Claves de acceso de VisualElement en Windows
Las teclas de acceso son métodos abreviados de teclado que mejoran la facilidad de uso y accesibilidad de las aplicaciones de la Plataforma universal de Windows (UWP) proporcionando una manera intuitiva para que los usuarios naveguen e interactúen rápidamente con la interfaz de usuario visible de la aplicación a través de un teclado en lugar de a través de la entrada táctil o un mouse. Son combinaciones de la tecla Alt y una o varias teclas alfanuméricas, que normalmente se presionan secuencialmente. Los métodos abreviados de teclado son compatibles automáticamente con las teclas de acceso que usan un único carácter alfanumérico.
Las sugerencias de teclas de acceso son distintivos flotantes que se muestran junto a controles que incluyen teclas de acceso. Cada sugerencia de tecla de acceso contiene las teclas alfanuméricas que activan el control asociado. Cuando se presiona la tecla Alt, se muestran las sugerencias de teclas de acceso.
Esta característica específica de la plataforma UWP se usa para especificar una clave de acceso para VisualElement. Se consume en XAML estableciendo la propiedad VisualElement.AccessKey adjunta en un valor alfanumérico y estableciendo opcionalmente la propiedad adjunta VisualElement.AccessKeyPlacement en un valor de la enumeración AccessKeyPlacement, la propiedad adjunta VisualElement.AccessKeyHorizontalOffset en double y la propiedad adjunta VisualElement.AccessKeyVerticalOffset en double:
<TabbedPage ...
xmlns:windows="clr-namespace:Xamarin.Forms.PlatformConfiguration.WindowsSpecific;assembly=Xamarin.Forms.Core">
<ContentPage Title="Page 1"
windows:VisualElement.AccessKey="1">
<StackLayout Margin="20">
...
<Switch windows:VisualElement.AccessKey="A" />
<Entry Placeholder="Enter text here"
windows:VisualElement.AccessKey="B" />
...
<Button Text="Access key F, placement top with offsets"
Margin="20"
Clicked="OnButtonClicked"
windows:VisualElement.AccessKey="F"
windows:VisualElement.AccessKeyPlacement="Top"
windows:VisualElement.AccessKeyHorizontalOffset="20"
windows:VisualElement.AccessKeyVerticalOffset="20" />
...
</StackLayout>
</ContentPage>
...
</TabbedPage>
Como alternativa, se puede consumir desde C# mediante la API fluida:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.WindowsSpecific;
...
var page = new ContentPage { Title = "Page 1" };
page.On<Windows>().SetAccessKey("1");
var switchView = new Switch();
switchView.On<Windows>().SetAccessKey("A");
var entry = new Entry { Placeholder = "Enter text here" };
entry.On<Windows>().SetAccessKey("B");
...
var button4 = new Button { Text = "Access key F, placement top with offsets", Margin = new Thickness(20) };
button4.Clicked += OnButtonClicked;
button4.On<Windows>()
.SetAccessKey("F")
.SetAccessKeyPlacement(AccessKeyPlacement.Top)
.SetAccessKeyHorizontalOffset(20)
.SetAccessKeyVerticalOffset(20);
...
El método VisualElement.On<Windows> especifica que esta característica específica de la plataforma solo se ejecutará en la Plataforma universal de Windows. El método VisualElement.SetAccessKey, en el espacio de nombres Xamarin.Forms.PlatformConfiguration.WindowsSpecific, se usa para establecer el valor de la tecla de acceso para VisualElement. Opcionalmente, el método VisualElement.SetAccessKeyPlacement especifica la posición que se va a usar para mostrar la sugerencia de tecla de acceso, con la enumeración AccessKeyPlacement que proporciona los siguientes valores posibles:
Auto: indica que el sistema operativo determinará la ubicación de la sugerencia de tecla de acceso.Top: indica que la sugerencia de tecla de acceso aparecerá encima del borde superior deVisualElement.Bottom: indica que la sugerencia de tecla de acceso aparecerá debajo del borde inferior deVisualElement.Right: indica que la sugerencia de tecla de acceso aparecerá a la derecha del borde derecho deVisualElement.Left: indica que la sugerencia de tecla de acceso aparecerá a la izquierda del borde izquierdo deVisualElement.Center: indica que la sugerencia de tecla de acceso aparecerá superpuesta en el centro deVisualElement.
Nota:
Normalmente, la ubicación de la sugerencia de tecla Auto es suficiente, lo que incluye la compatibilidad con las interfaces de usuario adaptables.
Los métodos VisualElement.SetAccessKeyHorizontalOffset y VisualElement.SetAccessKeyVerticalOffset se pueden usar para un control más pormenorizado de la ubicación de la sugerencia de teclas de acceso. El argumento del método SetAccessKeyHorizontalOffset indica hasta dónde mover la sugerencia de tecla de acceso hacia la izquierda o hacia la derecha, y el argumento al método SetAccessKeyVerticalOffset indica hasta dónde mover la sugerencia de la tecla de acceso hacia arriba o hacia abajo.
Nota:
Los desplazamientos de la sugerencia de tecla de acceso no se pueden establecer cuando la ubicación de la tecla de acceso está establecida en Auto.
Además, los métodos GetAccessKey, GetAccessKeyPlacement, GetAccessKeyHorizontalOffset y GetAccessKeyVerticalOffset se pueden usar para recuperar un valor de tecla de acceso y su ubicación.
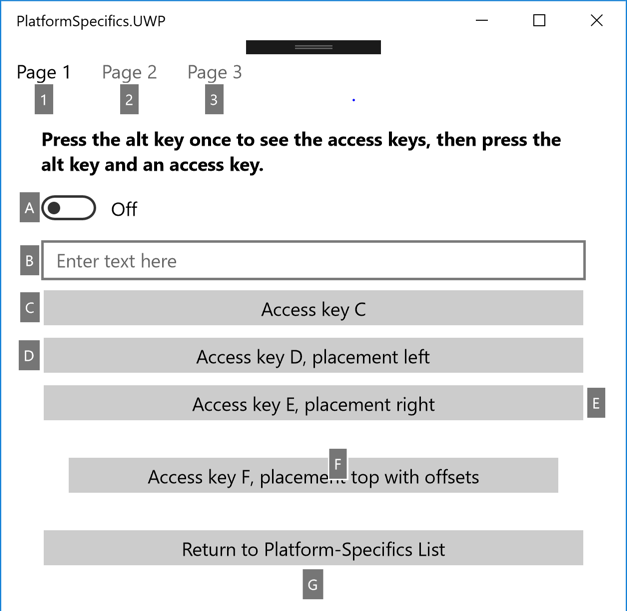
El resultado es que las sugerencias de teclas de acceso se pueden mostrar junto a cualquier instancia de VisualElement que defina las teclas de acceso presionando la tecla Alt:

Cuando se activa una tecla de acceso al presionar la tecla Alt seguida de la tecla de acceso, se ejecuta la acción predeterminada de VisualElement. Por ejemplo, cuando se activa la tecla de acceso en Switch, Switch se activa. Cuando se activa la tecla de acceso en Entry, Entry recibe el foco. Cuando se activa la tecla de acceso en Button, se ejecuta el controlador de eventos para el evento Clicked.
Advertencia
De forma predeterminada, cuando se muestra un cuadro de diálogo modal, todavía se pueden activar las claves de acceso definidas en la página detrás del cuadro de diálogo. Sin embargo, la lógica personalizada se puede escribir para deshabilitar las claves de acceso en este escenario. Esto se puede lograr controlando el evento Dispatcher.AcceleratorKeyActivated en la clase MainPage del proyecto de UWP, y en el controlador de eventos estableciendo la propiedad Handled de los argumentos de evento true en cuando se muestra un cuadro de diálogo modal.
Para más información sobre las teclas de acceso, consulta Teclas de acceso.