Instalación y uso de watchOS en Xamarin
watchOS 4 requiere macOS Sierra (10.12) con Xcode 9.
watchOS 1 originalmente requería OS X Yosemite (10.10) con Xcode 7.
Advertencia
Las actualizaciones de watchOS 1 no se aceptarán después del 1 de abril de 2018. Las actualizaciones futuras deben usar el SDK de WatchOS 2 o posterior. Se recomienda compilar con el SDK de watchOS 4.
Estructura del proyecto
Una aplicación de reloj consta de tres proyectos:
Proyecto de aplicación iPhone de Xamarin.iOS: este es un proyecto normal de iPhone. Sirve cualquiera de las plantillas de Xamarin.iOS. La aplicación de reloj y su extensión se agruparán dentro de este proyecto principal.
Proyecto de extensión de reloj: contiene el código (como clases de controlador) para la aplicación de reloj.
Proyecto de aplicación de reloj: contiene el archivo gráfico de la interfaz de usuario con todos los recursos de la interfaz de usuario para la aplicación de reloj.
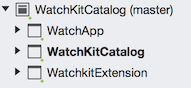
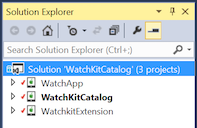
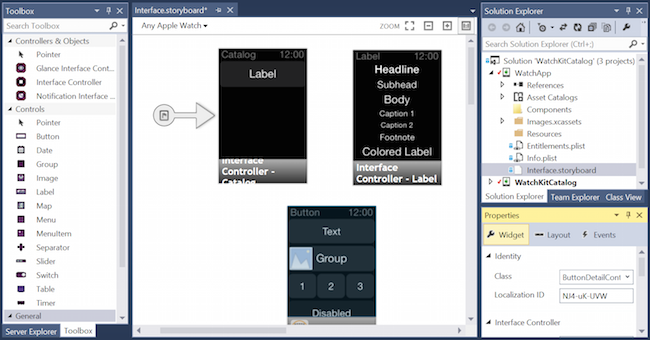
La solución de ejemplo de catálogo de kit de reloj tiene este aspecto en Xamarin.Studio:
Las pantallas del ejemplo se pueden encontrar en la página Controles.
Creación de un proyecto nuevo
No se puede crear una nueva "Solución de reloj". En su lugar, puede agregar una aplicación de reloj a una aplicación iOS existente. Siga estos pasos para crear un aplicación de reloj:
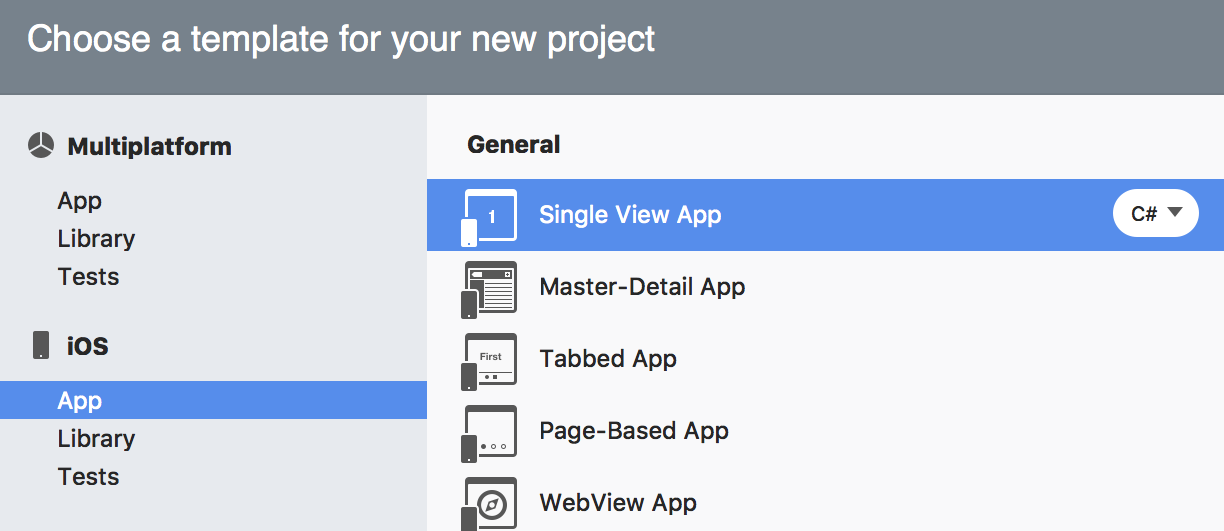
Si no tiene un proyecto existente, primero elija Archivo > Nueva solución y cree una aplicación de iOS (por ejemplo, una aplicación de vista única):
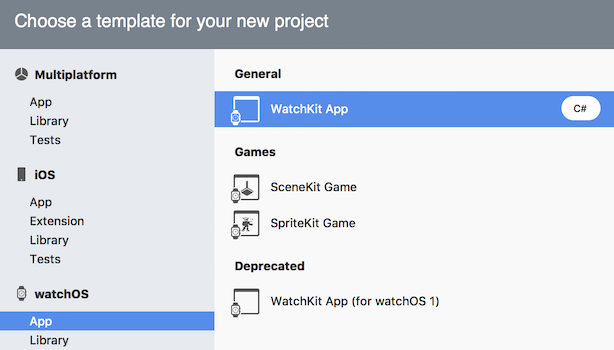
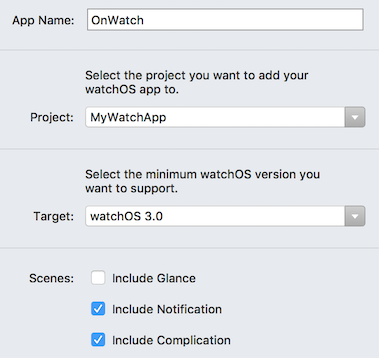
Una vez creada la aplicación iOS (o si planea usar la aplicación iOS existente), haga clic con el botón derecho en la solución y elija Agregar > Agregar nuevo proyecto.. En la ventana Nuevo proyecto, seleccione watchOS > App > WatchKit App:
La siguiente pantalla le permite elegir qué proyecto de aplicación de iOS debe incluir la aplicación de reloj:
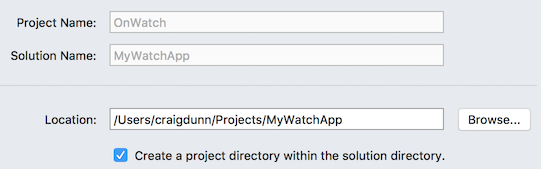
Por último, elija la ubicación para guardar el proyecto (y, opcionalmente, el control de código fuente habilitado):
Visual Studio para Mac configura automáticamente las referencias de proyecto y la configuración de Info.plist.
Crear la interfaz de usuario de reloj
Utilizar el Diseñador de Xamarin.iOS
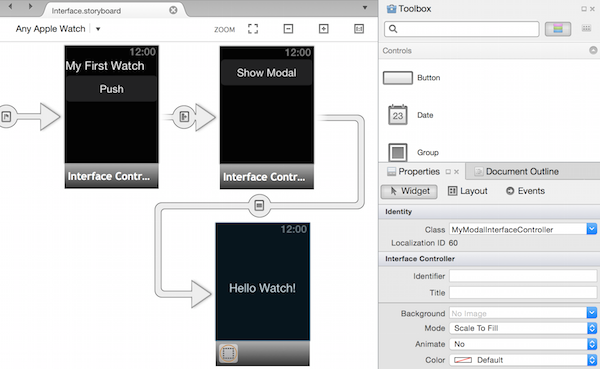
Haga doble clic en interface.storyboard de la aplicación de reloj para editar con el Diseñador de iOS. Puede arrastrar controladores de interfaz y controles de interfaz de usuario al guión gráfico desde el Cuadro de herramientas y configurarlos mediante el panel Propiedades:
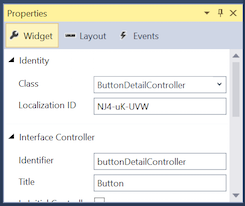
Para asignar a cada nuevo controlador de interfaz una clase, selecciónela y escriba el nombre en el panel Propiedades (esto creará automáticamente los archivos codebehind de C# necesarios):
Cree segues mediante Ctrl + arrastrar desde un botón, una tabla o un controlador de interfaz a otro controlador de interfaz.
