Sombra de FlyoutPage en iOS
Esta característica específica de la plataforma controla si la página de detalles de un objeto FlyoutPage tiene una sombra aplicada al revelar la página de control flotante. Se consume en XAML estableciendo la propiedad FlyoutPage.ApplyShadow enlazable en true:
<FlyoutPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core"
ios:FlyoutPage.ApplyShadow="true">
...
</FlyoutPage>
Como alternativa, se puede consumir desde C# mediante la API fluida:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
public class iOSFlyoutPageCS : FlyoutPage
{
public iOSFlyoutPageCS(ICommand restore)
{
On<iOS>().SetApplyShadow(true);
// ...
}
}
El método FlyoutPage.On<iOS> especifica que esta plataforma específica solo se ejecutará en iOS. El método FlyoutPage.SetApplyShadow, en el espacio de nombres Xamarin.Forms.PlatformConfiguration.iOSSpecific, se usa para controlar si la página de detalles de un objeto FlyoutPage tiene una sombra aplicada, al revelar la página flotante. Además, el método GetApplyShadow se puede usar para determinar si la sombra se aplica a la página de detalles de FlyoutPage.
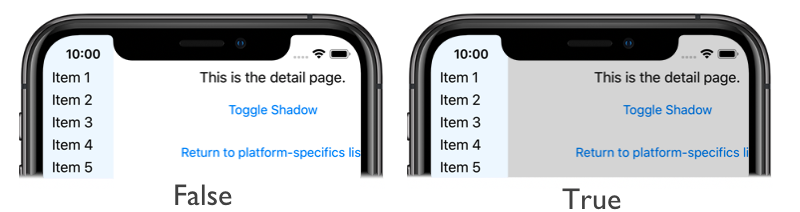
El resultado es que la página de detalles de un objeto FlyoutPage puede tener sombra aplicada, al revelar la página de control flotante: