Anotaciones y superposiciones en Xamarin.iOS
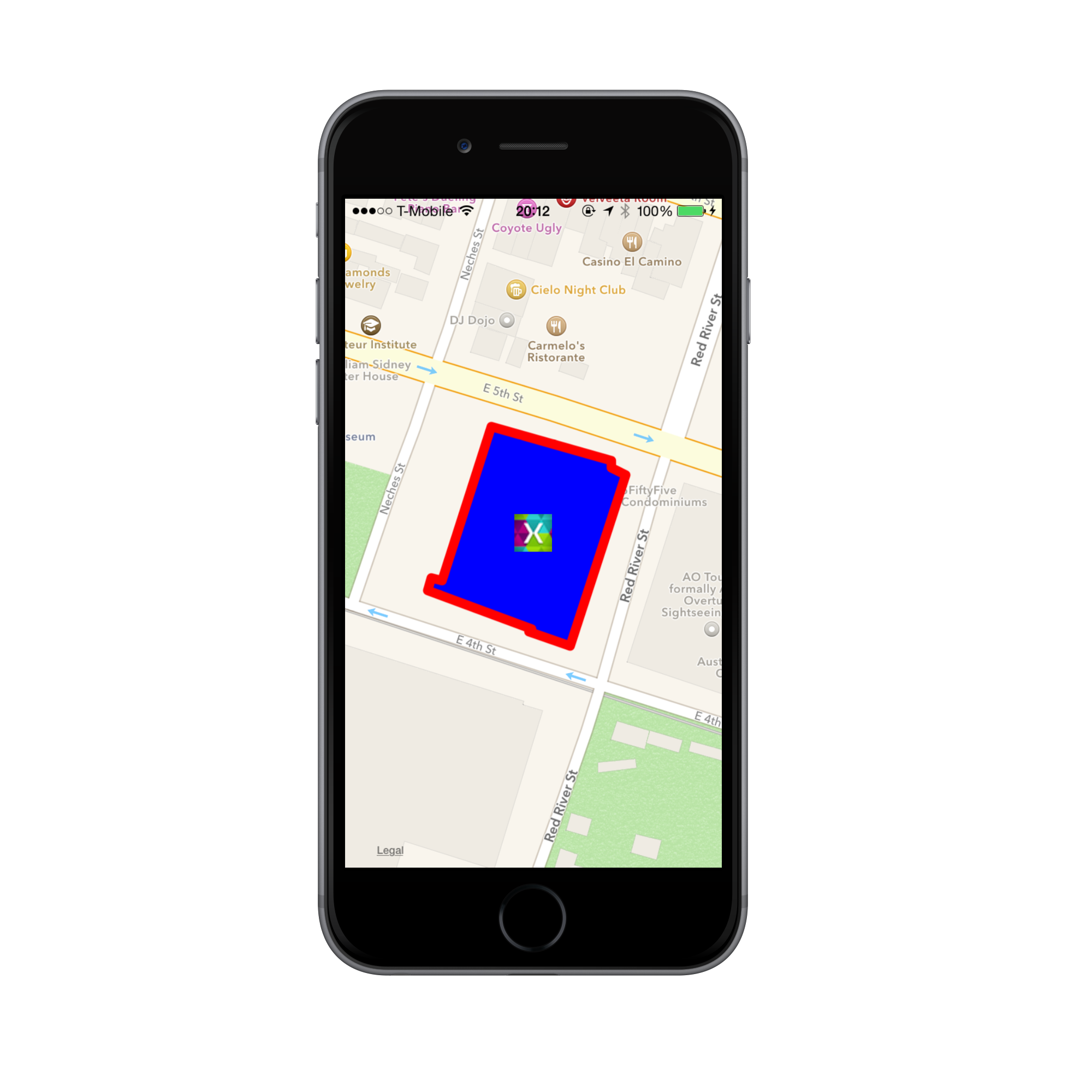
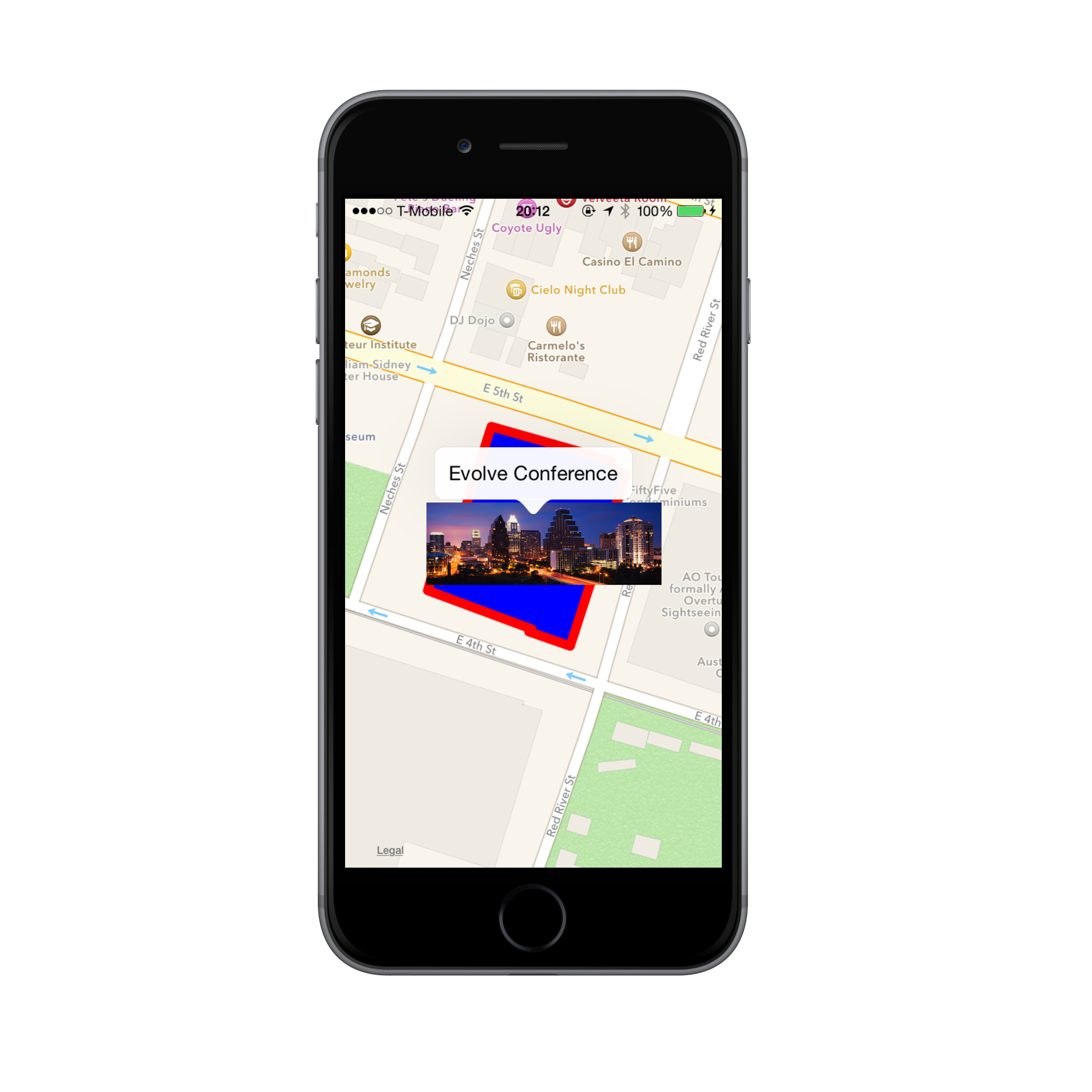
La aplicación que vamos a compilar en este tutorial se muestra a continuación:
Comencemos por crear un nuevo proyecto vacío de iOSy asignarle un nombre relevante. Comenzaremos agregando código a nuestro Controlador de Vista para mostrar el MapView, y luego crearemos nuevas clases para nuestro MapDelegate, y las anotaciones personalizadas. Para ello, siga los pasos indicados a continuación:
ViewController
Agregue los siguientes espacios de nombres a
ViewController:using MapKit; using CoreLocation; using UIKit using CoreGraphicsAgregue una
MKMapViewvariable de instancia a la clase, junto con unaMapDelegateinstancia. Crearemos elMapDelegateen breve:public partial class ViewController : UIViewController { MKMapView map; MapDelegate mapDelegate; ...En el método
LoadViewdel controlador, agregue unMKMapViewy establézcalo en la propiedadViewdel controlador:public override void LoadView () { map = new MKMapView (UIScreen.MainScreen.Bounds); View = map; }A continuación, agregaremos código para inicializar el mapa en el método "ViewDidLoad".
En
ViewDidLoadagregar código para establecer el tipo de mapa, muestre la ubicación del usuario y permita el zoom y el movimiento panorámico:// change map type, show user location and allow zooming and panning map.MapType = MKMapType.Standard; map.ShowsUserLocation = true; map.ZoomEnabled = true; map.ScrollEnabled = true;A continuación, agregue código para centrar el mapa y establecer su región:
double lat = 30.2652233534254; double lon = -97.73815460962083; CLLocationCoordinate2D mapCenter = new CLLocationCoordinate2D (lat, lon); MKCoordinateRegion mapRegion = MKCoordinateRegion.FromDistance (mapCenter, 100, 100); map.CenterCoordinate = mapCenter; map.Region = mapRegion;Cree una nueva instancia de
MapDelegatey asígnela aDelegatedeMKMapView. De nuevo, implementaremos elMapDelegateen breve:mapDelegate = new MapDelegate (); map.Delegate = mapDelegate;A partir de iOS 8, debe solicitar autorización del usuario para usar su ubicación, por lo que vamos a agregar esto a nuestro ejemplo. En primer lugar, defina una variable de nivel de clase
CLLocationManager:CLLocationManager locationManager = new CLLocationManager();En el método
ViewDidLoad, queremos comprobar si el dispositivo que ejecuta la aplicación usa iOS 8 y, si es así, solicitaremos autorización cuando la aplicación esté en uso:if (UIDevice.CurrentDevice.CheckSystemVersion(8,0)){ locationManager.RequestWhenInUseAuthorization (); }Por último, necesitamos editar el archivo Info.plist para avisar a los usuarios del motivo de solicitar su ubicación. En el menú Origen del Info.plist, agregue la siguiente clave:
NSLocationWhenInUseUsageDescriptiony cadena:
Maps Walkthrough Docs Sample.
ConferenceAnnotation.cs: una clase para anotaciones personalizadas
Vamos a usar una clase personalizada para la anotación denominada
ConferenceAnnotation. Agregue la siguiente clase al proyecto:using System; using CoreLocation; using MapKit; namespace MapsWalkthrough { public class ConferenceAnnotation : MKAnnotation { string title; CLLocationCoordinate2D coord; public ConferenceAnnotation (string title, CLLocationCoordinate2D coord) { this.title = title; this.coord = coord; } public override string Title { get { return title; } } public override CLLocationCoordinate2D Coordinate { get { return coord; } } } }
ViewController: adición de la anotación y la superposición
Con el
ConferenceAnnotationen su lugar, podemos agregarlo al mapa. De nuevo en elViewDidLoadmétodo delViewController, agregue la anotación en la coordenada central del mapa:map.AddAnnotations (new ConferenceAnnotation ("Evolve Conference", mapCenter));También queremos tener una superposición del hotel. Agregue el código siguiente para crear el
MKPolygonmediante las coordenadas del hotel proporcionado y agréguelo al mapa llamando aAddOverlay:// add an overlay of the hotel MKPolygon hotelOverlay = MKPolygon.FromCoordinates( new CLLocationCoordinate2D[]{ new CLLocationCoordinate2D(30.2649977168594, -97.73863627705), new CLLocationCoordinate2D(30.2648461170005, -97.7381627734755), new CLLocationCoordinate2D(30.2648355402574, -97.7381750192576), new CLLocationCoordinate2D(30.2647791309417, -97.7379872505988), new CLLocationCoordinate2D(30.2654525150319, -97.7377341711021), new CLLocationCoordinate2D(30.2654807195004, -97.7377994819399), new CLLocationCoordinate2D(30.2655089239607, -97.7377994819399), new CLLocationCoordinate2D(30.2656428950368, -97.738346460207), new CLLocationCoordinate2D(30.2650364981811, -97.7385709662122), new CLLocationCoordinate2D(30.2650470749025, -97.7386199493406) }); map.AddOverlay (hotelOverlay);
Esto completa el código de ViewDidLoad. Ahora es necesario implementar nuestra clase MapDelegate para controlar la creación de las vistas de anotación y superposición, respectivamente.
