Personalizar la interfaz de usuario de una aplicación de listas de SharePoint para Windows Phone
Personalizar la interfaz de usuario de Windows Phone generada por la plantilla de la aplicación de la lista de Windows Phone SharePoint.
Las aplicaciones de lista de SharePoint creadas a partir de la plantilla Aplicación de lista de SharePoint para Windows Phone se basan en el marco Silverlight para Windows Phone. Todas las capacidades proporcionadas por la plataforma Silverlight en un Windows Phone están disponibles para que los desarrolladores personalicen la interfaz de usuario (IU) de una aplicación de lista de SharePoint diseñada para un Windows Phone.
Importante
Si está desarrollando una aplicación para Windows Phone 8, debe usar Visual Studio Express 2012 en lugar de Visual Studio 2010 Express. Salvo para el entorno de desarrollo, toda la información de este artículo se aplica a la creación de aplicaciones para Windows Phone 8 y Windows Phone 7. > Para obtener más información, vea Cómo: Configurar un entorno para desarrollar aplicaciones móviles para SharePoint.
Crear una aplicación de lista de SharePoint para personalizaciones de la interfaz de usuario
Para los procedimientos siguientes, suponga que un servidor que ejecuta SharePoint Server tiene una lista de pedidos de productos creada a partir de la plantilla Lista personalizada, similar a la lista de pedidos de producto de ejemplo usada en Cómo: Implementar la lógica empresarial y la validación de datos en una aplicación de Windows Phone para SharePoint. Para la aplicación de Windows Phone de muestra que se usa en este tema, la lista Pedidos de productos en la que se basa la aplicación se ha modificado para incluir campos adicionales. La lista modificada Pedidos de productos que se usa en este tema para describir ejemplos se creó con las columnas y los tipos de campo que se muestran en la Tabla 1.
Tabla 1. Lista modificada Pedidos de productos
| Column | Tipo | Obligatorio |
|---|---|---|
| Product (es decir, Título) | Una línea de texto (Text) | Sí |
| Descripción | Una línea de texto (Text) | No |
| Categoría de producto | Opción | No |
| Cantidad | Número | Sí |
| Fecha de pedido | Fecha y hora (DateTime) | No |
| Fulfillment Date | Fecha y hora (DateTime) | No |
| Urgente | Boolean | No |
| Número de contacto | Una línea de texto (Text) | No |
Siga los procedimientos descritos en How to: Create a Windows Phone SharePoint list app to use the Windows Phone SharePoint List Application template to generate a SharePoint list app as a starting point for the following UI customizations (Cómo: Crear una aplicación de lista de SharePoint de Windows Phone para usar la plantilla Aplicación de lista de SharePoint de Windows Phone para generar una aplicación de lista de SharePoint como punto de partida para las siguientes personalizaciones de la interfaz de usuario). Especifique una lista que tenga un esquema similar al que se representa en la Tabla 1 como lista de SharePoint de destino para la aplicación.
Cambiar controles TextBox por controles DatePicker
Según el proyecto generado por la plantilla, los campos de la lista designados como campos DateTime (como, por ejemplo, el campo Fecha de pedido en la lista de muestra Pedidos de productos) están enlazados de forma predeterminada a los controles TextBox en el formulario Editar (EditForm.xaml) y el formulario Nuevo (NewForm.xaml) de la aplicación. La primera mejora que hará en la interfaz de usuario es facilitar la inserción de valores de fecha para dichos campos al reemplazar los controles asociados TextBox por controles DatePicker de Toolkit Silverlight para Windows Phone. Puede instalar Silverlight para Windows Phone Toolkit desde el sitio web de CodePlex, un sitio de hospedaje para proyectos de software de código abierto.
Para reemplazar controles TextBox por controles DatePicker
En Microsoft Visual Studio 2010, si el proyecto todavía no está abierto, abra el proyecto que creó en la sección anterior, basado en la plantilla Aplicación de lista de SharePoint para Windows Phone y con una lista de SharePoint como la lista Pedidos de productos representada en la Tabla 1.
En el menú Proyecto en Visual Studio, haga clic en Agregar referencia. Aparece el cuadro de diálogo Agregar referencia.
En la pestaña Examinar, navegue hasta el ensamblado Microsoft.Phone.Controls.Toolkit.dll instalado por el Toolkit Silverlight para Windows Phone.
Nota:
El ensamblado Microsoft.Phone.Controls.Toolkit.dll se puede encontrar en %PROGRAMFILES%(x86)\Microsoft SDKs\Windows Phone\v7.1\Toolkit\<MonthYear>\Bin en una instalación estándar del kit de herramientas, donde <MonthYear> puede ser algo parecido a "Oct11", dependiendo de la versión del kit de herramientas instalada. (O bien, puede encontrar los ensamblados instalados por el Toolkit en su sistema al hacer clic en el botón Inicio, elegir Todos los programas, expandir el elemento Microsoft Toolkit Silverlight para Windows Phone en el menú Programas, y al hacer clic en Archivos binarios).
En el Explorador de soluciones, seleccione el archivo EditForm.xaml dentro del nodo Vistas.
Presione MAYÚS + F7 (o haga doble clic en el archivo) para abrir el archivo en el diseñador.
En el panel XAML del diseñador, agregue una declaración de espacio de nombres para distinguir los controles del ensamblado toolkit en la
<phone:PhoneApplicationPage>etiqueta.<phone:PhoneApplicationPage x:Class="ContosoSPListApp.EditForm" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone" xmlns:toolkit="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Toolkit" xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="696" FontFamily="{StaticResource PhoneFontFamilyNormal}" FontSize="{StaticResource PhoneFontSizeNormal}" Foreground="{StaticResource PhoneForegroundBrush}" SupportedOrientations="Portrait" Orientation="Portrait" shell:SystemTray.IsVisible="True" x:Name = "EditPage">El único cambio al marcado predeterminado por parte de la plantilla es la adición de designación de espacio de nombres "xmlns:toolkit". Además, tenga en cuenta que el valor del atributo Class aquí está basado en el nombre del proyecto. "ContosoSPListApp" es el nombre de este proyecto de muestra. El valor de este atributo en su proyecto será diferente a este valor según el nombre de su proyecto.
En el archivo EditForm.xaml, encuentre el control StackPanel en el marcado que contiene los controles asociados con el campo Fecha de pedido (designado como "Order_x0020_Date" en el esquema XML para el campo). De forma predeterminada, la plantilla genera un control TextBox y dos controles TextBlock para los campos DateTime. El marcado para el control StackPanel y los controles que contiene deben asemejarse al siguiente marcado.
<StackPanel Orientation="Vertical" Margin="0,5,0,5"> <TextBlock TextWrapping="Wrap" HorizontalAlignment="Left" Style="{StaticResource PhoneTextNormalStyle}">Order Date</TextBlock> <TextBox Height="Auto" Style="{StaticResource TextValidationTemplate}" FontSize="{StaticResource PhoneFontSizeNormal}" Width="470" HorizontalAlignment="Left" Name="txtOrder_x0020_Date" Text="{Binding [Order_x0020_Date], Mode=TwoWay, ValidatesOnNotifyDataErrors=True, NotifyOnValidationError=True}" TextWrapping="Wrap" /> <TextBlock FontSize="16" TextWrapping="Wrap" HorizontalAlignment="Left" Style="{StaticResource PhoneTextSubtleStyle}" Text="{Binding DateTimeFormat}" /> </StackPanel>Cambie ese control StackPanel y los controles que contiene por el siguiente marcado.
<StackPanel Orientation="Vertical" Margin="0,5,0,5"> <toolkit:DatePicker Header="Order Date" Value="{Binding [Order_x0020_Date], Mode=TwoWay}"> </toolkit:DatePicker> </StackPanel>Después, encuentre (también en EditForm.xaml) el control StackPanel en el marcado que contiene los controles asociados con el campo Fecha de entrega (designado como "Fulfillment_x0020_Date" en el esquema para el campo). El marcado para el StackPanel y los controles que contiene deben asemejarse al siguiente marcado.
<StackPanel Orientation="Vertical" Margin="0,5,0,5"> <TextBlock TextWrapping="Wrap" HorizontalAlignment="Left" Style="{StaticResource PhoneTextNormalStyle}">Fulfillment Date</TextBlock> <TextBox Height="Auto" Style="{StaticResource TextValidationTemplate}" FontSize="{StaticResource PhoneFontSizeNormal}" Width="470" HorizontalAlignment="Left" Name="txtFulfillment_x0020_Date" Text="{Binding [Fulfillment_x0020_Date], Mode=TwoWay, ValidatesOnNotifyDataErrors=True, NotifyOnValidationError=True}" TextWrapping="Wrap" /> <TextBlock FontSize="16" TextWrapping="Wrap" HorizontalAlignment="Left" Style="{StaticResource PhoneTextSubtleStyle}" Text="{Binding DateTimeFormat}" /> </StackPanel>Cambie ese control StackPanel y los controles que contiene por el siguiente marcado.
<StackPanel Orientation="Vertical" Margin="0,5,0,5"> <toolkit:DatePicker Header="Fulfillment Date" Value="{Binding [Fulfillment_x0020_Date], Mode=TwoWay}"></toolkit:DatePicker> </StackPanel>Por último, en su proyecto puede agregar imágenes de icono de interfaz de usuario desde el Toolkit Silverlight para Windows Phone. En el Explorador de soluciones, seleccione el nodo que representa al proyecto (llamado, por ejemplo, "ContosoSPListApp").
En el menú Proyecto en Visual Studio, haga clic en Nueva carpeta. Se agrega una nueva carpeta dentro del nodo del proyecto. Indique el nombre "Toolkit.Content" para la carpeta.
En el Explorador de soluciones, seleccione la carpeta que creó en el paso anterior.
En el menú Proyecto, haga clic en Agregar elemento existente. Se abre la ventana Explorador de archivos.
Vaya hasta la carpeta donde el Toolkit Silverlight para Windows Phone instaló las imágenes de iconos auxiliares, ApplicationBar.Cancel.png y ApplicationBar.Check.png.
Nota:
Las imágenes están en %PROGRAMFILES%(x86)\Microsoft SDKs\Windows Phone\v7.1\Toolkit\<MonthYear>\Bin\Icons en una instalación estándar del kit de herramientas, donde <MonthYear> puede ser algo parecido a "Oct11", según la versión del kit de herramientas instalada.
Seleccione ambas imágenes y haga clic en Agregar. Los archivos de imagen se agregan al proyecto dentro del nodo de carpeta Toolkit.Content.
Importante
[!IMPORTANTE] Para que los componentes del Toolkit Silverlight para Windows Phone puedan usar imágenes de icono, las imágenes deben estar en la ubicación del proyecto tal como se especifica en los pasos anteriores.
En el Explorador de soluciones, seleccione ambos archivos de imagen dentro de la carpeta Toolkit.Content.
En la Ventana Propiedades, establezca la propiedad Acción de generación para las imágenes en "Contenido" y establezca la propiedad Copiar en el directorio de resultados en "Copiar si es posterior".
Nota:
[!NOTA] Si la Ventana Propiedades no está visible, presioneCTRL + Wy despuésPpara visualizar la ventana en Visual Studio.
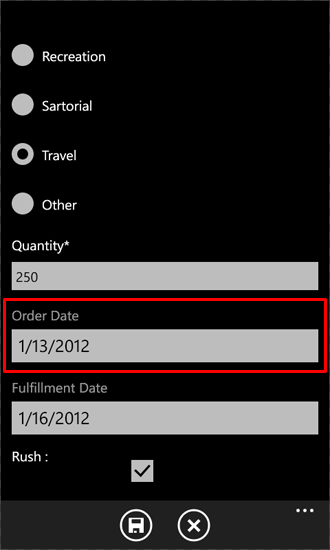
Si empieza el proyecto (al presionarF5) para implementarlo en el Emulador de Windows Phone, puede navegar hasta el formulario Editar de un elemento (al hacer clic en un elemento en la página principal Vista de lista y después hacer clic en el botón Editar en la Barra de aplicaciones de la aplicación). Los campos DateTime del formulario ahora están asociados al control DatePicker, tal como se muestra en la Figura 1.
Figura 1. Formulario Editar con control DatePicker

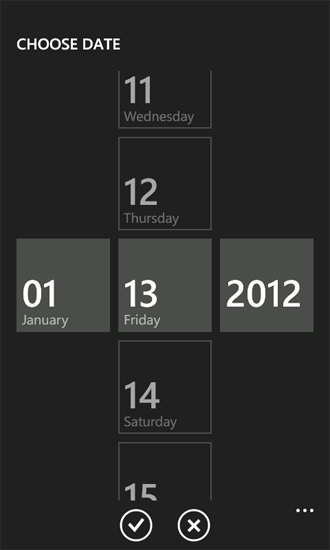
El control DatePicker (resaltado para el campo Fecha de pedido en la Figura 1) tiene un aspecto muy similar a un control asociado TextBox con un TextBlock como etiqueta, excepto que al hacer clic en el control DatePicker (o pulsarlo en un dispositivo Windows Phone), el control muestra una página separada con controles para seleccionar fechas con gestos, tal como se muestra en la Figura 2.
