Uso de datos en tiempo de diseño con el controlador de vista previa de XAML
Algunos diseños son difíciles de visualizar sin datos. Use estas sugerencias para sacar el máximo partido a la vista previa de las páginas con mucha carga de datos en el controlador de vista previa de XAML.
Advertencia
El controlador de vista previa de XAML ha quedado en desuso en Visual Studio 2019, versión 16.8 y Visual Studio para Mac, versión 8.8, y lo ha reemplazado la característica Recarga activa de XAML de Visual Studio 2019, versión 16.9 y Visual Studio para Mac, versión 8.9. Obtenga más información sobre Recarga activa de XAML en la documentación.
Nota:
Si usa Windows Presentation Foundation (WPF) o UWP, consulte Uso de datos en tiempo de diseño con el Diseñador XAML para aplicaciones de escritorio.
Aspectos básicos de los datos en tiempo de diseño
Los datos en tiempo de diseño son datos ficticios que se establecen para que los controles sean más fáciles de visualizar en el controlador de vista previa de XAML. Para empezar, agregue las siguientes líneas de código al encabezado de la página XAML:
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Después de agregar los espacios de nombres, puede colocar d: delante de cualquier atributo o control para mostrarlo en el controlador de vista previa de XAML. Los elementos con d: no se muestran en tiempo de ejecución.
Por ejemplo, puede agregar texto a una etiqueta que normalmente tiene datos enlazados a ella.
<Label Text="{Binding Name}" d:Text="Name!" />
En este ejemplo, sin d:Text, el generador de vista previa de XAML no mostraría nada para la etiqueta. En su lugar, aparece "Name!" donde la etiqueta tendrá datos reales en tiempo de ejecución.
Puede usar d: con cualquier atributo para un control Xamarin.Forms, como colores, tamaños de fuente y espaciado. Incluso puede agregarlos al mismo control:
<d:Button Text="Design Time Button" />
En este ejemplo, el botón solo aparece en tiempo de diseño. Utilice este método para colocar un marcador de posición para un control personalizado no admitido por el generador de vista previa de XAML.
Vista previa de imágenes en tiempo de diseño
Puede establecer un origen de tiempo de diseño para las imágenes enlazadas a la página o cargadas dinámicamente. En su proyecto de Android, agregue la imagen que quiera mostrar en el generador de vista previa de XAML a la carpeta Recursos > Drawable. En el proyecto de iOS, agregue la imagen a la carpeta Recursos. Después, puede mostrar dicha imagen en el generador de vista previa de XAML en tiempo de diseño:
<Image Source={Binding ProfilePicture} d:Source="DesignTimePicture.jpg" />
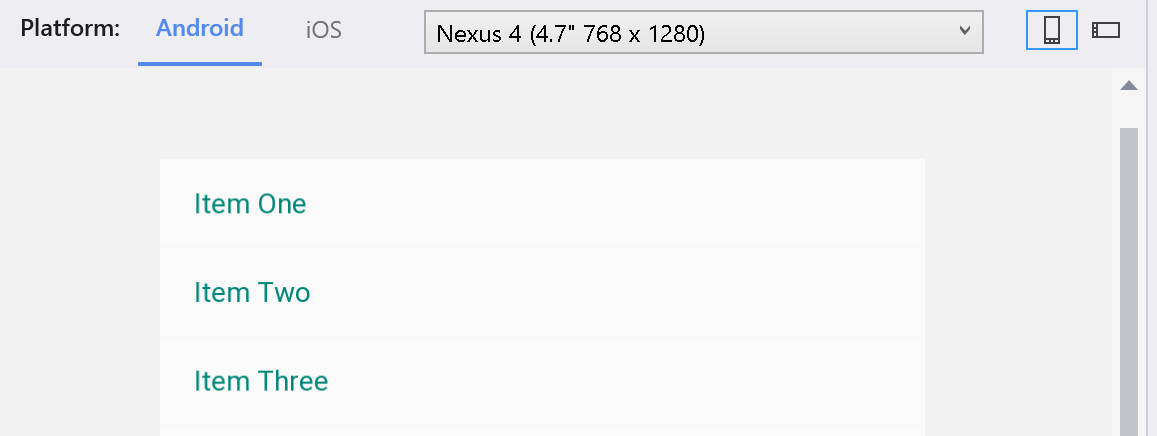
Datos en tiempo de diseño para ListView
Los controles ListView son una manera popular de mostrar los datos en la aplicación móvil, pero son difíciles de visualizar sin datos reales. Para usar los datos en tiempo de diseño con ellos, debe crear una matriz en tiempo de diseño que se usará como un objeto ItemsSource. En el generador de vista previa de XAML se muestra lo que hay en esa matriz en el objeto ListView en tiempo de diseño.
<StackLayout>
<ListView ItemsSource="{Binding Items}">
<d:ListView.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>Item One</x:String>
<x:String>Item Two</x:String>
<x:String>Item Three</x:String>
</x:Array>
</d:ListView.ItemsSource>
<ListView.ItemTemplate>
<DataTemplate>
<TextCell Text="{Binding ItemName}"
d:Text="{Binding .}" />
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackLayout>
En este ejemplo se mostrará un control ListView de tres TextCells en el generador de vista previa de XAML. Puede cambiar x:String a un modelo de datos existente en el proyecto.
También puede crear una matriz de objetos de datos. Por ejemplo, las propiedades públicas de un objeto de datos Monkey se pueden construir como datos en tiempo de diseño.
namespace Monkeys.Models
{
public class Monkey
{
public string Name { get; set; }
public string Location { get; set; }
}
}
Para usar la clase en XAML, tiene que importar el espacio de nombres en el nodo raíz.
xmlns:models="clr-namespace:Monkeys.Models"
<StackLayout>
<ListView ItemsSource="{Binding Items}">
<d:ListView.ItemsSource>
<x:Array Type="{x:Type models:Monkey}">
<models:Monkey Name="Baboon" Location="Africa and Asia"/>
<models:Monkey Name="Capuchin Monkey" Location="Central and South America"/>
<models:Monkey Name="Blue Monkey" Location="Central and East Africa"/>
</x:Array>
</d:ListView.ItemsSource>
<ListView.ItemTemplate>
<DataTemplate x:DataType="models:Monkey">
<TextCell Text="{Binding Name}"
Detail="{Binding Location}" />
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackLayout>
La ventaja aquí es que puede enlazar al modelo real que planea usar.
Alternativa: Codificación de un ViewModel estático
Si no desea agregar datos en tiempo de diseño a controles individuales, puede configurar un almacén de datos ficticio para enlazar a la página. Consulte la entrada de blog de James Montemagno sobre cómo agregar datos en tiempo de diseño para ver cómo enlazarlos a un ViewModel estático en XAML.
Solución de problemas
Requisitos
Los datos de tiempo de diseño requieren una versión mínima de Xamarin.Forms 3.6.
IntelliSense muestra líneas onduladas en mis datos en tiempo de diseño
Se trata de un problema conocido y se corregirá en una próxima versión de Visual Studio. El proyecto seguirá compilando sin errores.
El controlador de vista previa de XAML dejó de funcionar
Pruebe a cerrar y volver a abrir el archivo XAML, y limpie y vuelva a compilar el proyecto.