Resumen del capítulo 4. Desplazamiento de la pila
Nota:
Este libro se publicó en la primavera de 2016 y no se ha actualizado desde entonces. Gran parte del libro sigue siendo útil, pero algunos de los materiales están anticuados y algunos temas ya no son completamente correctos o completos.
Este capítulo está dedicado principalmente a introducir el concepto de diseño, que es el término general para las clases y técnicas que usa Xamarin.Forms para organizar la presentación visual de varias vistas en la página.
El diseño implica varias clases que derivan de Layout y Layout<T>. Este capítulo se centra en StackLayout.
Nota:
La clase FlexLayout introducida en Xamarin.Forms 3.0 se puede usar de manera similar a StackLayout pero con mayor flexibilidad.
También se han introducido en este capítulo las clases ScrollView, Frame y BoxView.
Pilas de vistas
StackLayout deriva de Layout<View> y hereda una propiedad Children de tipo IList<View>. Agrega varios elementos de vista a esta colección y StackLayout los muestra en una pila horizontal o vertical.
Establezca la propiedad Orientation de StackLayout en un miembro de la enumeración StackOrientation, de Vertical o de Horizontal. El valor predeterminado es Vertical.
Establezca la propiedad Spacing de StackLayout en un valor double para especificar un espaciado entre los elementos secundarios. El valor predeterminado es 6.
En el código, puede agregar elementos a la colección Children de StackLayout en un bucle de for o foreach, tal como se muestra en el ejemplo ColorLoop, o puede inicializar la colección Children con una lista de las vistas individuales, tal como se muestra en ColorList. Los elementos secundarios deben derivar de View pero pueden incluir otros objetos StackLayout.
Desplazamiento por el contenido
Si una clase StackLayout contiene demasiados elementos secundarios para mostrarlos en una página, puede colocar el StackLayout en un ScrollView para permitir el desplazamiento.
Establezca la propiedad Content de ScrollView en la vista que desea desplazarse. Suele ser una vista StackLayout, pero puede ser cualquier otra.
Establezca la propiedad Orientation de ScrollView en un miembro de la propiedad ScrollOrientation, Vertical, Horizontal o Both. El valor predeterminado es Vertical. Si el contenido de una vista ScrollView es una StackLayout, las dos orientaciones deben ser coherentes.
En el ejemplo ReflectedColors se muestra el uso de ScrollView y StackLayout para mostrar los colores disponibles. En el ejemplo también se muestra cómo usar la reflexión de .NET para obtener todas las propiedades y campos estáticos públicos de la estructura Color sin necesidad de enumerarlos explícitamente.
La opción Expands
Cuando una vist aStackLayout apila sus elementos secundarios, cada uno de ellos ocupa un espacio determinado en el alto total de la vista StackLayout, que depende del tamaño del elemento secundario y de la configuración de sus propiedades HorizontalOptions y VerticalOptions. A estas propiedades se les asignan valores de tipo LayoutOptions.
La estructura LayoutOptions define dos propiedades:
Alignmentdel tipo de enumeraciónLayoutAlignmentcon cuatro miembros,Start,Center,EndyFillExpandsde tipobool
Para su comodidad, la estructura de LayoutOptions también define ocho campos de solo lectura estáticos de tipo LayoutOptions que abarcan todas las combinaciones de las dos propiedades de instancia:
LayoutOptions.StartLayoutOptions.CenterLayoutOptions.EndLayoutOptions.FillLayoutOptions.StartAndExpandLayoutOptions.CenterAndExpandLayoutOptions.EndAndExpandLayoutOptions.FillAndExpand
En el siguiente debate se incluye una vista StackLayout con una orientación vertical predeterminada. La vista StackLayout horizontal es análoga.
En el caso de una vista StackLayout vertical, el valor de HorizontalOptions determina cómo se coloca horizontalmente un elemento secundario dentro del ancho de StackLayout. Un valor Alignment de Start, Centero End hace que el elemento secundario no se restrinja horizontalmente. El elemento secundario determina su propio ancho y se coloca a la izquierda, en el centro o a la derecha de la vista StackLayout. La opción Fill hace que el elemento secundario se restrinja horizontalmente y rellene el ancho de StackLayout.
En el caso de una vista StackLayout vertical, cada elemento secundario no tiene restricciones vertical y obtiene una ranura vertical según el alto del elemento secundario, en cuyo caso el valor VerticalOptions es irrelevante.