Figura 2. Página de selección de fecha

Hacer clic en el botón Listo transfiere la fecha elegida al control DatePicker en el formulario Editar. Si después hace clic en el botón Guardar de ese formulario, los valores de los campos DateTime asociados con los controles DatePicker se actualizan en la lista de SharePoint del servidor, porque las propiedades Value de los controles estaban enlazadas a los campos correspondientes del archivo EditForm.xaml en el procedimiento de arriba. Si desea reemplazar los controles TextBox por los controles DatePicker en el formulario Nuevo también, asegúrese de repetir del Paso 4 al 10 del procedimiento para el archivo NewForm.xaml del proyecto.
Agregar controles para admitir opciones de llenado personalizadas para campos Opción
Los campos designados con el tipo de campo Opción en una lista de SharePoint pueden configurarse en un servidor SharePoint para permitir a los usuarios especificar valores de opción personalizados (o "de llenado") para un campo, además de los valores de opción declarados que pueden asignarse a un campo Opción cuando se define en el servidor. En proyectos creados a partir de la plantilla Aplicación de lista de SharePoint para Windows Phone, los campos Opción no se representan de forma predeterminada para que incluyan la compatibilidad con interfaz de usuario para introducir las opciones de "llenado". En los procedimientos de esta sección, agregará controles de interfaz de usuario y código a su aplicación para admitir la introducción de valores de opción personalizados para el campo Categoría de producto.
En los siguientes procedimientos, hará lo siguiente:
- Agregar una clase ( ContosoConverter) con lógica de conversión para procesar datos que se deben guardar en el campo Opción de categoría de producto.
- Agregar un miembro de propiedad ( OtherCategoryValue) a la clase EditItemViewModel que proporciona acceso a una cadena que representa el valor de "llenado" para el campo Opción. Este miembro de propiedad servirá como fuente en una declaración de Enlace para un control agregado TextBox en el formulario Editar.
- Agregar un control RadioButton y un control TextBox al formulario Editar para que los usuarios puedan especificar un valor de opción de "llenado" para el campo Categoría de producto.
- Modificar el archivo de código asociado, EditForm.xaml.cs, asociado con el formulario Editar para registrar una función establecida del convertidor de valor del campo para los campos Opción, e implementar controladores de eventos para los controles agregados al formulario Editar.
Nota:
Para obtener más información sobre los convertidores de valores de campo, vea Cómo: Admitir y convertir tipos de campo de SharePoint para aplicaciones de Windows Phone.
Para agregar una clase para admitir conversión de datos para campos Opción
En el ** Explorador de soluciones,**, seleccione el nodo que representa al proyecto (denominado, por ejemplo, ContosoSPListApp).
En el menú Proyecto en Visual Studio (o Visual Studio Express para Windows Phone), haga clic en Agregar clase. Se abre el cuadro de diálogo Agregar nuevo elemento con la plantilla Clase de C# ya seleccionada.
Especifique un nombre para el archivo de clase (como, por ejemplo, ContosoConverter.cs) y haga clic en Agregar. El archivo de clase se agrega al proyecto y se abre para su modificación.
Cambie el contenido del archivo por el siguiente código.
using System; using System.Net; using System.Windows; using System.Collections.ObjectModel; using Microsoft.SharePoint.Phone.Application; using Microsoft.SharePoint.Client; namespace SPListAppUICustomization { public class ContosoConverter { // Edit Field Value Converter SET function for Choice fields. public static void SetConvertedChoiceEditFieldValue(string fieldName, object fieldValue, ListItem item, ConversionContext context, string customCategory) { ObservableCollection<ChoiceFieldViewModel> choices = fieldValue as ObservableCollection<ChoiceFieldViewModel>; bool isCustomValue = true; string specifiedChoice = string.Empty; if (choices != null) { foreach (ChoiceFieldViewModel choiceItem in choices) { if ((choiceItem.IsChecked == true) || (choiceItem.Name.Equals(customCategory, StringComparison.CurrentCultureIgnoreCase))) { specifiedChoice = choiceItem.Name; isCustomValue = false; break; } } if (isCustomValue == true) { specifiedChoice = customCategory; } } else { specifiedChoice = customCategory; } item[fieldName] = specifiedChoice; } } }Guarde el archivo.
