Configuración de la plataforma WPF

Xamarin.Forms tiene compatibilidad con la versión preliminar de Windows Presentation Foundation (WPF), en .NET Framework y en .NET Core 3. En este artículo se muestra cómo agregar un proyecto de WPF destinado a .NET Framework a una solución Xamarin.Forms.
Importante
Xamarin.Forms la comunidad proporciona compatibilidad con WPF. Para obtener más información, consulte Xamarin.Forms Compatibilidad con la plataforma.
Antes de empezar, cree una nueva solución Xamarin.Forms en Visual Studio 2019 o use una solución existente Xamarin.Forms.
Agregar una aplicación WPF
Siga estas instrucciones para agregar una aplicación WPF que se ejecutará en los escritorios de Windows 7, 8, y 10:
En Visual Studio 2019, haga clic con el botón derecho en el nombre de la solución en el Explorador de soluciones y elija Agregar> nuevo proyecto....
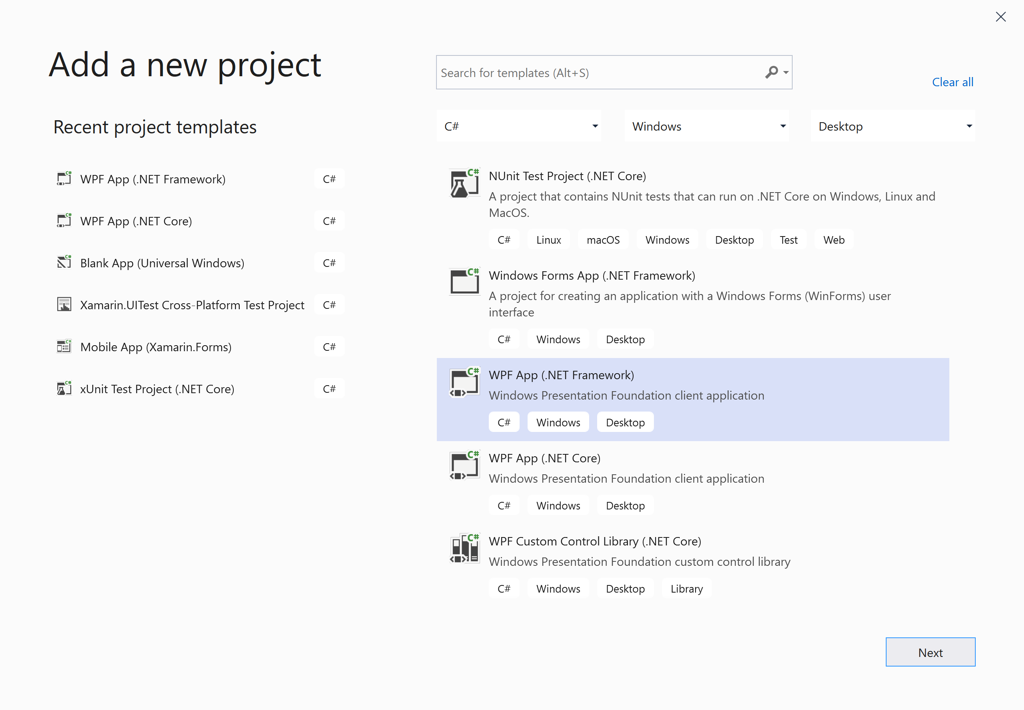
En la ventana Agregar un nuevo proyecto, seleccione C# en la lista desplegable Languages, seleccione Windows en la lista desplegable Plataformas, y seleccione Desktop en la lista desplegable Tipo de proyecto. En la lista de tipos de proyecto, elija Aplicación WPF (.NET Framework):

