Controles estándar en Xamarin.Mac
Este artículo cubre el trabajo con los controles estándar de AppKit, como botones, etiquetas, campos de texto, casillas de verificación y controles segmentados en una aplicación de Xamarin.Mac. Describe cómo agregarlos a una interfaz con Interface Builder e interactuar con ellos en el código.
Cuando se trabaja con C# y .NET en una aplicación de Xamarin.Mac, se tiene acceso a los mismos controles de AppKit que un desarrollador que trabaje en Objective-C y Xcode. Dado que Xamarin.Mac se integra directamente con Xcode, puede usar Interface Builder de Xcode para crear y mantener sus controles de usuario (u opcionalmente crearlos directamente en código C#).
Los controles AppKit son los elementos de la interfaz de usuario que se usan para crear la interfaz de usuario de la aplicación de Xamarin.Mac. Constan de elementos como Botones, Etiquetas, Campos de texto, Casillas y Controles segmentados y provocan acciones instantáneas o resultados visibles cuando un usuario las manipula.
En este artículo, cubriremos los aspectos básicos del trabajo con controles AppKit en una aplicación Xamarin.Mac. Se recomienda encarecidamente primero revisar el artículo Hello, Mac; específicamente las secciones Introducción a Xcode e Interface Builder y Salidas y acciones, ya que se abordan conceptos clave y técnicas que usaremos en este artículo.
También puede echar un vistazo a la sección Exponer clases o métodos de C# a Objective-C del documento sobre el funcionamiento interno de Xamarin.Mac, ya que en ella se explican los atributos Register y Export que se usan para conectar las clases de C# a objetos Objective-C y elementos de la interfaz de usuario.
Introducción a controles y vistas
macOS (anteriormente conocido como Mac OS X) proporciona un conjunto estándar de controles de interfaz de usuario a través de AppKit Framework. Constan de elementos como Botones, Etiquetas, Campos de texto, Casillas y Controles segmentados y provocan acciones instantáneas o resultados visibles cuando un usuario las manipula.
Todos los controles AppKit tienen un aspecto estándar integrado que será adecuado para la mayoría de los usos, algunos especifican una apariencia alternativa para su uso en un área de marco de ventana o en un contexto de efecto vibrancia, como en un área de barra lateral o en un widget del Centro de notificaciones.
Apple sugiere las siguientes directrices al trabajar con controles AppKit:
- Evite mezclar tamaños de control en la misma vista.
- En general, evite cambiar el tamaño de los controles verticalmente.
- Use la fuente del sistema y el tamaño de texto adecuado dentro de un control.
- Use el espaciado adecuado entre los controles.
Para obtener más información, consulte la sección Acerca de controles y vistas de las directrices de interfaz humana de OS X de Apple.
Usar controles en un marco de ventana
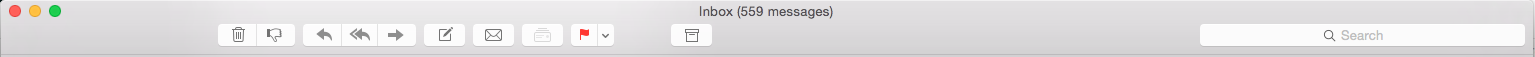
Hay un subconjunto de controles AppKit que incluyen un estilo de presentación que les permite incluirlos en el área Marco de una ventana. Para obtener un ejemplo, consulte la barra de herramientas de la aplicación Correo:
- Botón redondo texturizado: Un
NSButtoncon un estilo deNSTexturedRoundedBezelStyle. - Control Segmentado Redondeado Texturizado: Un