La función SetConvertedChoiceEditFieldValue aquí se usa para implementar el delegado registrado de la función establecida del convertidor de valor de campo de modificación para los campos Opción en la aplicación. La función se repite en toda la colección de objetos ChoiceFieldViewModel pasados como argumento fieldValue. Los objetos ChoiceFieldViewModel se usan para representar valores individuales para los campos Opción en los proyectos a partir de la plantilla Aplicación de lista de SharePoint para Windows Phone. Cada objeto tiene una propiedad Name que presenta una opción determinada y una propiedad Boolean ( IsChecked) que indica si un valor de opción determinado (de los valores disponibles para un campo según lo definido) es el valor especificado para el campo. La función SetConvertedChoiceEditFieldValue determina si un objeto ChoiceFieldViewModel en la colección está comprobado o si la propiedad Name de un objeto coincide con un valor específico personalizado del campo Categoría de producto. En ese caso, la propiedad Name de ese objeto ChoiceFieldViewModel se usa para determinar el valor del campo. De lo contrario, se establece un valor personalizado específico (desde el argumento customCategory) como el valor del campo.
A continuación, agregará un miembro de propiedad a la clase EditItemViewModel que proporciona acceso al valor de "llenado" para un campo Opción (o una cadena vacía si el valor especificado del campo Opción es una de las opciones disponibles definidas para el campo en el servidor).
Para agregar un miembro de propiedad a la clase EditItemViewModel
En el Explorador de soluciones, dentro del nodo de carpeta ViewModels, seleccione el archivo EditItemViewModel.cs.
PresioneF7(o haga doble clic en el archivo) para abrir el archivo y reemplazarlo.
Después de las directivas predeterminadas using en el archivo, agregue la siguiente directiva.
using System.Collections.ObjectModel;Agregue la siguiente implementación de un miembro de propiedad (denominado OtherCategoryValue) al archivo, dentro del bloque código (demarcado por corchetes de apertura y de cierre) que implementa la clase EditItemViewModel.
public string OtherCategoryValue { get { string specifiedCategory = string.Empty; // See if specified Choice field value is one of the available values // from the List ViewModel. If it is, return an empty string. ObservableCollection<ChoiceFieldViewModel> choicesCollection = this["Product_x0020_Category"] as ObservableCollection<ChoiceFieldViewModel>; if (choicesCollection != null && choicesCollection.Any(choice => choice.IsChecked)) { return specifiedCategory; } // If Choice field value is not one of the values from the List ViewModel, // get the value from the underlying list item and return value as string. specifiedCategory = SharePointListItem.FieldValuesAsText["Product_x0020_Category"]; return specifiedCategory; } }Guarde el archivo.
A continuación, agregará controles al formulario Editar y configurará esos controles para admitir la introducción de valores personalizados al campo Categoría de producto.
Para agregar y configurar controles de interfaz de usuario para especificar valores personalizados del campo Opción
En el Explorador de soluciones, seleccione el archivo EditForm.xaml dentro del nodo de carpeta Vistas.
PresioneMAYÚS + F7(o haga doble clic en el archivo) para abrir el archivo en el diseñador.
Ubique el control StackPanel que contiene los controles (un control TextBlock y un control ListBox) para presentar el campo Categoría de producto desde la lista de SharePoint Pedidos de productos. Agregue y configure un control RadioButton y otro control TextBox al contenedor StackPanel, tal como se muestra en el siguiente código.
<StackPanel Orientation="Vertical" Margin="0,5,0,5"> <TextBlock TextWrapping="Wrap" HorizontalAlignment="Left" Style="{StaticResource PhoneTextNormalStyle}"> Product Category</TextBlock> <ListBox MaxHeight="400" Width="Auto" x:Name="lstBoxProduct_x0020_Category" ItemsSource="{Binding [Product_x0020_Category]}"> <ListBox.ItemTemplate> <DataTemplate> <RadioButton FontSize="{StaticResource PhoneFontSizeNormal}" HorizontalAlignment="Left" GroupName="Product_x0020_Category" Content="{Binding Name}" IsChecked="{Binding IsChecked, Mode=TwoWay}" /> </DataTemplate> </ListBox.ItemTemplate> </ListBox> <!-- The following two controls added to support UI Customization for Choice field. --> <RadioButton x:Name="rbOtherCategory" FontSize="{StaticResource PhoneFontSizeNormal}" HorizontalAlignment="Left" GroupName="Product_x0020_Category" Content="Other:" IsChecked ="True" /><TextBox x:Name="txtOtherCategory" Text="{Binding OtherCategoryValue}" FontSize="{StaticResource PhoneFontSizeNormal}" Width="470" HorizontalAlignment="Left" TextWrapping="Wrap" Visibility="Visible" /> </StackPanel>Con el archivo EditForm.xaml seleccionado en el Explorador de soluciones, presioneF7para abrir y editar su archivo asociado de código asociado, EditForm.xaml.cs.
