Controles de tabla watchOS en Xamarin
El control de WKInterfaceTable watchOS es mucho más sencillo que su homólogo de iOS, pero realiza un rol similar. Crea una lista de desplazamiento de filas que pueden tener diseños personalizados y que responden a eventos táctiles.


Agregar una tabla
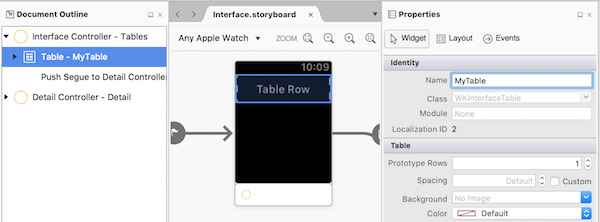
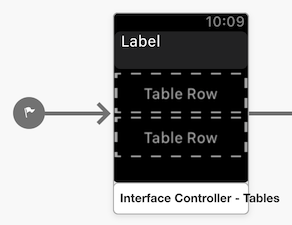
Arrastre el control Tabla a una escena. De manera predeterminada, tendrá este aspecto (que muestra un único diseño de fila no especificado):
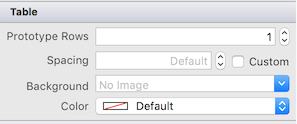
Asigne un nombre a la tabla en el cuadro Propiedades cuadro Nombre, de modo que se pueda hacer referencia a ella en el código.
Agregar un controlador de fila
La tabla incluye automáticamente una sola fila, representada por un controlador de fila que contiene un control Grupo de forma predeterminada.
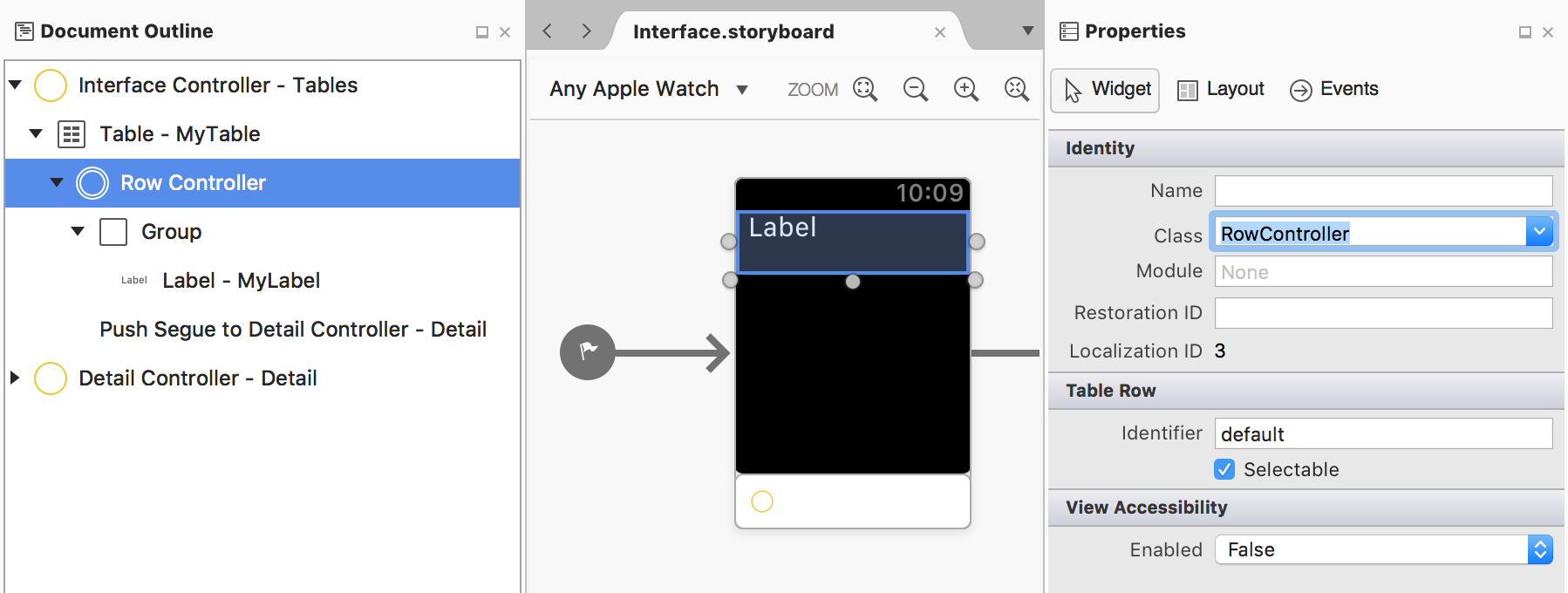
Para establecer el Clase para el controlador de fila, seleccione la fila del esquema de documento y escriba un nombre de clase en el panel Propiedades:
Una vez establecida la clase para el controlador de la fila, el IDE creará un archivo de C# correspondiente en el proyecto. Arrastre controles (como etiquetas) a la fila y asígneles nombres para que se puedan hacer referencia en el código.
Crear y rellenar filas
SetNumberOfRows crea las clases de controlador de fila para cada fila, usando el Identifier para seleccionar el correcto. Si asignó al controlador de fila un valor personalizado Identifier, cambie el valor predeterminado en el fragmento de código siguiente al identificador que usó. El RowControllerpara cada fila se crea cuando se llama a SetNumberOfRows y se muestra la tabla.
myTable.SetNumberOfRows ((nint)rows.Count, "default");
// loads row controller by identifier
Importante
Las filas de tabla no se virtualizan como se encuentran en iOS. Intente limitar el número de filas (Apple recomienda menos de 20).
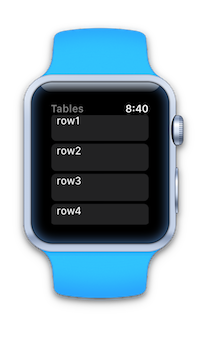
Una vez creadas las filas, debe rellenar cada celda (como GetCell haría en iOS). Este fragmento de código actualiza la etiqueta en cada fila:
for (var i = 0; i < rows.Count; i++) {
var elementRow = (RowController)myTable.GetRowController (i);
elementRow.myRowLabel.SetText (rows [i]);
}
Importante
El uso SetNumberOfRows de y, a continuación, el bucle mediante GetRowController hace que se envíe toda la tabla al reloj. En las vistas posteriores de la tabla, si necesita agregar o quitar filas específicas, use InsertRowsAt y RemoveRowsAt para mejorar el rendimiento.
Responder a pulsaciones
Puede responder a la selección de filas de dos maneras diferentes:
- implemente el método
DidSelectRowen el controlador de interfaz o - crear un segue en el guión gráfico e implemente
GetContextForSeguesi desea que la selección de fila abra otra escena.
DidSelectRow
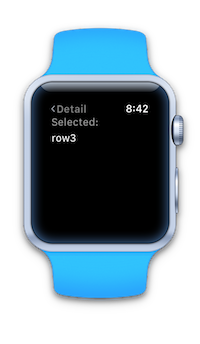
Para controlar mediante programación la selección de filas, implemente el método DidSelectRow. Para abrir una nueva escena, use PushController y pase el identificador de la escena y el contexto de datos que se va a usar:
public override void DidSelectRow (WKInterfaceTable table, nint rowIndex)
{
var rowData = rows [(int)rowIndex];
Console.WriteLine ("Row selected:" + rowData);
// if selection should open a new scene
PushController ("secondInterface", rows[(int)rowIndex]);
}
GetContextForSegue
Arrastre un segue en el guión gráfico de la fila de la tabla a otra escena (mantenga presionada la tecla Control mientras arrastra).
Asegúrese de seleccionar el segue y asignarle un identificador en el panel propiedades (por ejemplo, secondLevel en el ejemplo siguiente).
En el controlador de interfaz, implemente el GetContextForSegue método y devuelva el contexto de datos que se debe proporcionar a la escena presentada por el segue.
public override NSObject GetContextForSegue (string segueIdentifier, WKInterfaceTable table, nint rowIndex)
{
if (segueIdentifier == "secondLevel") {
return new NSString (rows[(int)rowIndex]);
}
return null;
}
Estos datos se pasan a la escena del guión gráfico de destino en su método Awake.
Varios tipos de fila
De manera predeterminada, el control de tabla tiene un único tipo de fila que puede diseñar. Para agregar más plantillas de fila, use el cuadro Filas en el panelPropiedades para crear más controladores de fila:

Al establecer la propiedad Fila en 3 se crearán marcadores de posición de fila adicionales a los que arrastrará los controles. Para cada fila, establezca el nombre Clase en el panelPropiedades para asegurarse de que se crea la clase de controlador de fila.

Para rellenar una tabla con diferentes tipos de fila, use el método SetRowTypes para especificar el tipo de controlador de fila que se usará para cada fila de la tabla. Use los identificadores de la fila para especificar qué controlador de fila se debe usar para cada fila.
El número de elementos de esta matriz debe coincidir con el número de filas que espera que estén en la tabla:
myTable.SetRowTypes (new [] {"type1", "default", "default", "type2", "default"});
Al rellenar una tabla con varios controladores de fila, deberá realizar un seguimiento del tipo que espera mientras rellena la interfaz de usuario:
for (var i = 0; i < rows.Count; i++) {
if (i == 0) {
var elementRow = (Type1RowController)myTable.GetRowController (i);
// populate UI controls
} else if (i == 3) {
var elementRow = (Type2RowController)myTable.GetRowController (i);
// populate UI controls
} else {
var elementRow = (DefaultRowController)myTable.GetRowController (i);
// populate UI controls
}
}
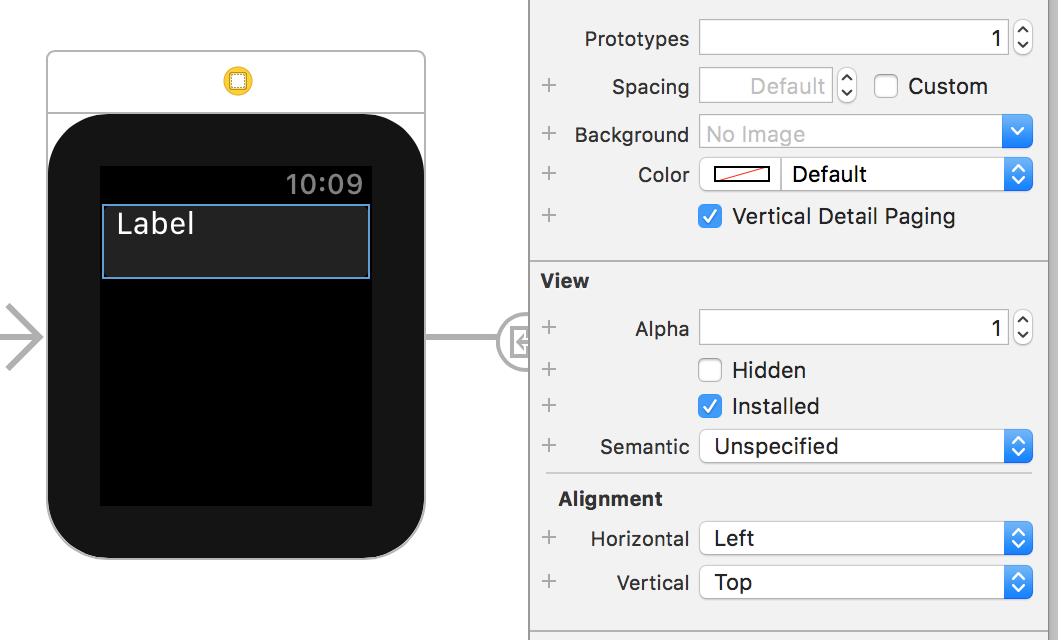
Paginación de detalles verticales
watchOS 3 introdujo una nueva característica para las tablas: la capacidad de desplazarse por las páginas de detalles relacionadas con cada fila, sin tener que volver a la tabla y elegir otra fila. Las pantallas de detalles se pueden desplazar deslizando hacia arriba y hacia abajo, o usando Digital Crown.


Importante
Esta característica solo está disponible actualmente editando el guión gráfico en Xcode Interface Builder.
Para habilitar esta característica, seleccione el WKInterfaceTable en la superficie de diseño y marque la opción paginación de detalles verticales:

Como explica Apple la navegación de la tabla debe usar segues para que funcione la característica de paginación. Vuelva a escribir cualquier código existente que use PushController para usar segues en su lugar.
Apéndice: Ejemplo de código del controlador de fila
El IDE creará automáticamente dos archivos de código cuando se cree un controlador de fila en el diseñador. El código de estos archivos generados se muestra a continuación como referencia.
La primera se denominará para la clase, por ejemplo , RowController.cs, como esta:
using System;
using Foundation;
namespace WatchTablesExtension
{
public partial class RowController : NSObject
{
public RowController ()
{
}
}
}
El otro archivo .designer.cs es una definición de clase parcial que contiene las salidas y acciones que se crean en la superficie del diseñador, como este ejemplo con un control WKInterfaceLabel:
using Foundation;
using System;
using System.CodeDom.Compiler;
using UIKit;
namespace WatchTables.OnWatchExtension
{
[Register ("RowController")]
partial class RowController
{
[Outlet]
[GeneratedCode ("iOS Designer", "1.0")]
public WatchKit.WKInterfaceLabel MyLabel { get; set; }
void ReleaseDesignerOutlets ()
{
if (MyLabel != null) {
MyLabel.Dispose ();
MyLabel = null;
}
}
}
}
A continuación, se puede hacer referencia a las salidas y acciones declaradas aquí en el código; sin embargo, el archivo .designer.csNO debe editarse directamente.