Conceptos básicos de Diseñador de iOS
En esta guía se presenta el Xamarin Designer para iOS. Muestra cómo usar el Diseñador de iOS para diseñar visualmente controles, cómo acceder a esos controles en el código y cómo editar propiedades.
Advertencia
iOS Designer quedó en desuso en la versión 16.8 de Visual Studio 2019 y la 8.8 de Visual Studio 2019 para Mac, y se ha eliminado de la versión 16.9 de Visual Studio 2019 y la 8.9 de Visual Studio para Mac. La manera recomendada de compilar interfaces de usuario de iOS es directamente en un equipo Mac que ejecute Xcode. Para obtener más información, consulte Diseño de interfaces de usuario con Xcode.
Xamarin Designer para iOS es un diseñador de interfaz visual similar al Interface Builder de Xcode y Android Designer. Algunas de sus muchas características incluyen integración sin problemas con Visual Studio para Windows y Mac, edición de arrastrar y colocar, una interfaz para configurar controladores de eventos y la capacidad de representar controles personalizados.
Requisitos
El diseñador de iOS está disponible en Visual Studio para Mac y Visual Studio 2017 y versiones posteriores en Windows. En Visual Studio para Windows, iOS Designer requiere una conexión a un host de compilación Mac configurado correctamente, aunque Xcode no se debe ejecutar.
En esta guía se supone que está familiarizado con el contenido descrito en las guías de introducción.
Funcionamiento del diseñador de iOS
En esta sección se describe cómo Diseñador de iOS facilita la creación de una interfaz de usuario y su conexión al código.