NSSegmentedControlcon un estilo deNSSegmentStyleTexturedRounded. - Control segmentado redondeado con textura:
NSSegmentedControlcon un estilo deNSSegmentStyleSeparated. - Menú emergente con textura redonda:
NSPopUpButtoncon un estilo deNSTexturedRoundedBezelStyle. - Menú desplegable con textura redonda: un
NSPopUpButtoncon un estilo deNSTexturedRoundedBezelStyle. - Barra de bíusqueda: Un
NSSearchField.
Apple sugiere las siguientes directrices al trabajar con controles AppKit en un marco de ventana:
- No use estilos de control específicos de marco de ventana en el cuerpo de la ventana.
- No use controles o estilos de cuerpo de ventana en el marco de ventana.
Para obtener más información, consulte la sección Acerca de controles y vistas de las directrices de interfaz humana de OS X de Apple.
Creación de una interfaz de usuario en el Generador de interfaces
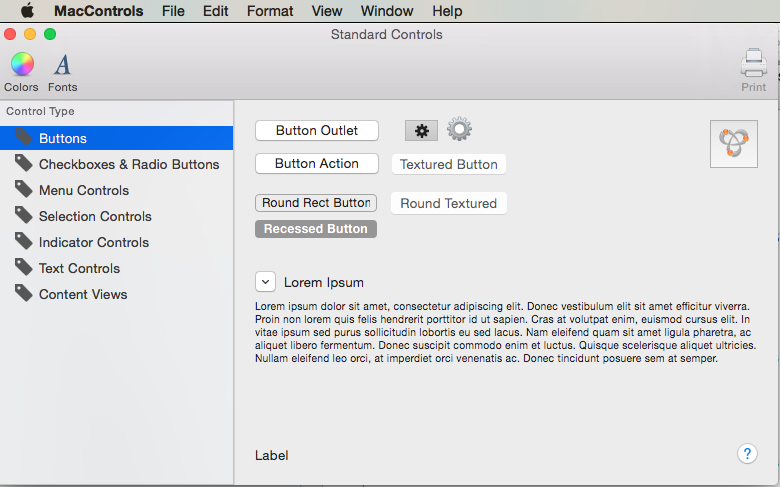
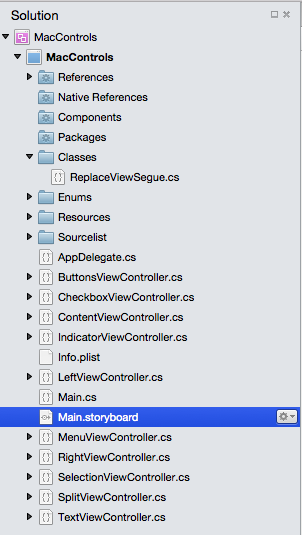
Al crear una nueva aplicación de Cocoa de Xamarin.Mac, obtendrá una ventana estándar en blanco de forma predeterminada. Esta ventana se define en un archivo .storyboard incluido automáticamente en el proyecto. Para editar el diseño de la ventana, vaya a Explorador de soluciones y haga doble clic en el archivo Main.storyboard:
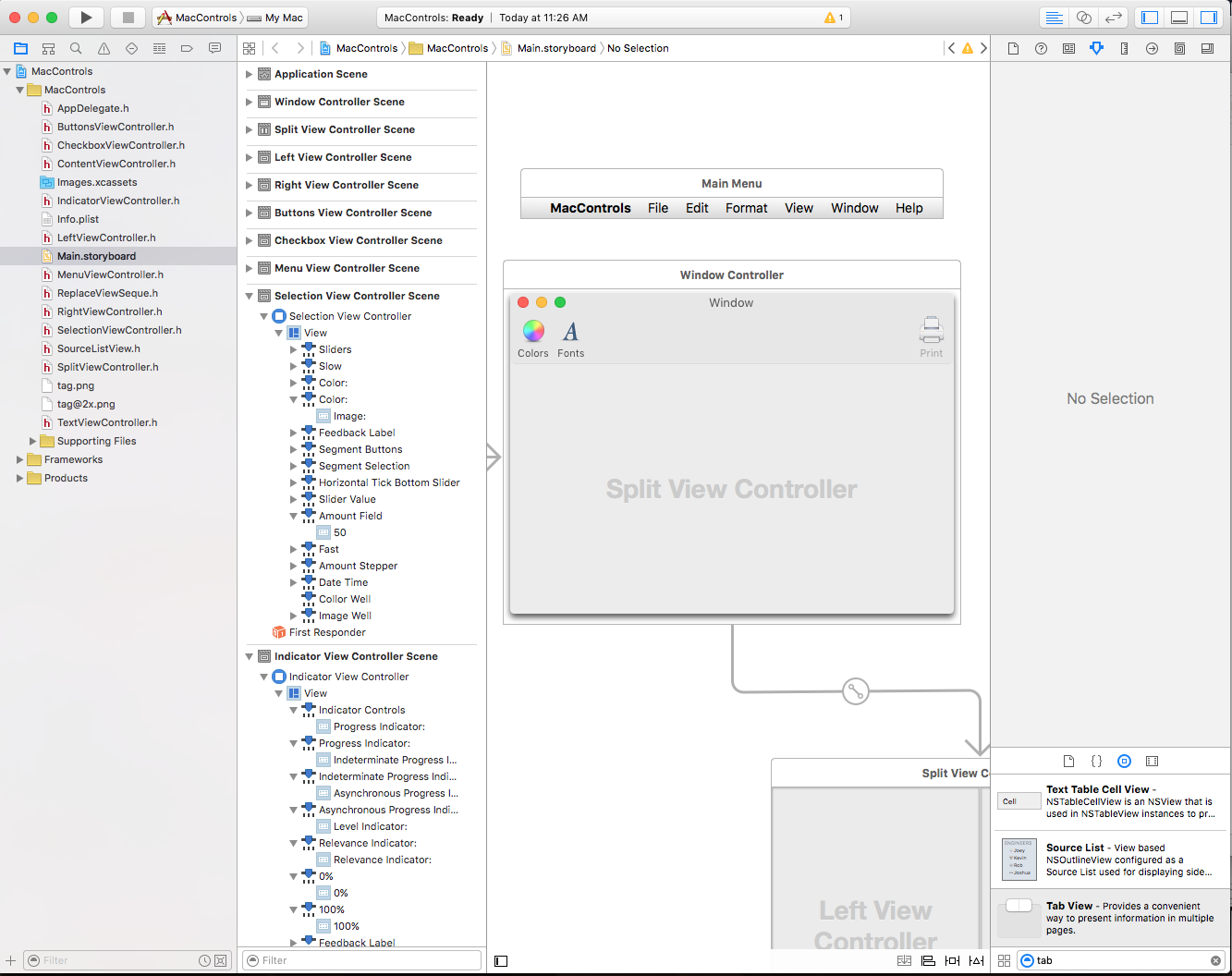
Se abrirá el diseño de la ventana en Interface Builder de Xcode:
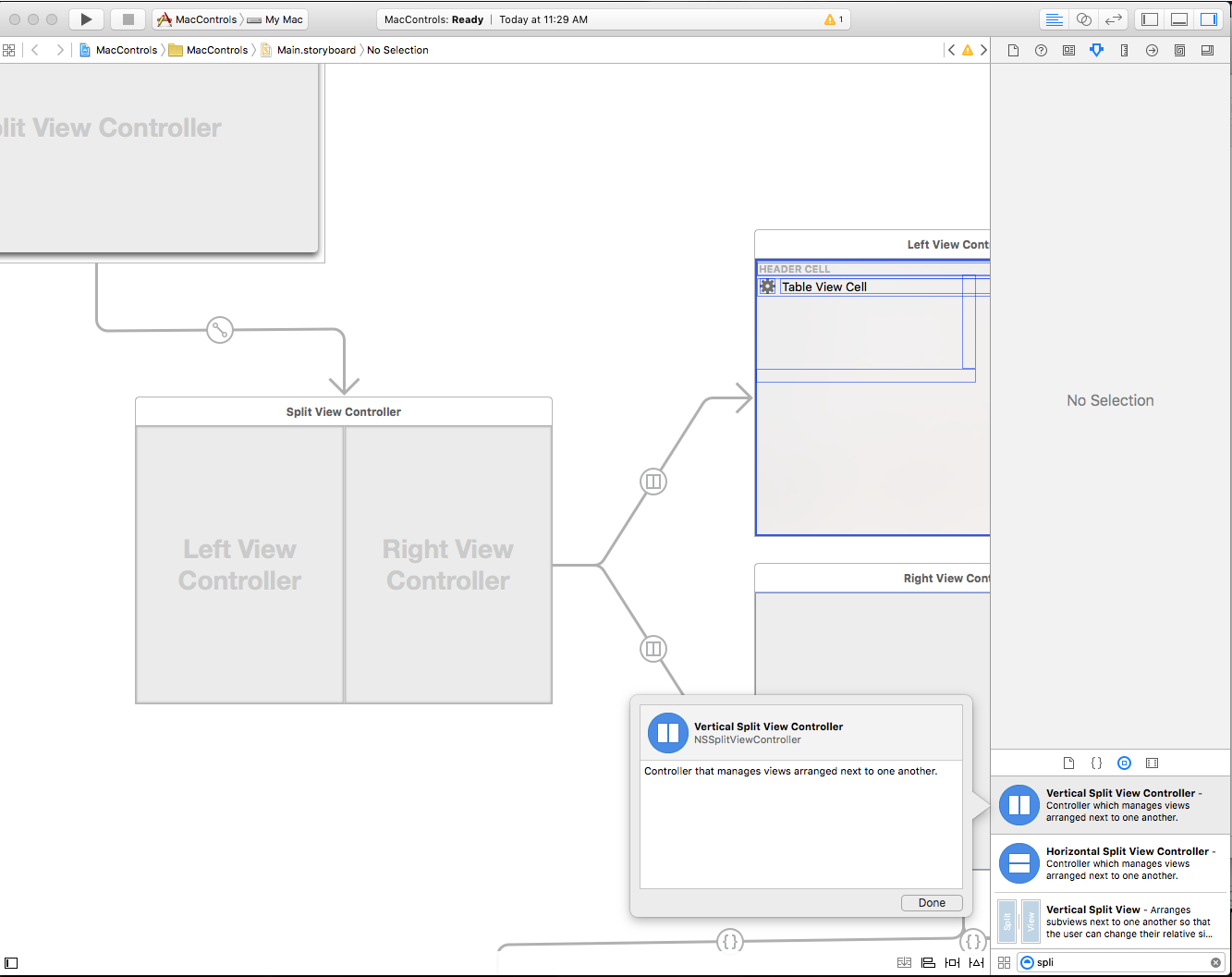
Para crear la interfaz de usuario, arrastrará elementos de interfaz de usuario (controles AppKit) desde el Inspector de biblioteca al Editor de interfaz en el Generador de interfaces. En el ejemplo siguiente, un control Vista dividida vertical ha sido drogado del Inspector de biblioteca y colocado en la ventana en el Editor de interfaz:
Para obtener más información sobre cómo crear una interfaz de usuario en el Generador de interfaces, consulte nuestra documentación Introducción a Xcode e Interface Builder.
Ajuste del tamaño y el posicionamiento
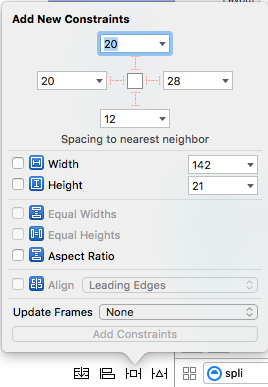
Una vez que se ha incluido un control en la interfaz de usuario, use el editor de restricciones para establecer su ubicación y tamaño escribiendo los valores manualmente y controlando cómo se coloca y ajusta automáticamente el tamaño del control cuando se cambia el tamaño de la ventana o vista primaria:
Use las vigas I rojas alrededor del exterior del cuadro Autoresizing para pegar un control a una ubicación determinada (x,y). Por ejemplo:
Especifica que el control seleccionado (en el Editor de vista de jerarquía e interfaz) se bloqueará en la ubicación superior y derecha de la ventana o vista a medida que se cambia de tamaño o se mueve.
Otros elementos de las propiedades del control del editor, como Height y Width:
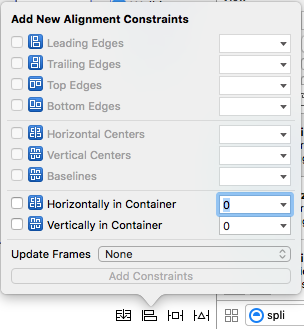
También puede controlar la alineación de elementos con restricciones mediante el Editor de alineación:
Importante
A diferencia de iOS donde (0,0) es la esquina superior izquierda de la pantalla, en macOS (0,0) es la esquina inferior izquierda. Esto se debe a que macOS usa un sistema de coordenadas matemáticas con los valores numéricos que aumentan en el valor hacia arriba y hacia la derecha. Debe tener esto en cuenta al colocar controles de AppKit en una interfaz de usuario.