MapDelegate
Cree una clase denominada
MapDelegateque herede deMKMapViewDelegatee incluya una variable deannotationIdque se usará como identificador de reutilización para la anotación:class MapDelegate : MKMapViewDelegate { static string annotationId = "ConferenceAnnotation"; ... }Solo tenemos una anotación aquí, por lo que el código de reutilización no es estrictamente necesario, pero es recomendable incluirlo.
Implemente el método
GetViewForAnnotationpara devolver una vista para elConferenceAnnotationmediante la imagen conference.png incluida con este tutorial:public override MKAnnotationView GetViewForAnnotation (MKMapView mapView, NSObject annotation) { MKAnnotationView annotationView = null; if (annotation is MKUserLocation) return null; if (annotation is ConferenceAnnotation) { // show conference annotation annotationView = mapView.DequeueReusableAnnotation (annotationId); if (annotationView == null) annotationView = new MKAnnotationView (annotation, annotationId); annotationView.Image = UIImage.FromFile ("images/conference.png"); annotationView.CanShowCallout = true; } return annotationView; }Cuando el usuario pulsa en la anotación, queremos mostrar una imagen que muestra la ciudad de Austin. Agregue las siguientes variables al
MapDelegatepara la imagen y la vista para mostrarla:UIImageView venueView; UIImage venueImage;A continuación, para mostrar la imagen cuando se pulsa la anotación, implemente el método de la
DidSelectAnnotationsiguiente manera:public override void DidSelectAnnotationView (MKMapView mapView, MKAnnotationView view) { // show an image view when the conference annotation view is selected if (view.Annotation is ConferenceAnnotation) { venueView = new UIImageView (); venueView.ContentMode = UIViewContentMode.ScaleAspectFit; venueImage = UIImage.FromFile ("image/venue.png"); venueView.Image = venueImage; view.AddSubview (venueView); UIView.Animate (0.4, () => { venueView.Frame = new CGRect (-75, -75, 200, 200); }); } }Para ocultar la imagen cuando el usuario anule la selección de la anotación pulsando en cualquier otro lugar del mapa, implemente el método
DidDeselectAnnotationViewde la siguiente manera:public override void DidDeselectAnnotationView (MKMapView mapView, MKAnnotationView view) { // remove the image view when the conference annotation is deselected if (view.Annotation is ConferenceAnnotation) { venueView.RemoveFromSuperview (); venueView.Dispose (); venueView = null; } }Ahora tenemos el código para la anotación en su lugar. Todo lo que queda es agregar código a
MapDelegatepara crear la vista de la superposición del hotel.Agregue la siguiente implementación de
GetViewForOverlayaMapDelegate:public override MKOverlayView GetViewForOverlay (MKMapView mapView, NSObject overlay) { // return a view for the polygon MKPolygon polygon = overlay as MKPolygon; MKPolygonView polygonView = new MKPolygonView (polygon); polygonView.FillColor = UIColor.Blue; polygonView.StrokeColor = UIColor.Red; return polygonView; }
Ejecute la aplicación. Ahora tenemos un mapa interactivo con una anotación personalizada y una superposición. Pulse en la anotación y se muestra la imagen de Austin, como se muestra a continuación:
Resumen
En este artículo hemos visto cómo agregar una anotación a un mapa, así como cómo agregar una superposición para un polígono especificado. También se ha mostrado cómo agregar compatibilidad táctil a la anotación para animar una imagen a través de un mapa.
Vínculos relacionados
- Maps in Xamarin.iOS (Mapas en Xamarin.iOS)