Arquitectura de la plantilla de aplicaciones de listas de SharePoint en Windows Phone
Comprender el patrón de diseño de proyectos creados a partir de la plantilla Aplicación de lista de SharePoint para Windows Phone. La plantilla Aplicación de lista de SharePoint para Windows Phone que el Kit de desarrollo de software de Windows Phone SharePoint instala está diseñada para generar aplicaciones de Windows Phone basadas en un patrón que separa partes del proyecto en componentes diferentes. La plantilla hace el trabajo de crear las clases y los archivos para establecer el patrón, lo que permite a los desarrolladores concentrarse en extender los proyectos generados según sus requisitos, lógica de negocios y datos particulares.
La plantilla Aplicación de lista de SharePoint para Windows Phone en el patrón de diseño MVVM
La plantilla Aplicación de lista de SharePoint para Windows Phone genera un proyecto Visual Studio 2010 para una aplicación de Windows Phone basada en Silverlight y desarrollada según un patrón de diseño de software que se conoce como patrón View-Model-ViewModel (MVVM). El patrón MVVM es una manera de organizar y dividir en compartimentos el código de un proyecto en capas administrables, que pueden desarrollarse, probarse y modificarse independientemente. Es un patrón de desarrollo particularmente eficaz para proyectos de Silverlight y Windows Presentation Foundation (WPF) porque, entre otros beneficios, el patrón permite que la capa de presentación de una aplicación determinada tenga una dependencia menos rígida de la estructura de datos subyacentes, lo que da la libertad para los desarrolladores de adaptar la capa de presentación para diferentes contextos (como, por ejemplo, exploradores web, interfaces de dispositivos móviles, o aplicaciones de escritorio) mientras retiene las mismas estructuras de datos subyacentes.
En contraposición con un enfoque más simple de, por ejemplo, escribir todo el código de administración de datos en los archivos de código asociado que están asociados con archivos XAML particulares en una aplicación de Silverlight, la organización de un proyecto de acuerdo con el patrón MVVM implica una inversión inicial extra de esfuerzo para planear y desarrollar las clases necesarias, el modelo de herencia, y los métodos de comunicación entre los componentes del patrón. La plantilla Aplicación de lista de SharePoint para Windows Phone se ocupa de este trabajo de desarrollo y configuración inicial para establecer el patrón por usted, lo que le permite personalizar y extender el proyecto para desarrollar una aplicación MVVM funcional rápidamente.
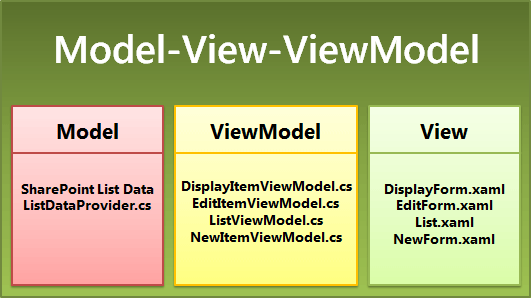
Los tres componentes o las tres capas principales del patrón MVVM son la Vista, el Modelo y el ViewModel. En proyectos basados en la plantilla Aplicación de lista de SharePoint para Windows Phone, varios archivos de proyectos implementan a estos componentes, tal como se muestra en la Figura 1.
Figura 1. Archivos de Aplicación de lista de SharePoint para Windows Phone en el patrón MVVM

En las siguientes secciones, se explican algunos de los detalles relacionados con la implementación de estos componentes en la plantilla Aplicación de lista de SharePoint para Windows Phone.
El componente Modelo
El componente Modelo en el patrón MVVM hace referencia a las clases y estructuras usadas para representar los datos para una aplicación. Para una aplicación basada en una lista de SharePoint, la lista y sus elementos funcionan como datos subyacentes. En la Aplicación de lista de SharePoint para Windows Phone, la clase ListDataProvider controla las tareas de modelo de objeto de cliente de SharePoint estándar para conectarse a una lista de SharePoint; por ejemplo, crear una instancia de la clase ClientContext y establecer sus propiedades. Los detalles exactos de la implementación de la clase ListDataProvider en la plantilla dependen de las opciones especificadas en los pasos del Asistente para aplicaciones de teléfono de SharePoint cuando crea un proyecto basado en la plantilla.
La clase base, ListDataProviderBase (en Microsoft.SharePoint.Phone.Application.dll), a partir de la que deriva la clase ListDataProvider implementa un mecanismo de almacenamiento en caché para datos de lista de SharePoint. Cuando los elementos de lista se recuperan del servidor, la clase ListDataProvider los guarda en la memoria caché (en la memoria local asignada a la aplicación de teléfono) y cuando se necesitan dichos elementos en la aplicación, primero se consulta la memoria caché para conservar los recursos y reducir las comunicaciones con el servidor.
