Xamarin.Forms Material Visual
Material Design es un sistema de diseño con opiniones creado por Google, que prescribe el tamaño, el color, el espaciado y otros aspectos de cómo las vistas y los diseños deben tener un aspecto y comportamiento.
Xamarin.Forms Material Visual se puede usar para aplicar reglas de diseño de material a las aplicaciones Xamarin.Forms, creando aplicaciones que son visualmente en gran medida idénticas en iOS y Android. Cuando Material Visual está habilitado, las vistas admitidas adoptan el mismo diseño multiplataforma, creando una apariencia unificada.
El proceso para habilitar Xamarin.Forms Material Visual en la aplicación es:
- Agregue el paquete NuGet Xamarin.Forms.Visual.Material en los proyectos de la plataforma iOS y Android. Este paquete NuGet ofrece representadores optimizados de diseño de materiales en iOS y Android. En iOS, el paquete proporciona la dependencia transitiva para Xamarin.iOS.MaterialComponents, que es un enlace de C# a los componentes de Material de Google para iOS. En Android, el paquete proporciona destinos de compilación para asegurarse de que TargetFramework está configurado correctamente.
- Inicialice Material Visual en cada proyecto de plataforma. Para obtener más información, vea Inicializar Material Visual.
- Cree controles visuales de material estableciendo la propiedad
VisualaMaterialen las páginas que deben adoptar las reglas de diseño de materiales. Para obtener más información, vea Consumir representadores de material. - [opcional] Personalizar controles de material. Para obtener más información, consulte Personalizar controles de material.
Importante
En Android, Material Visual requiere una versión mínima de 5.0 (API 21) o superior, y un TargetFramework de la versión 9.0 (API 28). Además, el proyecto de plataforma requiere bibliotecas compatibles con Android 28.0.0 o posterior, y su tema debe heredar de un tema componentes de material o seguir heredando de un tema AppCompat. Para obtener más información, consulte Introducción a componentes de material para Android.
Material Visual admite actualmente los siguientes controles:
ActivityIndicatorButtonCheckBoxDatePickerEditorEntryFramePickerProgressBarSliderStepperTimePicker
Los representadores de material realizan controles de material, que aplican las reglas de diseño de materiales. Funcionalmente, los representadores de material no son diferentes a los representadores predeterminados. Para obtener más información, vea Personalizar Material Visual.
Inicializar Material Visual
Después de instalar el paquete NuGetXamarin.Forms.Visual.Material, los representadores de material deben inicializarse en cada proyecto de plataforma.
En iOS, esto debe producirse en AppDelegate.cs invocando el método Xamarin.Forms.FormsMaterial.Init después del método Xamarin.Forms.Forms.Init:
global::Xamarin.Forms.Forms.Init();
global::Xamarin.Forms.FormsMaterial.Init();
En Android, esto debe producirse en MainActivity.cs invocando el método Xamarin.Forms.FormsMaterial.Init después del método Xamarin.Forms.Forms.Init:
global::Xamarin.Forms.Forms.Init(this, savedInstanceState);
global::Xamarin.Forms.FormsMaterial.Init(this, savedInstanceState);
Aplicar Material Visual
Las aplicaciones pueden habilitar Material Visual estableciendo la propiedad VisualElement.Visual en una página, diseño o vista, en Material:
<ContentPage Visual="Material"
...>
...
</ContentPage>
El código de C# equivalente es el siguiente:
ContentPage contentPage = new ContentPage();
contentPage.Visual = VisualMarker.Material;
Al establecer la propiedad VisualElement.Visual en Material, la aplicación dirige a la aplicación para que use los representadores de Material Visual en lugar de los representadores predeterminados. La propiedad Visual se puede establecer en cualquier tipo que implemente IVisual, con la clase VisualMarker que proporciona las siguientes propiedades IVisual:
Default: indica que la vista debe representarse con el representador predeterminado.MatchParent: indica que la vista debe usar el mismo representador que su elemento primario directo.Material: indica que la vista debe representarse mediante un representador de material.
Importante
La propiedad Visual se define en la clase VisualElement, con vistas que heredan el valor de la propiedad Visual de sus elementos primarios. Por lo tanto, establecer la propiedad Visual en ContentPage garantiza que las vistas admitidas en la página usen ese objeto Visual. Además, la propiedad Visual se puede invalidar en una vista.
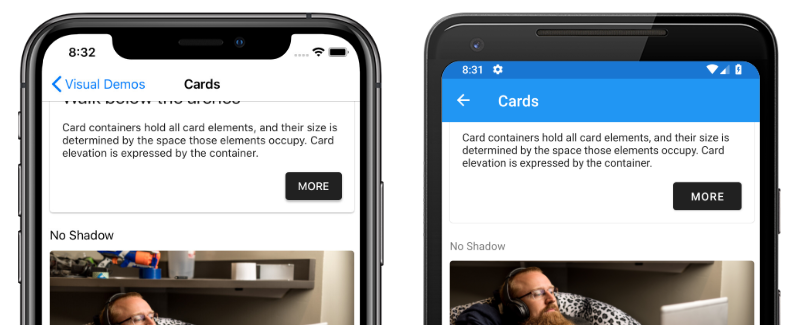
En las capturas de pantalla siguientes se muestra una interfaz de usuario representada mediante los representadores predeterminados:
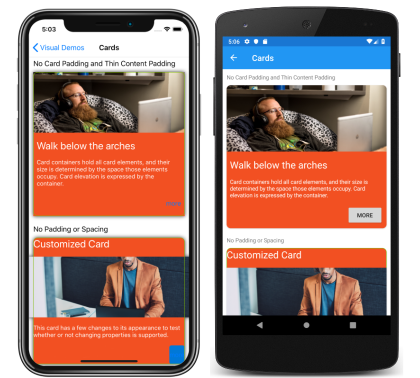
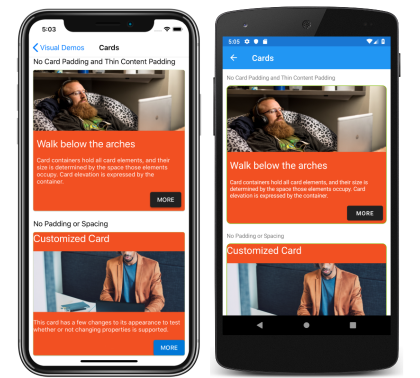
Las capturas de pantalla siguientes muestran la misma interfaz de usuario representada mediante los representadores de material:
Las principales diferencias visibles entre los representadores predeterminados y los representadores de material, que se muestran aquí, son que los representadores de material ponen en mayúscula texto Button y redondean las esquinas de bordes de Frame. Sin embargo, los representadores de materiales usan controles nativos y, por lo tanto, puede haber diferencias de interfaz de usuario entre plataformas para áreas como fuentes, sombras, colores y elevación.
Nota:
Los componentes de diseño de materiales se adhieren estrechamente a las directrices de Google. Como resultado, los representadores de diseño de materiales sesgan hacia ese tamaño y comportamiento. Cuando se requiere un mayor control de estilos o comportamiento, puede crear su propio Efecto, Comportamiento o Representador personalizado para lograr los detalles que necesita.
Personalizar Material Visual
El paquete Material Visual de NuGet es una colección de representadores que representan los controles Xamarin.Forms. La personalización de controles Material Visual es idéntica a la personalización de controles predeterminados.
Los efectos son la técnica recomendada cuando el objetivo es personalizar un control existente. Si existe un Material Visual, es menos trabajo personalizar el control con un efecto que el de añadir una subclase del representador. Para obtener más información sobre los efectos, vea Efectos de Xamarin.Forms.
Los representadores personalizados son la técnica recomendada cuando no existe un representador de material. Las siguientes clases de representador se incluyen con Material Visual:
MaterialButtonRendererMaterialCheckBoxRendererMaterialEntryRendererMaterialFrameRendererMaterialProgressBarRendererMaterialDatePickerRendererMaterialTimePickerRendererMaterialPickerRendererMaterialActivityIndicatorRendererMaterialEditorRendererMaterialSliderRendererMaterialStepperRenderer
La subclasificación de un representador de material es casi idéntica a los representadores que no son de material. Sin embargo, al exportar un representador que subclase un representador de material, debe proporcionar un tercer argumento al atributo ExportRenderer que especifica el tipo VisualMarker.MaterialVisual:
using Xamarin.Forms.Material.Android;
[assembly: ExportRenderer(typeof(ProgressBar), typeof(CustomMaterialProgressBarRenderer), new[] { typeof(VisualMarker.MaterialVisual) })]
namespace MyApp.Android
{
public class CustomMaterialProgressBarRenderer : MaterialProgressBarRenderer
{
//...
}
}
En este ejemplo, ExportRendererAttribute especifica que la clase CustomMaterialProgressBarRenderer se usará para representar la vista ProgressBar, con el tipo IVisual registrado como tercer argumento.
Nota:
Un representador que especifica un tipo IVisual, como parte de su ExportRendererAttribute, se usará para representar vistas opcionales, en lugar del representador predeterminado. En el momento de la selección del representador, se inspecciona la propiedad Visual de la vista y se incluye en el proceso de selección del representador.
Para obtener más información sobre los representadores personalizados, vea Representadores personalizados.