Uso de Xcode en Mac
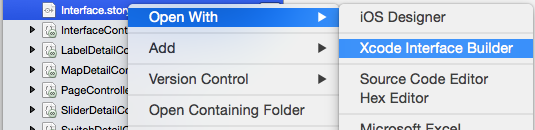
Puede seguir usando Xcode para compilar la interfaz de usuario si hace clic con el botón derecho en el archivo Interface.storyboard y selecciona Abrir con > Xcode Interface Builder:

Si usa Xcode, debe seguir los mismos pasos para ver las aplicaciones de reloj que para los guiones gráficos normales de la aplicación iOS (por ejemplo, crear salidas y acciones mediante Ctrl+arrastrar en el archivo de encabezado .h).
Al guardar el guión gráfico en Xcode Interface Builder, agregará automáticamente las salidas y acciones que cree a los archivos de .designer.cs de C# en el proyecto de extensión de reloj.
Incorporar pantallas adicionales en Xcode
Al agregar pantallas adicionales (más allá de lo que se incluye en la plantilla de forma predeterminada) al guión gráfico mediante Xcode Interface Builder, debe agregar manualmente los archivos de código de C# para cada nuevo controlador de interfaz.
Consulte las instrucciones avanzadas sobre cómo agregar nuevos controladores de interfaz a un guión gráfico.
El Diseñador de Xamarin iOS hace esto automáticamente, no se requieren pasos manuales.
Creación
Un proyecto que incluye compilaciones de aplicaciones de reloj como otros proyectos de iOS. El proceso de creación dará como resultado una aplicación de iPhone (.app) que contiene una extensión de reloj (.appex), que a su vez contiene la aplicación de reloj sin código (.app).
Inicio
Puede iniciar aplicaciones de reloj en el simulador mediante Visual Studio para Mac o Visual Studio (se inicia en el host de compilación de Mac).
Hay dos modos para iniciar una aplicación WatchKit:
- modo de aplicación normal (valor predeterminado) y
- Notificaciones (que requiere una carga de notificación de prueba en formato JSON).
Compatibilidad con Xcode 8
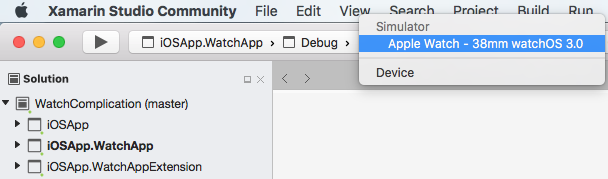
Una vez instalado Xcode 8 (o posterior), los simuladores de Apple Watch son independientes de los simuladores de iOS (a diferencia de Xcode 6, donde aparecieron como una pantalla externa). Al seleccionar el proyecto de reloj de la aplicación y convertirlo en el proyecto de inicio, la lista del simulador mostrará simuladores de iOS entre los que elegir (como se muestra a continuación).
Al iniciar la depuración, deben iniciarse dos simuladores: el simulador de iOS y el simulador de Apple Watch. Use Command+Mayús+H para navegar hasta el menú de reloj y la cara del reloj; y use el menú Hardware para establecer la Presión de Force Touch. El desplazamiento en el panel de seguimiento o el mouse se simulará mediante Digital Crown.
Solución de problemas
El siguiente error aparecerá en la salida de la aplicación si intenta iniciar en un simulador que no tiene un reloj emparejado:
error MT0000: Unexpected error - Please file a bug report at https://github.com/xamarin/xamarin-macios/issues/new
error HE0020: Could not find a paired Watch device for the iOS device 'iPhone 6'.
Consulte los foros de Apple para obtener instrucciones sobre cómo configurar los simuladores, si los valores predeterminados no funcionan.
Xcode 6 y watchOS 1
Debe hacer que el proyecto de extensión de reloj sea el proyecto de inicio antes de ejecutar o depurar la aplicación. No se puede "iniciar" la propia aplicación de reloj y, si elige la aplicación de iOS, se iniciará como normal en el simulador de iOS.