Si la propia vista StackLayout vertical no está restringida, es decir, si su valor de VerticalOptions es Start, Center o End, el alto de la vista StackLayout es el alto total de sus elementos secundarios.
Sin embargo, si la vista StackLayout vertical está restringida verticalmente, es decir, si su valor de VerticalOptions es Fill, el alto de StackLayout será el alto de su contenedor, que puede ser mayor que el alto total de sus elementos secundarios. Si es así, y si al menos un elemento secundario tiene un valor de VerticalOptions con una marca Expands de true, el espacio adicional de la vista StackLayout se asigna equitativamente entre todos los elementos secundarios con una marca Expands de true. El alto total de los elementos secundarios será igual al alto de la vista StackLayout y la parte Alignment del valor de VerticalOptions determina cómo se coloca verticalmente el elemento secundario en su espacio.
Esto se muestra en el ejemplo VerticalOptionsDemo.
Frame y BoxView
Estas dos vistas rectangulares se usan a menudo para fines de presentación.
En la vista Frame se muestra un marco rectangular alrededor de otra vista, que puede ser un diseño como StackLayout. Frame hereda una propiedad Content de ContentView que se establece en la vista que se va a mostrar en el Frame. De forma predeterminada, la vista Frame es transparente. Establezca las tres propiedades siguientes para personalizar la apariencia del marco:
- La propiedad
OutlineColorpara que sea visible. Es habitual establecerOutlineColorenColor.Accentcuando no se conoce la combinación de colores subyacente. - La propiedad
HasShadowse puede establecer entruepara mostrar una sombra negra en dispositivos iOS. - Establezca la propiedad
Paddingen un valorThicknesspara dejar un espacio entre el marco y el contenido del marco. El valor predeterminado es 20 unidades en todos los lados.
La vista Frame tiene los valores predeterminados de HorizontalOptions y VerticalOptions de LayoutOptions.Fill, lo que significa que la vista Frame rellenará su contenedor. Con otras opciones, el tamaño de la vista Frame se basa en el tamaño de su contenido.
La vista Frame se muestra en el ejemplo FramedText.
En la vista BoxView se muestra un área rectangular de color especificada por su propiedad Color.
Si la vista BoxView está restringida (sus propiedades HorizontalOptions y VerticalOptions tienen su configuración predeterminada de LayoutOptions.Fill), BoxView rellena el espacio disponible. Si la vista BoxView no está restringida (con los valores de HorizontalOptions y LayoutOptions de Start, Centero End), tiene una dimensión predeterminada de 40 unidades cuadradas. Una vista BoxView se puede restringir en una dimensión y sin restricciones en la otra.
A menudo, establecerá las propiedades WidthRequest y HeightRequest de la vista BoxView para darle un tamaño específico. Esto se muestra en el ejemplo SizedBoxView.
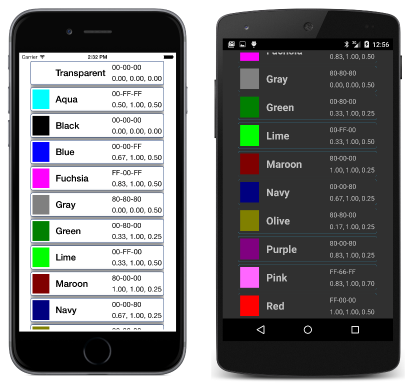
Puede usar varias instancias de StackLayout para combinar una vista BoxView y varias instancias de Label en una vista Frame para mostrar un color determinado y, a continuación, colocar cada una de estas vistas en una vista StackLayout de un ScrollView para crear la lista atractiva de colores que se muestra en el ejemplo ColorBlocks:
¿Una vista ScrollView en una vista StackLayout?
La colocación de una vista StackLayout en una vista ScrollView es habitual, pero también conviene colocar unaa ScrollView en una StackLayout. En teoría, esto no debería ser posible porque los elementos secundarios de una vista StackLayout vertical no están restringidos verticalmente. Pero una vista ScrollView debe estar restringida verticalmente. Se le debe proporcionar un alto específico para que pueda determinar el tamaño de su elemento secundario para el desplazamiento.
El truco consiste en dar al elemento secundario de ScrollView de la vista StackLayout un valor VerticalOptions de FillAndExpand. Esto último se muestra en el ejemplo BlackCat.
En el ejemplo BlackCat también se muestra cómo definir y obtener acceso a los recursos de programa que están insertados en la biblioteca compartida. Esto también se puede lograr con proyectos de recursos compartidos (SAP), pero el proceso es un poco más complicado, como se muestra en el ejemplo BlackCatSap.