Modifique el constructor en el archivo para agregar un controlador, EditForm_Loaded, para el evento Loaded. El constructor modificado deberá coincidir con el constructor en el siguiente código.
public EditForm() { InitializeComponent(); viewModel = App.MainViewModel.SelectedItemEditViewModelInstance; if (!viewModel.IsInitialized) { viewModel.InitializationCompleted += new EventHandler<InitializationCompletedEventArgs>(OnViewModelInitialization); viewModel.Initialize(); } else { this.DataContext = viewModel; } // Adding handler for Loaded event. this.Loaded += new RoutedEventHandler(EditForm_Loaded); }Agregue la siguiente implementación al archivo para el controlador de eventos EditForm_Loaded, dentro del bloque de código (demarcado por corchetes de apertura y de cierre) que implementa la clase parcial EditForm.
private void EditForm_Loaded(object sender, RoutedEventArgs e) { // Register EditFieldValueConverter SET function on Choice fields. Converter.RegisterEditFieldValueConverter(FieldType.Choice, (string fieldName, object fieldValue, ListItem item, ConversionContext context) => { string otherCategoryValue = string.Empty; if (this.rbOtherCategory.IsChecked == true) { otherCategoryValue = this.txtOtherCategory.Text.Trim(); if (string.IsNullOrWhiteSpace(OtherCategoryValue)) { otherCategoryValue = "(Unspecified)"; } } ContosoConverter.SetConvertedChoiceEditFieldValue(fieldName, fieldValue, item, context, otherCategoryValue); }); // Adding RadioButton event handlers here because the // txtOtherCategory TextBox will be loaded and available at this point. this.rbOtherCategory.Checked += new RoutedEventHandler(rbOtherCategory_Checked); this.rbOtherCategory.Unchecked += new RoutedEventHandler(rbOtherCategory_Unchecked); }En este código, la instrucción lambda usada en la llamada al método RegisterEditFieldValueConverter de la clase Converter determina si el control rbOtherCategoryRadioButton (agregado en el paso 3) está activado. Si es así, el valor de la propiedad Text del control TextBoxtxtOtherCategory se pasa a la función SetConvertedChoiceEditFieldValue. Si no está comprobado rbOtherCategory, se pasa una cadena vacía. Si está comprobado rbOtherCategory, pero no hay nada especificado por el usuario en el cuadro de texto txtOtherCategory, se pasa un valor de "(No especificado)".
Por último, agregue controladores para los eventos Checked y Unchecked de rbOtherCategoryRadioButton para mostrar u ocultar el control TextBox usado para proporcionar valores personalizados de categoría de producto. Incluya las siguientes implementaciones para estos controladores en el archivo EditForm.xaml.cs, nuevamente dentro del bloque de código que implementa la clase parcial EditForm.
private void rbOtherCategory_Checked(object sender, RoutedEventArgs e) { this.txtOtherCategory.Visibility = System.Windows.Visibility.Visible; this.txtOtherCategory.Focus(); } private void rbOtherCategory_Unchecked(object sender, RoutedEventArgs e) { this.txtOtherCategory.Visibility = System.Windows.Visibility.Collapsed; }Guarde el archivo.
Si crea el proyecto y lo implementa en un Emulador Windows Phone (al presionarF5), puede verlo en el formulario Editar, se agrega un control RadioButton para cada valor de opción designado en la definición de campo de Categoría de producto, basado en la lógica de representación de interfaz de usuario predeterminada para campos Opción. Además, se incluye otro control RadioButton (etiquetado como "Otro:" en la interfaz de usuario) para que los usuarios pueden especificar valores de opción personalizados. Si el control RadioButton adicional está comprobado, se muestra un control TextBox para detallar el valor deseado.
Para los elementos de la lista Pedidos de productos que ya están asociados con un valor Categoría de producto personalizado y luego modificados en la aplicación, el formulario Editar se representa con el control RadioButton adicional ya comprobado y el control TextBox que muestra el valor personalizado ya visible.