De forma predeterminada, una aplicación de reloj se inicia en el modo de aplicación normal (no el modo de vista o notificaciones) desde los comandos Ejecutar o Depurar de Visual Studio para Mac.
Al usar Xcode 6, solo los teléfonos iPhone 5, iPhone 5S, iPhone 6 y iPhone 6 Plus pueden activar la pantalla externa para Apple Watch - 38 mm o Apple Watch - 42 mm donde se mostrarán las aplicaciones de reloj.
Nota:
Recuerde que la pantalla de reloj no aparece automáticamente en el simulador de iOS al usar Xcode 6. Use el menú Hardware > Pantallas externas para mostrar la pantalla de reloj.
Iniciar el modo de notificación
Consulte la página Notificaciones para obtener información sobre cómo controlar las notificaciones en el código.
Visual Studio para Mac puede iniciar la aplicación de reloj con una notificación del tipo modos de inicio para notificaciones:
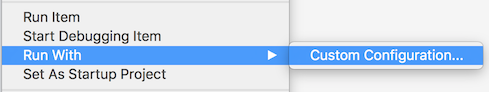
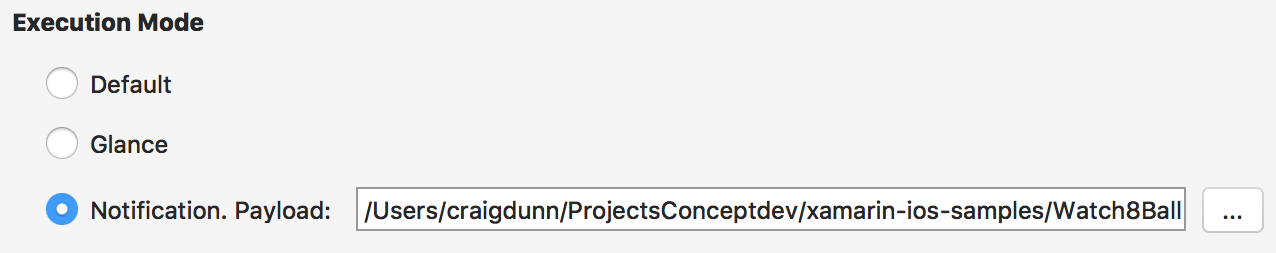
Haga clic con el botón derecho en el proyecto de aplicación de reloj y elija Ejecutar con > Configuración personalizada...:
Se abre la ventana Parámetros personalizados, donde puede seleccionar Notificación (y proporcionar una carga JSON) y, a continuación, presione Ejecutar para iniciar la aplicación de reloj en el simulador:
Depuración
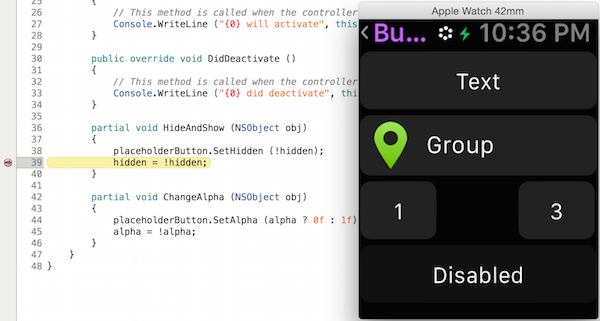
La depuración se admite tanto en Visual Studio para Mac como en Visual Studio. Recuerde proporcionar un archivo JSON de notificación al depurar en modo de notificaciones. En esta captura de pantalla se muestra un punto de interrupción de depuración que se alcanza en una aplicación de reloj:

Después de seguir las instrucciones de inicio, terminará con la aplicación de reloj que se ejecuta en el simulador de iOS (Watch).
Para el modo de notificación, puede seleccionar Depurar > Abrir registro del sistema (CMD + /) y usarlo Console.WriteLine en el código.
Depuración de controladores de eventos de ciclo de vida
Los archivos de plantilla de watchOS (como InterfaceController, ExtensionDelegate, NotificationControllery ComplicationController) vienen con sus métodos de ciclo de vida necesarios ya implementados. Agregue llamadas Console.WriteLine y lea la salida de la aplicación para comprender mejor el ciclo de vida del evento.