Realizar llamadas al motor de aprovisionamiento de PnP desde un script de sitio
Nota:
En este artículo se usa la versión más reciente de PnP de PowerShell que se publicó en enero de 2021. A medida que Azure Functions ejecute PowerShell Core, tendrá que usar esta versión de PnP PowerShell en su función de Azure. Para más información sobre esta versión de PnP PowerShell, vea https://pnp.github.io/powershell.
Los diseños de sitio ofrecen una forma excelente de estandarizar la apariencia de las colecciones de sitios. A pesar de ello, existen ciertas cosas que no puede hacer con los diseños de sitio, como agregar un pie de página a todas las páginas. Puede usar el motor de aprovisionamiento de PnP para crear una plantilla y usarla para aprovisionar un personalizador de aplicación a un sitio. Este personalizador de aplicaciones puede actualizar el diseño de la página, por ejemplo, para registrar un pie de página en cada página.
En este artículo se describe cómo crear un diseño de sitio que aplique una plantilla de aprovisionamiento de PnP a un sitio. La plantilla agregará un personalizador de aplicación para representar un pie de página.
En los pasos de este artículo se usan los componentes siguientes:
- Un diseño de sitio y un script de sitio
- Power Automate
- Azure Queue Storage
- Azure Functions
- Una solución de SharePoint Framework (SPFx)
- Una plantilla de sitio PnP
- Un script de PnP PowerShell
- Un registro de la aplicación de Azure AD
Usará estos componentes para desencadenar el código de aprovisionamiento de PnP después de crear el sitio y aplicar el diseño del sitio.
Nota:
El marco de aprovisionamiento de PnP & motor de aprovisionamiento de PnP son soluciones de código abierto con una comunidad activa que proporciona soporte técnico para él. No hay ningún contrato de nivel de servicio para el soporte de la herramienta de código abierto de Microsoft.
Configurar el acceso solo de aplicación en el espacio empresarial
Vamos a usar la autenticación con un identificador de cliente y un certificado en este tutorial.
Cree un nuevo certificado autofirmado con PnP PowerShell en su equipo:
Register-PnPAzureADApp -ApplicationName "PnPFlowDemo" -Tenant "contoso.onmicrosoft.com" -DeviceLogin -Out .Reemplace contoso.onmicrosoft.com por su espacio empresarial.
Siga atentamente los pasos.
Como resultado del comando, se registrará una nueva aplicación de Azure AD, los permisos se establecerán correctamente y habrá dado consentimiento para usar esta aplicación en su espacio empresarial. Observe que para hacer esto necesita acceso de escritura a Azure AD.
Copie los valores que devuelve el cmdlet, ya que necesitará el archivo pfx y el valor de AzureAppId más adelante.
Creación de Azure Queue Storage
En esta sección, usará Azure Queue Storage para recibir mensajes de Power Automate. Cada vez que se muestra un mensaje en Queue Storage, se desencadena una función de Azure para ejecutar un script de PowerShell.
Para configurar Azure Queue Storage:
- Vaya a Azure Portal e inicie sesión.
- Elija + Crear un recurso.
- En la lista de Azure Marketplace seleccione Almacenamiento y en la columna Destacados seleccione Cuenta de almacenamiento: blob, archivo, tabla, cola.
- Rellene los campos obligatorios. Seleccione Anclar al panely Crear. La cuenta de almacenamiento podría tardar unos minutos en crearse.
- Abra la cuenta de almacenamiento y vaya a Colas.
- Seleccione + Cola en la parte superior de la pantalla.
- Escriba pnpprovisioningqueue como nombre o bien escriba el valor que prefiera, pero asegúrese de que siga la nomenclatura estándar. Anote el nombre de la cola, ya que necesitará este valor cuando cree la función de Azure.
- Vaya a Claves de acceso y anote el Nombre de la cuenta de almacenamiento y el valor de clave Key1. Necesitará estos valores cuando cree el flujo.
Creación del flujo
Nota:
El desencadenador de solicitud que se usa a continuación ahora es Premium y, por lo tanto, requerirá licencias adicionales.
Para colocar un mensaje en la cola, deberá crear un flujo.
Vaya al sitio de Power Automate, inicie sesión y seleccione Crear desde cero en la parte superior de la página.
Seleccione Buscar entre cientos de conectores y desencadenadores para elegir el desencadenador.
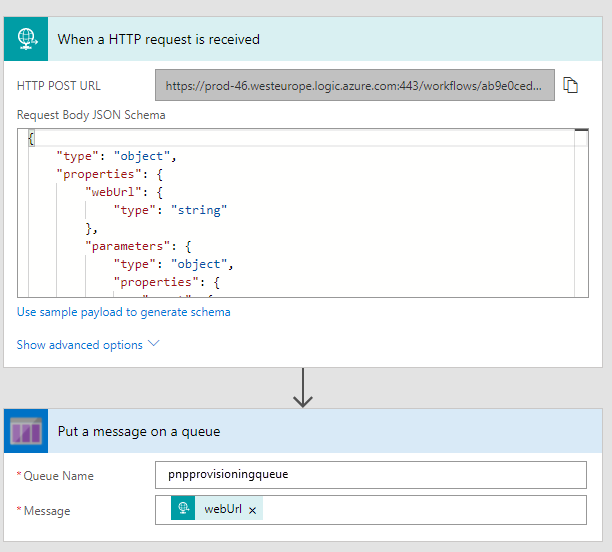
Busque Solicitud y seleccione Solicitud: cuando se reciba una solicitud HTTP [Premium].
Escriba el siguiente código JSON como el cuerpo de la solicitud:
{ "type": "object", "properties": { "webUrl": { "type": "string" }, "parameters": { "type": "object", "properties": { "event": { "type": "string" }, "product": { "type": "string" } } } } }Seleccione + Nuevo paso y haga clic en Agregar una acción.
Busque Colas de Azure y seleccione Colas de Azure: colocar un mensaje en una cola.
Escriba un nombre descriptivo para la conexión.
Escriba el nombre de la cuenta de almacenamiento que ha copiado en la sección anterior.
Escriba la clave compartida de almacenamiento, que es el valor indicado en el campo de valor de clave Key1 de la cuenta de almacenamiento.
Seleccione Crear.
Seleccione pnpprovisioningqueue como el nombre de la cola.
En el cuerpo de la solicitud, ha especificado un parámetro de entrada denominado webUrl. Para colocar el valor de ese campo en la cola, haga clic en el campo Mensaje y seleccione webUrl en el selector de contenido dinámico.
Seleccione Guardar flujo. De este modo, se generará la dirección URL que copiará en el paso siguiente.
Seleccione el primer paso del flujo ("Cuando se recibe una solicitud HTTP") y copie la dirección URL.
Guarde el flujo.
El flujo debería ser similar al siguiente:

Probar el flujo
Para probar el flujo, debe realizar una solicitud POST. Puede hacerlo con PowerShell, como se muestra en el ejemplo siguiente.
$uri = "[the URI you copied in step 14 when creating the flow]"
$body = "{webUrl:'somesiteurl'}"
Invoke-RestMethod -Uri $uri -Method Post -ContentType "application/json" -Body $body
Cuando vaya a la pantalla principal del flujo, verá el historial de ejecución. Si el flujo ha funcionado correctamente, aparecerá Succeeded.
Ahora, vaya a la cola que ha creado en Azure y seleccione Actualizar. Debería ver una entrada donde se indica que se ha invocado correctamente el flujo.
Aprovisionar la solución SPFx
En esta sección, usará una solución SPFx existente, el personalizador de aplicación de pies de página de regiones. Siga los pasos del archivo Léame del repositorio de ejemplos para compilar y aprovisionar la solución.
Crear una plantilla de aprovisionamiento de PnP
Copie el siguiente código XML de plantilla de aprovisionamiento en un archivo nuevo y guárdelo como FlowDemoTemplate.xml.
<?xml version="1.0"?>
<pnp:Provisioning xmlns:pnp="http://schemas.dev.office.com/PnP/2017/05/ProvisioningSchema">
<pnp:Preferences Generator="OfficeDevPnP.Core, Version=2.20.1711.0, Culture=neutral, PublicKeyToken=3751622786b357c2" />
<pnp:Templates ID="CONTAINER-FLOWDEMO">
<pnp:ProvisioningTemplate ID="TEMPLATE-FLOWDEMO" Version="1" BaseSiteTemplate="GROUP#0" Scope="RootSite">
<pnp:CustomActions>
<pnp:WebCustomActions>
<pnp:CustomAction Name="spfx-react-app-customizer" Description="Custom action for Application Customizer" Location="ClientSideExtension.ApplicationCustomizer" Title="spfx-react-app-customizer" Sequence="0" Rights="" RegistrationType="None" ClientSideComponentId="67fd1d01-84e8-4fbf-85bd-4b80768c6080" ClientSideComponentProperties="{"SourceTermSetName":"Regions"}" />
</pnp:WebCustomActions>
</pnp:CustomActions>
</pnp:ProvisioningTemplate>
</pnp:Templates>
</pnp:Provisioning>
Nota:
La plantilla de aprovisionamiento agrega una acción personalizada a una solución. ClientSideComponentId se asocia al personalizador de aplicación de pies de página de regiones que ha aprovisionado anteriormente. Si ejecuta esta demostración con su propia solución SPFx, cambie en el código XML el valor de atributo ClientSideComponentId y, de forma opcional, ClientSideComponentProperties.
Crear la función de Azure
Vaya a Azure Portal.
Elija + Crear un recurso.
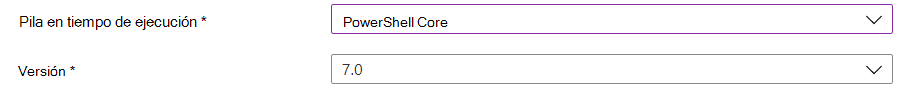
Busque Function App y cree una aplicación de función. En el campo Almacenamiento, seleccione Usar existente y elija la cuenta de almacenamiento que ha creado anteriormente. Establezca los demás valores según sea necesario, pero asegúrese de seleccionar PowerShell Core como Runtime y elija 7.0 como la Versión

Cuando se haya creado, navegue hasta su nueva Function App.
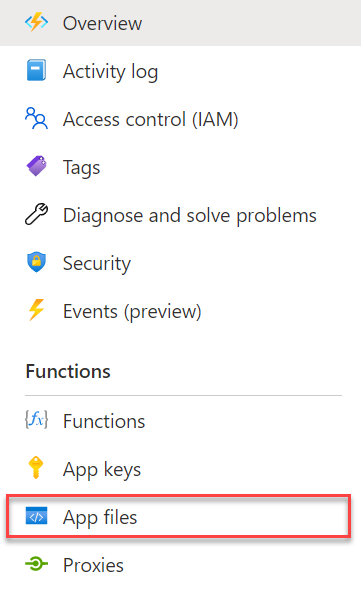
Seleccione Archivos de aplicación

En el menú desplegable, seleccione requirements.psd1y agregue una nueva entrada de la siguiente manera
# This file enables modules to be automatically managed by the Functions service. # See https://aka.ms/functionsmanageddependency for additional information. # @{ # For latest supported version, go to 'https://www.powershellgallery.com/packages/Az'. 'Az' = '5.*' # For the latest supported version, go to 'https://www.powershellgallery.com/packages/PnP.PowerShell'. 'PnP.PowerShell' = '1.*' }Guarde el archivo. Tenga en cuenta que si no tiene intención de usar los Cmdlets de Azure PowerShell, puede quitar esa entrada de este archivo. El archivo requirements.psd1 se asegura de que módulos de PowerShell específicos estén disponibles para todas las funciones. En la primera ejecución de Azure Function, estos módulos se descargarán y estarán disponibles. También puede utilizar referencias comodín para la versión. Obtenga más información sobre este archivo.
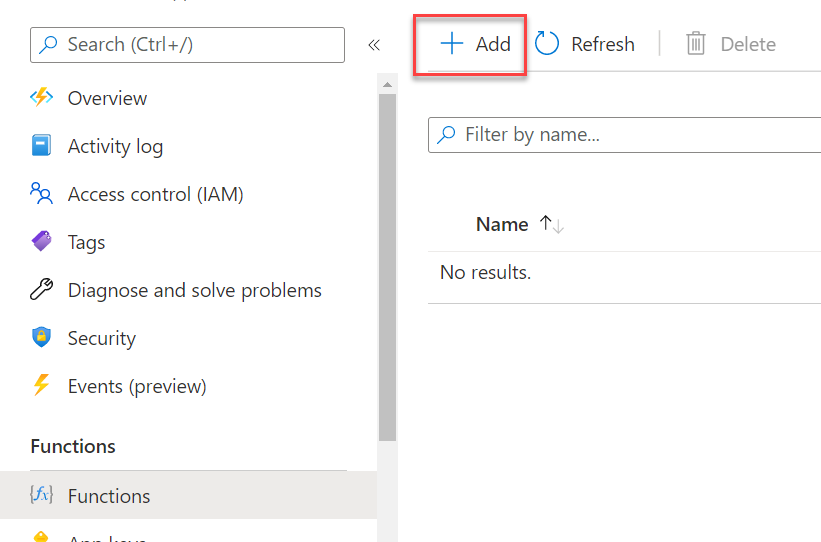
Crear una nueva función de Azure en Funciones>Agregar:

Cree una nueva función Desencadenador de cola de Azure Store:

Asigne a la función el nombre InvokePnPSiteTemplate
Escriba el nombre de la cola que ha creado anteriormente.
Seleccione Agregar. Se abrirá una nueva página donde puede modificar la función.
Nota:
La cuenta de almacenamiento tiene que encontrarse en la misma región que la aplicación de función de Azure, ya que los recursos que se comunican entre sí deben coexistir en la misma región. Este es un requisito para Azure Functions.
Finalizar la función de Azure
Vaya a la pantalla principal de Function App y seleccione Herramientas avanzadas en el menú de la izquierda y haga clic en Ir. Se abrirá una pestaña nueva.
Seleccione PowerShell en el menú Consola de depuración en la parte superior.
Vaya a site\wwwroot\InvokePnPSiteTemplate (o site\wwwroot[nombre de la función])
Arrastre y coloque en la página el archivo FlowDemoTemplate.xmlcreado anteriormente. Esto hará que el archivo se cargue en la carpeta.
Arrastre y coloque en la página el archivo cert.pfxgenerado anteriormente. Esto hará que el archivo se cargue en la carpeta.
Navegue de vuelta hacia la función y seleccione Código + Probar para editar la función.
Reemplace el script de PowerShell por lo siguiente:
param([string] $QueueItem, $TriggerMetadata) # Write out the queue message and insertion time to the information log. Write-Host "PowerShell queue trigger function processed work item: $QueueItem" Write-Host "Queue item insertion time: $($TriggerMetadata.InsertionTime)" Connect-PnPOnline -ClientId [insertyourAzureAppIdhere] -CertificatePath D:\home\site\wwwroot\InvokePnPSiteTemplate\cert.pfx -Tenant 'contoso.onmicrosoft.com' -Url $QueueItem Write-Output "Connected to site" Invoke-PnPSiteTemplate -Path D:\home\site\wwwroot\InvokePnPSiteTemplate\FlowDemoTemplate.xmlReemplace [insertyourAppIdHere] por el valor que devuelve el cmdlet
Register-PnPAzureApppara AzureAppId.Reemplace contoso.onmicrosoft.com por los detalles de su espacio empresarial.
Crear el diseño de sitio
Abra PowerShell y conéctelo a su espacio empresarial mediante Connect-PnPOnline.
Connect-PnPOnline -Url https://[yourtenant]-admin.sharepoint.com
Ahora puede obtener los diseños de sitio existentes.
Get-PnPSiteDesign
Para crear un diseño de sitio, primero debe crear un script de sitio. Un diseño de sitio es un contenedor que hace referencia a uno o más scripts de sitios.
Copie el siguiente código JSON en el Portapapeles y modifíquelo. Establezca la propiedad url en el valor que ha copiado al crear el flujo. La dirección URL tendrá un aspecto similar al siguiente:
https://prod-27.westus.logic.azure.com:443/workflows/ef7434cf0d704dd48ef5fb6...oke?api-version=2016-06-01&sp=%2Ftriggers%2Fmanual%2Frun{ "$schema": "schema.json", "actions": [ { "verb": "triggerFlow", "url": "[paste the workflow trigger URL here]", "name": "Apply Template", "parameters": { "event":"", "product":"" } } ], "bindata": {}, "version": 1 }Vuelva a seleccionar el JSON y cópielo de nuevo en el Portapapeles.
Abra PowerShell y escriba lo siguiente para copiar el script en una variable y crear el script de sitio:
$script = Get-Clipboard -Raw Add-PnPSiteScript -Title "Apply PnP Site Template" -Content $script Get-PnPSiteScriptVerá una lista de uno o más scripts de sitio, incluido el script de sitio que acaba de crear. Seleccione el identificador del script de sitio que ha creado y cópielo en el Portapapeles.
Use el comando siguiente para crear el diseño de sitio:
Add-PnPSiteDesign -Title "Site with footer" -SiteScriptIds [Paste the ID of the Site Script here] -WebTemplate TeamSite
Comprobación de los resultados
Después de crear Azure Queue Storage, creó el identificador de la aplicación para el acceso solo de aplicación, la función de Azure y el diseño del sitio. Después activó el flujo de Power Automate desde el diseño del sitio
Para probar los resultados, cree un sitio. En el espacio empresarial de SharePoint, seleccione SharePoint>Crear sitio>Sitio de grupo. El nuevo diseño de sitio debería mostrarse como una opción de diseño. Tenga en cuenta que el diseño de sitio se aplica una vez que se ha creado el sitio. Si lo ha configurado correctamente, el flujo se desencadenará. Puede comprobar el historial de ejecución del flujo para asegurarse de que se ha ejecutado correctamente. Tenga en cuenta que el pie de página podría no mostrarse de inmediato. Si no aparece, espere un minuto y vuelva a cargar el sitio para volver a comprobarlo.