Archivos .xib en Xamarin.Mac
En este artículo se explica cómo trabajar con archivos .xib creados en Interface Builder de Xcode para crear y mantener interfaces de usuario para una aplicación de Xamarin.Mac.
Nota:
La manera preferida de crear una interfaz de usuario para una aplicación de Xamarin.Mac es con guiones gráficos. Esta documentación se ha dejado en su lugar por motivos históricos y por trabajar con proyectos de Xamarin.Mac anteriores. Para obtener más información, vea nuestra documentación Introducción a guiones gráficos.
Información general
Al trabajar con C# y .NET en una aplicación de Xamarin.Mac, tiene acceso a los mismos elementos y herramientas de interfaz de usuario que un desarrollador que trabaja en Objective-C y Xcode. Ya que Xamarin.Mac se integra directamente con Xcode, se puede usar Interface Builder de Xcode para crear y mantener interfaces de usuario de una aplicación (o, si se quiere, crearlas directamente en código de C#).
macOS usa un archivo .xib para definir elementos de la interfaz de usuario de la aplicación (como Menús, Windows, Vistas, Etiquetas, Campos de texto) que se crean y mantienen gráficamente en Interface Builder de Xcode.
En este artículo, trataremos los conceptos básicos de trabajar con archivos .xib en una aplicación de Xamarin.Mac. Se recomienda encarecidamente trabajar primero en el artículo Hello, Mac, ya que trata los conceptos y técnicas clave que usaremos en este artículo.
Puede que quiera echar un vistazo a la sección Exponer clases o métodos de C# a Objective-C del documento Xamarin.Mac Internals, también explica los atributos Register y Export que se usan para conectar las clases de C# a Objective-C objetos y elementos de la interfaz de usuario.
Introducción a Xcode y a Interface Builder
Como parte de Xcode, Apple ha creado una herramienta denominada Interface Builder, que permite crear la interfaz de usuario visualmente en un diseñador. Xamarin.Mac se integra fluidamente con Interface Builder, lo que le permite crear la interfaz de usuario con las mismas herramientas que Objective-C los usuarios.
Componentes de Xcode
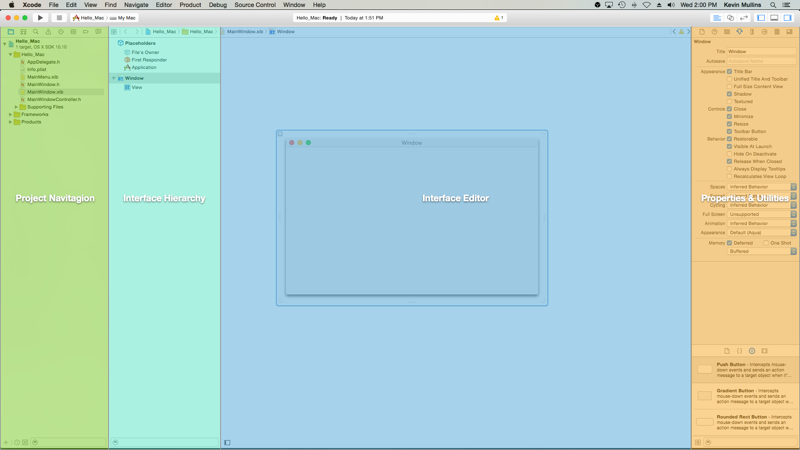
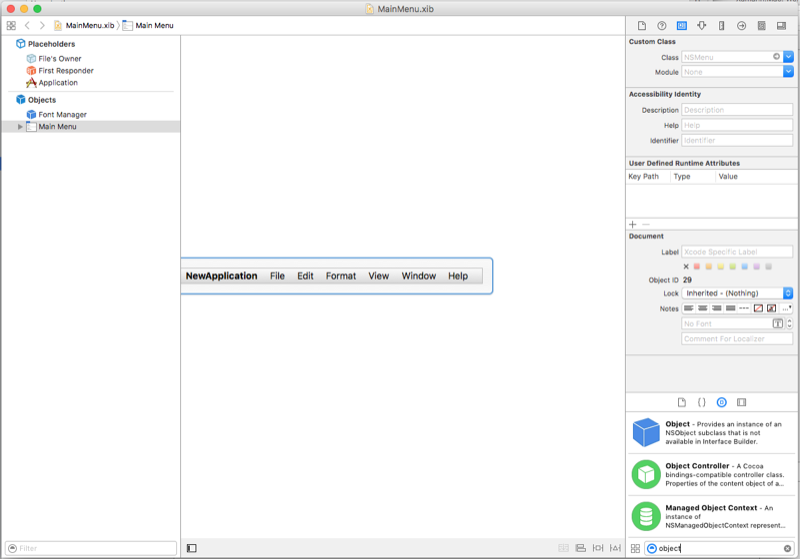
Al abrir un archivo .xib en Xcode desde Visual Studio para Mac, se abre con un Navegador de proyectos a la izquierda, la Jerarquía de interfaz y Editor de interfaz en el centro y una sección Propiedades y utilidades a la derecha:
Echemos un vistazo a lo que hace cada una de estas secciones de Xcode y cómo las usará para crear la interfaz de la aplicación Xamarin.Mac.
Navegación del proyecto
Al abrir un archivo .xib para su edición en Xcode, Visual Studio para Mac crea un archivo de proyecto de Xcode en segundo plano para comunicar los cambios entre sí y Xcode. Más adelante, al volver a Visual Studio para Mac desde Xcode, los cambios realizados en este proyecto se sincronizan con el proyecto de Xamarin.Mac de Visual Studio para Mac.
La sección Navegación del proyecto permite al desarrollador desplazarse por todos los archivos que componen este proyecto de Xcode de correcciones de compatibilidad (shim). Normalmente, solo le interesarán los archivos .xib de esta lista, como MainMenu.xib y MainWindow.xib.
Jerarquía de la interfaz
La sección Jerarquía de interfaz permite acceder fácilmente a varias propiedades clave de la interfaz de usuario, como sus Marcadores de posición y Ventana principal. También puede usar esta sección para acceder a los elementos individuales (vistas) que componen la interfaz de usuario y ajustar la forma en que están anidados arrastrándolos dentro de la jerarquía.
Editor de interfaz
La sección Editor de interfaz proporciona la superficie en la que se diseñará gráficamente la interfaz de usuario. Arrastre elementos desde la sección Biblioteca de la sección Propiedades y utilidades para crear el diseño. A medida que agrega elementos de interfaz de usuario (vistas) a la superficie de diseño, se agregarán a la sección Jerarquía de interfaz en el orden en que aparecen en el Editor de interfaz.
Propiedades y utilidades
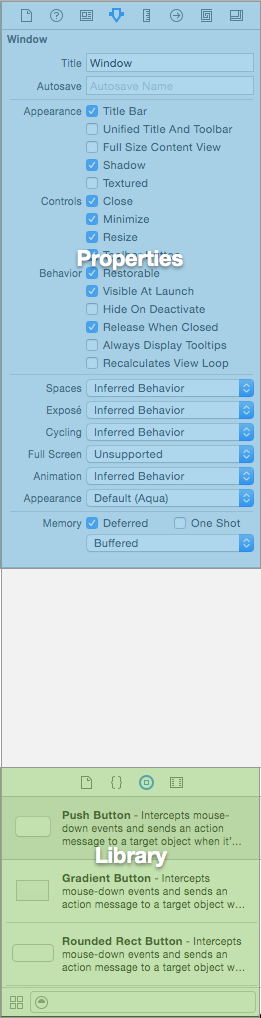
La sección Propiedades y utilidades se divide en dos secciones principales, Propiedades (también denominada Inspectores) y la Biblioteca:

