Clase Frame de Xamarin.Forms
La clase Frame de Xamarin.Forms es un diseño que se usa para encapsular una vista con un borde que se puede configurar con color, sombra y otras opciones. Normalmente, los marcos se usan para crear bordes alrededor de los controles, pero se pueden usar para crear una interfaz de usuario más compleja. Para obtener más información, consulte Uso avanzado de Frame.
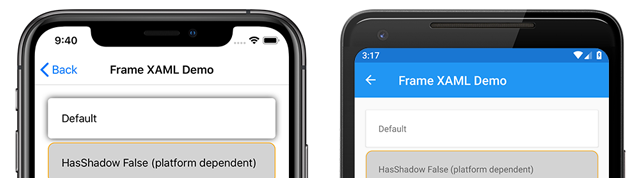
En la captura de pantalla siguiente, se muestran controles Frame en iOS y Android:
La clase Frame define las propiedades siguientes:
BorderColores un valor de tipoColorque determina el color del borde del elementoFrame.CornerRadiuses un valor de tipofloatque determina el radio redondeado de la esquina.HasShadowes un valor de tipoboolque determina si el marco tiene una sombra paralela.
Estas propiedades están respaldadas por objetos BindableProperty, lo que significa que Frame puede ser el destino de los enlaces de datos.
Nota:
El comportamiento de la propiedad HasShadow depende de la plataforma. El valor predeterminado es true en todas las plataformas. Sin embargo, las sombras paralelas no se representan en UWP. Las sombras paralelas se representan tanto en Android como en iOS, pero las sombras paralelas en iOS son más oscuras y ocupan más espacio.
Crear un marco
En XAML se puede crear una instancia de Frame. El objeto Frame predeterminado tiene un fondo blanco, una sombra paralela y no tiene borde. Normalmente, un objeto Frame encapsula otro control. En el ejemplo siguiente, se muestra un encapsulado Frame predeterminado de un objeto Label:
<Frame>
<Label Text="Example" />
</Frame>
También se puede crear Frame en código:
Frame defaultFrame = new Frame
{
Content = new Label { Text = "Example" }
};
Los objetos Frame se pueden personalizar con esquinas redondeadas, bordes coloreados y sombras paralelas estableciendo las propiedades en el código XAML. En el ejemplo siguiente, se muestra un objeto Frame personalizado:
<Frame BorderColor="Orange"
CornerRadius="10"
HasShadow="True">
<Label Text="Example" />
</Frame>
Estas propiedades de la instancia también se pueden establecer en el código:
Frame frame = new Frame
{
BorderColor = Color.Orange,
CornerRadius = 10,
HasShadow = true,
Content = new Label { Text = "Example" }
};
Uso avanzado de Frame
La clase Frame hereda de ContentView, lo que significa que puede contener cualquier tipo de objeto View, incluidos los objetos Layout. Esta capacidad permite usar Frame para crear objetos complejos de interfaz de usuario, como las tarjetas.
Crear una tarjeta con un marco
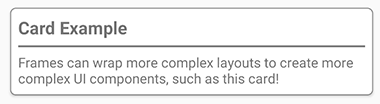
La combinación de un objeto Frame con un objeto Layout como un objeto StackLayout permite la creación de una interfaz de usuario más compleja. En la captura de pantalla siguiente, se muestra una tarjeta de ejemplo, creada con un objeto Frame:
En el código XAML siguiente, se muestra cómo crear una tarjeta con la clase Frame:
<Frame BorderColor="Gray"
CornerRadius="5"
Padding="8">
<StackLayout>
<Label Text="Card Example"
FontSize="Medium"
FontAttributes="Bold" />
<BoxView Color="Gray"
HeightRequest="2"
HorizontalOptions="Fill" />
<Label Text="Frames can wrap more complex layouts to create more complex UI components, such as this card!"/>
</StackLayout>
</Frame>
También se puede crear una tarjeta en el código:
Frame cardFrame = new Frame
{
BorderColor = Color.Gray,
CornerRadius = 5,
Padding = 8,
Content = new StackLayout
{
Children =
{
new Label
{
Text = "Card Example",
FontSize = Device.GetNamedSize(NamedSize.Medium, typeof(Label)),
FontAttributes = FontAttributes.Bold
},
new BoxView
{
Color = Color.Gray,
HeightRequest = 2,
HorizontalOptions = LayoutOptions.Fill
},
new Label
{
Text = "Frames can wrap more complex layouts to create more complex UI components, such as this card!"
}
}
}
};
Elementos de redondeo
La propiedad CornerRadius del control Frame se puede usar para crear una imagen circular. En la captura de pantalla siguiente, se muestra un ejemplo de una imagen redonda, creada con un objeto Frame:
El código XAML siguiente muestra cómo crear una imagen circular en XAML:
<Frame Margin="10"
BorderColor="Black"
CornerRadius="50"
HeightRequest="60"
WidthRequest="60"
IsClippedToBounds="True"
HorizontalOptions="Center"
VerticalOptions="Center">
<Image Source="outdoors.jpg"
Aspect="AspectFill"
Margin="-20"
HeightRequest="100"
WidthRequest="100" />
</Frame>
También se puede crear una imagen circular en el código:
Frame circleImageFrame = new Frame
{
Margin = 10,
BorderColor = Color.Black,
CornerRadius = 50,
HeightRequest = 60,
WidthRequest = 60,
IsClippedToBounds = true,
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center,
Content = new Image
{
Source = ImageSource.FromFile("outdoors.jpg"),
Aspect = Aspect.AspectFill,
Margin = -20,
HeightRequest = 100,
WidthRequest = 100
}
};
Se debe agregar la imagen outdoors.jpg a cada proyecto de plataforma y esto se consigue de forma diferente en función de la plataforma. Para obtener más información, consulte Imágenes en Xamarin.Forms.
Nota:
Las esquinas redondeadas se comportan de forma ligeramente diferente entre plataformas. El elemento Margin del objeto Image debe ser la mitad de la diferencia entre el ancho de la imagen y el ancho del marco primario, y debe ser negativo para centrar la imagen uniformemente dentro del objeto Frame. Sin embargo, no se garantizan el ancho y el alto solicitados, por lo que es posible que se deban modificar las propiedades Margin, HeightRequest y WidthRequest en función del tamaño de la imagen y otras opciones de diseño.