Si desea filtrar los datos recuperados de la lista de SharePoint o especificar exactamente qué datos desea recuperar, puede modificar el código en la clase ListDataProvider (en el archivo ListDataProvider.cs). Las partes del archivo que posiblemente desee modificar para estos fines son el método LoadDataFromServer y la implementación de la clase CamlQueryBuilder estática. También puede derivar su propia clase de la clase ListDataProviderBase. Si lo hace, asegúrese de implementar los métodos abstractos de la clase base, LoadData y LoadItem; también implemente el miembro de propiedad Context de la clase base, proporcionando un método de descriptor de acceso get adecuado.
El componente Vista
El componente Vista en el patrón MVVM hace referencia a la interfaz de usuario (IU) de una aplicación. En una aplicación de Windows Phone basada en Silverlight, el componente Vista está constituido por los archivos XAML para declarar y calificar los elementos de IU y los archivos de código asociado que están asociados con esos archivos XAML que implementan controladores de eventos y otro código para determinar de qué manera los usuarios interactúan con los elementos de IU.
Es importante distinguir entre los dos sentidos de la palabra "vista" en el contexto del desarrollo de aplicaciones de lista de SharePoint para Windows Phone. Una lista de SharePoint está asociada con una o más vistas, como, por ejemplo, la vista predeterminada Todos los elementos para una lista, o la lista Eventos actuales para una lista basada en la plantilla de lista Calendario. Estas vistas representan maneras de organizar y mostrar elementos de lista en una lista de SharePoint. Según el tipo de lista de SharePoint (y si las vistas predeterminadas fueron agregadas a la lista) que dirija para su aplicación, las vistas asociadas con la lista, como Todas las tareas o Eventos actuales quedan a su disposición para elegir si las incluirá en la aplicación en el Asistente para aplicaciones de teléfono de SharePoint cuando cree un proyecto a partir de la plantilla. Si incluye una vista dada, la plantilla genera un control PivotItem (contenido dentro de un control Pivot) para representar la vista de la lista.
Se debe distinguir este sentido de la palabra "vista" con respecto al sentido de la palabra en cuanto a su aplicación de las Vistas en la plantilla. En un proyecto basado en la plantilla Aplicación de lista de SharePoint para Windows Phone, las Vistas (implementadas como archivos XAML en la carpeta Vistas del proyecto) hacen referencia conceptualmente al componente Vista del patrón MVVM. O sea, las Vistas en el proyecto representan a la capa de presentación para los datos (o Modelo) de una entidad dada. En este caso, es una lista de SharePoint o un elemento de lista de SharePoint.
Aunque se puede decir que el formulario Lista (List.xaml) del proyecto corresponde a la vista predeterminada asociada a una lista de SharePoint, se debe mantener la distinción conceptual entre la vista predeterminada de una lista de SharePoint y la vista representada por el formulario Lista, ya que el formulario Lista del proyecto no se asigna necesariamente a la vista predeterminada de la lista en el servidor. Si, por ejemplo, modifica la vista de lista predeterminada en el servidor (por ejemplo, especificando un criterio de ordenación determinado o mostrando determinados campos y no otros), las modificaciones no se representarán en el XAML que constituye el formulario Lista en el proyecto. Establezca el orden de los elementos tal y como se muestran en el formulario Lista de la aplicación en función de sus opciones en el Asistente para aplicaciones telefónicas de SharePoint (o en función de las personalizaciones posteriores del formulario Lista), independientemente del orden configurado para la vista predeterminada asociada a la lista de SharePoint en el servidor.
El formulario Lista representa la Vista (o capa de presentación) para la lista de SharePoint. Los otros tres archivos de Vista están relacionados con los elementos de lista individuales, y puede considerare que corresponden a los formularios disponibles (generalmente) del menú de elemento de lista para un elemento de lista en SharePoint.
El formulario Visualización (DisplayForm.xaml) corresponde al formulario Elemento de vista (DispForm.aspx) para una lista de SharePoint. Este formulario presenta una Vista para un elemento individual en una lista de SharePoint.
El formulario Editar (EditForm.xaml) corresponde al formulario Elemento de edición (EditForm.aspx) para una lista de SharePoint. Este formulario presenta una Vista para un elemento dado al exponerse para su edición.
El archivo del formulario Nuevo (NewForm.xaml) corresponde al formulario Nuevo elemento (NewForm.aspx) para una lista de SharePoint. Este formulario presenta una Vista para un elemento dado que se va a crear y agregar a la lista.
El formulario Lista se incluye siempre de forma predeterminada en un proyecto basado en la plantilla Aplicación de lista de SharePoint para Windows Phone. Los archivos XAML para los demás formularios en la carpeta Vista del proyecto se generan según las tareas de lista (Nuevo, Visualización o Editar) seleccionadas en el Asistente para aplicaciones de teléfono de SharePoint.
El componente ViewModel
El componente ViewModel en el patrón MVVM está pensado para actuar como un tipo de agente para facilitar las interacciones entre el componente Vista y el componente Modelo, mientras desacopla el componente Vista del componente Modelo para que sea más fácil cambiar uno u otro sin afectar negativamente al otro. En términos estrictos, se puede considerar que el componente ViewModel forma parte de la capa de presentación, porque a menudo incluye lógica para "moldear" los datos subyacentes para presentación en el componente Vista. En proyectos basados en la plantilla Aplicación de lista de SharePoint para Windows Phone, los ViewModels implementan el código para enlazar datos de lista de SharePoint recuperados del componente Modelo (o sea, de un objeto de la clase ListDataProvider) a controles de IU en una parte del componente Vista (por ejemplo, el formulario Editar). Según el tipo de control usado para mostrar los datos de la lista y el tipo de datos (o sea, si el tipo de campo para ese elemento de lista es datos numéricos o de texto, o algo como un campo Choice de SharePoint), el ViewModel primero procesa o convierte los datos de modo tal que se puedan enlazar a un control de IU determinado.
En particular, las clases ViewModel en el proyecto (como, por ejemplo, la clase EditItemViewModel) derivan de una clase base, ViewModelBase (en Microsoft.SharePoint.Phone.Application.dll), que implementa a la interfaz INotifyPropertyChanged de modo que los controles de Silverlight que conforman la interfaz de usuario de la aplicación pueden actualizarse cuando los valores de los datos subyacentes cambian, y (yendo en la otra dirección) los cambios a los valores almacenados en los controles de IU se pueden aplicar a los datos subyacentes (si se configuró un enlace bidireccional o "en dos direcciones" para un control).
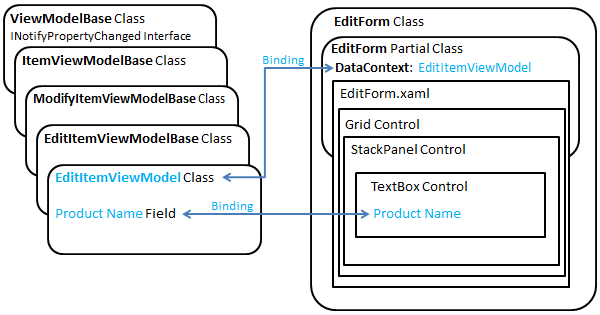
En la Figura 2, se muestra una representación simplificada de la jerarquía de herencia de clase para la clase EditItemViewModel y el enlace para un control de IU dado en el formulario Editar con el campo correspondiente en el ViewModel.
Figura 2. Las clases EditItemViewModel y EditForm

Dos archivos, el archivo EditForm.xaml y su archivo asociado de código asociado, EditForm.xaml.cs definen e implementan la clase EditForm (que representa al componente Ver del patrón MVVM). En el archivo EditForm.xaml.cs, la clase EditItemViewModel (que representa al componente ViewModel del patrón MVVM) está enlazada a Ver en el archivo EditForm.xaml.cs al establecer la propiedad DataContext de la clase EditForm en un objeto de la clase EditItemViewModel.
Los diseños de software basados en el patrón MVVM a menudo confinan la lógica de negocios y las rutinas de validación al componente Modelo del patrón. Pero, en proyectos basados en la plantilla Aplicación de lista de SharePoint para Windows Phone, se han implementado en el componente ViewModel algunas tareas que típicamente se consideran parte del componente Modelo con el fin de que sea más práctico para los desarrolladores extender los proyectos, pero con el costo de perder un poco el enfoque de la distinción conceptual entre la capa de datos (Modelo) y la capa de presentación (ViewModel). Por ejemplo, las clases ViewModel para editar y crear elementos de lista (o sea, las clases EditItemViewModel y NewItemViewModel) exponen un método Validate que los desarrolladores pueden sobrescribir para implementar validación de datos especificados por los usuarios. (Para obtener información sobre cómo implementar la validación de datos con estos ViewModels, vea How to: Implement business logic and data validation in a Windows Phone app for SharePoint.. md)
Nota:
[!NOTA] El objeto ListDataProvider solo carga los datos del servidor. Otras operaciones, como Add, Update y Delete se realizan en el propio ViewModel, seguido de una llamada de actualización para actualizar los datos de ViewModel desde el servidor. Este diseño reduce el colapso del código.
El archivo App.xaml y el modelo de aplicación de Silverlight
El archivo App.xaml y su archivo asociado de código asociado, App.xaml.cs, son componentes estándar de una aplicación de Silverlight administrada. Las aplicaciones que usan la API administrada para Silverlight deben incluir una clase derivada de la clase Application de Silverlight para implementar el modelo de aplicación de Silverlight. La clase Application admite eventos de ciclo de vida de aplicaciones y facilita la administración de recursos como imágenes, cadenas y plantillas XAML.
Para obtener información sobre los tipos de modificaciones que puede realizar en el archivo App.xaml.cs de los proyectos, vea How to: Store and retrieve SharePoint list items on a Windows Phone on implementing event handlers in the App.xaml.cs file to preserve application state information, and How to: Use multiple SharePoint lists in a Windows Phone app on instantiating and configuring additional Objetos ListDataProvider en App.xaml.cs.