EffectBehavior reutilizable
Los comportamientos son una manera útil de agregar un efecto a un control, quitando el código de control de efecto reutilizable de los archivos de código subyacente. En este artículo se explica cómo crear y consumir un comportamiento de Xamarin.Forms para agregar un efecto a un control.
Información general
La clase EffectBehavior es un comportamiento personalizado de Xamarin.Forms reutilizable que agrega una instancia de Effect a un control cuando el comportamiento se asocia al control, y quita la instancia de Effect cuando el comportamiento se desasocia del control.
Para usar el comportamiento, se deben establecer las propiedades de comportamiento siguientes:
- Group: el valor del atributo
ResolutionGroupNamepara la clase del efecto. - Name: el valor del atributo
ExportEffectpara la clase del efecto.
Para obtener más información sobre los efectos, vea Efectos.
Nota:
El EffectBehavior es una clase personalizada que se puede encontrar en el ejemplo y no forma parte de Xamarin.Forms.
Creación del comportamiento
La clase EffectBehavior se deriva de la clase Behavior<T>, donde T es un objeto View. Esto significa que la clase EffectBehavior se puede asociar a cualquier control de Xamarin.Forms.
Implementación de propiedades enlazables
La clase EffectBehavior define dos instancias de BindableProperty, que se usan para agregar un elemento Effect a un control cuando el comportamiento está asociado al control. Estas propiedades se muestran en el ejemplo de código siguiente:
public class EffectBehavior : Behavior<View>
{
public static readonly BindableProperty GroupProperty =
BindableProperty.Create ("Group", typeof(string), typeof(EffectBehavior), null);
public static readonly BindableProperty NameProperty =
BindableProperty.Create ("Name", typeof(string), typeof(EffectBehavior), null);
public string Group {
get { return (string)GetValue (GroupProperty); }
set { SetValue (GroupProperty, value); }
}
public string Name {
get { return(string)GetValue (NameProperty); }
set { SetValue (NameProperty, value); }
}
...
}
Cuando se consume EffectBehavior, la propiedad Group se debe establecer en el valor del atributo ResolutionGroupName para el efecto. Además, la propiedad Name se debe establecer en el valor del atributo ExportEffect para la clase de efecto.
Implementación de las invalidaciones
La clase EffectBehavior invalida los métodos OnAttachedTo y OnDetachingFrom de la clase Behavior<T>, como se muestra en el ejemplo de código siguiente:
public class EffectBehavior : Behavior<View>
{
...
protected override void OnAttachedTo (BindableObject bindable)
{
base.OnAttachedTo (bindable);
AddEffect (bindable as View);
}
protected override void OnDetachingFrom (BindableObject bindable)
{
RemoveEffect (bindable as View);
base.OnDetachingFrom (bindable);
}
...
}
El método OnAttachedTo realiza la instalación mediante una llamada al método AddEffect, pasando el control asociado como un parámetro. El método OnDetachingFrom realiza la limpieza mediante una llamada al método RemoveEffect, pasando el control asociado como un parámetro.
Implementación de la funcionalidad del comportamiento
El propósito del comportamiento es agregar el elemento Effect definido en las propiedades Group y Name a un control cuando el comportamiento está asociado al control, y quitar el elemento Effect cuando es el comportamiento se desasocia del control. La funcionalidad básica del comportamiento se muestra en el ejemplo de código siguiente:
public class EffectBehavior : Behavior<View>
{
...
void AddEffect (View view)
{
var effect = GetEffect ();
if (effect != null) {
view.Effects.Add (GetEffect ());
}
}
void RemoveEffect (View view)
{
var effect = GetEffect ();
if (effect != null) {
view.Effects.Remove (GetEffect ());
}
}
Effect GetEffect ()
{
if (!string.IsNullOrWhiteSpace (Group) && !string.IsNullOrWhiteSpace (Name)) {
return Effect.Resolve (string.Format ("{0}.{1}", Group, Name));
}
return null;
}
}
El método AddEffect se ejecuta en respuesta a la asociación de EffectBehavior a un control y recibe el control adjunto como un parámetro. Después, el método agrega el efecto recuperado a la colección Effects del control. El método RemoveEffect se ejecuta en respuesta a la desasociación de EffectBehavior de un control y recibe el control adjunto como un parámetro. Después, el método quita el efecto de la colección Effects del control.
El métodoGetEffect usa el método Effect.Resolve para recuperar el elemento Effect. El efecto se localiza a través de una concatenación de los valores de propiedad Group y Name. Si una plataforma no proporciona el efecto, el método Effect.Resolve devolverá un valor que no es null.
Consumo del comportamiento
La clase EffectBehavior se puede adjuntar a la colección Behaviors de un control, como se muestra en el ejemplo de código XAML siguiente:
<Label Text="Label Shadow Effect" ...>
<Label.Behaviors>
<local:EffectBehavior Group="Xamarin" Name="LabelShadowEffect" />
</Label.Behaviors>
</Label>
El código de C# equivalente se muestra en el ejemplo de código siguiente:
var label = new Label {
Text = "Label Shadow Effect",
...
};
label.Behaviors.Add (new EffectBehavior {
Group = "Xamarin",
Name = "LabelShadowEffect"
});
Las propiedades Group y Name del comportamiento se establecen en los valores de los atributos ResolutionGroupName y ExportEffect para la clase de efecto de cada proyecto específico de la plataforma.
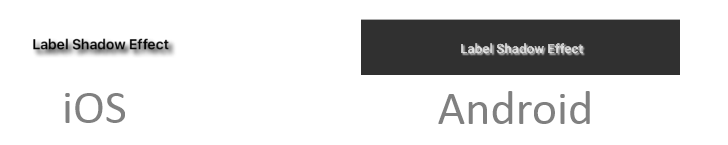
En tiempo de ejecución, cuando el comportamiento se asocia al control Label, se agregará Xamarin.LabelShadowEffect a la colección Effects del control. Como resultado, se agrega una sombra al texto mostrado por el control Label, como se muestra en las capturas de pantalla siguientes:

La ventaja de usar este comportamiento para agregar y quitar efectos de los controles es que se puede quitar el código de control de efecto reutilizable de los archivos de código subyacente.
Resumen
En este artículo se ha mostrado el uso de un comportamiento para agregar un efecto a un control. La clase EffectBehavior es un comportamiento personalizado de Xamarin.Forms reutilizable que agrega una instancia de Effect a un control cuando el comportamiento se asocia al control, y quita la instancia de Effect cuando el comportamiento se desasocia del control.