Estilos de dispositivo en Xamarin.Forms
Xamarin.Forms incluye seis estilos dinámicos, conocidos como estilos de dispositivo, en la clase Device.Styles.
Los estilos de dispositivo son:
Los seis estilos solo se pueden aplicar a instancias de Label. Por ejemplo, un objeto Label que muestra el cuerpo de un párrafo podría establecer su propiedad Style en BodyStyle.
En el ejemplo de código siguiente se muestra cómo usar los estilos de dispositivo en una página XAML:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Styles.DeviceStylesPage" Title="Device" IconImageSource="xaml.png">
<ContentPage.Resources>
<ResourceDictionary>
<Style x:Key="myBodyStyle" TargetType="Label"
BaseResourceKey="BodyStyle">
<Setter Property="TextColor" Value="Accent" />
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<Label Text="Title style"
Style="{DynamicResource TitleStyle}" />
<Label Text="Subtitle text style"
Style="{DynamicResource SubtitleStyle}" />
<Label Text="Body style"
Style="{DynamicResource BodyStyle}" />
<Label Text="Caption style"
Style="{DynamicResource CaptionStyle}" />
<Label Text="List item detail text style"
Style="{DynamicResource ListItemDetailTextStyle}" />
<Label Text="List item text style"
Style="{DynamicResource ListItemTextStyle}" />
<Label Text="No style" />
<Label Text="My body style"
Style="{StaticResource myBodyStyle}" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
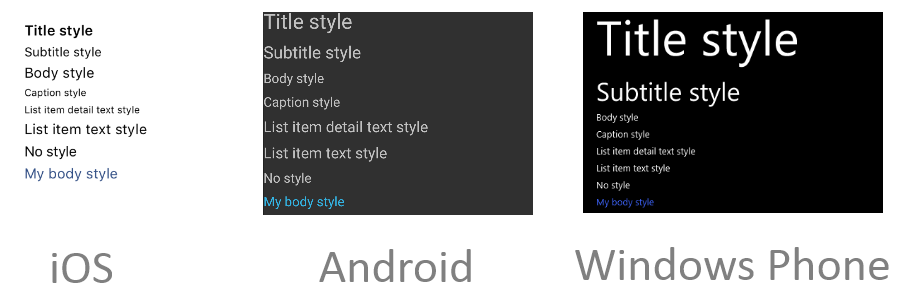
Los estilos de dispositivo están enlazados al uso de la extensión de marcado DynamicResource. La naturaleza dinámica de los estilos se puede ver en iOS cambiando la configuración de Accesibilidad para el tamaño del texto. La apariencia de los estilos de dispositivo es diferente en cada plataforma, como se muestra en las capturas de pantalla siguientes:

Los estilos de dispositivo también se pueden derivar estableciendo la propiedad BaseResourceKey en el nombre de clave del estilo de dispositivo. En el ejemplo de código anterior, myBodyStyle hereda el estilo de BodyStyle y establece un color de texto acentuado. Para obtener más información sobre la herencia de estilos dinámicos, consulte Herencia de estilos dinámicos.
En el ejemplo de código siguiente se muestra la página equivalente en C#:
public class DeviceStylesPageCS : ContentPage
{
public DeviceStylesPageCS ()
{
var myBodyStyle = new Style (typeof(Label)) {
BaseResourceKey = Device.Styles.BodyStyleKey,
Setters = {
new Setter {
Property = Label.TextColorProperty,
Value = Color.Accent
}
}
};
Title = "Device";
IconImageSource = "csharp.png";
Padding = new Thickness (0, 20, 0, 0);
Content = new StackLayout {
Children = {
new Label { Text = "Title style", Style = Device.Styles.TitleStyle },
new Label { Text = "Subtitle style", Style = Device.Styles.SubtitleStyle },
new Label { Text = "Body style", Style = Device.Styles.BodyStyle },
new Label { Text = "Caption style", Style = Device.Styles.CaptionStyle },
new Label { Text = "List item detail text style",
Style = Device.Styles.ListItemDetailTextStyle },
new Label { Text = "List item text style", Style = Device.Styles.ListItemTextStyle },
new Label { Text = "No style" },
new Label { Text = "My body style", Style = myBodyStyle }
}
};
}
}
La propiedad Style de cada instancia de Label se establece en la propiedad adecuada de la clase Device.Styles.
Accesibilidad
Los estilos de dispositivo respetan las preferencias de accesibilidad, por lo que los tamaños de fuente cambiarán cuando las preferencias de accesibilidad se modifiquen en cada plataforma. Por lo tanto, para admitir texto accesible, asegúrese de que los estilos de dispositivo se usan como base para cualquier estilo de texto en la aplicación.
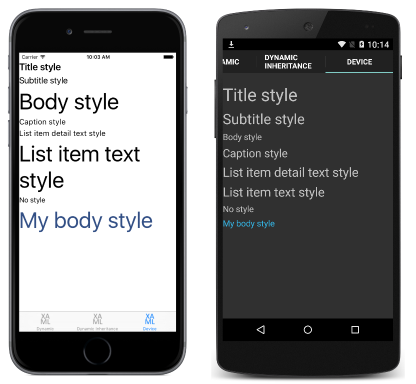
En las capturas de pantalla siguientes se muestran los estilos de dispositivo en cada plataforma, con el tamaño de fuente accesible más pequeño:
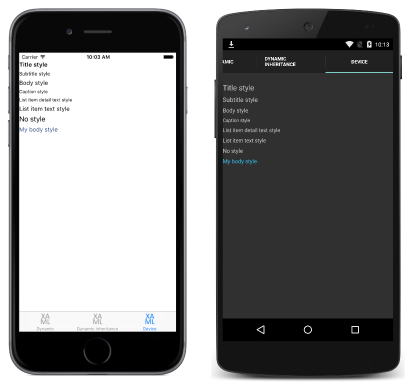
En las capturas de pantalla siguientes se muestran los estilos de dispositivo en cada plataforma, con el tamaño de fuente accesible más grande: