx.CurrentFieldValue == '') return ''; var listItem = rCtx['CurrentItem']; var fldvalue = CustomGeolocationFieldTemplate.ParseGeolocationValue(listItem[rCtx.CurrentFieldSchema.Name]); var _myData = SPClientTemplates.Utility.GetFormContextForCurrentField(rCtx); if (_myData == null || _myData.fieldSchema == null) return ''; var _latitude = 0; var _longitude = 0; if (fldvalue != null) { _latitude = fldvalue.latitude; _longitude = fldvalue.longitude; } var result = '<div>'; result += '<span>Latitude:</span><span>' + _latitude + '</span><span>Longitude:</span><span>' + _longitude + '</span>'; result += '</div>'; return result; }, ParseGeolocationValue: function (fieldValue) { if (fieldValue == null || fieldValue == '') return null; var point = new Object(); point.longitude = null; point.latitude = null; point.altitude = null; point.measure = null; var matches = fieldValue.match(/POINT\\s*\\((\\d+(\\.\\d+)?)\\s+(\\d+(\\.\\d+)?)\\s+(\\d+(\\.\\d+)?)\\s+(\\d+(\\.\\d+)?)\\)/i); if (matches != null) { point.longitude = parseFloat(matches[1]); point.latitude = parseFloat(matches[3]); point.altitude = parseFloat(matches[5]); point.measure = parseFloat(matches[7]); } else { matches = fieldValue.match(/POINT\\s*\\((\\d+(\\.\\d+)?)\\s+(\\d+(\\.\\d+)?)\\)/i); if (matches != null) { point.longitude = parseFloat(matches[1]); point.latitude = parseFloat(matches[3]); } } return point; }, SPFieldGeolocation_Edit: function (rCtx) { if (rCtx == null) return ''; var _myData = SPClientTemplates.Utility.GetFormContextForCurrentField(rCtx); if (_myData == null || _myData.fieldSchema == null) return ''; var _latitude = null; var _longitude = null; var _inputId_Latitude = _myData.fieldName + '_' + _myData.fieldSchema.Id + '_$geolocationField_Latitude'; var _inputId_Longitude = _myData.fieldName + '_' + _myData.fieldSchema.Id + '_$geolocationField_Longitude'; var _inputId_Div = _myData.fieldName + '_' + _myData.fieldSchema.Id + '_$geolocationField_Div'; var _latitudeBox = null; var _longitudeBox = null; var _value = _myData.fieldValue != null ? _myData.fieldValue : ''; var listItem = rCtx['CurrentItem']; var fldvalue = CustomGeolocationFieldTemplate.ParseGeolocationValue(listItem[rCtx.CurrentFieldSchema.Name]); if (fldvalue != null) { _latitude = fldvalue.latitude; _longitude = fldvalue.longitude; } var validators = new SPClientForms.ClientValidation.ValidatorSet(); if (_myData.fieldSchema.Required) validators.RegisterValidator(new SPClientForms.ClientValidation.RequiredValidator()); _myData.registerClientValidator(_myData.fieldName, validators); // Post DOM initialization callback. _myData.registerInitCallback(_myData.fieldName, function () { // Initialize the input control references. _latitudeBox = document.getElementById(_inputId_Latitude); _longitudeBox = document.getElementById(_inputId_Longitude); // Set the initial values. if ((_latitudeBox != null && _longitudeBox != null) && (_latitude != null && _longitude != null)) { _latitudeBox.value = _latitude; _longitudeBox.value = _longitude; } }); // On focus call back. _myData.registerFocusCallback(_myData.fieldName, function () { if (_latitudeBox != null) _latitudeBox.focus(); }); // Validation failure handler. _myData.registerValidationErrorCallback(_myData.fieldName, function (errorResult) { SPFormControl_AppendValidationErrorMessage(_inputId_Div, "invalid Geolocation Field"); }); // Register a callback just before submit. _myData.registerGetValueCallback(_myData.fieldName, function () { if (_latitudeBox == null && _longitudeBox == null) return ''; else { _latitude = _latitudeBox.value; _longitude = _longitudeBox.value; if (_latitude != null && _longitude != null) return "Point(" + _longitude + " " + _latitude + ")"; } }); _myData.updateControlValue(_myData.fieldName, _value); var result = '<div width="100%" id=' + STSHtmlEncode(_inputId_Div) + '>'; result += '<div><span>Latitude:</span><input id=' + STSHtmlEncode(_inputId_Latitude) + ' type="text" name="Latitude" /></div>'; result += '<div><span>Longitude:</span><input id=' + STSHtmlEncode(_inputId_Longitude) + ' type="text" name="Longitude" /></div>'; result += '</div>'; return result; }, RenderGeolocationField: function (inCtx, field, listItem, listSchema) { var fldvalue = CustomGeolocationFieldTemplate.ParseGeolocationValue(listItem[field.Name]); var result = ''; if (fldvalue != null) { var result = '<div>'; result += '<span>Latitude:</span><span>' + fldvalue.latitude + '</span><span>Longitude:</span><span>' + fldvalue.longitude + '</span>'; result += '</div>'; } return result; } }; })(); function _registerCustomGeolocationFieldTemplate() { var geolocationFieldContext = {}; geolocationFieldContext.Templates = {}; geolocationFieldContext.Templates.Fields = { 'CustomGeolocationField': { 'View': CustomGeolocationFieldTemplate.RenderGeolocationField, 'DisplayForm': CustomGeolocationFieldTemplate.SPFieldGeolocation_Display, 'EditForm': CustomGeolocationFieldTemplate.SPFieldGeolocation_Edit, 'NewForm': CustomGeolocationFieldTemplate.SPFieldGeolocation_Edit } }; SPClientTemplates.TemplateManager.RegisterTemplateOverrides(geolocationFieldContext); } ExecuteOrDelayUntilScriptLoaded(_registerCustomGeolocationFieldTemplate, 'clienttemplates.js'); })();
Paso 4: Crear una definición de tipo de campo
Una definición de tipo de campo es un archivo XML con un nombre como fldtypes.xml* que se implementa en %ProgramFiles%\Common Files\Microsoft Shared\web server extensions\15\TEMPLATE\XML. Un archivo de definición de campo contiene la información que Windows SharePoint Services necesita para representar correctamente el campo en vistas de lista y en los formularios de presentación, edición y creación. Lo más importante, la definición contiene información sobre el ensamblado que contiene el tipo de campo compilado. Para obtener más información acerca de las definiciones de tipo de campo, vea Cómo: crear una definición de tipo de campo personalizado.
Para crear la definición de tipo de campo
En Visual Studio, cree el proyecto. El proyecto no está completo, pero se debe crear en este momento para generar un GUID y un token de clave pública para el ensamblado.
Abra el archivo fldtypes_CustomGeolocationControl.xml y reemplace su contenido por el marcado siguiente.
<?xml version="1.0" encoding="utf-8" ?> <FieldTypes> <FieldType> <Field Name="TypeName">CustomGeolocationField</Field> <Field Name="ParentType">Geolocation</Field> <Field Name="TypeDisplayName">Custom Geolocation field</Field> <Field Name="TypeShortDescription"> Custom Geolocation field </Field> <Field Name="UserCreatable">TRUE</Field> <Field Name="ShowOnListCreate">TRUE</Field> <Field Name="ShowOnSurveyCreate">TRUE</Field> <Field Name="ShowOnDocumentLibraryCreate">TRUE</Field> <Field Name="ShowOnColumnTemplateCreate">TRUE</Field> <Field Name="FieldTypeClass">CustomGeolocationField.CustomGeolocationField,$SharePoint.Project.AssemblyFullName$</Field> <Field Name="SQLType">nvarchar</Field> </FieldType> </FieldTypes>Este archivo define el tipo de campo personalizado para SharePoint. Para obtener más información sobre el propósito y el significado de sus elementos, vea Custom Field Type Definition, FldTypes.xml, FieldTypes Element (Field Types), FieldType Element (Field Types)y Field Element (Field Types). Tenga en cuenta que el elemento
<Field Name="FieldTypeClass">debe estar completamente en una línea.El valor del
<Field Name="FieldTypeClass">elemento es el nombre completo de la clase de campo personalizado seguido de una coma y, a continuación, un token de Visual Studio ($SharePoint.Project.AssemblyFullName$). Cuando se compila el proyecto, se crea una copia de este archivo en el que el token se reemplaza por el nombre de cuatro partes completo del ensamblado. Cuando elija Implementar solución en el menú Generar de Visual Studio en Visual Studio 2012, se implementa esa copia.
Paso 5: Generar y probar el tipo de campo personalizado
Después de implementar un campo personalizado en el servidor de SharePoint, una nueva columna personalizada está disponible para agregar a cualquier lista de SharePoint en el servidor donde se implementa la solución.
Elija la tecla F5 .
Nota:
[!NOTA] Cuando se elige F5, Visual Studio crea la solución, implementa la solución y se abre el sitio Web de SharePoint donde se implementa la solución.
Cree una lista personalizada y agregue una nueva columna de campo de ubicación geográfica personalizado.
Agregar un elemento a la lista y proporcionar los valores de longitud y latitud de la columna de ubicación geográfica personalizado.
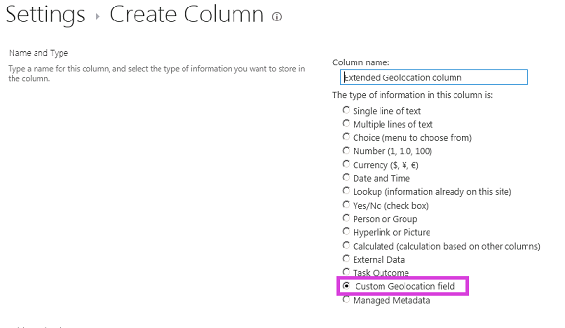
La figura 2 muestra la página de la columna de crear con el nuevo tipo de campo personalizado.
Figura 2. Crear una nueva columna de tipo de campo personalizado

Consulte también
- Integración de las funciones de ubicación y mapas en SharePoint
- Procedimientos para agregar una columna Geolocalización a una lista mediante programación en SharePoint
- Cómo: Personalizar un tipo de campo mediante la representación del lado cliente
- SharePoint: crear un campo de geolocalización que represente mapas con Nokia Maps
- Cómo: crear un tipo de campo personalizado
- Agregar y quitar carpetas asignadas