El diseñador de iOS permite a los desarrolladores diseñar visualmente la interfaz de usuario de una aplicación. Como se describe en la guía de Introducción a guiones gráficos, un guión gráfico describe las pantallas (controladores de vista) que componen una aplicación, los elementos de interfaz (vistas) colocados en esos controladores de vista y el flujo de navegación general de la aplicación.
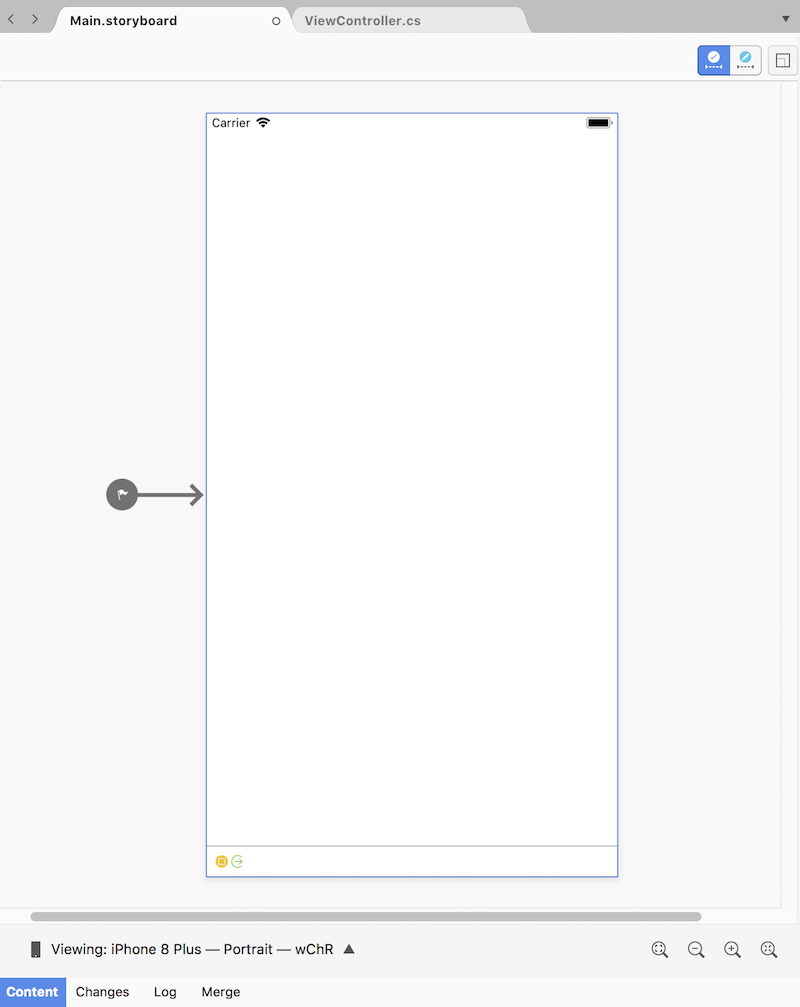
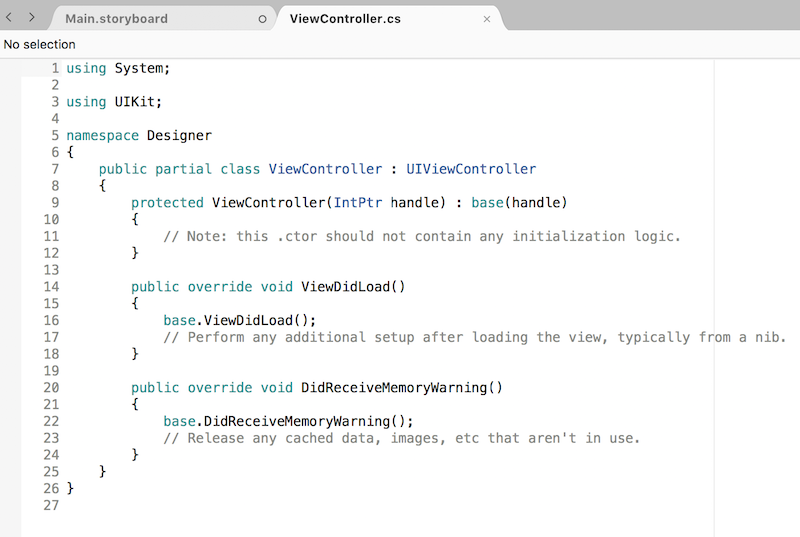
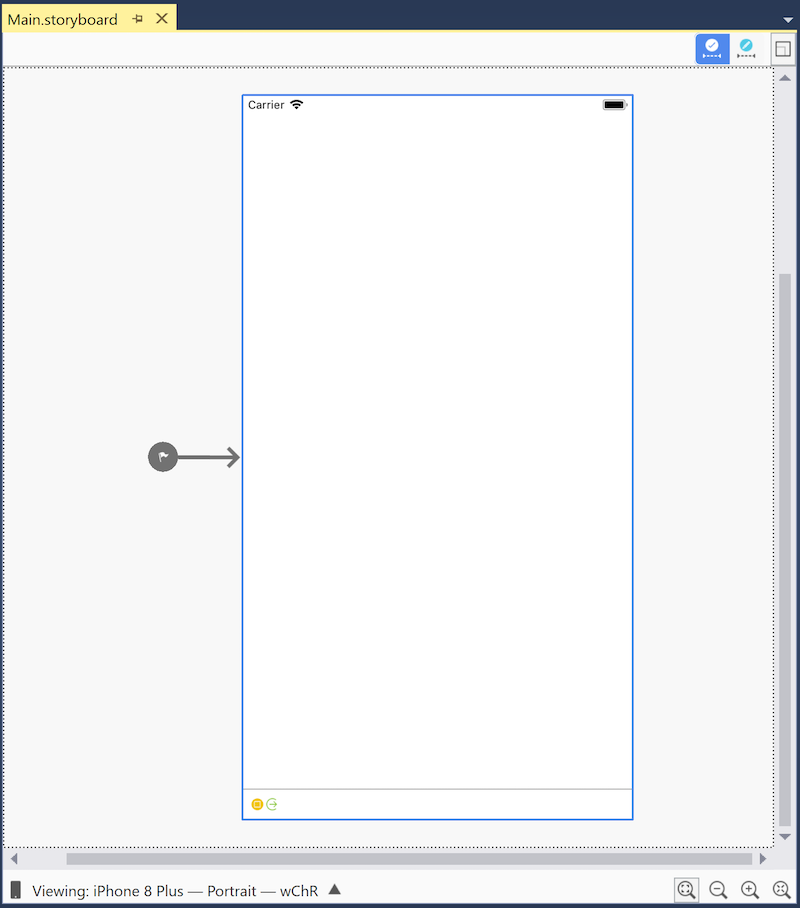
Un controlador de vista tiene dos partes: una representación visual en iOS Designer y una clase de C# asociada:
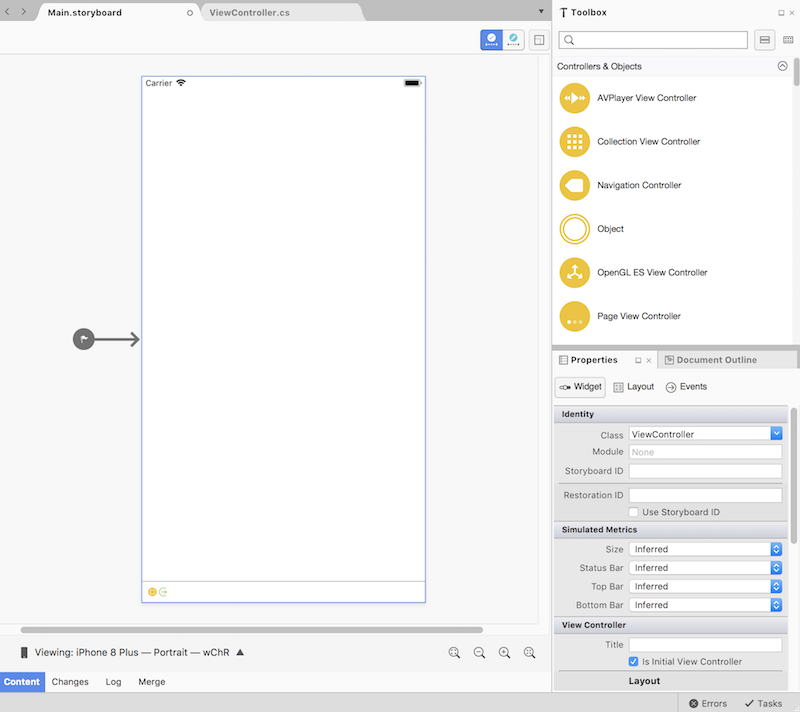
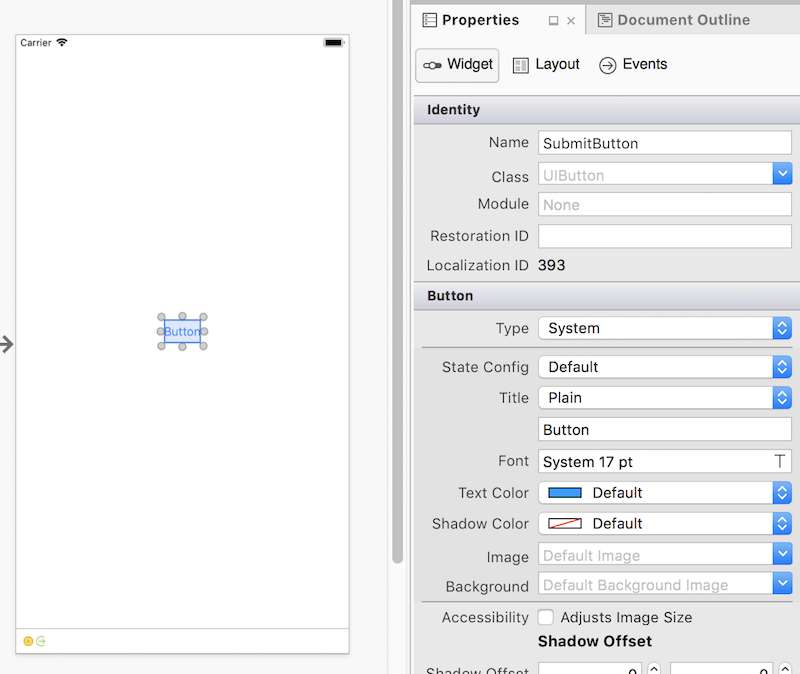
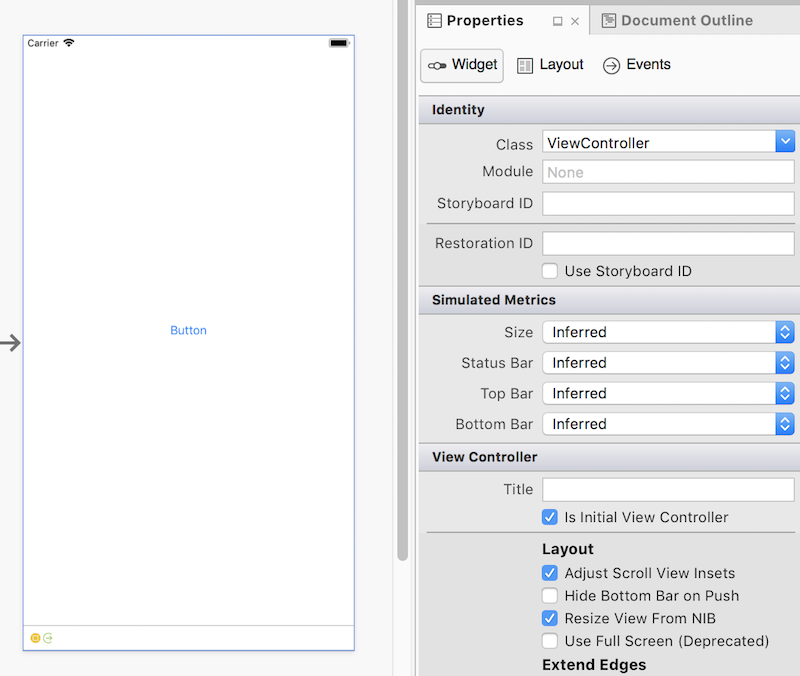
En su estado predeterminado, un controlador de vista no proporciona ninguna funcionalidad; debe rellenarse con controles. Estos controles se colocan en la vista del controlador de vista, el área rectangular que contiene todo el contenido de la pantalla. La mayoría de los controladores de vista contienen controles comunes, como botones, etiquetas y campos de texto, como se muestra en la captura de pantalla siguiente, que muestra un controlador de vista que contiene un botón:
Algunos controles, como etiquetas que contienen texto estático, se pueden agregar al controlador de vista y dejarse solos. Sin embargo, con más frecuencia que no, los controles deben personalizarse mediante programación. Por ejemplo, el botón agregado anteriormente debe hacer algo cuando se pulsa, por lo que se debe agregar un controlador de eventos en el código.
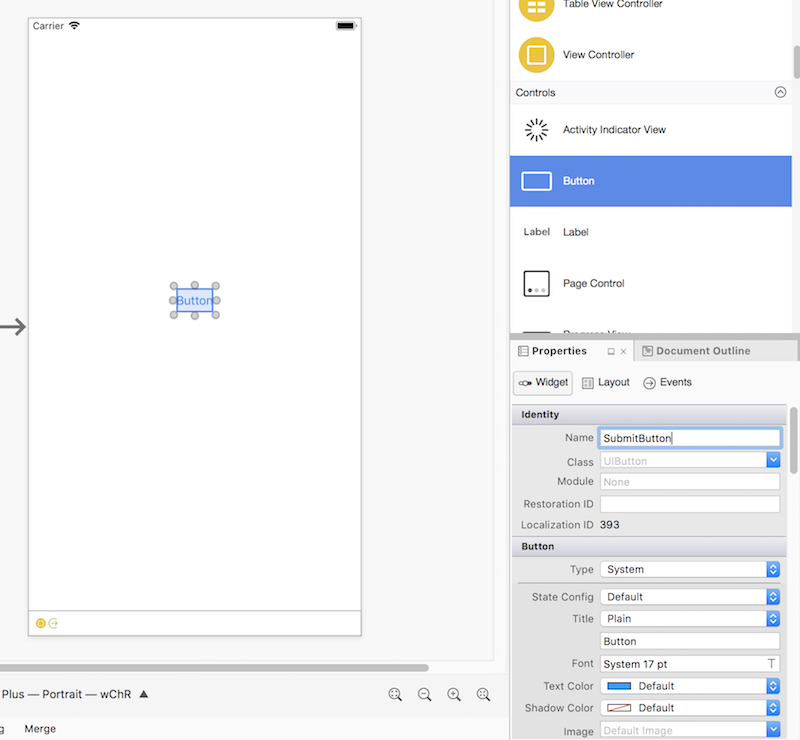
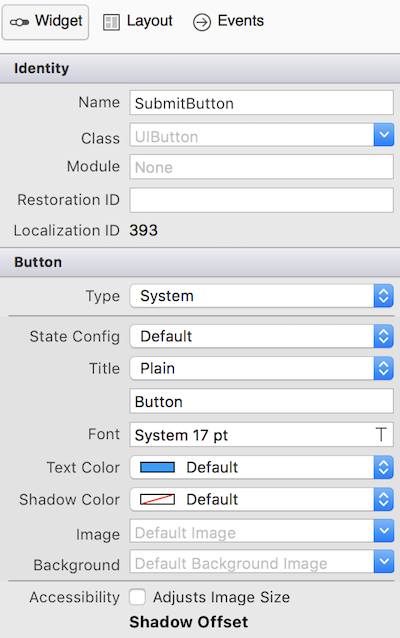
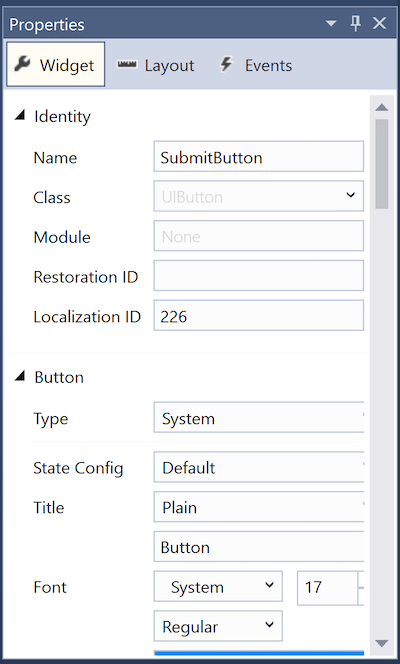
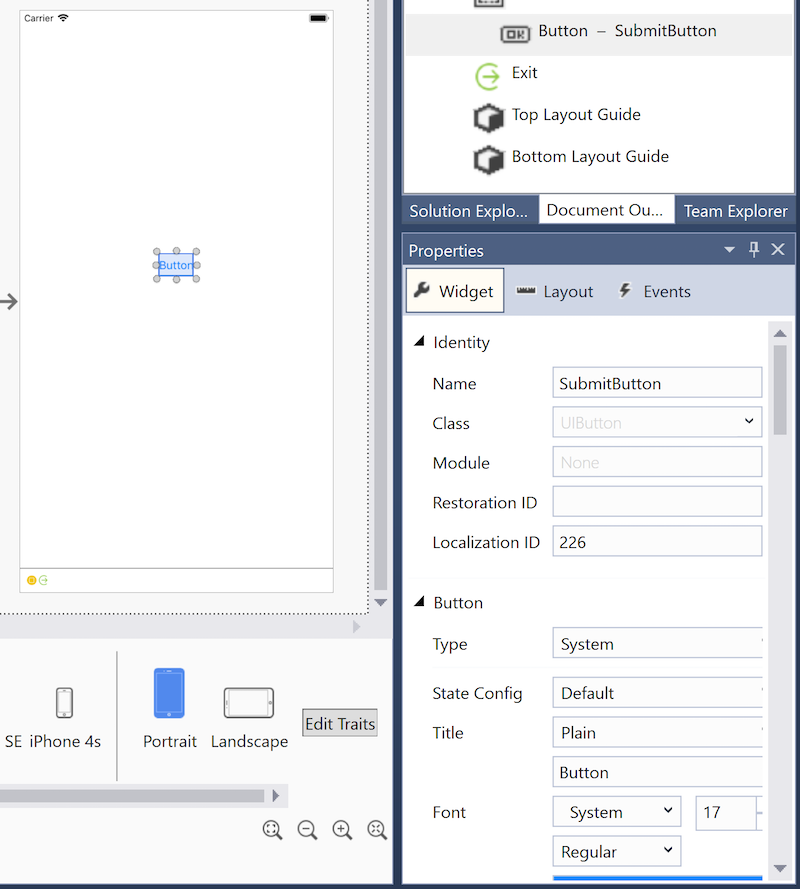
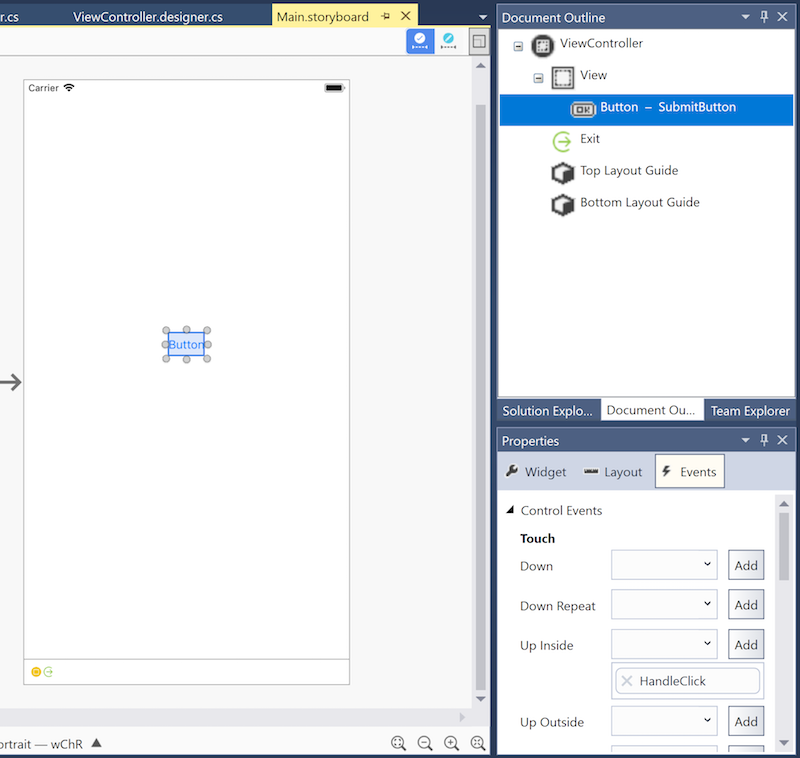
Para acceder y manipular el botón en el código, debe tener un identificador único. Proporcione un identificador único seleccionando el botón, abriendo el Panel de propiedades y estableciendo su campo Nombre en un valor como "SubmitButton":
Ahora que el botón tiene un nombre, se puede acceder a él en el código. ¿Pero cómo funciona esto?
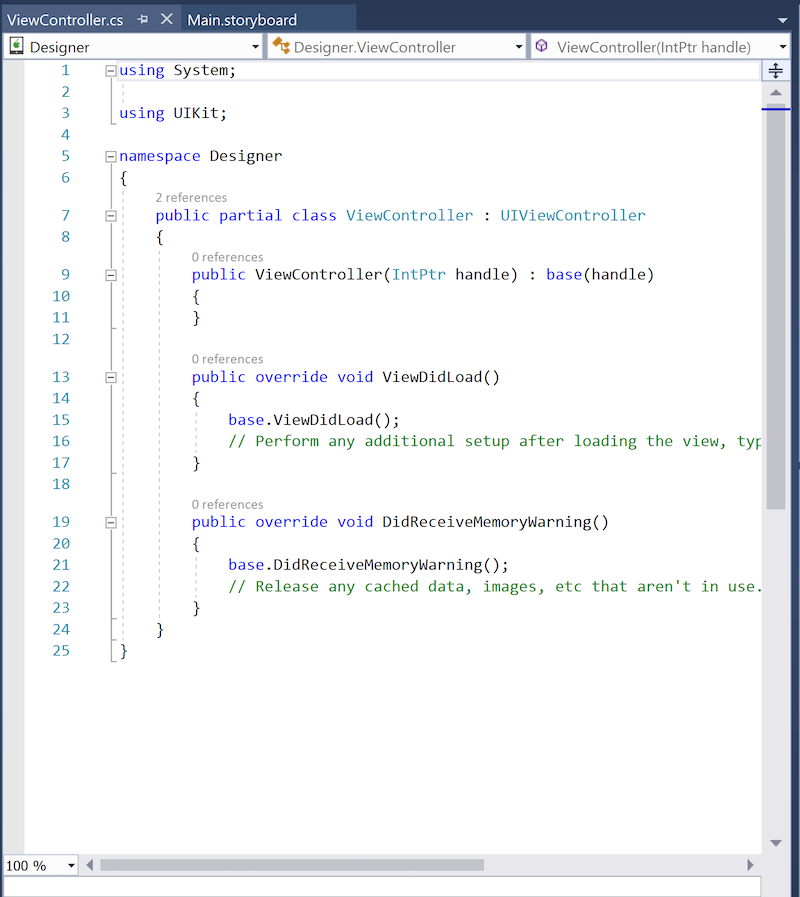
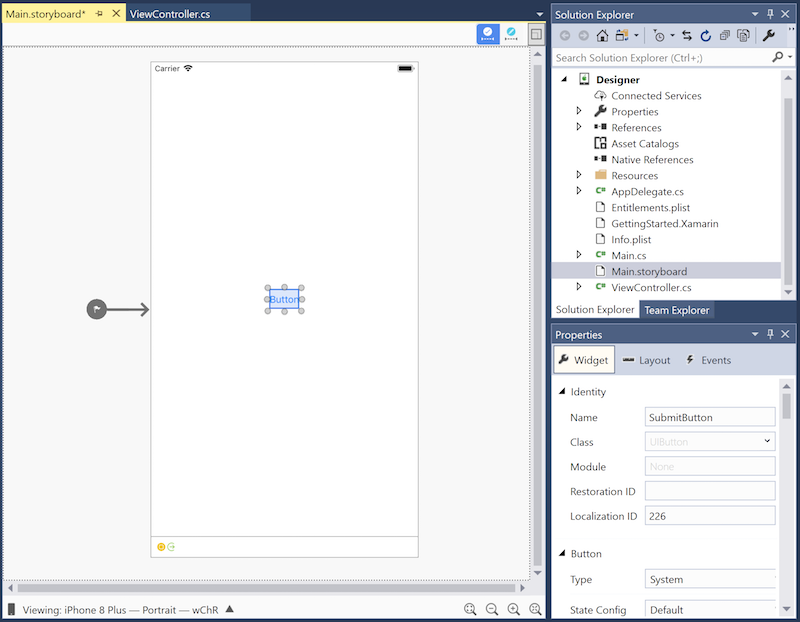
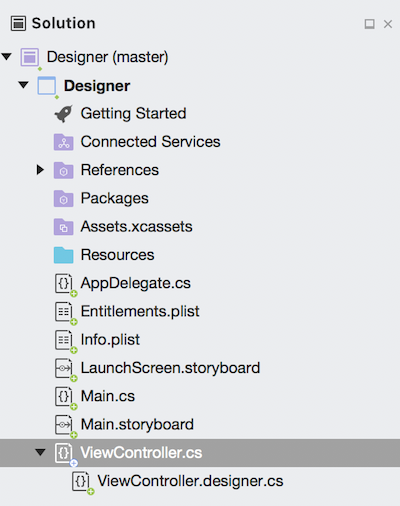
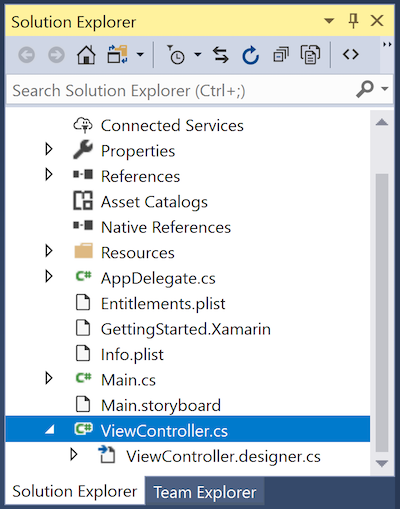
En el Panel de solución, vaya a ViewController.cs y haga clic en el indicador de divulgación revela que la definición de clase del ViewController controlador de vista abarca dos archivos, cada uno de los cuales contiene una definición de clase parcial:
ViewController.cs deben rellenarse con código personalizado relacionado con la clase
ViewController. En este archivo, la claseViewControllerpuede responder a varios métodos de ciclo de vida del controlador de vista de iOS, personalizar la interfaz de usuario y responder a la entrada del usuario, como pulsaciones de botón.ViewController.designer.cs es un archivo generado, creado por el Diseñador de iOS para asignar la interfaz construida visualmente al código. Dado que los cambios en este archivo se sobrescribirán, no se debe modificar. Las declaraciones de propiedad de este archivo permiten que el código de la clase
ViewControllertenga acceso, mediante Nombre, los controles configurados en iOS Designer. Al abrir ViewController.designer.cs se muestra el código siguiente:
namespace Designer
{
[Register ("ViewController")]
partial class ViewController
{
[Outlet]
[GeneratedCode ("iOS Designer", "1.0")]
UIKit.UIButton SubmitButton { get; set; }
void ReleaseDesignerOutlets ()
{
if (SubmitButton != null) {
SubmitButton.Dispose ();
SubmitButton = null;
}
}
}
}
La declaración de propiedad SubmitButton conecta toda la clase ViewController, no solo el archivo – ViewController.designer.cs al botón definido en el guión gráfico. Dado que ViewController.cs define parte de la clase ViewController, tiene acceso a SubmitButton.