Uso de una clase personalizada
Hay ocasiones en las que trabajar con controles de AppKit que tendrá que subclasificar y controlar existentes y crear su propia versión personalizada de esa clase. Por ejemplo, definir una versión personalizada de la lista de origen:
using System;
using AppKit;
using Foundation;
namespace AppKit
{
[Register("SourceListView")]
public class SourceListView : NSOutlineView
{
#region Computed Properties
public SourceListDataSource Data {
get {return (SourceListDataSource)this.DataSource; }
}
#endregion
#region Constructors
public SourceListView ()
{
}
public SourceListView (IntPtr handle) : base(handle)
{
}
public SourceListView (NSCoder coder) : base(coder)
{
}
public SourceListView (NSObjectFlag t) : base(t)
{
}
#endregion
#region Override Methods
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
}
#endregion
#region Public Methods
public void Initialize() {
// Initialize this instance
this.DataSource = new SourceListDataSource (this);
this.Delegate = new SourceListDelegate (this);
}
public void AddItem(SourceListItem item) {
if (Data != null) {
Data.Items.Add (item);
}
}
#endregion
#region Events
public delegate void ItemSelectedDelegate(SourceListItem item);
public event ItemSelectedDelegate ItemSelected;
internal void RaiseItemSelected(SourceListItem item) {
// Inform caller
if (this.ItemSelected != null) {
this.ItemSelected (item);
}
}
#endregion
}
}
Donde la [Register("SourceListView")] instrucción expone la SourceListView clase a Objective-C para que se pueda usar en el Generador de interfaces. Para obtener más información, consulte la sección Exposición de clases o métodos de C# para Objective-C de la documentación de Xamarin.Mac Internals, explica los atributos Register y Export usados para conectar las clases de C# a Objective-C objetos y elementos de la interfaz de usuario.
Con el código anterior implementado, puede arrastrar un control AppKit, del tipo base que va a extender, a la superficie de diseño (en el ejemplo siguiente, una lista de origen), cambiar al Inspector de identidad y establecer la clase personalizada en el nombre que ha expuesto a Objective-C (ejemplo SourceListView):
Exponer salidas y acciones
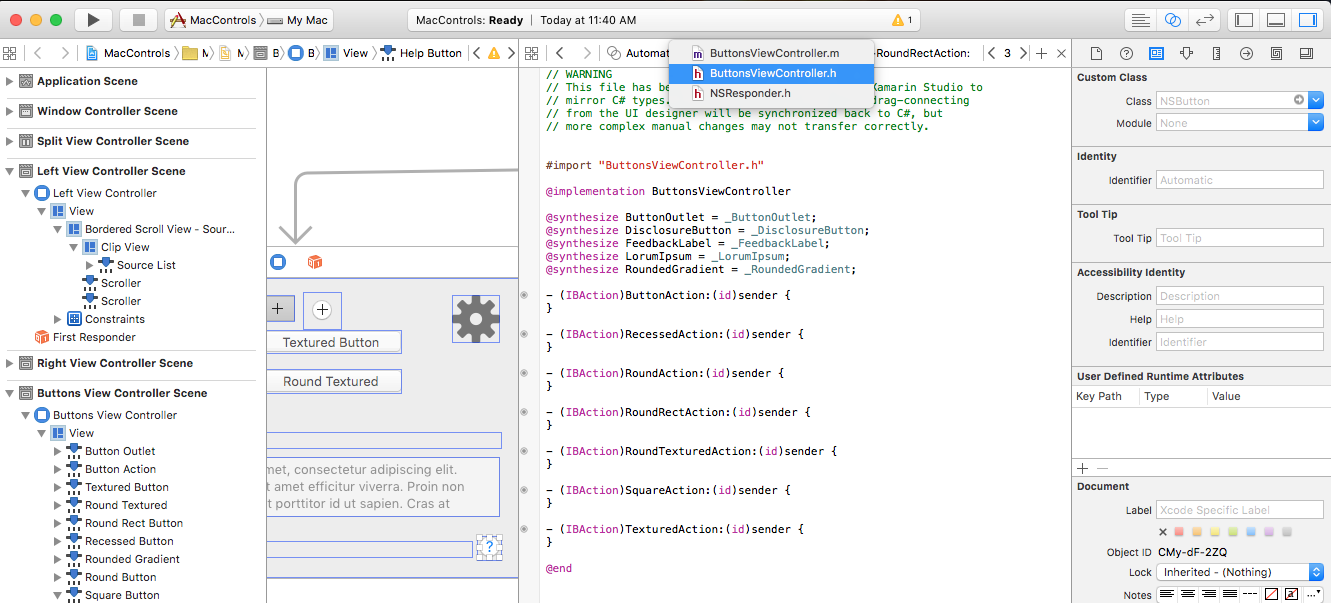
Antes de que se pueda acceder a un control AppKit en el código de C#, debe exponerse como una salida o una acción. Para ello, seleccione el control especificado en la jerarquía de interfaz o en el Editor de interfaz y cambie a la vista Asistente (asegúrese de que tiene seleccionada la .h ventana para su edición):
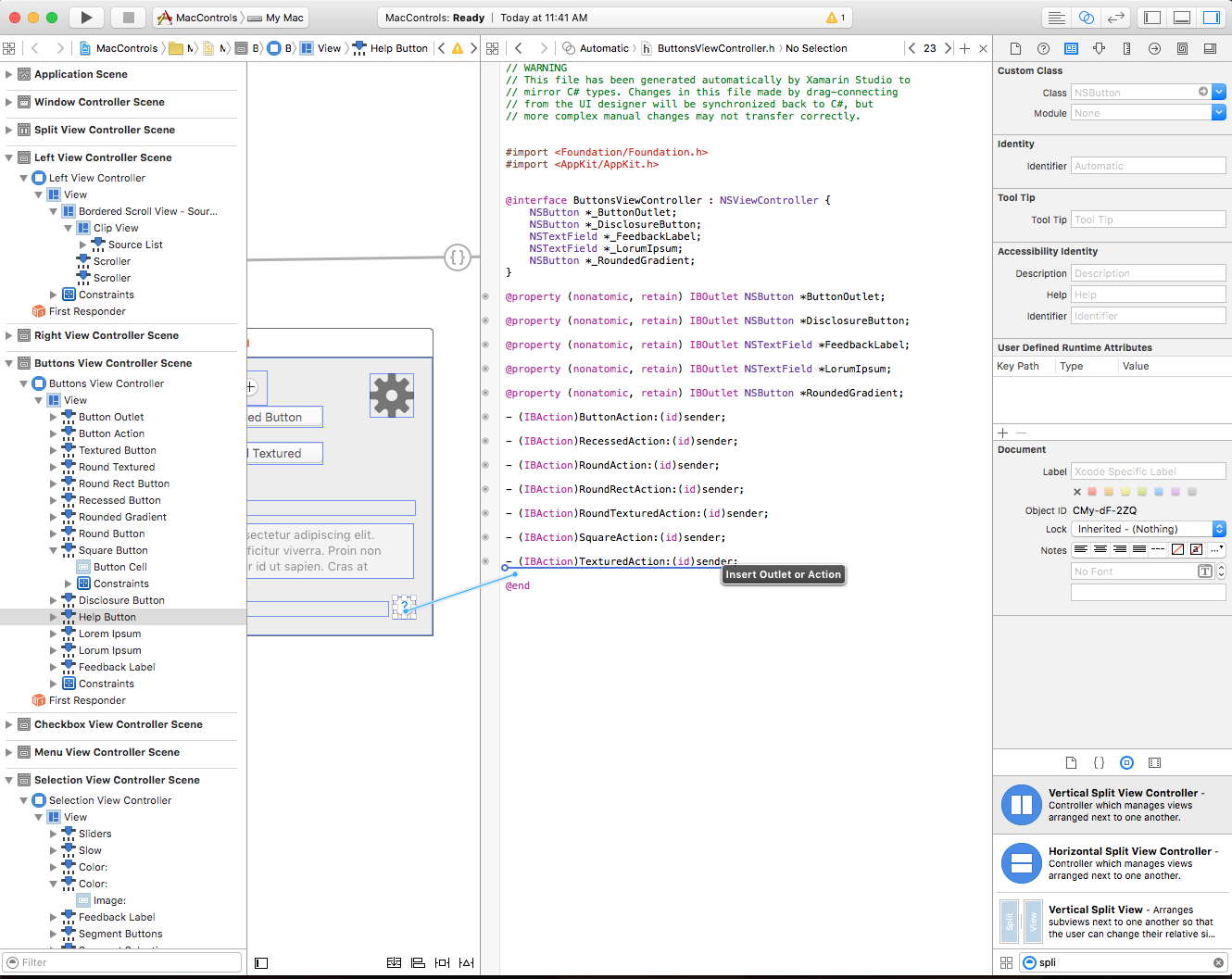
Arrastre el control desde el control AppKit hasta el archivo give .h para empezar a crear una salida o una acción:
Seleccione el tipo de exposición que se va a crear y asigne a la salida o Acción un nombre:
Si desea más información sobre cómo trabajar con salidas y acciones, consulte la sección Salidas y acciones de nuestra documentación Introducción a Xcode e Interface Builder.
Sincronizar los cambios con Xcode
Al volver a Visual Studio para Mac desde Xcode, los cambios realizados en Xcode se sincronizarán automáticamente con el proyecto de Xamarin.Mac.
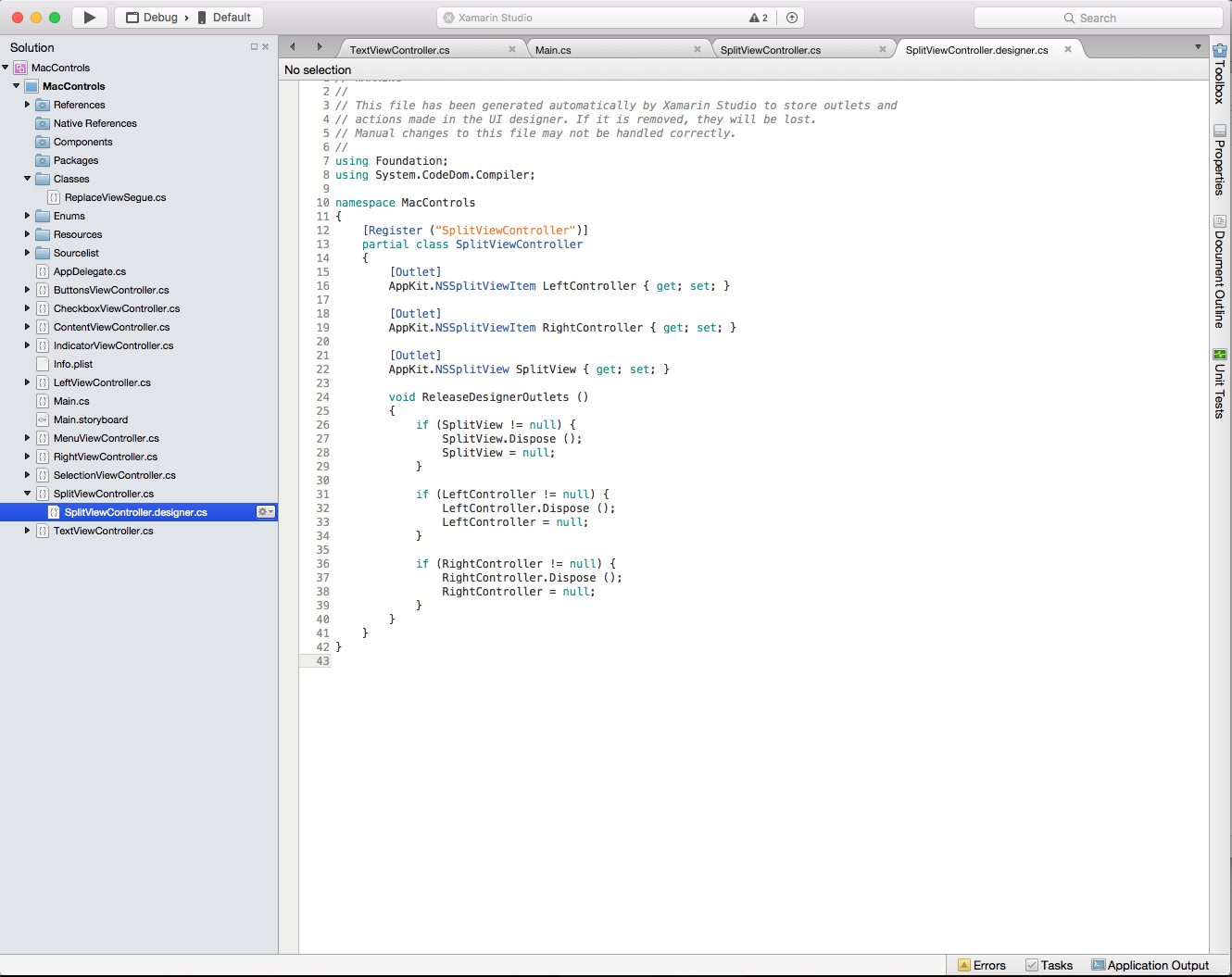
Si selecciona en SplitViewController.designer.cs el Explorador de soluciones, podrá ver cómo se ha conectado la salida y la acción en nuestro código de C#:
Observe cómo la definición del SplitViewController.designer.cs archivo:
[Outlet]
AppKit.NSSplitViewItem LeftController { get; set; }
[Outlet]
AppKit.NSSplitViewItem RightController { get; set; }
[Outlet]
AppKit.NSSplitView SplitView { get; set; }
Se alinean con las definiciones del archivo MainWindow.h en Xcode:
@interface SplitViewController : NSSplitViewController {
NSSplitViewItem *_LeftController;
NSSplitViewItem *_RightController;
NSSplitView *_SplitView;
}
@property (nonatomic, retain) IBOutlet NSSplitViewItem *LeftController;
@property (nonatomic, retain) IBOutlet NSSplitViewItem *RightController;
@property (nonatomic, retain) IBOutlet NSSplitView *SplitView;
Como puede ver, Visual Studio para Mac escucha los cambios en el archivo .h y, a continuación, sincroniza automáticamente esos cambios en el archivo .h.designer.cs.designer.cs correspondiente para exponerlos a la aplicación. También puede observar que SplitViewController.designer.cs es una clase parcial, por lo que Visual Studio para Mac no tiene que modificar SplitViewController.cs que sobrescribiría los cambios realizados en la clase.
Usted normalmente nunca necesitará abrir el SplitViewController.designer.cs usted mismo, se presentó aquí solo con fines educativos.
Importante
En la mayoría de las situaciones, Visual Studio para Mac verá automáticamente los cambios realizados en Xcode y los sincronizará con el proyecto de Xamarin.Mac. En caso de que esa sincronización no se realice de forma automática, vuelva a Xcode y después vuelva a Visual Studio para Mac. Normalmente, esto iniciará un ciclo de sincronización.
Trabajo con botones
AppKit proporciona varios tipos de botón que se pueden usar en el diseño de la interfaz de usuario. Para más información, consulte la sección Botones de las Directrices de interfaz humana de OS X de Apple.
Si se ha expuesto un botón a través de una Salida, el código siguiente responderá a él presionando:
ButtonOutlet.Activated += (sender, e) => {
FeedbackLabel.StringValue = "Button Outlet Pressed";
};
En el caso de los botones que se han expuesto a través Acciones, se creará automáticamente un public partial método con el nombre que eligió en Xcode. Para responder a la acción, complete el método parcial de la clase en la que se definió la acción. Por ejemplo:
partial void ButtonAction (Foundation.NSObject sender) {
// Do something in response to the Action
FeedbackLabel.StringValue = "Button Action Pressed";
}
Para los botones que tienen un estado (como Activado y Desactivado), el estado se puede comprobar o establecer con la State propiedad en la NSCellStateValue enumeración. Por ejemplo:
DisclosureButton.Activated += (sender, e) => {
LorumIpsum.Hidden = (DisclosureButton.State == NSCellStateValue.On);
};
Donde NSCellStateValue puede ser:
- Activado: el botón se presiona o el control está seleccionado (por ejemplo, una comprobación en una casilla).
- Desactivado: el botón no está presionado o el control no está seleccionado.
- Mixto: una mezcla de estados Activado y Desactivado.
Marcar un botón como predeterminado y establecer equivalente de clave
Para cualquier botón que haya agregado a un diseño de interfaz de usuario, puede marcar ese botón como el botón Predeterminado que se activará cuando el usuario presione la tecla Return/Enter en el teclado. En macOS, este botón recibirá un color de fondo azul de forma predeterminada.
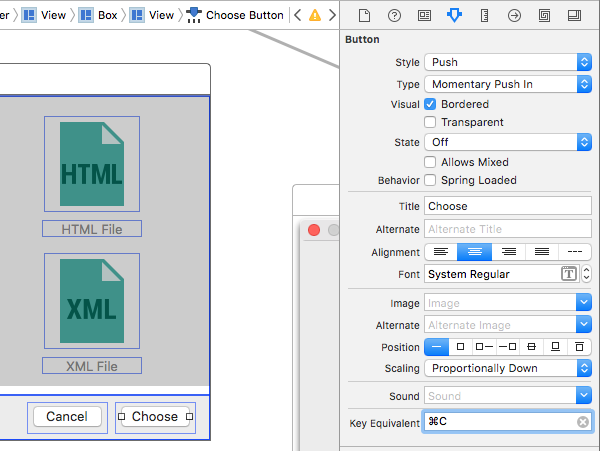
Para establecer un botón como predeterminado, selecciónelo en el Generador de interfaces de Xcode. A continuación, en el Inspector de atributos, seleccione el campo Equivalente de clave y presione la tecla Return/Enter:
Igualmente, puede asignar cualquier secuencia de teclas que se pueda usar para activar el botón mediante el teclado en lugar del mouse. Por ejemplo, presionando las teclas Command-C de la imagen anterior.
Cuando se ejecuta la aplicación y la ventana con el botón es Key y Focused, si el usuario presiona Command-C, se activará la acción del botón (como si el usuario hubiera clic en el botón).
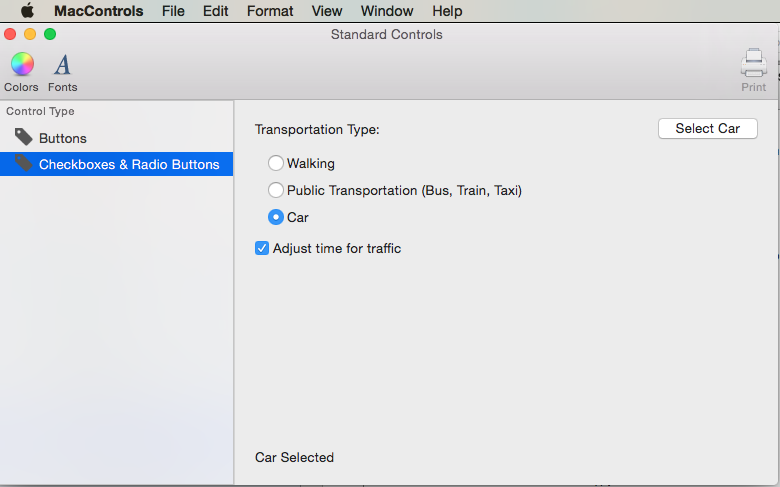
Trabajar con casillas y botones de radio
AppKit proporciona varios tipos de casillas y grupos de botones de radio que se pueden usar en el diseño de la interfaz de usuario. Para más información, consulte la sección Botones de las Directrices de interfaz humana de OS X de Apple.
Las casillas y los botones de radio (expuestos a través de salidas) tienen un estado (como Activado y Desactivado), el estado se puede activar o establecer con la State propiedad en la NSCellStateValue enumeración. Por ejemplo:
AdjustTime.Activated += (sender, e) => {
FeedbackLabel.StringValue = string.Format("Adjust Time: {0}",AdjustTime.State == NSCellStateValue.On);
};
Donde NSCellStateValue puede ser:
- Activado: el botón se presiona o el control está seleccionado (por ejemplo, una comprobación en una casilla).
- Desactivado: el botón no está presionado o el control no está seleccionado.
- Mixto: una mezcla de estados Activado y Desactivado.
Para seleccionar un botón en un grupo de botones de radio, exponga el botón de radio para seleccionar como salida y establezca su propiedad State. Por ejemplo:
partial void SelectCar (Foundation.NSObject sender) {
TransportationCar.State = NSCellStateValue.On;
FeedbackLabel.StringValue = "Car Selected";
}
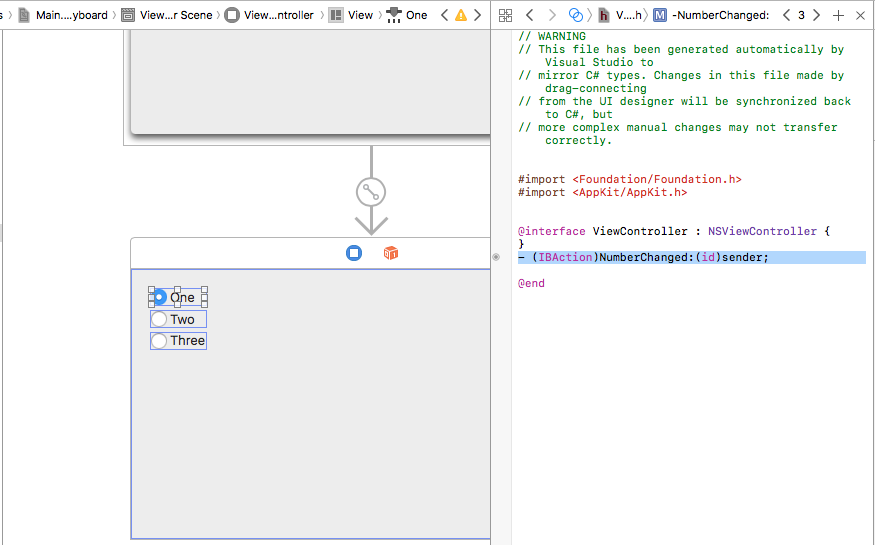
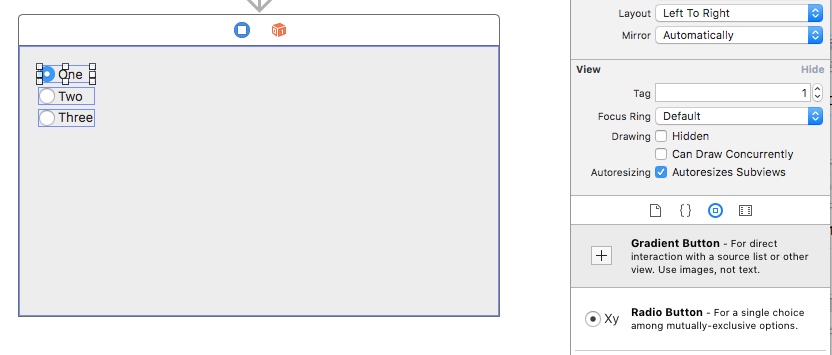
Para obtener una colección de botones de radio para actuar como un grupo y controlar automáticamente el estado seleccionado, cree una nueva acción y adjunte cada botón del grupo:

A continuación, asigne un valor único Tag a cada botón de radio en el Inspector de atributos:

Guarde los cambios y vuelva a Visual Studio para Mac, agregue el código para controlar la acción a la que se adjuntan todos los botones de radio:
partial void NumberChanged(Foundation.NSObject sender)
{
var check = sender as NSButton;
Console.WriteLine("Changed to {0}", check.Tag);
}
Puede usar la Tag propiedad para ver qué botón de radio se seleccionó.
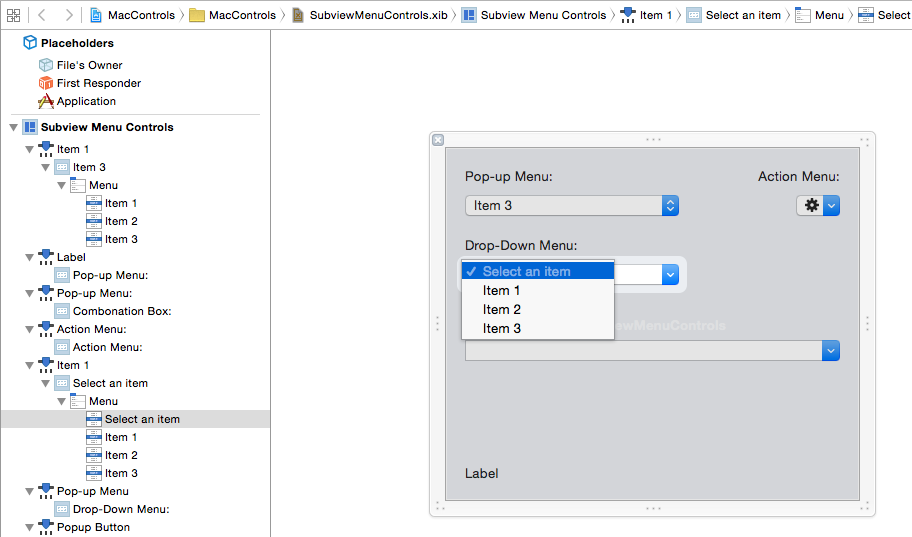
Trabajar con controles de menú
AppKit proporciona varios tipos de controles de menú que se pueden usar en el diseño de la interfaz de usuario. Para obtener más información, consulte la sección Vistas de contenido de las directrices de interfaz humana de OS X de Apple.
Proporcionar datos de control de menú
Los controles de menú disponibles para macOS pueden configurarse para rellenar la lista desplegable a partir de una lista interna (que puede predefinirse en Interface Builder o rellenarse mediante código) o proporcionando su propia fuente de datos externa personalizada.
Trabajar con datos internos
Además de definir elementos en el Generador de interfaz, los controles de menú (como NSComboBox), proporcionan un conjunto completo de métodos que permiten agregar, editar o eliminar los elementos de la lista interna que mantienen:
Add: agrega un nuevo elemento al final de la lista.GetItem: Quita el elemento en el índice dado.Insert: Inserta un nuevo elemento en la lista en la ubicación especificada.IndexOf: devuelve el índice del elemento especificado.Remove: quita el elemento especificado de la lista.RemoveAll: Quita todos los elementos de la lista.RemoveAt: Quita el elemento en el índice dado.Count:Devuelve el número de elementos de la lista.
Importante
Si usa un origen de datos externos (UsesDataSource = true), al llamar a cualquiera de los métodos anteriores se producirá una excepción.
Trabajar con un origen de datos externo
En lugar de usar los datos internos integrados para proporcionar las filas del control de menús, puede usar opcionalmente un origen de datos externo y proporcionar su propio almacén de respaldo para los elementos (como una base de datos SQLite).
Para trabajar con un origen de datos externo, creará una instancia del origen de datos del control de menús (NSComboBoxDataSource por ejemplo) e invalidará varios métodos para proporcionar los datos necesarios:
ItemCount: Devuelve el número de elementos de la lista.ObjectValueForItem: devuelve el valor del elemento para un índice determinado.IndexOfItem: devuelve el índice para el valor de elemento especificado.CompletedString: devuelve el primer valor de elemento coincidente para el valor de elemento parcialmente tipado. Solo se llama a este método si se ha habilitado Autocompletar (Completes = true).
Consulte la sección Bases de datos y ComboBoxes del documento Trabajar con bases de datos para obtener más detalles.
Ajustar la apariencia de la lista
Los métodos siguientes están disponibles para ajustar la apariencia del Control de menú:
HasVerticalScroller- Sitrue, el control mostrará una barra de desplazamiento vertical.VisibleItems- Ajuste el número de elementos que se muestran cuando se abre el control. El valor por defecto es cinco (5).IntercellSpacing- Ajuste la cantidad de espacio alrededor de un elemento determinado proporcionando unNSSizedondeWidthespecifica los márgenes izquierdo y derecho yHeightespecifica el espacio antes y después de un elemento.ItemHeight: especifica el alto de cada elemento de la lista.
Para los tipos desplegables de NSPopupButtons, el primer elemento de menú proporciona el título del control. Por ejemplo:
Para cambiar el título, exponga este elemento como salida y use código como el siguiente:
DropDownSelected.Title = "Item 1";
Manipular los elementos seleccionados
Los siguientes métodos y propiedades permiten manipular los elementos seleccionados en la lista control de menús:
SelectItem: Quita el elemento en el índice dado.Select- Seleccione el valor de elemento especificado.DeselectItem: Quita el elemento en el índice dado.SelectedIndex: Índice del elemento seleccionado actualmente.SelectedValue: Devuelve el PIDL del elemento seleccionado actualmente.
Use ScrollItemAtIndexToTop para presentar el elemento en el índice especificado en la parte superior de la lista y ScrollItemAtIndexToVisible para desplazarse hasta que el elemento del índice especificado esté visible.
Respuesta a eventos
Los controles de menú proporcionan los siguientes eventos para responder a la interacción del usuario:
SelectionChanged: se llama cuando el usuario ha seleccionado un valor de la lista.SelectionIsChanging: se llama a antes de que el nuevo elemento seleccionado por el usuario se convierta en la selección activa.WillPopup: se llama a antes de que se muestre la lista desplegable de elementos.WillDismiss- Se llama a antes de cerrar la lista desplegable de elementos.
En NSComboBox el caso de los controles, incluyen todos los mismos eventos como el NSTextField, tales como el evento Changed al que se llama cada vez que el usuario edita el valor del texto en el cuadro combinado.
Opcionalmente, puede responder a los elementos de menú datos internos definidos en el Generador de interfaces que se seleccionan adjuntando el elemento a una acción y usar código como el siguiente para responder a la acción que desencadena el usuario:
partial void ItemOne (Foundation.NSObject sender) {
DropDownSelected.Title = "Item 1";
FeedbackLabel.StringValue = "Item One Selected";
}
Para obtener más información sobre cómo trabajar con menús y controles de menú, consulte nuestra documentación de menús y menús emergentes y listas desplegables.
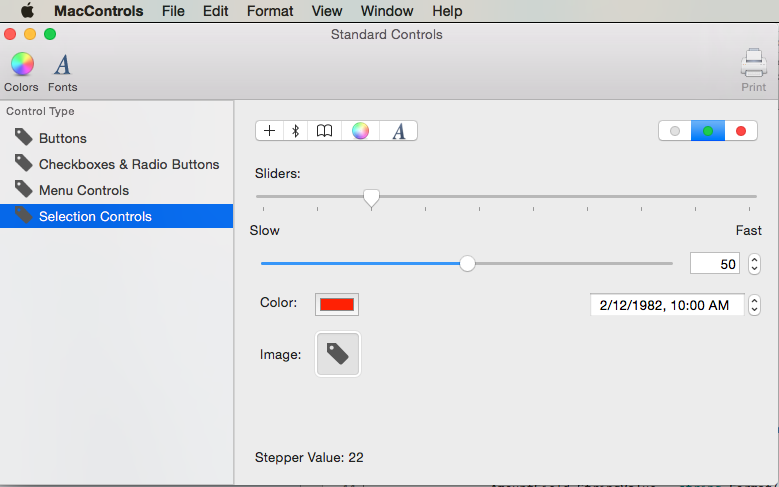
Trabajar con controles de selección
AppKit proporciona varios tipos de controles de selección que se pueden usar en el diseño de la interfaz de usuario. Para obtener más información, consulte la sección Vistas de contenido de las directrices de interfaz humana de OS X de Apple.
Hay dos maneras de realizar un seguimiento cuando un control de selección tiene interacción del usuario, al exponerlo como una acción. Por ejemplo:
partial void SegmentButtonPressed (Foundation.NSObject sender) {
FeedbackLabel.StringValue = string.Format("Button {0} Pressed",SegmentButtons.SelectedSegment);
}
O adjuntando un delegado al evento Activated. Por ejemplo:
TickedSlider.Activated += (sender, e) => {
FeedbackLabel.StringValue = string.Format("Stepper Value: {0:###}",TickedSlider.IntValue);
};
Para establecer o leer el valor de un control de selección, use la propiedad IntValue. Por ejemplo:
FeedbackLabel.StringValue = string.Format("Stepper Value: {0:###}",TickedSlider.IntValue);
Los controles especiales (como Color Well e Image Well) tienen propiedades específicas para sus tipos de valor. Por ejemplo:
ColorWell.Color = NSColor.Red;
ImageWell.Image = NSImage.ImageNamed ("tag.png");
NSDatePicker tiene las siguientes propiedades para trabajar directamente con fecha y hora:
- DateValue: valor de fecha y hora actual como
NSDate. - Local: la ubicación del usuario como
NSLocal. - TimeInterval: valor de hora como
Double. - TimeZone: zona horaria del usuario como
NSTimeZone.
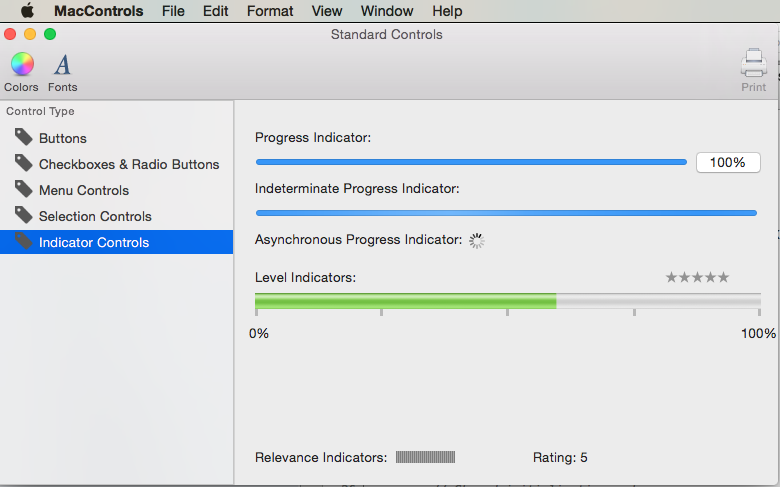
Trabajar con controles de indicador
AppKit proporciona varios tipos de controles de indicador que se pueden usar en el diseño de la interfaz de usuario. Para más información, consulte la sección Controles indicadores de las Directrices de interfaz humana para OS X de Apple.
Hay dos maneras de realizar un seguimiento cuando un control de indicadores tiene interacción del usuario, ya sea exponiéndolo como una acción o una salida y adjuntando un delegado al evento Activated. Por ejemplo:
LevelIndicator.Activated += (sender, e) => {
FeedbackLabel.StringValue = string.Format("Level: {0:###}",LevelIndicator.DoubleValue);
};
Para leer o establecer el valor del control indicador, use la propiedad DoubleValue. Por ejemplo:
FeedbackLabel.StringValue = string.Format("Rating: {0:###}",Rating.DoubleValue);
Los indicadores de progreso asincrónico y indeterminado deben animarse cuando se muestran. Use el StartAnimation método para iniciar la animación cuando se muestren. Por ejemplo:
Indeterminate.StartAnimation (this);
AsyncProgress.StartAnimation (this);
Al llamar al StopAnimation método, se detendrá la animación.
Trabajar con controles de texto
AppKit proporciona varios tipos de controles de texto que se pueden usar en el diseño de la interfaz de usuario. Para obtener más información, consulte la sección Vistas de contenido de las directrices de interfaz humana de OS X de Apple.
En el caso de los campos de texto (NSTextField), se pueden usar los siguientes eventos para realizar un seguimiento de la interacción del usuario:
- Modificado: se desencadena cada vez que el usuario cambia el valor del campo. Por ejemplo, en cada carácter escrito.
- EditingBegan: se desencadena cuando el usuario selecciona el campo para editarlo.
- EditingEnded: cuando el usuario presiona la tecla Entrar en el campo o deja el campo.
Use la propiedad StringValue para leer o establecer el valor del campo. Por ejemplo:
FeedbackLabel.StringValue = string.Format("User ID: {0}",UserField.StringValue);
Para los campos que muestran o editan valores numéricos, puede usar la propiedad IntValue. Por ejemplo:
FeedbackLabel.StringValue = string.Format("Number: {0}",NumberField.IntValue);
NSTextView proporciona un área completa de edición y visualización de texto con formato integrado. Al igual que NSTextField, use la propiedad StringValue para leer o establecer el valor del área.
Trabajar con vistas de contenido
AppKit proporciona varios tipos de vistas de contenido que se pueden usar en el diseño de la interfaz de usuario. Para obtener más información, consulte la sección Vistas de contenido de las directrices de interfaz humana de OS X de Apple.
Popovers
Una ventana emergente es un elemento transitorio de la interfaz de usuario que proporciona funcionalidad que está directamente relacionada con un control específico o un área en pantalla. Una ventana emergente flota sobre la ventana que contiene el control o el área al que está relacionado, y su borde incluye una flecha para indicar el punto desde el que surgió.
Para crear una ventana emergente, haga lo siguiente:
Abra el archivo
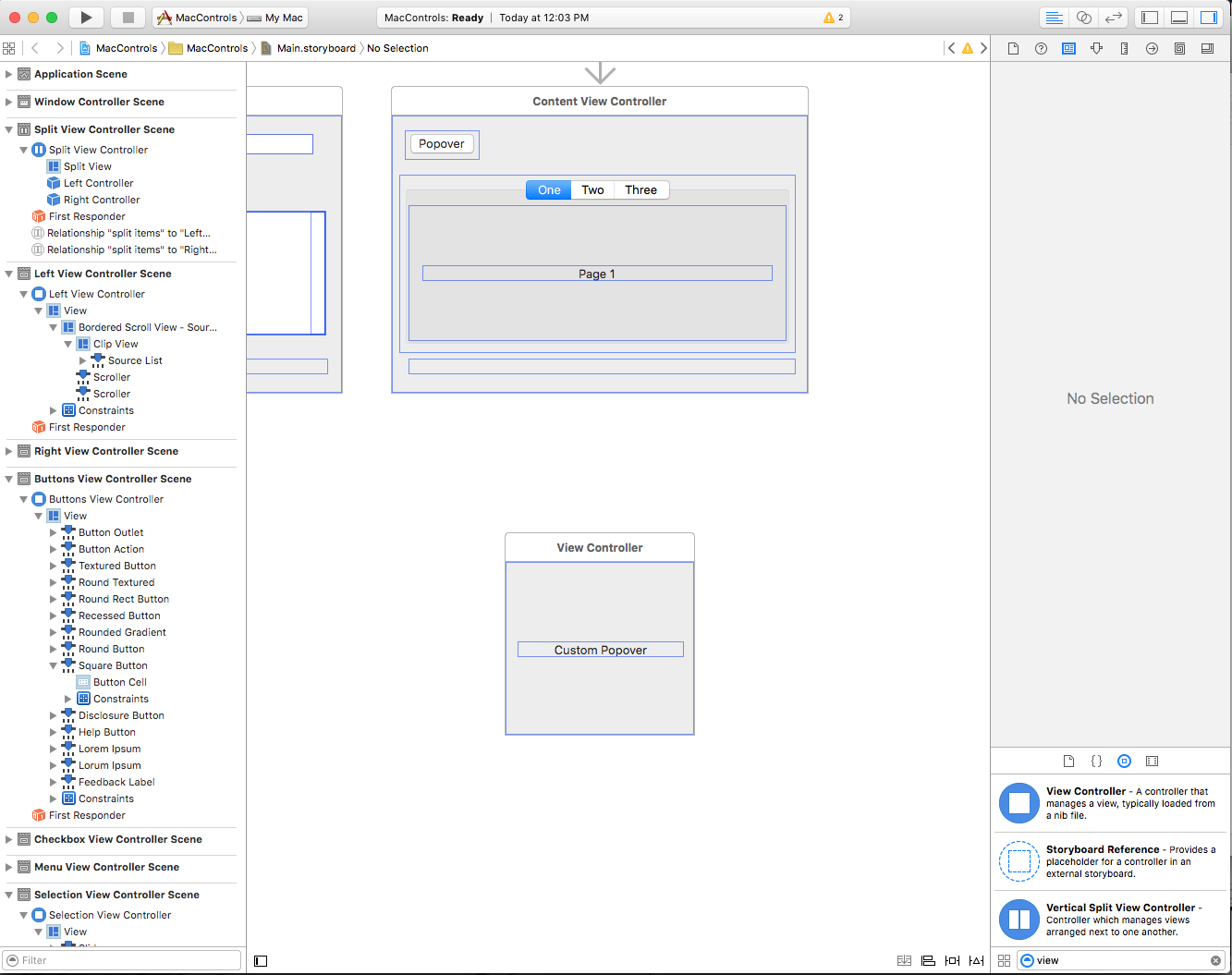
.storyboardde la ventana a la que desea agregar una ventana emergente haciendo doble clic en él en el Explorador de solucionesArrastre un controlador de vista desde el Inspector de biblioteca al Editor de interfaz:
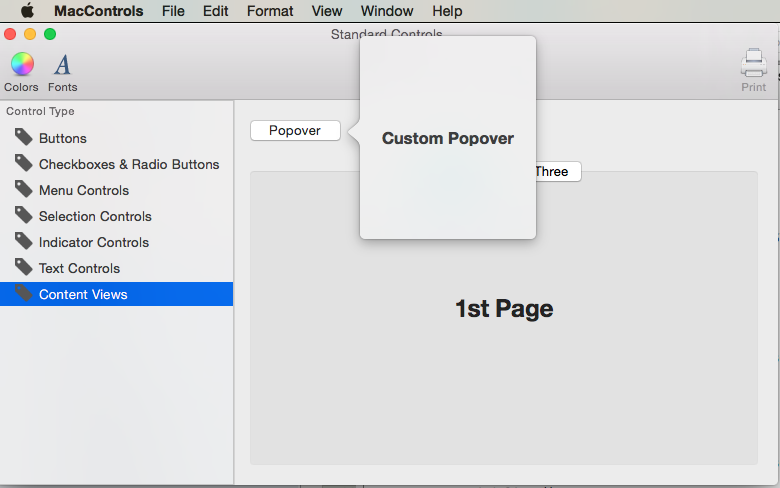
Defina el tamaño y el diseño de la vista personalizada:
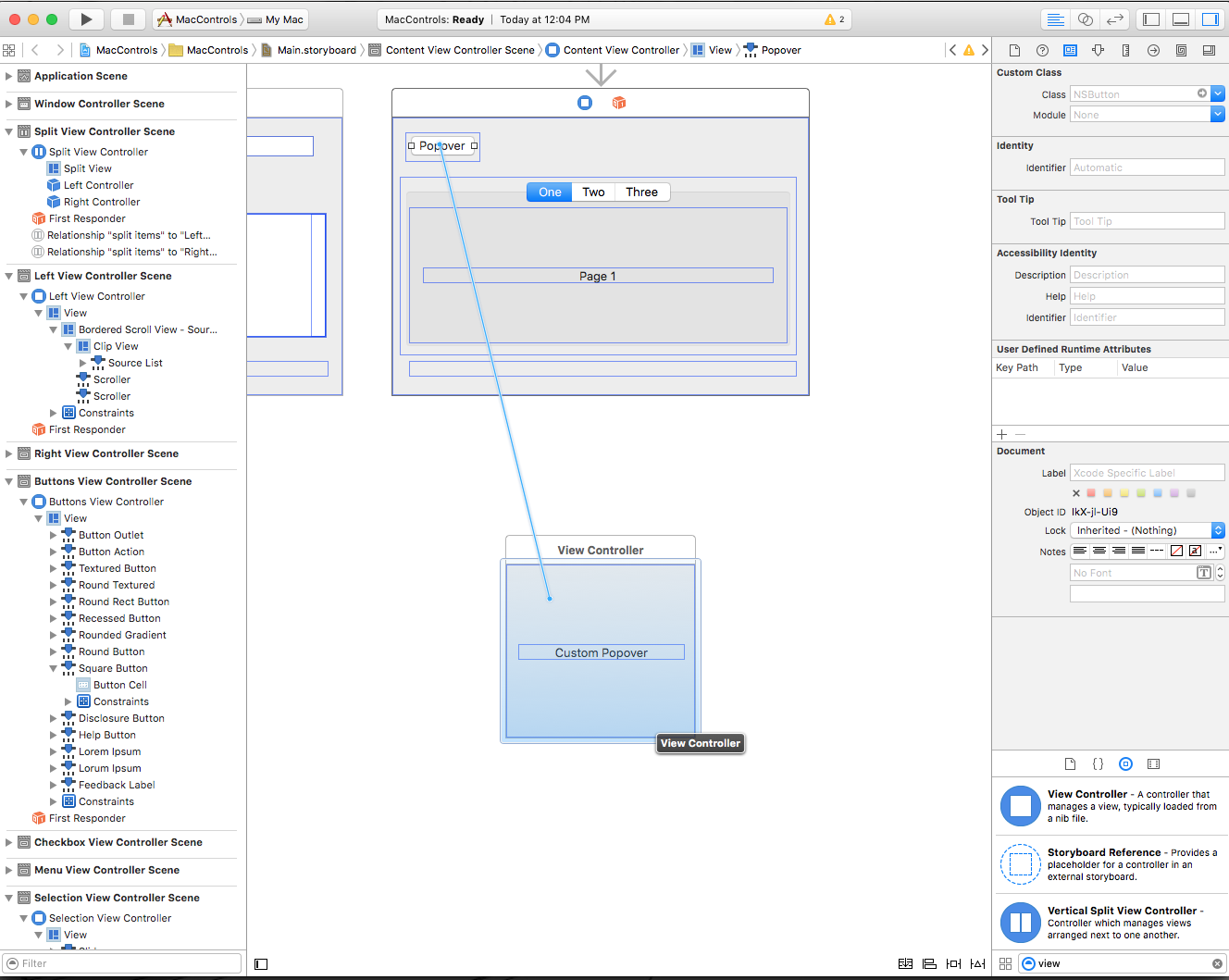
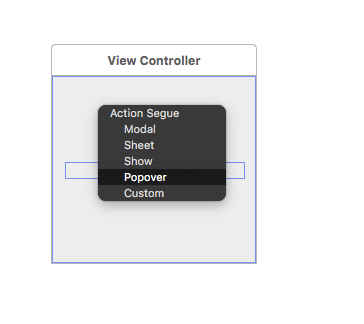
Haga clic en el control y arrástrelo desde el origen del elemento emergente hasta el controlador de vista:
Seleccione Popover en el menú emergente:
Guarde los cambios y vuelva a Visual Studio para Mac para sincronizarlo con Xcode.
Vistas de pestañas
Las vistas de pestañas constan de una lista de pestañas (que tiene un aspecto similar a un control segmentado) combinada con un conjunto de vistas que se denominan paneles. Cuando el usuario selecciona una nueva pestaña, se mostrará el panel adjunto al mismo. Cada panel contiene su propio conjunto de controles.
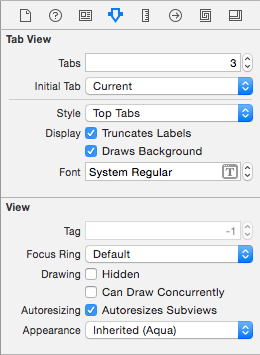
Al trabajar con una vista de pestañas en el Generador de interfaz de Xcode, use el Inspector de atributos para establecer el número de pestañas:
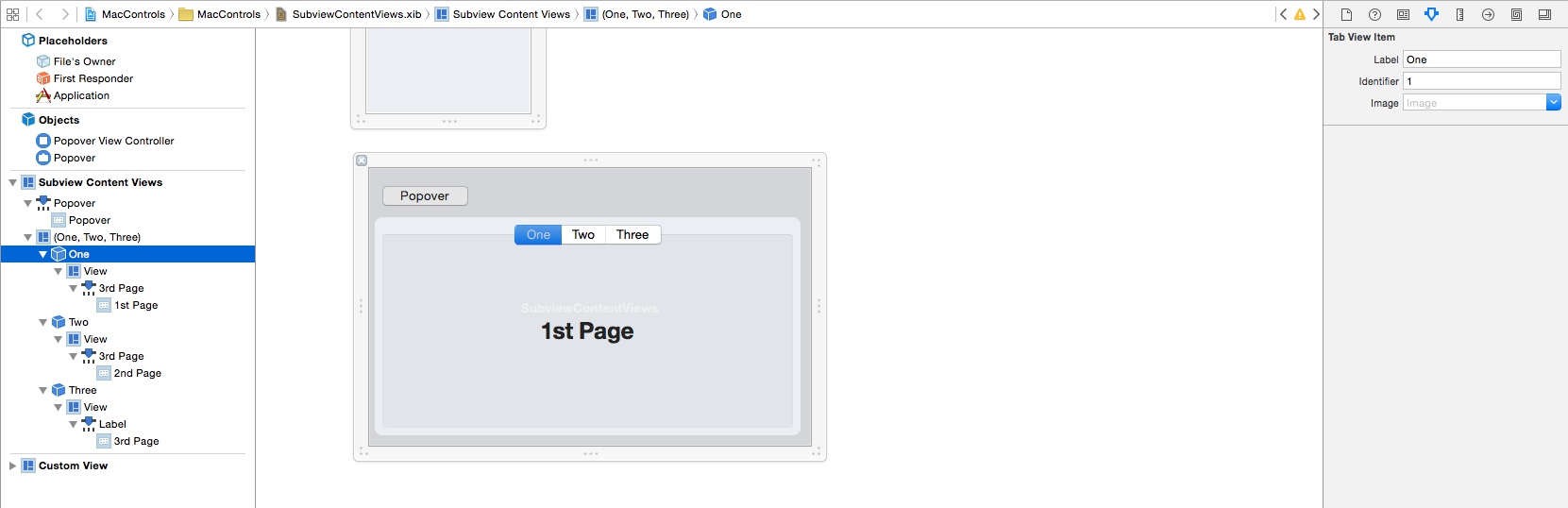
Seleccione cada pestaña de la jerarquía de interfaz para establecer su título y agregar elementos de interfaz de usuario a su panel:
Controles AppKit de enlace de datos
Mediante el uso de técnicas de codificación de clave-valor y enlace de datos en la aplicación de Xamarin.Mac, puede reducir considerablemente la cantidad de código que tiene que escribir y mantener para rellenar y trabajar con elementos de la interfaz de usuario. También tiene la ventaja de poder desacoplar aún más los datos de respaldo (Modelo de datos) de la interfaz de usuario de front-end (Modelo-Vista-Controlador), lo que facilita el mantenimiento y hace que el diseño de las aplicaciones sea más flexible.
La codificación de clave-valor (KVC) es un mecanismo para acceder indirectamente a las propiedades de un objeto mediante claves (cadenas con formato especial) para identificar propiedades en lugar de acceder a ellas a través de variables de instancia o métodos de descriptor de acceso (get/set). Al implementar descriptores de acceso compatibles con la codificación de clave-valor en la aplicación de Xamarin.Mac, obtendrá acceso a otras características de macOS, como la observación de clave-valor (KVO), el enlace de datos, Core Data, enlaces de Cocoa y la capacidad de ejecución mediante scripts.
Para más información, consulte la sección Vinculación simple de datos de nuestra documentación Vinculación de datos y codificación clave-valor.
Resumen
En este artículo se ha echado un vistazo detallado al trabajo con los controles estándar de AppKit, como botones, etiquetas, campos de texto, casillas de verificación y controles segmentados en una aplicación de Xamarin.Mac. Cubrió cómo añadirlos a un diseño de interfaz de usuario en el Interface Builder de Xcode, cómo exponerlos al código a través de Outlets y Acciones y cómo trabajar con controles AppKit en código C#.
Vínculos relacionados
- Hello, Mac
- Windows
- Enlace de datos y codificación de clave-valor
- OS X Human Interface Guidelines (Directrices de interfaz humana de OS X)
- Acerca de los controles y vistas