Configuración de la plataforma GTK#

Xamarin.Forms ahora tiene compatibilidad con la versión preliminar de las aplicaciones GTK#. GTK# es un kit de herramientas de interfaz gráfica de usuario que vincula el kit de herramientas GTK+ y varias bibliotecas GNOME, lo que permite el desarrollo de aplicaciones gráficas GNOME totalmente nativas mediante Mono y .NET. En este artículo se muestra cómo agregar un proyecto de GTK# a una solución de Xamarin.Forms.
Importante
La compatibilidad de Xamarin.Forms con GTK# la proporciona la comunidad. Para más información, consulte Xamarin.Forms Compatibilidad con la plataforma.
Antes de empezar, cree una nueva solución Xamarin.Forms o use una solución Xamarin.Forms existente.
Nota:
Aunque este artículo se centra en agregar una aplicación de GTK# a una solución de Xamarin.Forms en VS2017 y Visual Studio para Mac, también se puede realizar en MonoDevelop para Linux.
Incorporación de una aplicación de GTK#
GTK# para macOS y Linux se instala como parte de Mono. GTK# para .NET se puede instalar en Windows con el instalador de GTK#.
Siga estas instrucciones para agregar una aplicación de GTK# que se ejecute en el escritorio de Windows:
En Visual Studio 2019, haga clic con el botón derecho en el nombre de la solución en el Explorador de soluciones y elija Agregar > Nuevo proyecto....
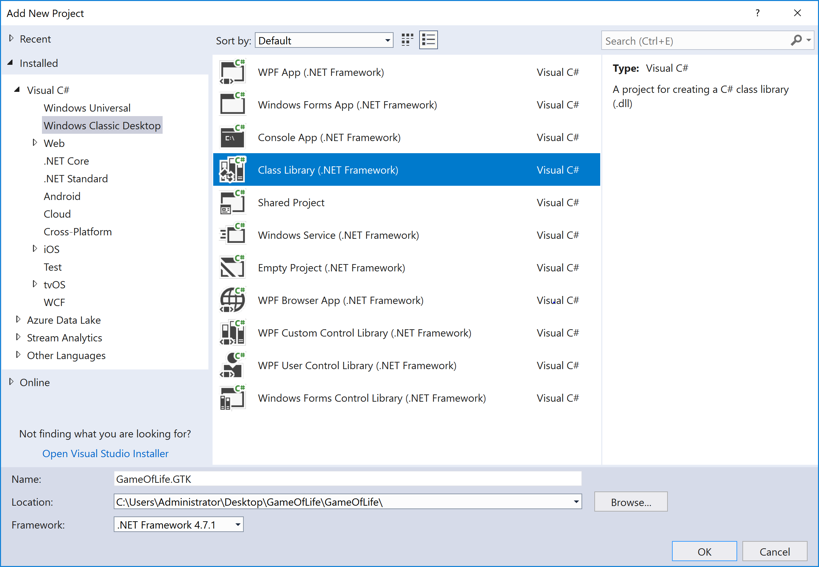
En la ventana Nuevo proyecto, a la izquierda, seleccione Visual C# y Escritorio clásico de Windows. En la lista de tipos de proyecto, elija Biblioteca de clases (.NET Framework) y asegúrese de seleccionar en la lista desplegable .NET Framework como mínimo .NET Framework 4.7.
Escriba el nombre del proyecto con la extensión GTK, por ejemplo GameOfLife.GTK. Haga clic en el botón Examinar, seleccione la carpeta que contiene los restantes proyectos de plataforma y presione Seleccionar carpeta. De esta forma el proyecto de GTK se colocará en el mismo directorio que los restantes proyectos de la solución.

Haga clic en el botón Aceptar para crear el proyecto.
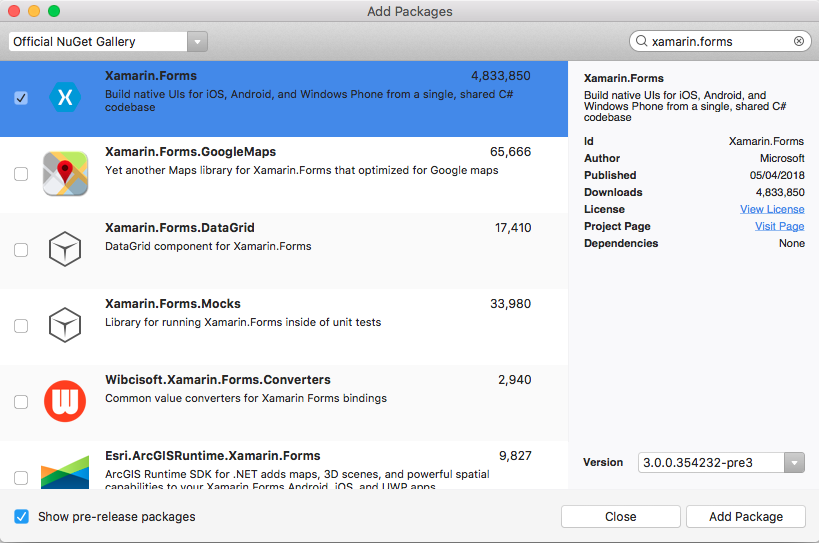
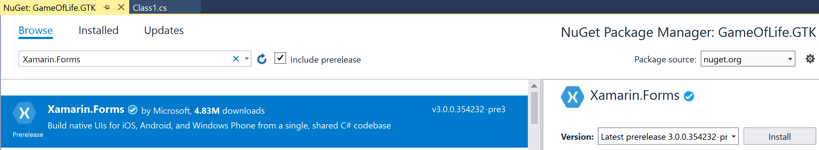
En el Explorador de soluciones, haga clic con el botón derecho en el proyecto de GTK nuevo y seleccione Administrar paquetes NuGet. Seleccione la pestañaExaminar, y busque Xamarin.Forms 3.0, o cualquier versión superior.

Seleccione el paquete y haga clic en el botón Instalar.
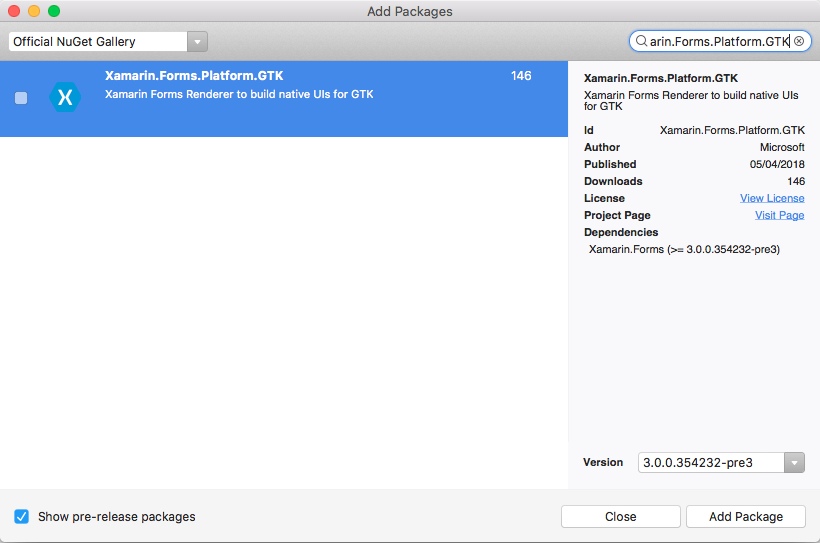
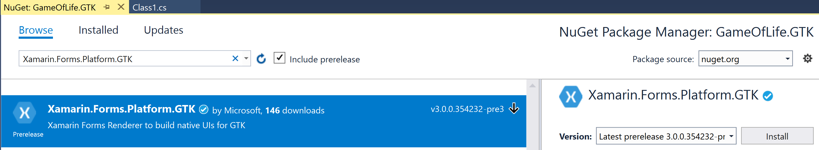
Ahora busque el paquete Xamarin.FormsPlatform.GTK 3.0, o cualquier versión superior.

Seleccione el paquete y haga clic en el botón Instalar.
En el Explorador de soluciones, haga clic con el botón derecho en el nombre de la solución y seleccione Administrar paquetes NuGet para la solución.... Seleccione la pestaña Actualizar y, después, el paquete Xamarin.Forms. Seleccione todos los proyectos y actualícelos a la misma versión de Xamarin.Forms que ha usado el proyecto de GTK.
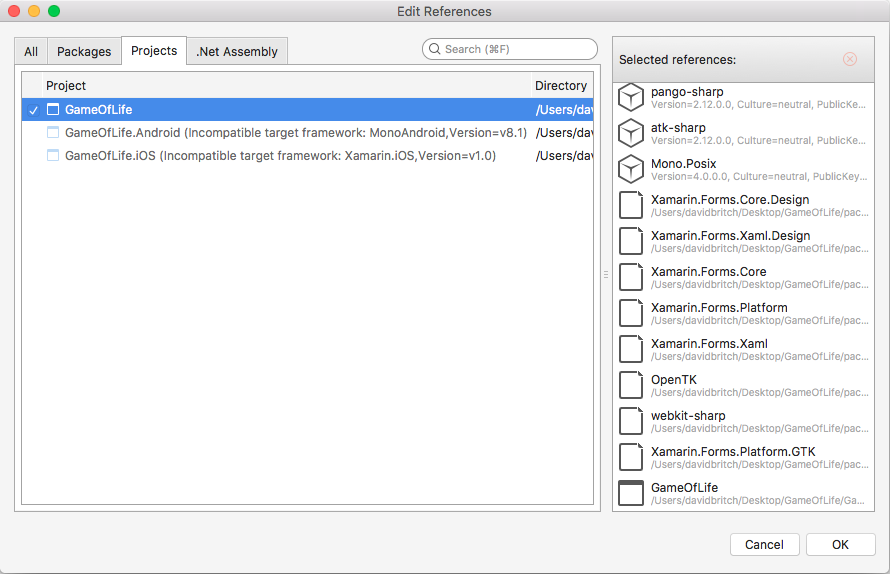
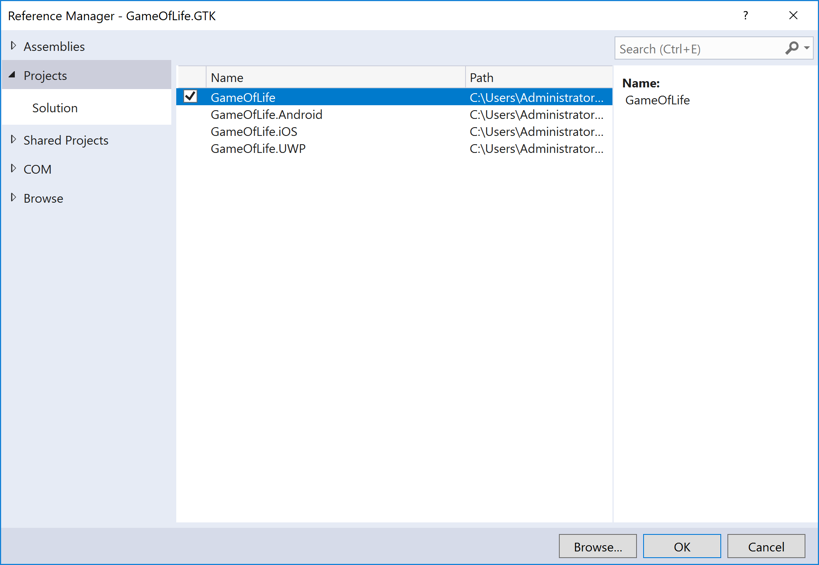
En el Explorador de soluciones, haga clic con el botón derecho en Referencias en el proyecto de GTK. En el cuadro de diálogo Administrador de referencias, seleccione Proyectos a la izquierda y active la casilla adyacente al proyecto de .NET Standard o al proyecto compartido:

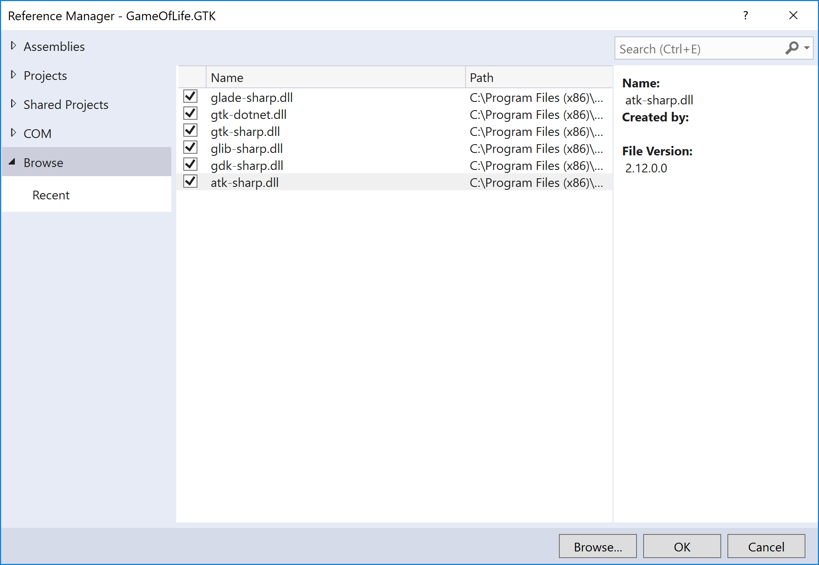
En el cuadro de diálogo Administrador de referencias, presione el botón Examinar, vaya a la carpeta C:\Archivos de programa (x86)\GtkSharp\2.12\lib y seleccione los archivos atk-sharp.dll, gdk-sharp.dll, glade-sharp.dll, glib-sharp.dll, gtk-dotnet.dll y gtk-sharp.dll.

Presione el botón Aceptar para agregar las referencias.
En el proyecto de GTK, cambie el nombre Class1.cs a Program.cs.
En el proyecto de GTK, edite el archivo Program.cs para que su código se parezca al siguiente:
using System; using Xamarin.Forms; using Xamarin.Forms.Platform.GTK; namespace GameOfLife.GTK { class MainClass { [STAThread] public static void Main(string[] args) { Gtk.Application.Init(); Forms.Init(); var app = new App(); var window = new FormsWindow(); window.LoadApplication(app); window.SetApplicationTitle("Game of Life"); window.Show(); Gtk.Application.Run(); } } }Este código inicializa GTK# y Xamarin.Forms, crea una ventana de la aplicación y ejecuta la aplicación.
En el Explorador de soluciones, haga clic con el botón derecho en el proyecto de GTK y seleccione Propiedades.
En la ventana Propiedades, seleccione la pestaña Aplicación y cambie la lista desplegable Tipo de salida a Aplicación Windows.

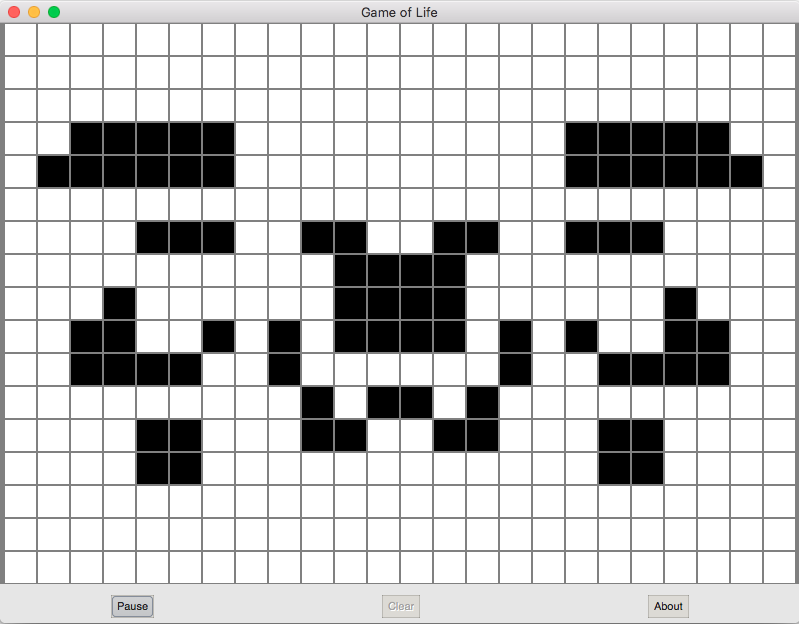
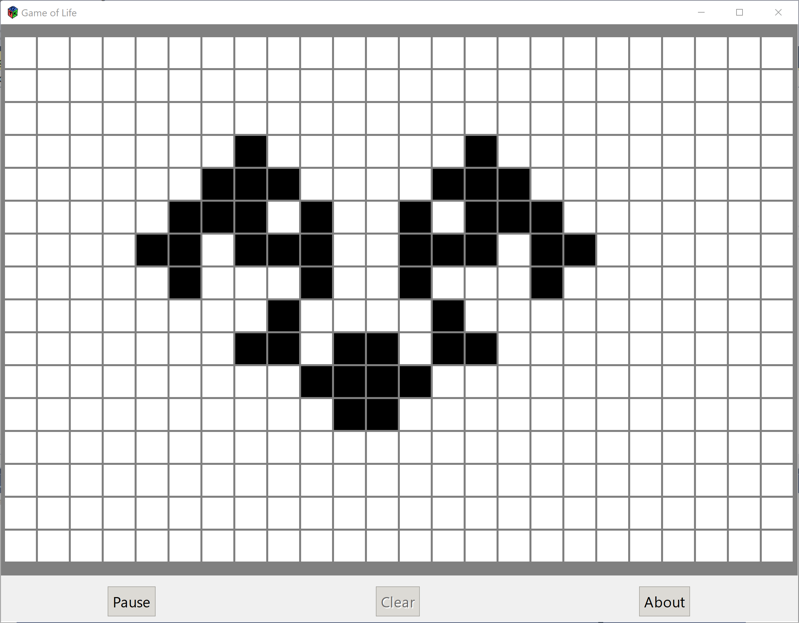
En el Explorador de soluciones, haga clic con el botón secundario en el proyecto de GTK y seleccione Establecer como proyecto de inicio. Presione F5 para ejecutar el programa con el depurador de Visual Studio en el escritorio de Windows:

Pasos siguientes
Funcionalidad específica de plataforma
Puede determinar en qué plataforma se ejecuta la aplicación de Xamarin.Forms mediante código o desde XAML. Esto le permite cambiar las características del programa cuando se ejecuta en GTK#. En el código, compare el valor de Device.RuntimePlatform con la constante Device.GTK (que es igual a la cadena "GTK"). Si hay alguna coincidencia, la aplicación se ejecuta en GTK#.
En XAML, puede usar la etiqueta OnPlatform para seleccionar un valor de propiedad específico de la plataforma:
<Button.TextColor>
<OnPlatform x:TypeArguments="Color">
<On Platform="iOS" Value="White" />
<On Platform="macOS" Value="White" />
<On Platform="Android" Value="Black" />
<On Platform="GTK" Value="Blue" />
</OnPlatform>
</Button.TextColor>
Icono de aplicación
Puede establecer el icono de la aplicación en el inicio:
window.SetApplicationIcon("icon.png");
Temas
Hay una amplia variedad de temas disponibles para GTK#, y se pueden usar desde una aplicación de Xamarin.Forms:
GtkThemes.Init ();
GtkThemes.LoadCustomTheme ("Themes/gtkrc");
Formularios nativos
Native Forms permite que los proyectos nativos consuman páginas derivadas de Xamarin.FormsContentPage, incluidos los proyectos de GTK#. Para ello, se debe crear una instancia de la página derivada de ContentPage y convertirla tipo de GTK# nativo mediante el método de extensión de CreateContainer:
var settingsView = new SettingsView().CreateContainer();
vbox.PackEnd(settingsView, true, true, 0);
Para más información sobre Native Forms, consulte Native Forms.
Issues
Se trata de una versión preliminar, por lo que no es sorprendente que no todo esté listo para producción. Para conocer el estado de implementación actual, consulte Estado y para obtener información los problemas conocidos actuales, consulte Problemas pendientes y conocidos.