Presione el botón Siguiente.
Nota:
Xamarin.Forms 4.7 incluye compatibilidad con aplicaciones WPF que se ejecutan en .NET Core 3.
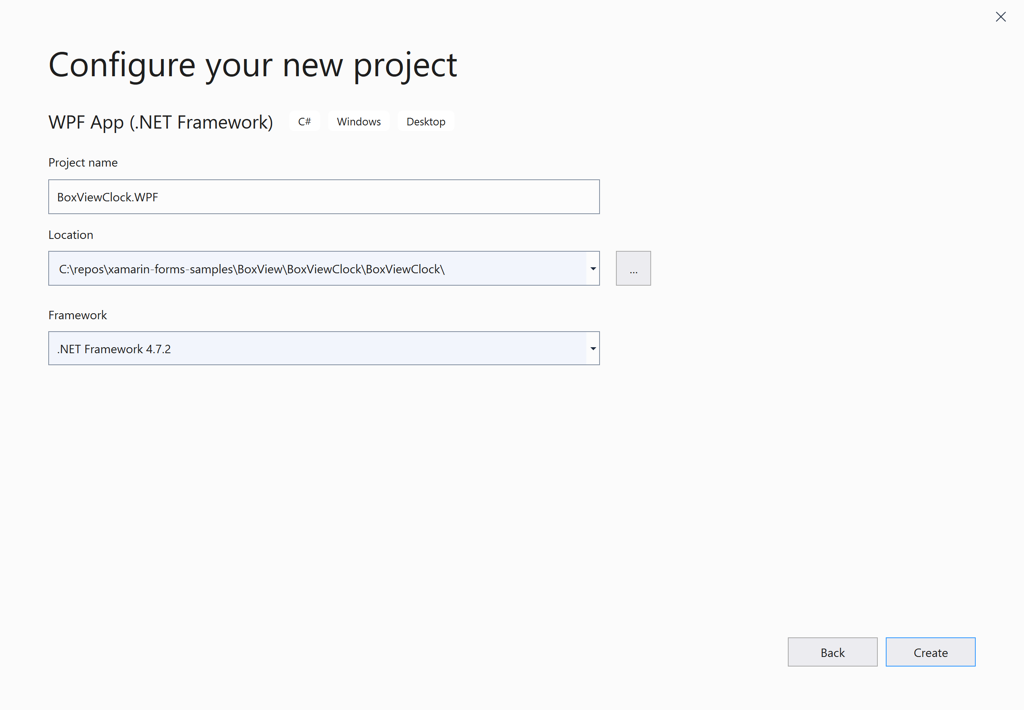
En la ventana Configurar el nuevo proyecto, escriba un nombre para el proyecto con una extensión WPF, por ejemplo, BoxViewClock.WPF. Haga clic en el botón Examinar, seleccione la carpeta BoxViewClock, y presione Seleccionar carpeta para colocar el proyecto de WPF en el mismo directorio que los demás proyectos de la solución:

Presione el botón Crear para crear el proyecto.
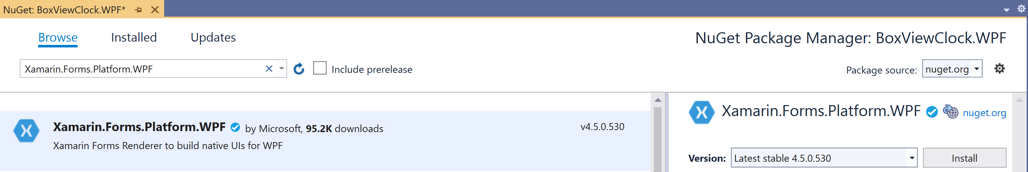
En el Explorador de soluciones, haga clic con el botón derecho en el nuevo proyecto BoxViewClock.WPF y seleccione Administrar paquetes NuGet.... Seleccione la pestañaExaminar, y busque Xamarin.Forms. Platform.WPF:

Seleccione el paquete y haga clic en el botón Instalar.
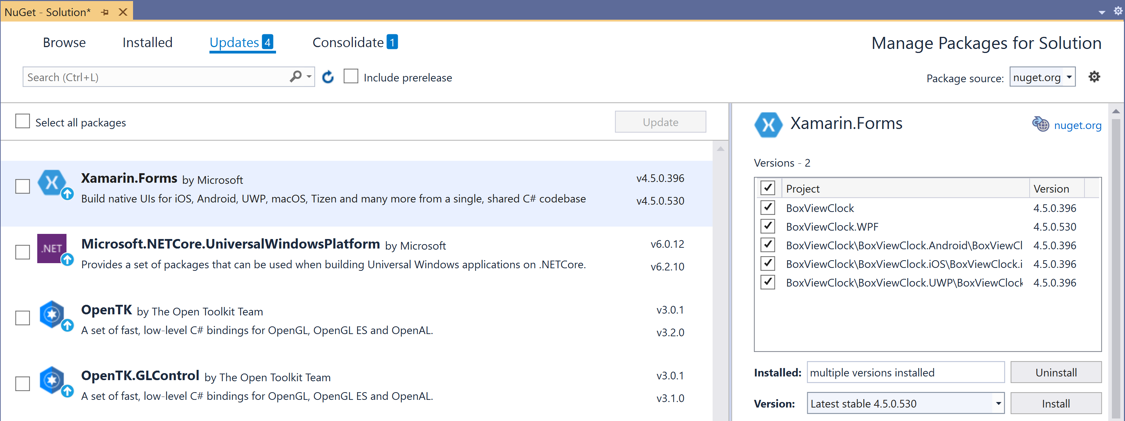
Haga clic con el botón derecho en el nombre de la solución en Explorador de soluciones y seleccione Administrar paquetes NuGet para la solución.... Seleccione la pestaña Actualizaciones y a continuación, seleccione el paquete Xamarin.Forms. Seleccione todos los proyectos y actualícelos a la misma versión Xamarin.Forms:

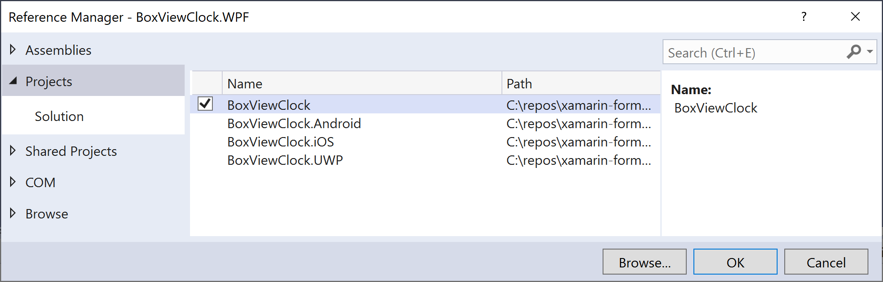
En el proyecto de WPF, haga clic con el botón derecho en Referencias y seleccione Agregar referencia.... En el cuadro de diálogo Administrador de referencias, seleccione Proyectos a la izquierda y active la casilla adyacente al proyecto BoxViewClock:

Presiona el botón Aceptar.
Edite el archivo MainWindow.xaml del proyecto de WPF. En la etiqueta
Window, agregue una declaración de espacio de nombres XML para el ensamblado Xamarin.FormsPlatform.WPF y espacio de nombres:xmlns:wpf="clr-namespace:Xamarin.Forms.Platform.WPF;assembly=Xamarin.Forms.Platform.WPF"Ahora cambie la etiqueta
Windowawpf:FormsApplicationPage. Cambie la configuraciónTitlepor el nombre de la aplicación, por ejemplo, BoxViewClock. El archivo XAML completado debe tener este aspecto:<wpf:FormsApplicationPage x:Class="BoxViewClock.WPF.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:BoxViewClock.WPF" xmlns:wpf="clr-namespace:Xamarin.Forms.Platform.WPF;assembly=Xamarin.Forms.Platform.WPF" mc:Ignorable="d" Title="BoxViewClock" Height="450" Width="800"> <Grid> </Grid> </wpf:FormsApplicationPage>Edite el archivo MainWindow.xaml.cs del proyecto de WPF. Agregue dos directivas nuevas
using:using Xamarin.Forms; using Xamarin.Forms.Platform.WPF;Cambie la clase base
MainWindowdeWindowhastaFormsApplicationPage. Después de la llamadaInitializeComponent, agregue las dos instrucciones siguientes:Forms.Init(); LoadApplication(new BoxViewClock.App());Excepto para los comentarios y las directivas sin usar
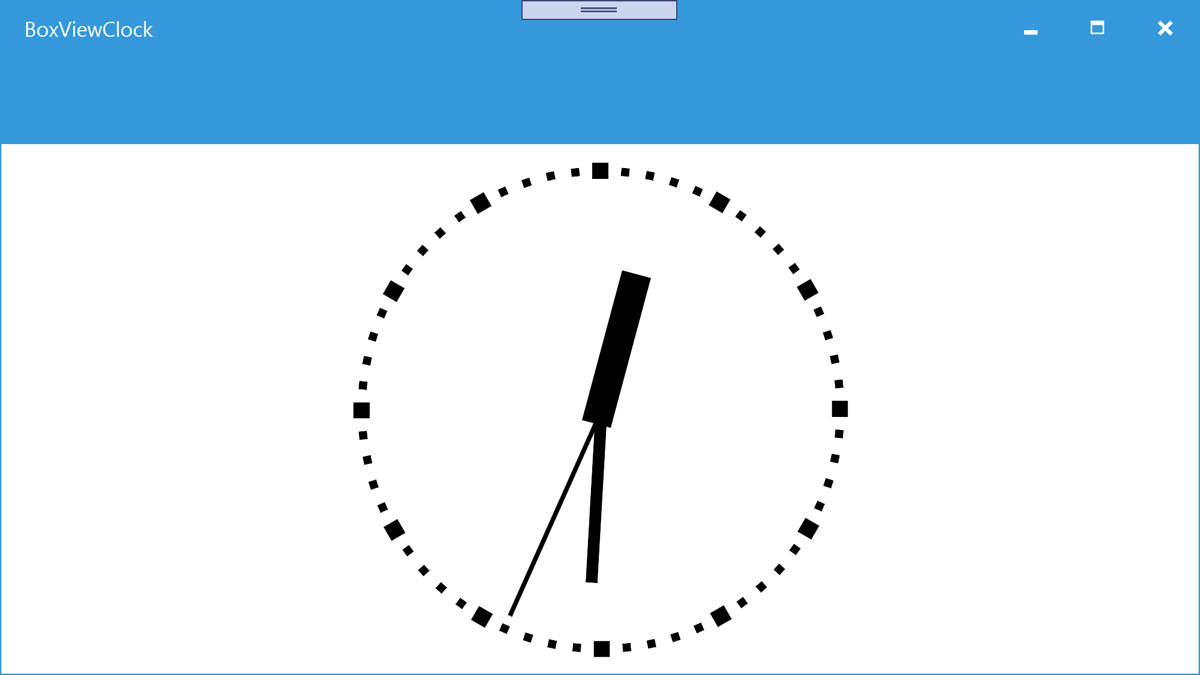
using, el archivo completo MainWindows.xaml.cs debe tener este aspecto:using Xamarin.Forms; using Xamarin.Forms.Platform.WPF; namespace BoxViewClock.WPF { public partial class MainWindow : FormsApplicationPage { public MainWindow() { InitializeComponent(); Forms.Init(); LoadApplication(new BoxViewClock.App()); } } }Haga clic con el botón derecho en el proyecto WPF en el Explorador de soluciones y seleccione Establecer como proyecto Startup. Presione F5 para ejecutar el programa con el depurador de Visual Studio en el escritorio de Windows:

Detalles de la plataforma
Puede determinar en qué plataforma se ejecuta la aplicación Xamarin.Forms desde código o XAML. Esto le permite cambiar las características del programa cuando se ejecuta en WPF. En el código, compare el valor de Device.RuntimePlatform con la constante Device.WPF (que es igual a la cadena "WPF"). Si hay una coincidencia, la aplicación se ejecuta en WPF.
En XAML, puede usar la etiqueta OnPlatform para seleccionar un valor de propiedad específico de la plataforma:
<Button.TextColor>
<OnPlatform x:TypeArguments="Color">
<On Platform="iOS" Value="White" />
<On Platform="macOS" Value="White" />
<On Platform="Android" Value="Black" />
<On Platform="WPF" Value="Blue" />
</OnPlatform>
</Button.TextColor>
Tamaño de la ventana
Puede ajustar el tamaño inicial de la ventana en el archivo MainWindow.xaml de WPF:
Title="BoxViewClock" Height="450" Width="800"
Issues
Se trata de una versión preliminar, por lo que debe esperar que no todo esté listo para producción. No todos los paquetes NuGet para están listos para Xamarin.FormsWPF y es posible que algunas características no funcionen completamente.
Vídeo relacionado
Xamarin.Forms Vídeo de soporte técnico de WPF 3.0