Inicialmente esta sección está casi vacía, pero si selecciona un elemento en el Editor de interfaz o Jerarquía de interfaz, la sección Propiedades se rellenará con información sobre el elemento y las propiedades especificados que puede ajustar.
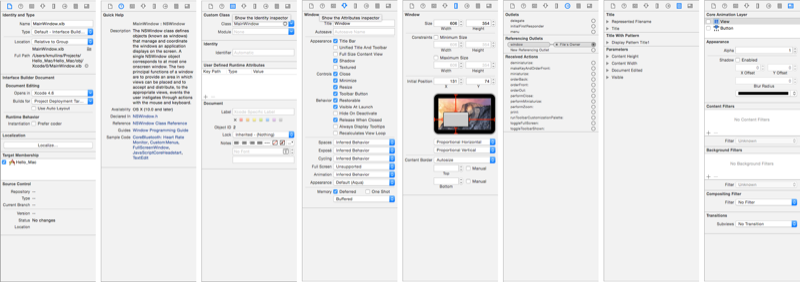
En la sección Propiedades hay 8 pestañas de inspectores diferentes, como se muestra en la siguiente ilustración:
De izquierda a derecha, estas pestañas son:
- File Inspector (Inspector de archivos): en esta pestaña se muestra la información del archivo, como el nombre de archivo y la ubicación del archivo Xib que se está editando.
- Ayuda rápida: en la pestaña Ayuda rápida se proporciona ayuda contextual según lo que está seleccionado en Xcode.
- Identity Inspector (Inspector de identidad): en esta pestaña se proporciona información sobre el control o la vista seleccionados.
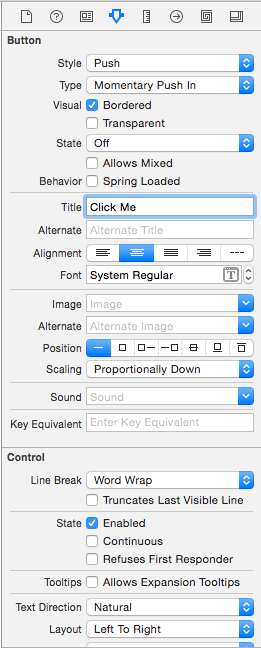
- Inspector de atributos: El Inspector de atributos permite personalizar varios atributos del control o vista seleccionados.
- Inspector de tamaño: El Inspector de tamaño permite controlar el tamaño y el comportamiento de cambio de tamaño del control o vista seleccionado.
- Inspector de conexiones: El Inspector de conexiones muestra las conexiones de salida y acción de los controles seleccionados. Examinaremos salidas y acciones en un momento.
- Inspector de enlaces: El Inspector de enlaces permite configurar controles para que sus valores se enlazan automáticamente a los modelos de datos.
- Inspector de efectos de vista: En esta pestaña, el desarrollador puede especificar efectos en los controles, como animaciones.
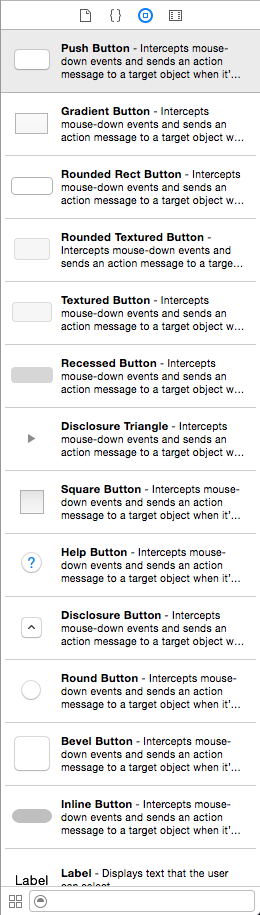
En la sección Biblioteca, puede encontrar controles y objetos para colocar en el diseñador para crear gráficamente la interfaz de usuario:

Ahora que está familiarizado con el IDE de Xcode y el Interface Builder, echemos un vistazo al uso para crear una interfaz de usuario.
Creación y mantenimiento de ventanas en Xcode
El método preferido para crear una interfaz de usuario de la aplicación de Xamarin.Mac es con guiones gráficos (vea nuestra documentación Introducción a guiones gráficos para obtener más información) y, como resultado, cualquier nuevo proyecto iniciado en Xamarin.Mac usará guiones gráficos de forma predeterminada.
Para cambiar a mediante una interfaz de usuario basada en .xib, haga lo siguiente:
Abra Visual Studio para Mac e inicie un nuevo proyecto de Xamarin.Mac.
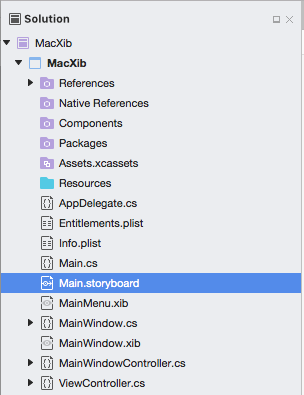
En el Panel de solución, haga clic con el botón derecho en el proyecto y seleccione Agregar>Nuevo archivo...
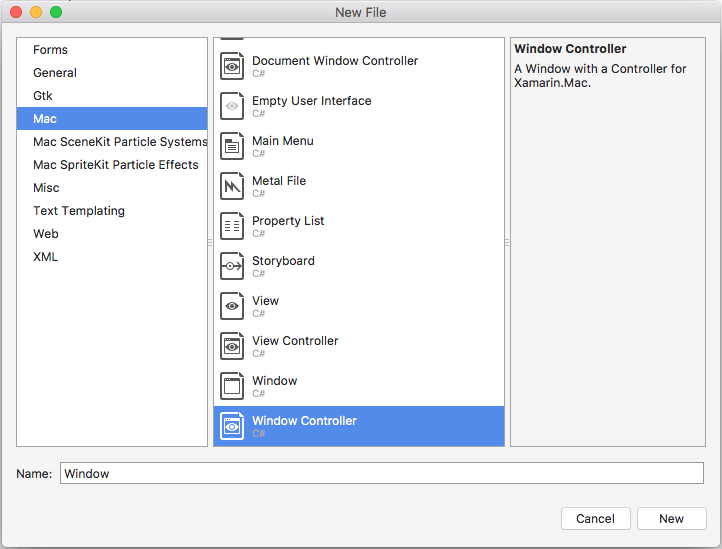
Seleccione Mac>Controlador de Windows:

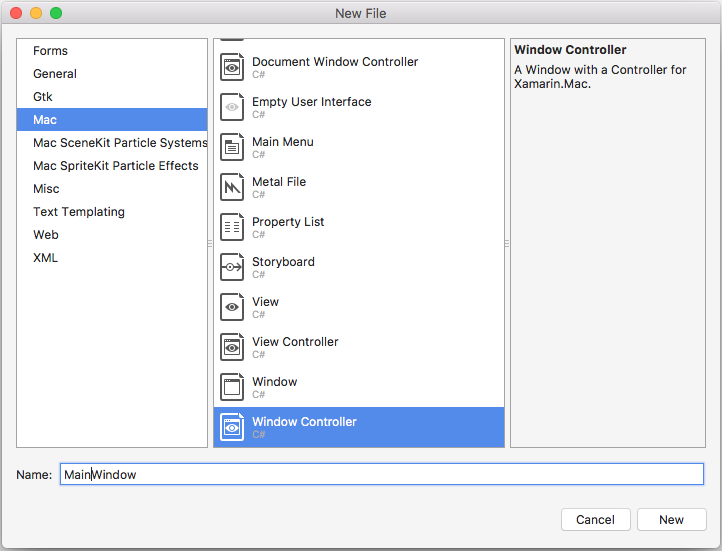
Escriba
MainWindowpara el nombre y haga clic en el botón Nuevo:
Haga clic con el botón derecho en el proyecto de nuevo y seleccione Agregar>Nuevo archivo...
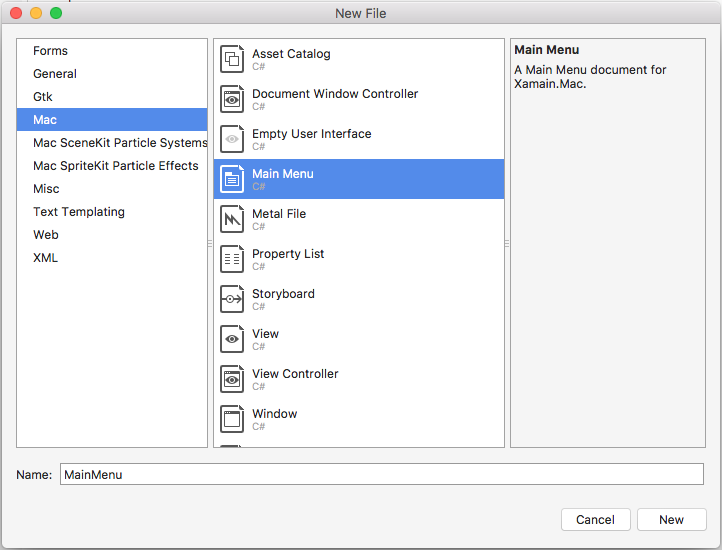
Seleccione Mac>Menú principal:

Deje el nombre como
MainMenuy haga clic en el botón Nuevo.En Panel de solución seleccione el archivo Main.storyboard, haga clic con el botón derecho y seleccione Quitar:

En el cuadro de diálogo Quitar, haga clic en el botón Eliminar:

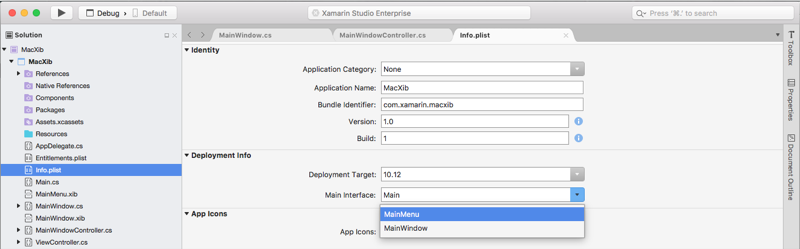
En el Panel de solución, haga doble clic en el archivo Info.plist para abrirlo para su edición.
Seleccione
MainMenuen la lista desplegableInterfaz principal:En el Panel de solución, haga doble clic en el archivo MainMenu.xib para abrirlo para su edición en Interface Builder de Xcode.
En el Inspector de biblioteca, escriba
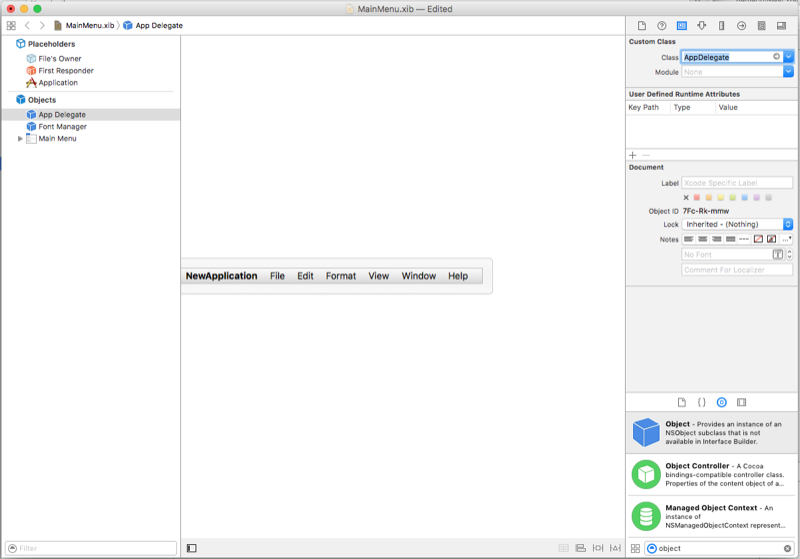
objectel campo de búsqueda y arrastre un nuevo Objeto a la superficie de diseño:En el Inspector de identidad, escriba
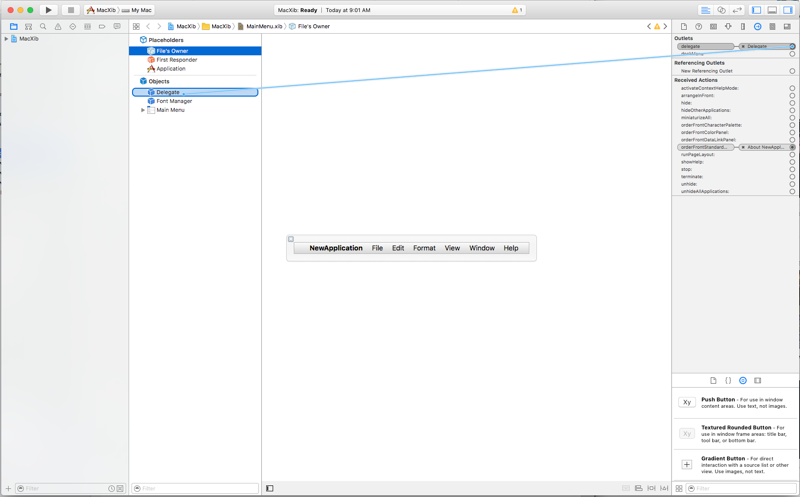
AppDelegatepara la Clase:Seleccione Propietario del archivo en la jerarquía de interfaz, cambie al Inspector de conexión y arrastre una línea del delegado al
AppDelegateobjeto que acaba de agregar al proyecto:Guarde los cambios y vuelva a Visual Studio para Mac.
Con todos estos cambios en su lugar, edite el archivo AppDelegate.cs y haga que tenga un aspecto similar al siguiente:
using AppKit;
using Foundation;
namespace MacXib
{
[Register ("AppDelegate")]
public class AppDelegate : NSApplicationDelegate
{
public MainWindowController mainWindowController { get; set; }
public AppDelegate ()
{
}
public override void DidFinishLaunching (NSNotification notification)
{
// Insert code here to initialize your application
mainWindowController = new MainWindowController ();
mainWindowController.Window.MakeKeyAndOrderFront (this);
}
public override void WillTerminate (NSNotification notification)
{
// Insert code here to tear down your application
}
}
}
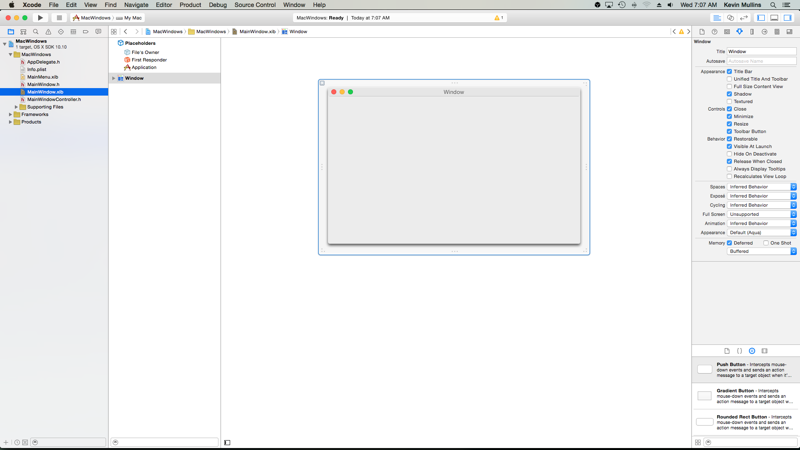
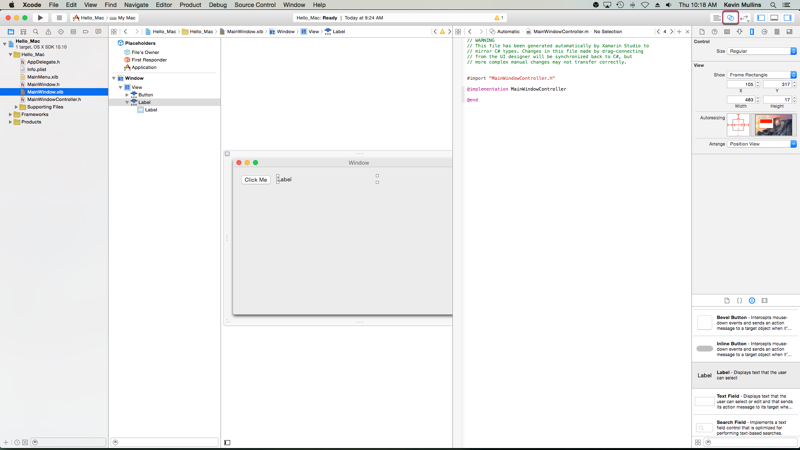
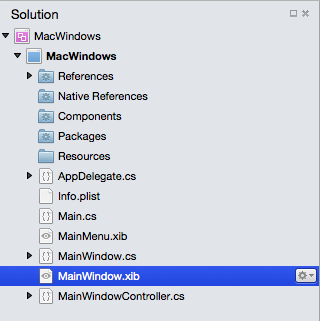
Ahora la ventana principal de la aplicación se define en un archivo .xib que se incluye automáticamente en el proyecto al agregar un controlador de ventana. Para editar el diseño de las ventanas, en el Panel de solución, haga doble clic en el archivo MainWindow.xib:

Se abrirá el diseño de la ventana en Interface Builder de Xcode:
Flujo de trabajo de ventana estándar
Para cualquier ventana con la que cree y trabaje en la aplicación de Xamarin.Mac, el proceso es básicamente el mismo:
- Para las nuevas ventanas que no son el valor predeterminado agregado automáticamente al proyecto, agregue una nueva definición de ventana al proyecto.
- Haga doble clic en el archivo .xib para abrir el diseño de la ventana para su edición en el Interface Builder de Xcode.
- Establezca las propiedades de ventana necesarias en el Inspector de atributos y en el Inspector de tamaño.
- Arrastre los controles necesarios para compilar la interfaz y configúrelos en el Inspector de atributos.
- Use el Inspector de tamaño para controlar el cambio de tamaño de los elementos de la interfaz de usuario.
- Exponga los elementos de la interfaz de usuario de la ventana al código de C# a través de salidas y acciones.
- Guarde los cambios y vuelva a Visual Studio para Mac para sincronizarse con Xcode.
Diseño de un diseño de ventana
El proceso para diseñar una interfaz de usuario en el generador de interfaces es básicamente el mismo para cada elemento que agregue:
- Busque el control deseado en el Inspector de biblioteca y arrástrelo al Editor de interfaz y colóquelo.
- Establezca las propiedades de ventana necesarias en el Inspector de atributos.
- Use el Inspector de tamaño para controlar el cambio de tamaño de los elementos de la interfaz de usuario.
- Si usa una clase personalizada, establézcala en el Inspector de identidad.
- Exponga los elementos de la interfaz de usuario al código de C# a través de salidas y acciones.
- Guarde los cambios y vuelva a Visual Studio para Mac para sincronizarse con Xcode.
Por ejemplo:
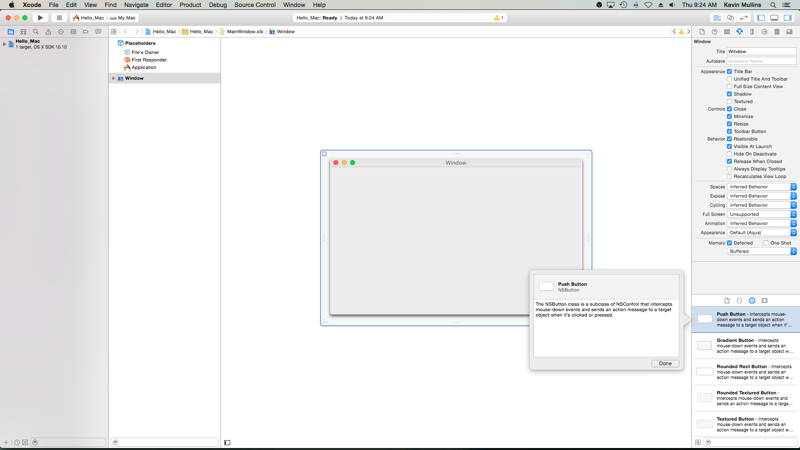
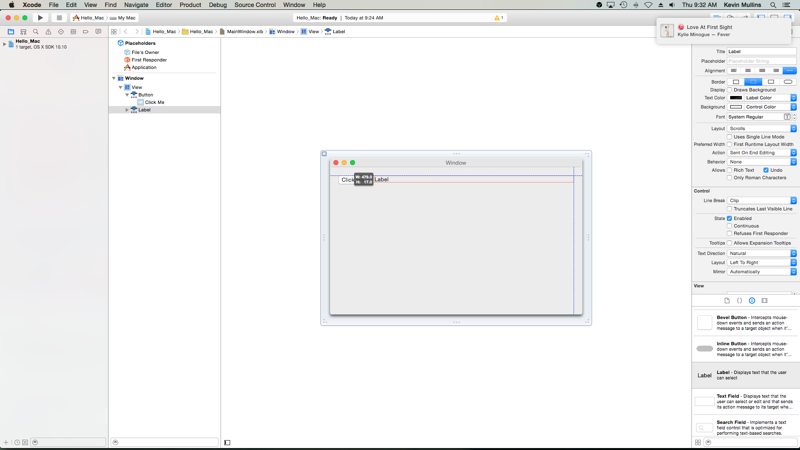
En Xcode, arrastre un botón de comando de la sección Biblioteca:
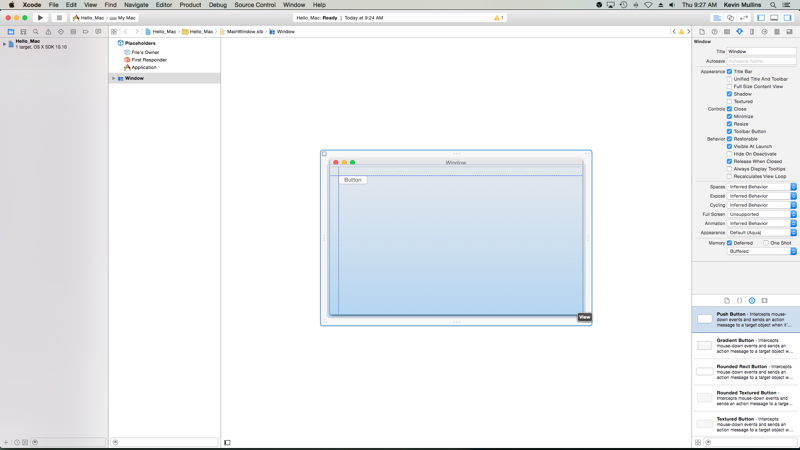
Coloque el botón en la Ventana en el Editor de interfaz:
Haga clic en la propiedad Título del Attribute Inspector (Inspector de atributos) y cambie el título del botón por
Click Me:
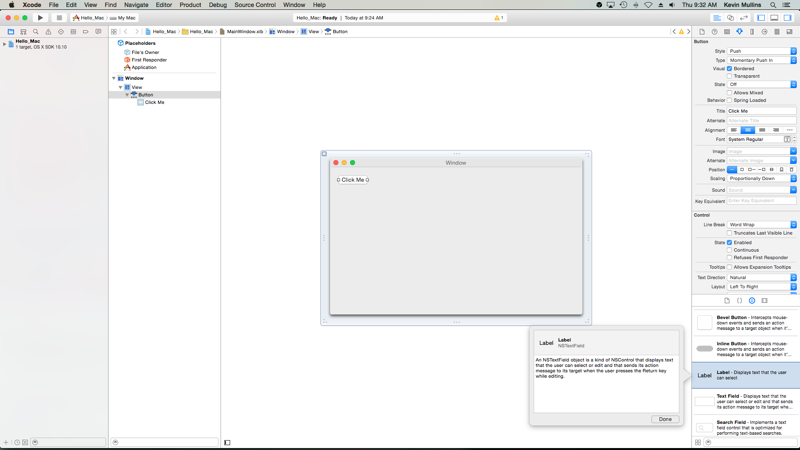
Arrastre una Etiqueta de la sección Biblioteca:
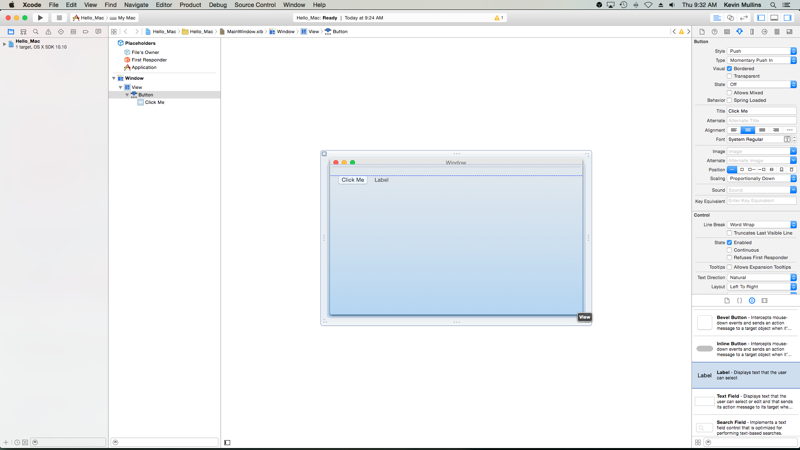
Coloque la etiqueta en la Ventana situada junto al botón en el Interface Editor (Editor de la interfaz):
Agarre el controlador derecho de la etiqueta y arrástrelo hasta que esté cerca del borde de la ventana:
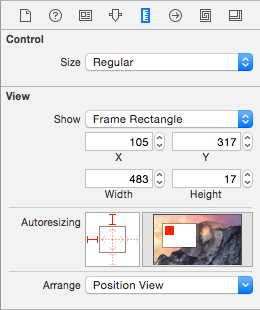
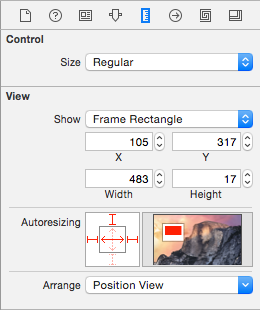
Con la etiqueta aún seleccionada en el Editor de interfaz, cambie al Inspector de tamaño:

En el Cuadro de ajuste automático, haga clic en el Corchete rojo atenuado a la derecha y la Flecha horizontal rojo atenuada en el centro:

Esto garantiza que la etiqueta se extenderá para crecer y reducirse a medida que se cambia el tamaño de la ventana en la aplicación en ejecución. Los Corchetes rojos y la parte superior e izquierda del cuadro de Cuadro de ajuste automático indican que la etiqueta esté bloqueada en sus ubicaciones X e Y dadas.
Guardar los cambios en la interfaz de usuario
Al cambiar el tamaño y mover controles alrededor, debería haber observado que el Interface Builder proporciona sugerencias de ajuste útiles que se basan en Directrices de interfaz humana de OS X. Estas directrices le ayudarán a crear aplicaciones de alta calidad que tendrán una apariencia familiar para los usuarios de Mac.
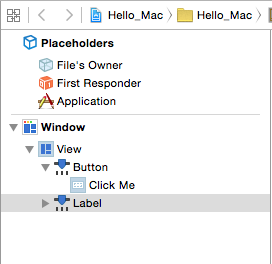
Si observa en la sección Jerarquía de interfaz, observe cómo se muestran el diseño y la jerarquía de los elementos que componen nuestra interfaz de usuario:

Desde aquí puede seleccionar elementos para editar o arrastrar para reordenar los elementos de la interfaz de usuario si es necesario. Por ejemplo, si otro elemento de la interfaz de usuario está cubierto por otro elemento, puede arrastrarlo a la parte inferior de la lista para convertirlo en el elemento superior de la ventana.
Para obtener más información sobre cómo trabajar con Windows en una aplicación de Xamarin.Mac, vea nuestra documentación de Windows.
Exposición de elementos de interfaz de usuario al código de C#
Una vez que haya terminado de diseñar la apariencia de la interfaz de usuario en el Interface Builder, deberá exponer elementos de la interfaz de usuario para que se puedan acceder desde código de C#. Para ello, usará acciones y salidas.
Establecimiento de un controlador de ventana principal personalizado
Para poder crear salidas y acciones para exponer elementos de la interfaz de usuario al código de C#, la aplicación de Xamarin.Mac deberá usar un controlador de ventana personalizado.
Haga lo siguiente:
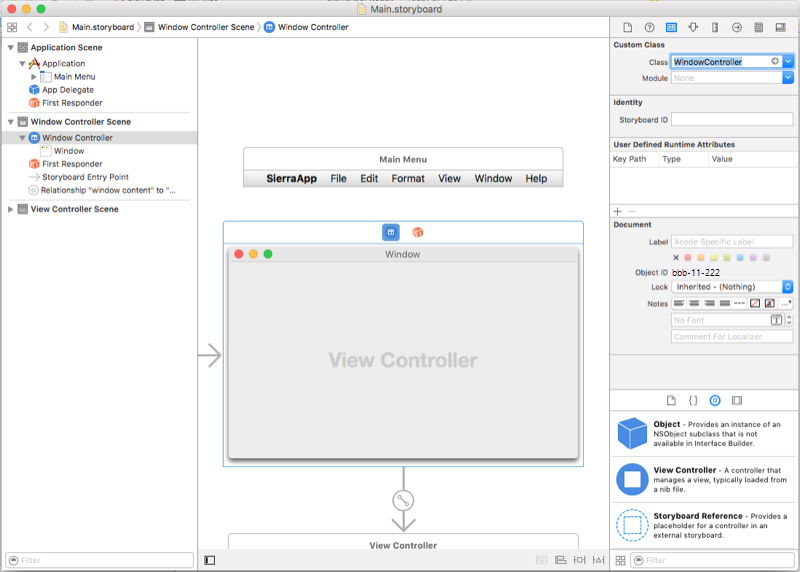
Abra el Guion gráfico de la aplicación en el Interface Builder de Xcode.
Seleccione el
NSWindowControlleren la superficie de diseño.Cambie a la vista Inspector de identidad y escriba
WindowControllercomo Nombre de clase:Guarde los cambios y vuelva a Visual Studio para Mac para sincronizar.
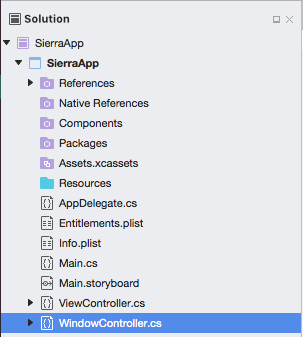
Se agregará un archivo WindowController.cs a su proyecto en el Panel de solución de Visual Studio para Mac:

Vuelva a abrir el Guión gráfico en el Interface Builder de Xcode.
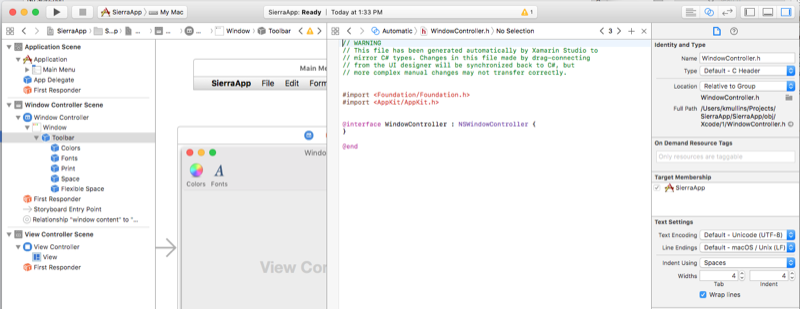
El archivo WindowController.h estará disponible para usarse:
Salidas y acciones
¿Qué son las salidas y acciones? En la programación tradicional de interfaz de usuario de .NET, un control de la interfaz de usuario se expone de forma automática como una propiedad cuando se agrega. En Mac es algo diferente, al agregar simplemente un control a una vista, el código no puede obtener acceso a él. El desarrollador debe exponer de forma explícita el elemento de interfaz de usuario al código. Para ello, Apple nos ofrece dos opciones:
- Salidas: las salidas son análogas a las propiedades. Si conecta un control a una salida, se expone al código a través de una propiedad, por lo que puede hacer cosas como adjuntar controladores de eventos, llamar a métodos en él, etc.
- Acciones: las acciones son análogas al patrón de comando en WPF. Por ejemplo, cuando se realiza una acción en un control, por ejemplo, un clic de botón, el control llamará automáticamente a un método en el código. Las acciones son eficaces y convenientes porque puede conectar muchos controles a la misma acción.
En Xcode, las salidas y las acciones se agregan directamente en el código a través de Arrastre control. Más concretamente, esto significa que para crear una salida o acción, elija qué elemento de control desea agregar una salida o acción, mantenga presionada el botón Control en el teclado y arrastre ese control directamente al código.
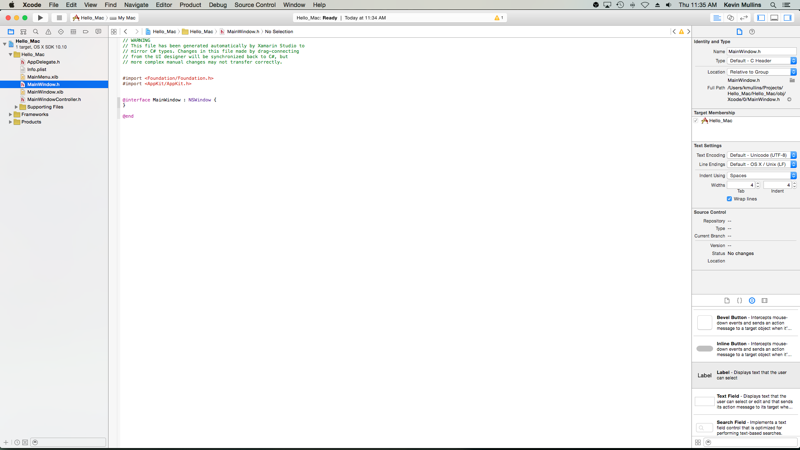
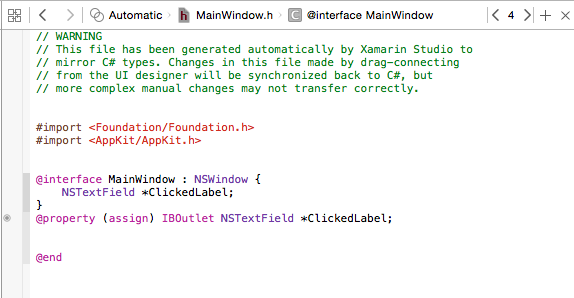
Para los desarrolladores de Xamarin.Mac, esto significa que arrastra a los archivos auxiliares de Objective-C que corresponden al archivo de C# en el que desea crear la salida o la acción. Visual Studio para Mac creó un archivo denominado MainWindow.h como parte del proyecto Xcode de correcciones de compatibilidad que generó para usar el Interface Builder:
Este archivo .h de código auxiliar refleja el MainWindow.designer.cs que se agrega automáticamente a un proyecto de Xamarin.Mac cuando se crea un nuevo NSWindow. Este archivo se usará para sincronizar los cambios realizados por Interface Builder y es donde crearemos sus salidas y acciones para que los elementos de la interfaz de usuario se expongan al código de C#.
Agregar una salida
Con un conocimiento básico de lo que son las salidas y acciones, veamos cómo crear una salida para exponer un elemento de interfaz de usuario al código de C#.
Haga lo siguiente:
En Xcode, en la esquina superior disponible más a la derecha de la pantalla, haga clic en el botón de doble círculo para abrir Assistant Editor (Editor del asistente):
Xcode cambiará a un modo de vista en dos paneles con el Interface Editor (Editor de la interfaz) en un lado y un Editor de código en el otro.
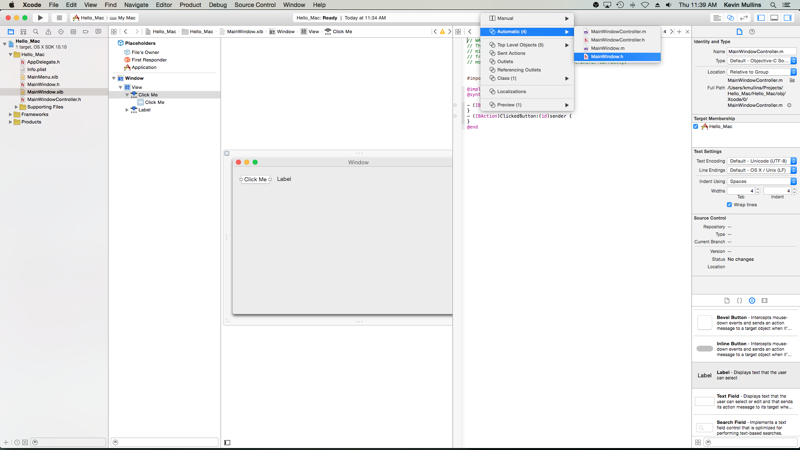
Observe que Xcode ha seleccionado automáticamente el archivo MainWindowController.m en el Editor de código, que es incorrecto. Si recuerdas de nuestra discusión sobre qué salidas y acciones están por encima, debemos tener seleccionado MainWindow.h.
En la parte superior del Editor de código haga clic en el Vínculo automático y seleccione el archivo MainWindow.h:
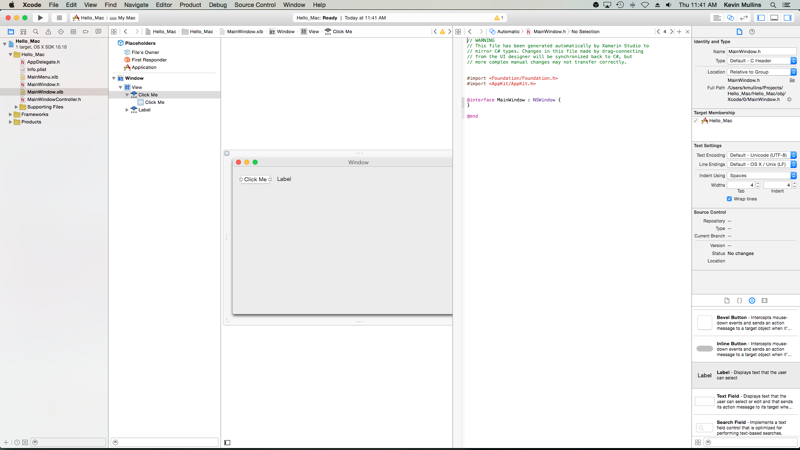
Ahora, Xcode debería tener el archivo correcto seleccionado:
El último paso es muy importante. Si no tiene seleccionado el archivo correcto, no podrá crear salidas y acciones o se expondrá a la clase incorrecta en C#.
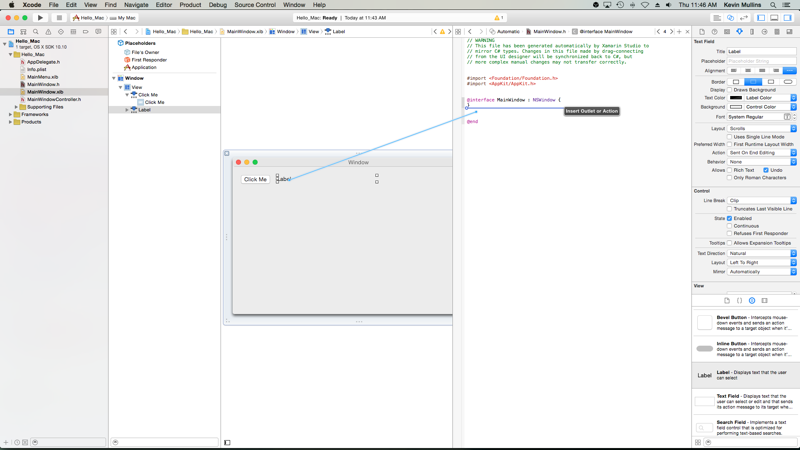
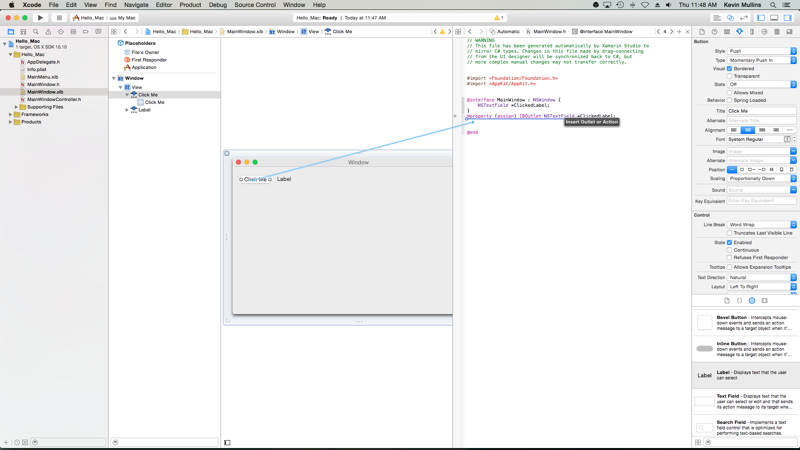
En el Editor de interfaz, mantenga presionada la tecla Control en el teclado y haga clic en arrastrar la etiqueta que creamos anteriormente en el editor de código justo debajo del código
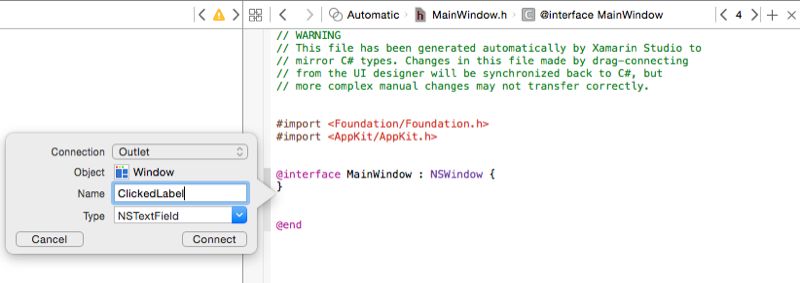
@interface MainWindow : NSWindow { }:Aparecerá un cuadro de diálogo. Deje la Conexión establecido en salida y escriba
ClickedLabelpara el Nombre:Haga clic en el botón Conectar para crear la salida:

Guarde los cambios en el archivo.
Adición de una acción
A continuación, echemos un vistazo a la creación de una acción para exponer una interacción del usuario con el elemento de interfaz de usuario al código de C#.
Haga lo siguiente:
Asegúrese de que todavía estamos en el Editor del asistente y que el archivo MainWindow.h está visible en el Editor de código.
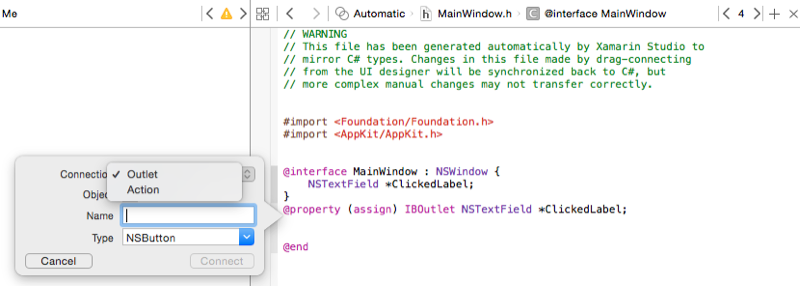
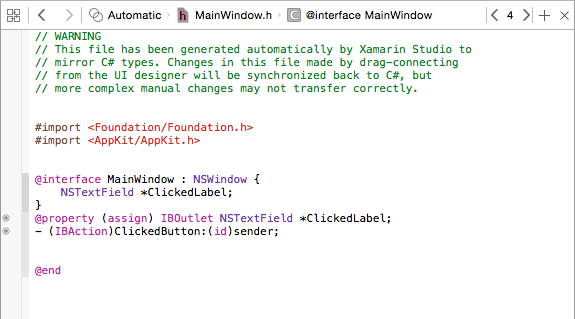
En el Editor de la interfaz, mantenga presionada la tecla Control del teclado y haga clic y arrastre el botón que ha creado anteriormente al editor de código justo debajo del código
@property (assign) IBOutlet NSTextField *ClickedLabel;:Cambie el tipo de Conexión a acción:
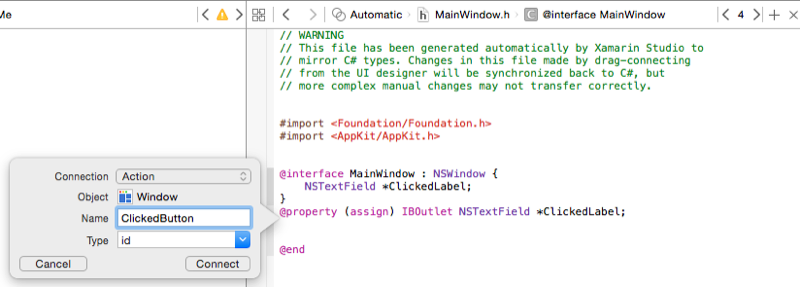
Escriba
ClickedButtoncomo Nombre:Haga clic en el botón Conectar para crear la acción:

Guarde los cambios en el archivo.
Con la interfaz de usuario conectada y expuesta al código de C#, vuelva a Visual Studio para Mac y deje que sincronice los cambios de Xcode e Interface Builder.
Escritura del código
Con la interfaz de usuario creada y sus elementos de interfaz de usuario expuestos al código a través de salidas y acciones, está listo para escribir el código para que el programa sea útil. Por ejemplo, abra el archivo de MainWindow.cs para su edición haciendo doble clic en él en el Panel de solución:
Y agregue el código siguiente a la clase MainWindow para trabajar con la salida de ejemplo que creó anteriormente:
private int numberOfTimesClicked = 0;
...
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
// Set the initial value for the label
ClickedLabel.StringValue = "Button has not been clicked yet.";
}
Tenga en cuenta que el NSLabel se accede a la en C# por el nombre directo que le asignó en Xcode cuando creó su salida en Xcode, en este caso, se denomina ClickedLabel. Puede tener acceso a cualquier método o propiedad del objeto expuesto de la misma manera que haría con cualquier clase normal de C#.
Importante
Debe usar AwakeFromNib, en lugar de otro método como Initialize, ya que AwakeFromNib se llama a después de el sistema operativo se ha cargado y creado una instancia de la interfaz de usuario desde el archivo .xib. Si intentó acceder al control de etiqueta antes de que el archivo .xib se haya cargado completamente y creado una instancia, obtendría un error de NullReferenceException porque el control de etiqueta aún no se crearía.
A continuación, agregue la siguiente clase parcial a la clase MainWindow:
partial void ClickedButton (Foundation.NSObject sender) {
// Update counter and label
ClickedLabel.StringValue = string.Format("The button has been clicked {0} time{1}.",++numberOfTimesClicked, (numberOfTimesClicked < 2) ? "" : "s");
}
Este código se asocia a la acción que creó en Xcode y Interface Builder y se llamará cada vez que el usuario haga clic en el botón.
Algunos elementos de la interfaz de usuario tienen automáticamente acciones integradas, por ejemplo, elementos de la barra de menús predeterminada, como el elemento de menú Abrir... (openDocument:). En el Panel de solución, haga doble clic en el archivo AppDelegate.cs para abrirlo para editarlo y agregar el código siguiente debajo del método DidFinishLaunching:
[Export ("openDocument:")]
void OpenDialog (NSObject sender)
{
var dlg = NSOpenPanel.OpenPanel;
dlg.CanChooseFiles = false;
dlg.CanChooseDirectories = true;
if (dlg.RunModal () == 1) {
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "At this point we should do something with the folder that the user just selected in the Open File Dialog box...",
MessageText = "Folder Selected"
};
alert.RunModal ();
}
}
La línea de clave aquí es [Export ("openDocument:")], indica NSMenu que AppDelegate tiene un método void OpenDialog (NSObject sender) que responde a la openDocument: acción.
Para obtener más información sobre cómo trabajar con menús, vea nuestra documentación de Menús.
Sincronización de los cambios con Xcode
Al volver a Visual Studio para Mac desde Xcode, los cambios realizados en Xcode se sincronizarán automáticamente con el proyecto de Xamarin.Mac.
Si selecciona el MainWindow.designer.cs en el Panel de solución podrá ver cómo se ha conectado nuestra salida y acción en nuestro código de C#:
Observe cómo las dos definiciones del archivo MainWindow.designer.cs:
[Outlet]
AppKit.NSTextField ClickedLabel { get; set; }
[Action ("ClickedButton:")]
partial void ClickedButton (Foundation.NSObject sender);
En línea con las definiciones del archivo de MainWindow.h en Xcode:
@property (assign) IBOutlet NSTextField *ClickedLabel;
- (IBAction)ClickedButton:(id)sender;
Como puede ver, Visual Studio para Mac escucha los cambios en el archivo .h y, a continuación, sincroniza automáticamente esos cambios en el archivo .designer.cs correspondiente para exponerlos a la aplicación. También puede observar que MainWindow.designer.cs es una clase parcial, por lo que Visual Studio para Mac no tiene que modificar MainWindow.cs que sobrescribiría los cambios realizados en la clase.
Normalmente nunca necesitará abrir el MainWindow.designer.cs usted mismo, se presentó aquí solo con fines educativos.
Importante
En la mayoría de las situaciones, Visual Studio para Mac verá automáticamente los cambios realizados en Xcode y los sincronizará con el proyecto de Xamarin.Mac. En caso de que esa sincronización no se realice de forma automática, vuelva a Xcode y después vuelva a Visual Studio para Mac. Normalmente, esto iniciará un ciclo de sincronización.
Agregar una nueva ventana a un proyecto
Aparte de la ventana principal del documento, es posible que una aplicación de Xamarin.Mac tenga que mostrar otros tipos de ventanas al usuario, como Preferencias o Paneles de inspectores. Al agregar una nueva ventana al proyecto, siempre debe usar la opción Ventana de Cocoa con controlador, ya que esto facilita el proceso de carga de la ventana desde el archivo .xib.
Para agregar una nueva ventana, haga lo siguiente:
En el Panel de solución, haga clic con el botón derecho en el proyecto y seleccione Agregar>Nuevo archivo..
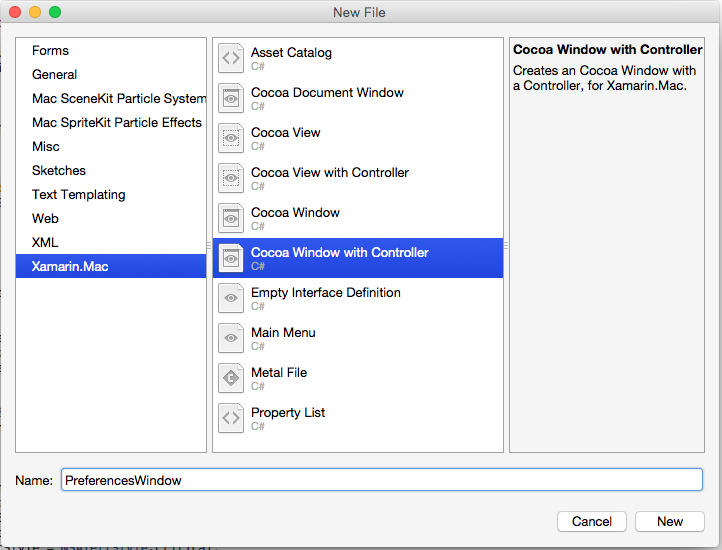
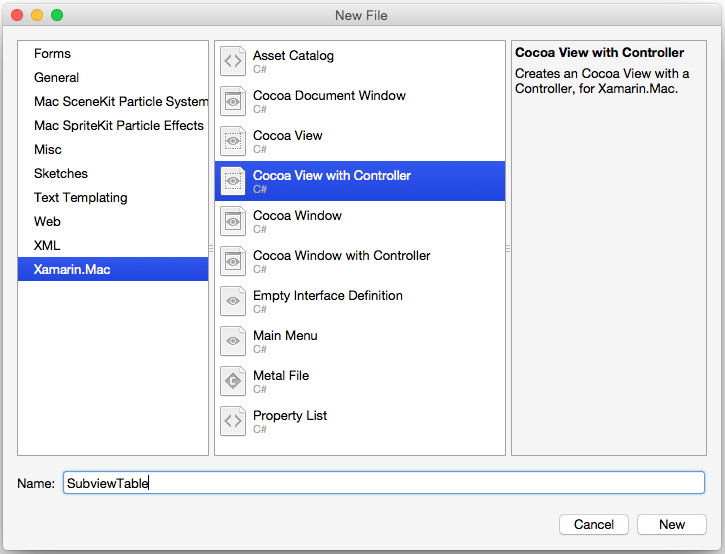
En el cuadro de diálogo Nuevo archivo, seleccione Xamarin.Mac>Ventana de Cocoa con controlador:

Escriba
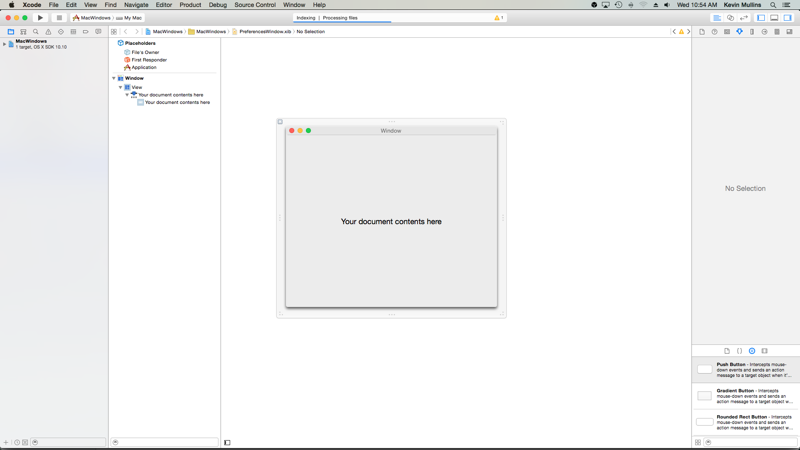
PreferencesWindowpara el Nombre y haga clic en el botón Nuevo.Haga doble clic en el archivo PreferencesWindow.xib para abrirlo para editarlo en Interface Builder:
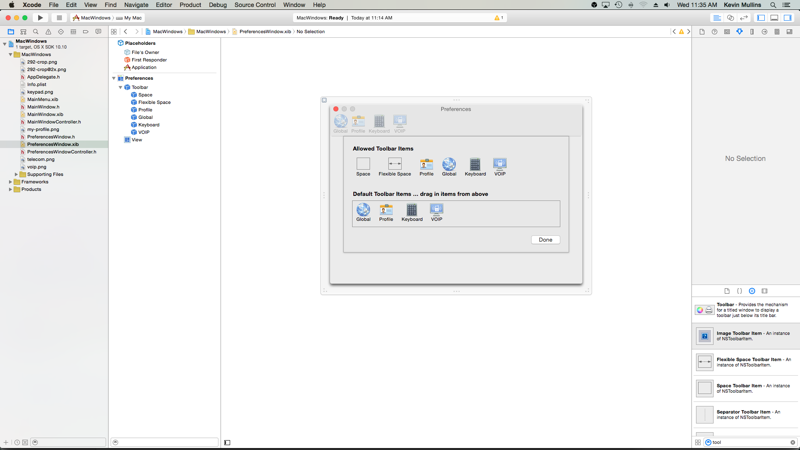
Diseñe la interfaz:
Guarde los cambios y vuelva a Visual Studio para Mac para sincronizarlo con Xcode.
Agregue el código siguiente a AppDelegate.cs para mostrar la nueva ventana:
[Export("applicationPreferences:")]
void ShowPreferences (NSObject sender)
{
var preferences = new PreferencesWindowController ();
preferences.Window.MakeKeyAndOrderFront (this);
}
La línea var preferences = new PreferencesWindowController (); crea una nueva instancia del Controlador de ventana que carga la ventana desde el archivo .xib y la infla. La línea preferences.Window.MakeKeyAndOrderFront (this); muestra la nueva ventana al usuario.
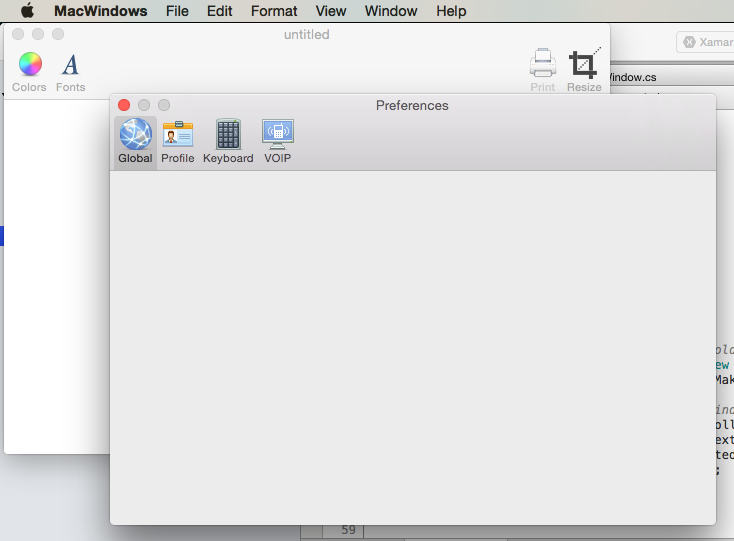
Si ejecuta el código y selecciona lasPreferencias... en el Menú aplicación, se mostrará la ventana:

Para obtener más información sobre cómo trabajar con Windows en una aplicación de Xamarin.Mac, vea nuestra documentación de Windows.
Agregar una nueva vista a un proyecto
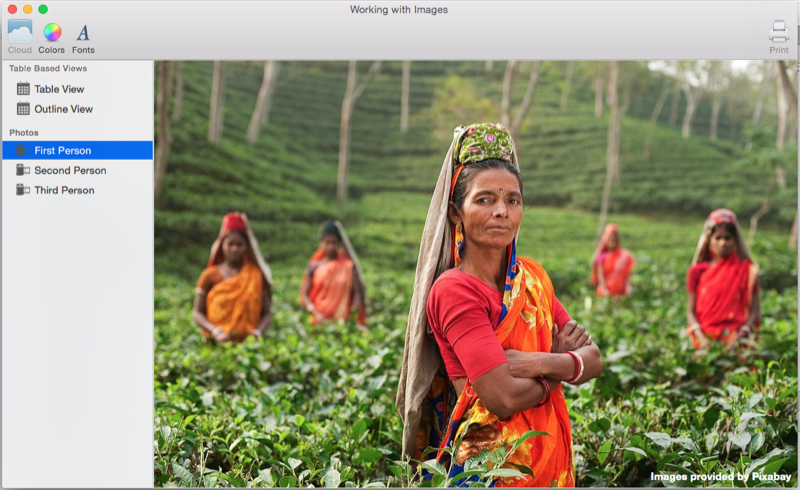
Hay ocasiones en las que es más fácil dividir el diseño de la ventana en varios archivos .xib más administrables. Por ejemplo, al cambiar el contenido de la ventana principal al seleccionar un elemento de barra de herramientas en una Ventana de preferencias o intercambiar contenido en respuesta a una selección de Lista de origen.
Al agregar una nueva vista al proyecto, siempre debe usar la opción Vista Cocoa con controlador, ya que esto facilita el proceso de carga de la vista desde el archivo .xib.
Para agregar una nueva vista, haga lo siguiente:
En el Panel de solución, haga clic con el botón derecho en el proyecto y seleccione Agregar>Nuevo archivo..
En el cuadro de diálogo Nuevo archivo, seleccione Xamarin.Mac>Ventana de Cocoa con controlador:

Escriba
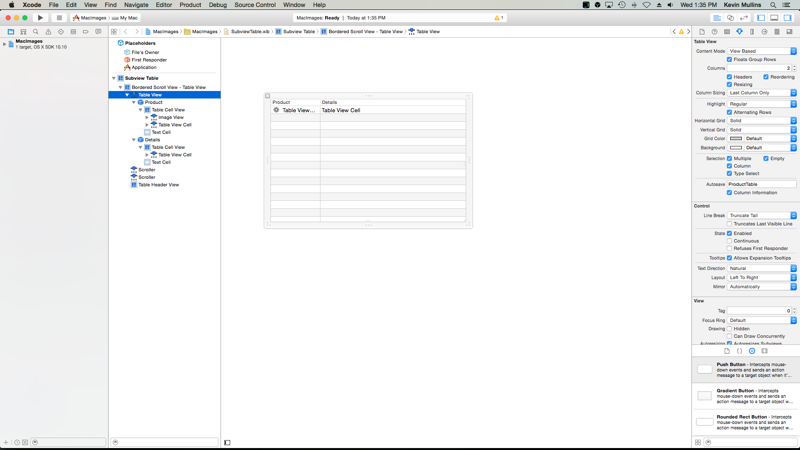
SubviewTablepara el Nombre y haga clic en el botón Nuevo.Haga doble clic en el archivo SubviewTable.xib para abrirlo para su edición en Interface Builder y diseñar la interfaz de usuario:
Conecte las acciones y salidas necesarias.
Guarde los cambios y vuelva a Visual Studio para Mac para sincronizarlo con Xcode.
A continuación, edite el SubviewTable.cs y agregue el código siguiente al archivo AwakeFromNib para rellenar la nueva vista cuando se carga:
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
// Create the Product Table Data Source and populate it
var DataSource = new ProductTableDataSource ();
DataSource.Products.Add (new Product ("Xamarin.iOS", "Allows you to develop native iOS Applications in C#"));
DataSource.Products.Add (new Product ("Xamarin.Android", "Allows you to develop native Android Applications in C#"));
DataSource.Products.Add (new Product ("Xamarin.Mac", "Allows you to develop Mac native Applications in C#"));
DataSource.Sort ("Title", true);
// Populate the Product Table
ProductTable.DataSource = DataSource;
ProductTable.Delegate = new ProductTableDelegate (DataSource);
// Auto select the first row
ProductTable.SelectRow (0, false);
}
Agregue una enumeración al proyecto para realizar un seguimiento de la vista que se está mostrando actualmente. Por ejemplo, SubviewType.cs:
public enum SubviewType
{
None,
TableView,
OutlineView,
ImageView
}
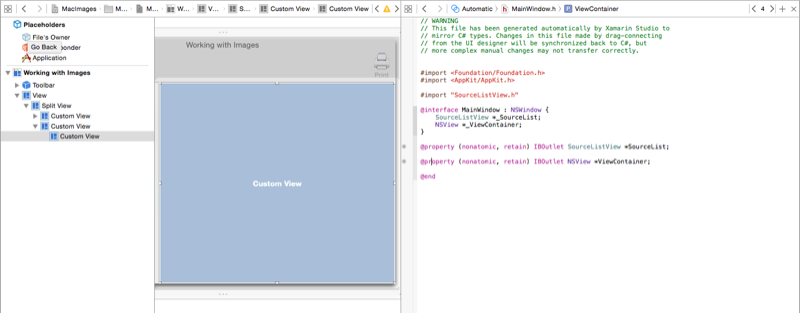
Edite el archivo .xib de la ventana que consumirá la vista y la mostrará. Agregue una Vista personalizada que actuará como contenedor para la vista una vez que el código de C# lo cargue en la memoria y lo exponga a una salida denominada ViewContainer:
Guarde los cambios y vuelva a Visual Studio para Mac para sincronizarlo con Xcode.
A continuación, edite el archivo .cs de la ventana que mostrará la nueva vista (por ejemplo, MainWindow.cs) y agregue el código siguiente:
private SubviewType ViewType = SubviewType.None;
private NSViewController SubviewController = null;
private NSView Subview = null;
...
private void DisplaySubview(NSViewController controller, SubviewType type) {
// Is this view already displayed?
if (ViewType == type) return;
// Is there a view already being displayed?
if (Subview != null) {
// Yes, remove it from the view
Subview.RemoveFromSuperview ();
// Release memory
Subview = null;
SubviewController = null;
}
// Save values
ViewType = type;
SubviewController = controller;
Subview = controller.View;
// Define frame and display
Subview.Frame = new CGRect (0, 0, ViewContainer.Frame.Width, ViewContainer.Frame.Height);
ViewContainer.AddSubview (Subview);
}
Cuando es necesario mostrar una nueva vista cargada desde un archivo .xib en el contenedor de la ventana (la Vista personalizada agregada anteriormente), este código controla la eliminación de cualquier vista existente y la intercambia para la nueva. Parece que ya tiene una vista mostrada, si es así que la quita de la pantalla. A continuación, toma la vista que se ha pasado (tal como se carga desde un controlador de vista) cambia el tamaño para ajustarse al área de contenido y la agrega al contenido para su visualización.
Para mostrar una nueva vista, use el código siguiente:
DisplaySubview(new SubviewTableController(), SubviewType.TableView);
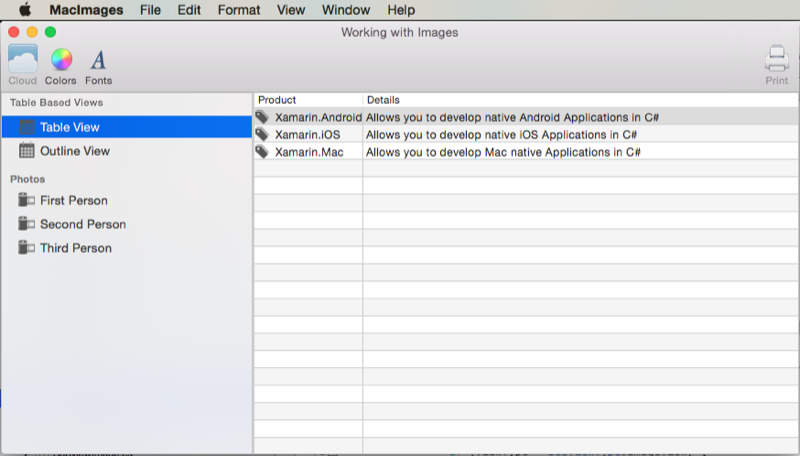
Esto crea una nueva instancia del controlador de vista para que se muestre la nueva vista, establece su tipo (como especifica la enumeración agregada al proyecto) y usa el DisplaySubview método agregado a la clase Window para mostrar realmente la vista. Por ejemplo:
Para obtener más información sobre cómo trabajar con Windows en una aplicación de Xamarin.Mac, vea nuestra documentación de Windows y Diálogos.
Resumen
En este artículo se ha tomado un vistazo detallado al trabajo con archivos .xib en una aplicación de Xamarin.Mac. Hemos visto los diferentes tipos y usos de archivos .xib para crear la interfaz de usuario de la aplicación, cómo crear y mantener archivos .xib en Interface Builder de Xcode y cómo trabajar con archivos .xib en código de C#.