Resumen del capítulo 27. Representadores personalizados
Nota:
Este libro se publicó en la primavera de 2016 y no se ha actualizado desde entonces. Gran parte del libro sigue siendo útil, pero algunos de los materiales están anticuados y algunos temas ya no son completamente correctos o completos.
Un elemento de Xamarin.Forms como Button se representa con un botón específico de la plataforma encapsulado en una clase denominada ButtonRenderer. Esta es la versión de iOS de ButtonRenderer, la versión de Android de ButtonRenderer y la versión de UWP de ButtonRenderer.
En este capítulo se describe cómo puede escribir sus propios representadores para crear vistas personalizadas que se asignan a objetos específicos de la plataforma.
Jerarquía de clases completa
Hay cuatro ensamblados que contienen el código específico de la plataforma de Xamarin.Forms. Puede ver el código fuente en GitHub mediante estos vínculos:
- Xamarin.Forms.Platform (muy pequeño)
- Xamarin.Forms.Platform.iOS
- Xamarin.Forms.Platform.Android
- Xamarin.Forms.Platform.UAP
Nota:
Los ensamblados de WinRT mencionados en el libro ya no forman parte de esta solución.
El ejemplo PlatformClassHierarchy muestra una jerarquía de clases para los ensamblados que son válidos para la plataforma en ejecución.
Observará una clase importante denominada ViewRenderer. Esta es la clase de la que se deriva al crear un representador específico de la plataforma. Existe en tres versiones diferentes, ya que está ligada al sistema de vista de la plataforma de destino:
El elemento ViewRenderer<TView, TNativeView> de iOS tiene argumentos genéricos:
TView, con la restricciónXamarin.Forms.ViewTNativeView, con la restricciónUIKit.UIView
El elemento ViewRenderer<TView, TNativeView> de Android tiene argumentos genéricos:
TView, con la restricciónXamarin.Forms.ViewTNativeView, con la restricciónAndroid.Views.View
El elemento ViewRenderer<TElement, TNativeElement> de UWP tiene argumentos genéricos con nombres diferentes:
TElement, con la restricciónXamarin.Forms.ViewTNativeElement, con la restricciónWindows.UI.Xaml.FrameworkElement
Al escribir un representador, se derivará una clase de View y, a continuación, se escriben varias clases de ViewRenderer, una para cada plataforma compatible. Cada implementación específica de la plataforma hará referencia a una clase nativa que se deriva del tipo que se especifica como parámetro TNativeView o TNativeElement.
¡Hola, representadores personalizados!
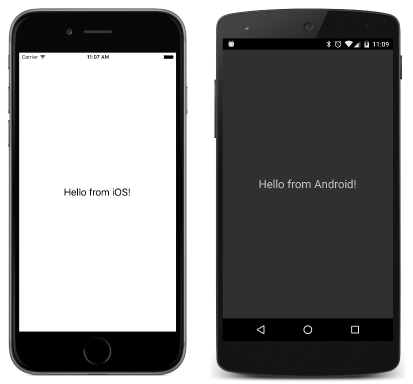
El programa HelloRenderers hace referencia a una vista personalizada denominada HelloView en su clase App.
La clase HelloView se incluye en el proyecto HelloRenderers y simplemente se deriva de View.
La clase HelloViewRenderer del proyecto HelloRenderers.iOS se deriva de ViewRenderer<HelloView, UILabel>. En la invalidación de OnElementChanged, crea un elemento UILabel de iOS nativo y llama a SetNativeControl.
La clase HelloViewRenderer del proyecto HelloRenderers.Droid se deriva de ViewRenderer<HelloView, TextView>. En la invalidación de OnElementChanged, crea un elemento TextView de Android y llama a SetNativeControl.
La clase HelloViewRenderer de HelloRenderers.UWP y otros proyectos de Windows se derivan de ViewRenderer<HelloView, TextBlock>. En la invalidación de OnElementChanged, crea un elemento TextBlock de Windows y llama a SetNativeControl.
Todos los derivados de ViewRenderer contienen un atributo ExportRenderer en el nivel de ensamblado que asocia la clase HelloView a la clase HelloViewRenderer determinada. Este es el modo en que Xamarin.Forms localiza los representadores en los proyectos de plataforma individuales:
Representadores y propiedades
El siguiente conjunto de representadores implementa el dibujo de elipse, y se encuentra en los distintos proyectos de la solución Xamarin.FormsBook.Platform.
La EllipseView clase se encuentra en la plataforma Xamarin.FormsBook.Platform. La clase es similar a BoxView y define solo una propiedad única: Color de tipo Color.
Los representadores pueden transferir los valores de propiedad establecidos en View al objeto nativo invalidando el método OnElementPropertyChanged en el representador. Dentro de este método (y dentro de la mayor parte del representador), hay dos propiedades disponibles:
Element, el elemento Xamarin.FormsControl, la vista nativa o el objeto del widget o el control
Los tipos de estas propiedades vienen determinados por los parámetros genéricos de ViewRenderer. En este ejemplo, Element es de tipo EllipseView.
Por consiguiente, la invalidación de OnElementPropertyChanged puede transferir el valor Color de Element al objeto Control nativo, probablemente con algún tipo de conversión. Los tres representadores son:
- iOS:
EllipseViewRenderer, que utiliza una claseEllipseUIViewpara la elipse. - Android:
EllipseViewRenderer, que utiliza una claseEllipseDrawableViewpara la elipse. - UWP:
EllipseViewRenderer, que puede usar la clase nativaEllipsede Windows.
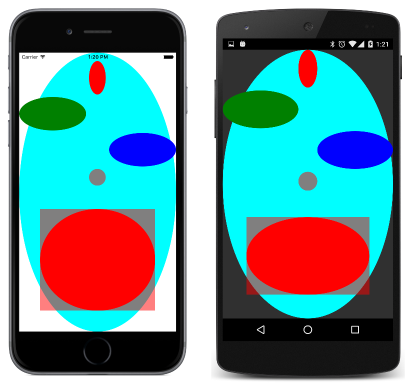
La clase EllipseDemo muestra algunos de estos objetos EllipseView:
BouncingBall rebota un elemento EllipseView en los lados de la pantalla.
Representadores y eventos
También es posible que los representadores generen eventos indirectamente. La clase StepSlider es similar a Slider de Xamarin.Forms normal, pero permite especificar una serie de pasos discretos entre los valores Minimum y Maximum.
Los tres representadores son:
- iOS:
StepSliderRenderer - Android:
StepSliderRenderer - UWP:
StepSliderRenderer
Los representadores detectan los cambios en el control nativo y, a continuación, llaman a SetValueFromRenderer, que hace referencia a una propiedad enlazable definida en StepSlider, un cambio en el cual hace que StepSlider active un evento ValueChanged.
En el ejemplo StepSliderDemo se muestra este nuevo control deslizante.