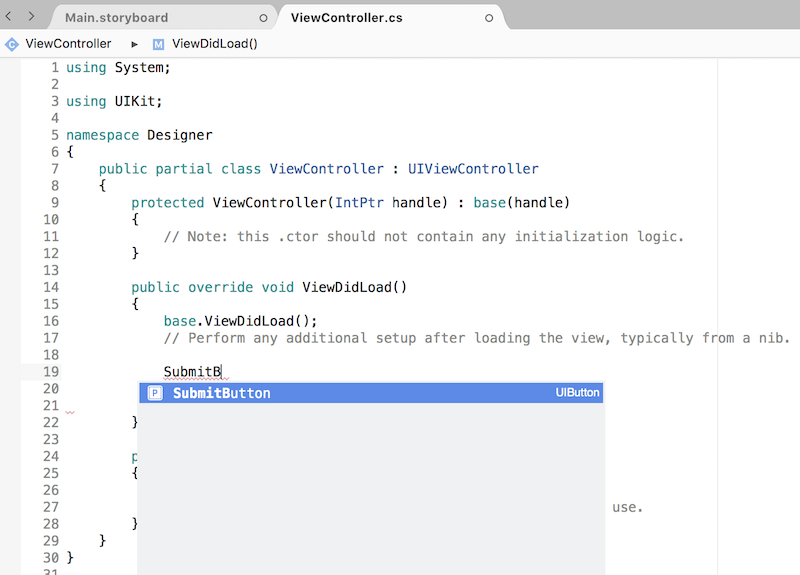
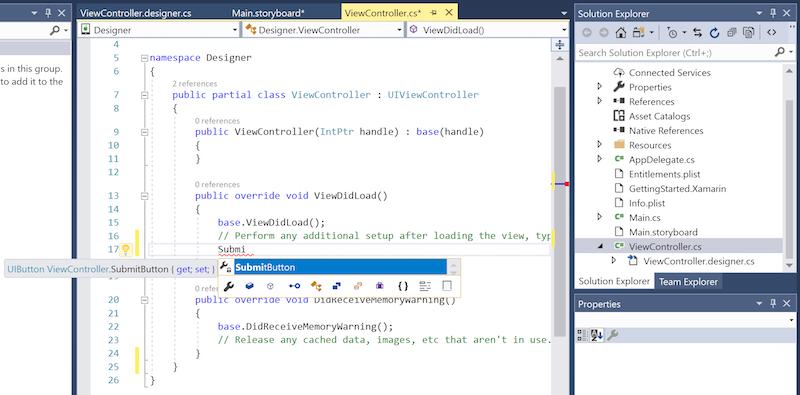
En la captura de pantalla siguiente se muestra que IntelliSense ahora reconoce la referencia de SubmitButton en ViewController.cs:
En esta sección se muestra cómo crear un botón en el Diseñador de iOS y acceder a ese botón en el código.
El resto de este documento proporciona una visión general adicional del diseñador de iOS.
Conceptos básicos de Diseñador de iOS
En esta sección se presentan las partes del diseñador de iOS y se ofrece un recorrido por sus características.
Inicio del diseñador de iOS
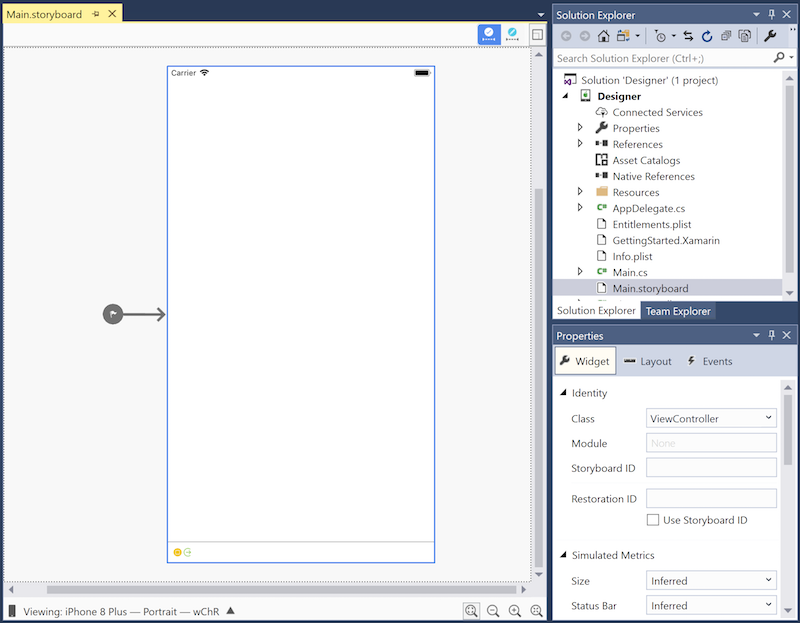
Los proyectos de Xamarin.iOS creados con Visual Studio para Mac incluyen un guión gráfico. Para ver el contenido de un guión gráfico, haga doble clic en el archivo .storyboard en el Panel de solución :
Características de Diseñador de iOS
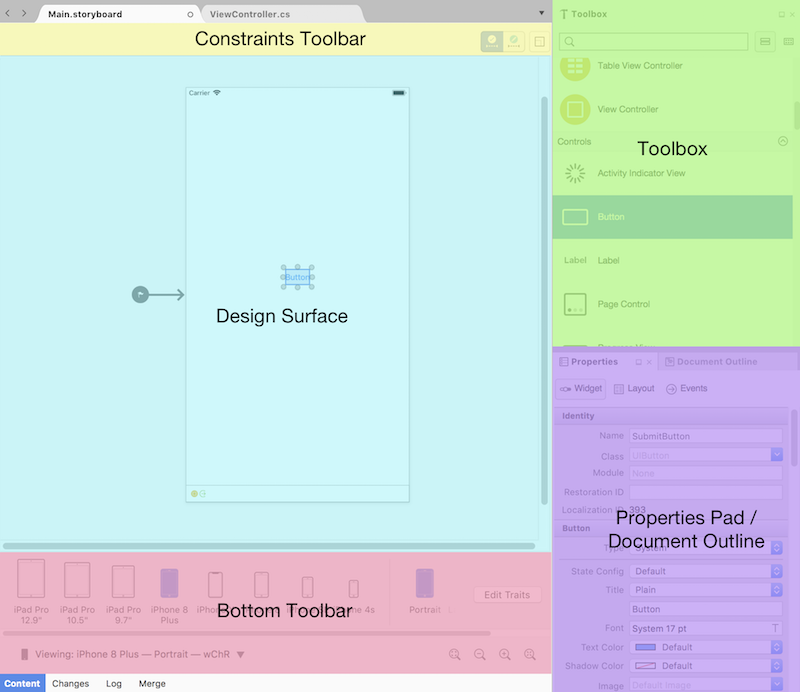
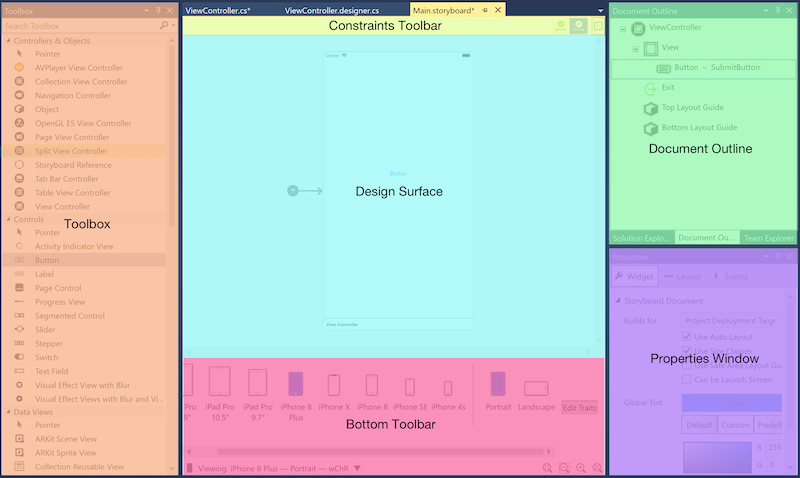
El Diseñador de iOS tiene seis secciones principales:
- Superficie de diseño – el área de trabajo principal del Diseñador de iOS. Se muestra en el área del documento, lo que permite la construcción visual de interfaces de usuario.
- Barra de herramientas de restricciones – Permite cambiar entre el modo de edición de fotogramas y el modo de edición de restricciones, dos maneras diferentes de colocar elementos en una interfaz de usuario.
- Cuadro de herramientas – Enumera los controladores, objetos, controles, vistas de datos, reconocedores de gestos, ventanas y barras que se pueden arrastrar a la superficie de diseño y agregarlos a una interfaz de usuario.
- Panel de propiedades – Muestra las propiedades del control seleccionado, como identidad, estilos visuales, accesibilidad, diseño y comportamiento.
- Esquema de documento – Muestra el árbol de controles que componen el diseño de la interfaz que se está editando. Al hacer clic en un elemento del árbol, se selecciona en el Diseñador de iOS y se muestran sus propiedades en el Panel de propiedades. Esto resulta útil para seleccionar un control específico en una interfaz de usuario profundamente anidada.
- Barra de herramientas inferior – Contiene opciones para cambiar cómo iOS Designer muestra el archivo .storyboard o .xib, incluido el dispositivo, la orientación y el zoom.
Diseño del flujo de trabajo
Agregar un control a la interfaz
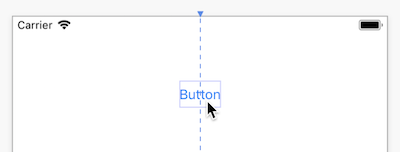
Para agregar un control a una interfaz, arrástrelo desde el Cuadro de herramientas y colóquelo en la superficie de diseño. Al agregar o colocar un control, las directrices verticales y horizontales resaltan las posiciones de diseño usadas habitualmente, como el centro vertical, el centro horizontal y los márgenes:
La línea de puntos azules del ejemplo anterior proporciona una guía de alineación visual central horizontal para ayudar con la colocación del botón.
Comandos del menú Contexto
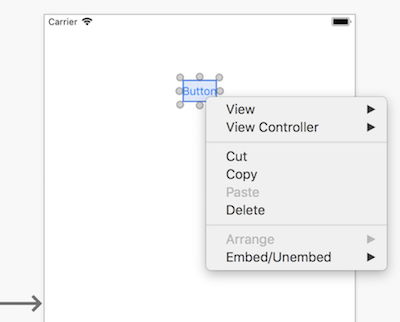
Hay un menú contextual disponible tanto en la superficie de diseño como en la Esquema del documento. Este menú proporciona comandos para el control seleccionado y su elemento primario, lo que resulta útil al trabajar con vistas en una jerarquía anidada:
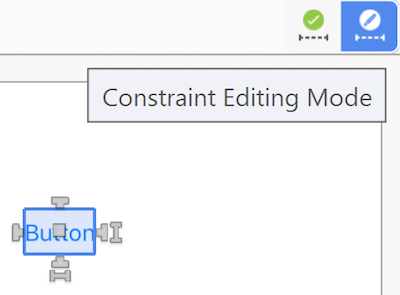
Barra de herramientas restricciones
La barra de herramientas de restricciones se ha actualizado y ahora consta de dos controles: el modo de edición de fotogramas o el modo de edición de restricciones alternar y el botón restricciones de actualización/marcos de actualización.
Alternancia entre el modo de edición de fotogramas/modo de edición de restricciones
En versiones anteriores de iOS Designer, al hacer clic en una vista ya seleccionada en la superficie de diseño alternada entre el modo de edición de fotogramas y el modo de edición de restricciones. Ahora, un control de alternancia en la barra de herramientas de restricciones cambia entre estos modos de edición.
- Modo de edición de fotogramas:
- Modo de edición de restricciones:
Botón Actualizar restricciones o fotograma de actualización
El botón actualizar restricciones/fotograma de actualización se encuentra a la derecha del modo de edición de fotogramas/ alternancia del modo de edición de restricciones.
- En el modo de edición de fotogramas, al hacer clic en este botón se ajustan los fotogramas de los elementos seleccionados para que coincidan con sus restricciones.
- En el modo de edición de restricciones, al hacer clic en este botón se ajustan las restricciones de los elementos seleccionados para que coincidan con sus fotogramas.
Barra de herramientas inferior
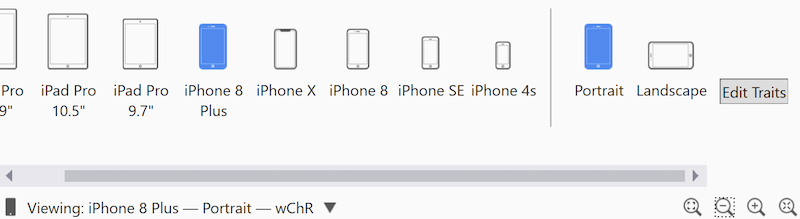
La barra de herramientas inferior proporciona una manera de seleccionar el dispositivo, la orientación y el zoom usados para ver un archivo storyboard o .xib en el diseñador de iOS:
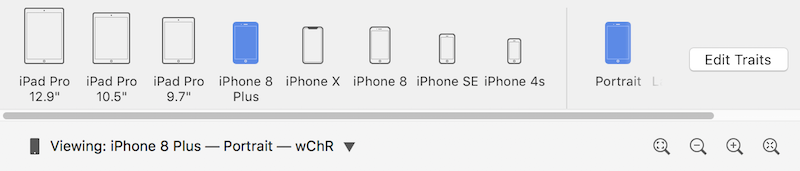
Dispositivo y orientación
Cuando se expande, la barra de herramientas inferior muestra todos los dispositivos, orientaciones o adaptaciones aplicables al documento actual. Al hacer clic en ellos, se cambia la vista que se muestra en la superficie de diseño.
Tenga en cuenta que seleccionar un dispositivo y la orientación solo cambia cómo Diseñador de iOS previsualiza el diseño. Independientemente de la selección actual, las restricciones recién agregadas se aplican en todos los dispositivos y orientaciones a menos que se haya usado el botón Editar rasgos para especificar lo contrario.
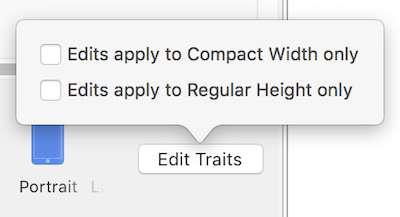
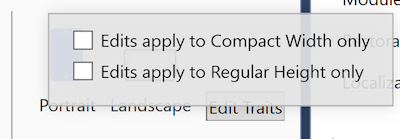
Cuando clases de tamaño están habilitadas, el botón Editar rasgos aparecerá en la barra de herramientas inferior expandida. Al hacer clic en el botón Editar rasgos, se muestran las opciones para crear una variación de interfaz en función de la clase de tamaño representada por el dispositivo y la orientación seleccionados. Considere los siguientes ejemplos:
- Si iPhone SE / vertical, se selecciona, la ventana emergente proporcionará opciones para crear una variación de interfaz para la clase de ancho compacto, tamaño normal.
- Si se selecciona iPad Pro 9.7" / Horizontal / pantalla completa, la ventana emergente proporcionará opciones para crear una variación de interfaz para la clase de tamaño de alto normal y ancho normal.
Controles de Zoom
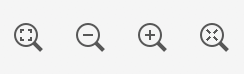
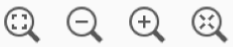
La superficie de diseño admite el zoom a través de varios controles:
Los controles incluyen lo siguiente:
- Zoom hasta ajustar
- Alejamiento
- Acercamiento
- Tamaño real (tamaño de 1:1 píxel)
Estos controles ajustan el zoom en la superficie de diseño. No afectan a la interfaz de usuario de la aplicación en tiempo de ejecución.
Panel de propiedades
Use el Panel de propiedades para editar la identidad, los estilos visuales, la accesibilidad y el comportamiento de un control. En la captura de pantalla siguiente se muestran las opciones del Panel de propiedades para un botón:
Secciones del Panel de propiedades
El Panel de propiedades contiene tres secciones:
- Widget – Las propiedades principales del control, como el nombre, la clase, las propiedades de estilo, etc. Las propiedades para administrar el contenido del control se suelen colocar aquí.
- Diseño – Propiedades que realizan un seguimiento de la posición y el tamaño del control, incluidas las restricciones y los marcos, se enumeran aquí.
- Eventos – Eventos y controladores de eventos se especifican aquí. Resulta útil para controlar eventos como tocar, pulsar, arrastrar, etc. Los eventos también se pueden controlar directamente en el código.
Edición de propiedades en el Panel de propiedades
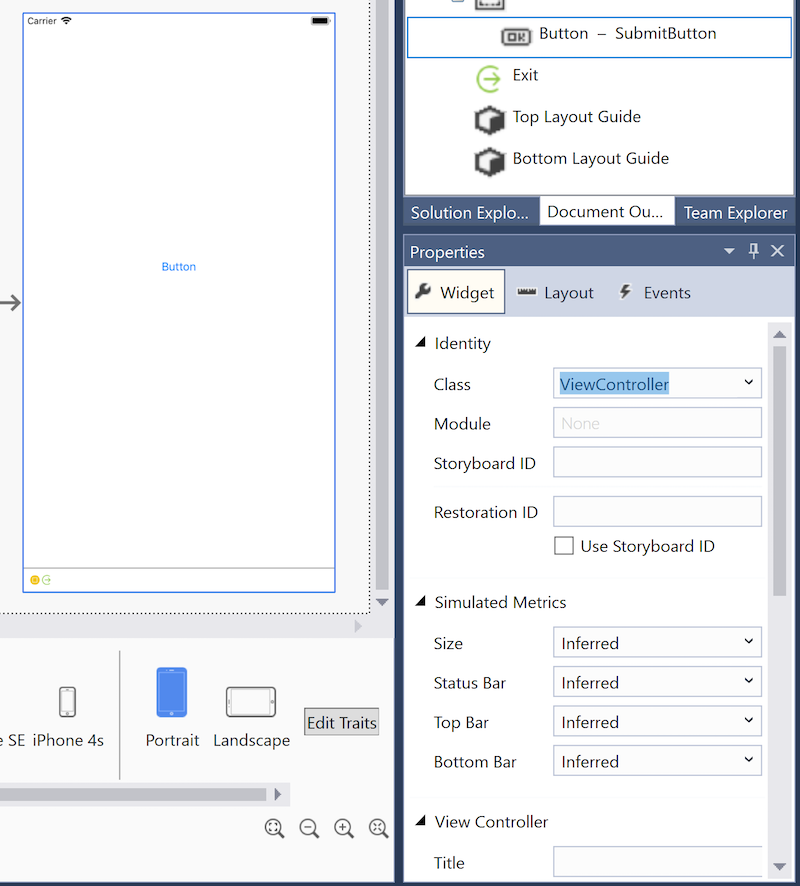
Además de la edición visual en la superficie de diseño, iOS Designer admite la edición de propiedades en el Panel de propiedades. Las propiedades disponibles cambian en función del control seleccionado, como se muestra en las capturas de pantalla siguientes:
Importante
La sección Identidad del Panel de propiedades muestra ahora un campo Modulo. Solo es necesario rellenar esta sección al interoperar con clases Swift. Úselo para escribir un nombre de módulo para las clases Swift, que están espacio de nombres.
Valores predeterminados
Muchas propiedades del Panel de propiedades no muestran ningún valor ni un valor predeterminado. Sin embargo, el código de la aplicación todavía puede modificar estos valores. El Panel de propiedades no muestra los valores establecidos en el código.
Controladores de eventos
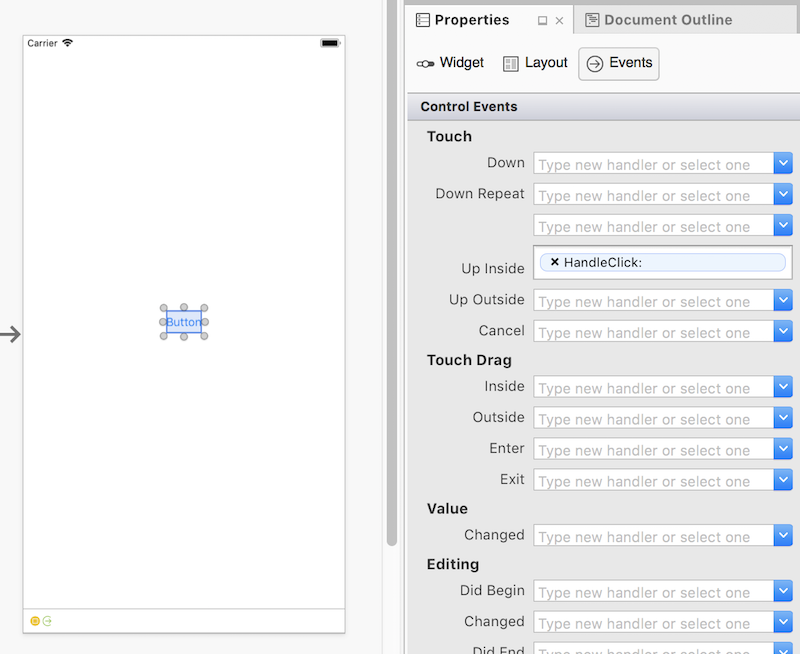
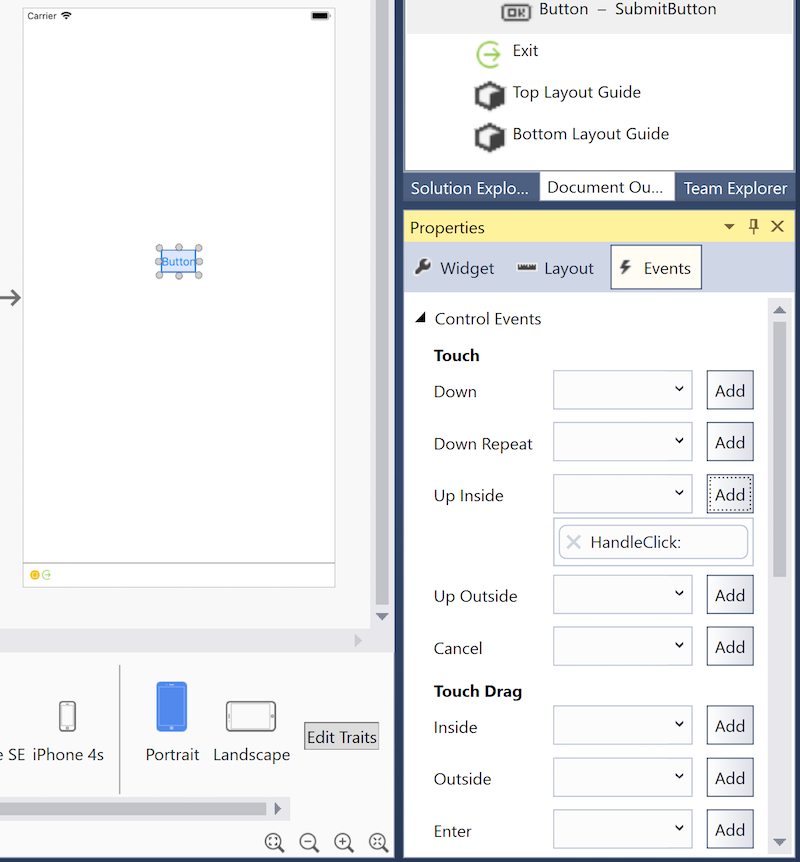
Para especificar controladores de eventos personalizados para varios eventos, use la pestaña Eventos del Panel de propiedades. Por ejemplo, en la captura de pantalla siguiente, un método HandleClick controla el evento Touch Up Inside del botón:
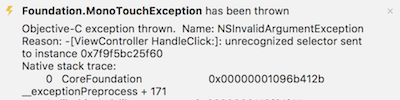
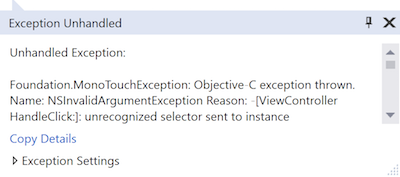
Una vez especificado un controlador de eventos, se debe agregar un método del mismo nombre a la clase de controlador de vista correspondiente. De lo contrario, se producirá una excepción de unrecognized selector cuando se pulse el botón:
Tenga en cuenta que después de especificar un controlador de eventos en el Panel de propiedades, Diseñador de iOS abrirá inmediatamente el archivo de código correspondiente y ofrecerá insertar la declaración del método.
Para obtener un ejemplo que usa controladores de eventos personalizados, consulte la Guía de introducción de Hello, iOS.
Vista Esquema
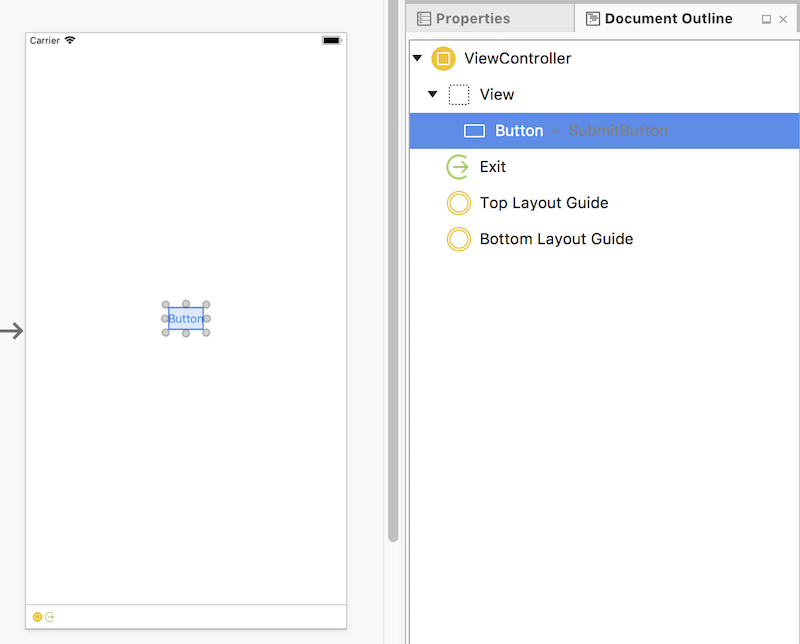
El Diseñador de iOS también puede mostrar la jerarquía de controles de una interfaz como esquema. El esquema está disponible seleccionando la pestaña Esquema del documento, como se muestra a continuación:
El control seleccionado en la vista esquema permanece sincronizado con el control seleccionado en la superficie de diseño. Esta característica es útil para seleccionar un elemento de una jerarquía de interfaz profundamente anidada.
Revertir a Xcode
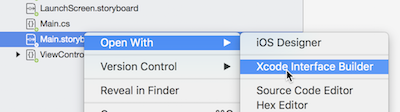
Es posible usar indistintamente el Diseñador de iOS y Xcode Interface Builder. Para abrir un guión gráfico o un archivo .xib en Xcode Interface Builder, haga clic con el botón derecho en el archivo y seleccione Abrir con > Xcode Interface Builder, como se muestra en la captura de pantalla siguiente:
Después de realizar modificaciones en Xcode Interface Builder, guarde el archivo y vuelva a Visual Studio para Mac. Los cambios se sincronizarán con el proyecto de Xamarin.iOS.
Soporte con .xib
El diseñador de iOS admite la creación, edición y administración de archivos .xib. Estos son archivos XML que representen vistas personalizadas únicas que se pueden agregar a la jerarquía de vistas de una aplicación. Un archivo .xib generalmente representa la interfaz de una sola vista o pantalla en una aplicación, mientras que un guión gráfico representa muchas pantallas y las transiciones entre ellas.
Hay muchas opiniones sobre qué solución – archivos .xib, guiones gráficos o código – funciona mejor para crear y mantener una interfaz de usuario. En realidad, no hay una solución perfecta y siempre vale la pena considerar la mejor herramienta para el trabajo a mano. Dicho esto, los archivos .xib suelen ser más eficaces cuando se usan para representar una vista personalizada necesaria en varios lugares de una aplicación, como una celda de vista de tabla personalizada.
Puede encontrar más documentación sobre el uso de archivos .xib en las siguientes recetas:
- Uso de la plantilla View .xib
- Crear una TableViewCell personalizada mediante un.xib
- Creación de una pantalla de inicio mediante un archivo .xib
Para obtener más información sobre el uso de guiones gráficos, consulte la Introducción a guiones gráficos.
Esta y otras guías relacionadas con iOS Designer hacen referencia al uso de guiones gráficos como enfoque estándar para crear interfaces de usuario, ya que la mayoría de las nuevas plantillas de proyecto de Xamarin.iOS proporcionan un guión gráfico de forma predeterminada.
Resumen
En esta guía se proporciona una introducción al diseñador de iOS, que describe sus características y describe las herramientas que ofrece para diseñar interfaces de usuario hermosas.
Vínculos relacionados
- Introducción a guiones gráficos
- Tutorial de controles que se pueden diseñar de iOS
- Hello, iOS
- Hello, iOS Multiscreen
- Información general de Android Designer
- Clases y métodos parciales
- Profundizar en Xamarin Designer para iOS- Evolve 2014 (vídeo)
- Usar el Diseñador de iOS para crear una pantalla de inicio (vídeo)