Estilos de interfaz de usuario de tvOS en Xamarin
En este artículo se tratan los temas de interfaz de usuario clara y oscura que Apple ha agregado a tvOS 10 y cómo implementarlos en una aplicación Xamarin.tvOS.
Ahora, tvOS 10 admite tanto un tema oscuro como uno claro de la interfaz de usuario al que todos los controles UIKit integrados se adaptarán automáticamente, en función de las preferencias del usuario. Además, el desarrollador puede ajustar manualmente los elementos de la interfaz de usuario en función del tema seleccionado por el usuario e invalidar un tema determinado.
Acerca de los nuevos estilos de la interfaz de usuario
Como se ha indicado anteriormente, ahora tvOS 10 admite tanto un tema oscuro como uno claro de la interfaz de usuario al que todos los controles UIKit integrados se adaptarán automáticamente, en función de las preferencias del usuario.
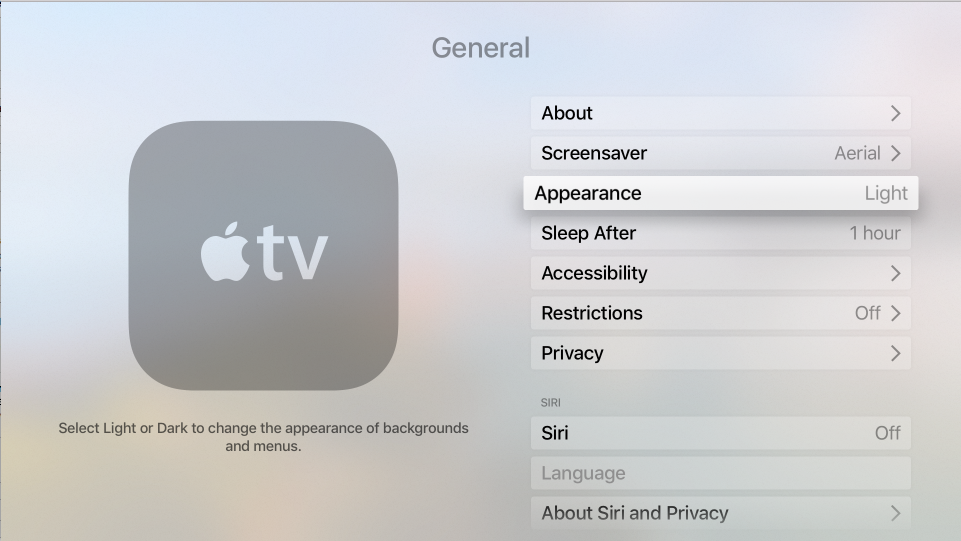
El usuario puede cambiar este tema; para ello, vaya a Configuración>General>Apariencia y escoja entre Claro y Oscuro:
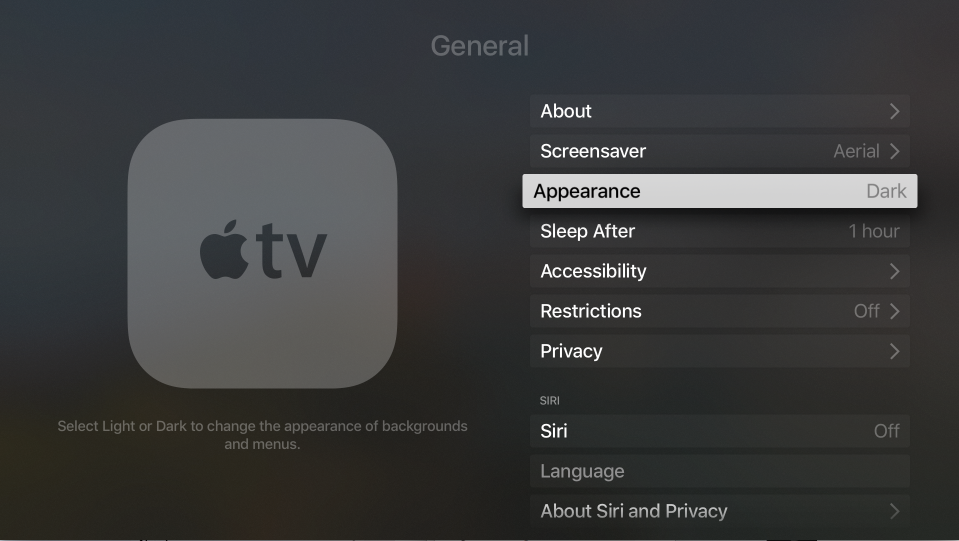
Cuando se selecciona el tema Oscuro, todos los elementos de la interfaz de usuario cambiarán a texto claro sobre fondo oscuro:
El usuario tiene la opción de cambiar el tema en cualquier momento y puede hacerlo en función de la actividad actual, de dónde se encuentre el Apple TV o de la hora.
El tema de interfaz de usuario claro es el predeterminado, y las aplicaciones de tvOS existentes seguirán usando el tema claro, independientemente de las preferencias del usuario, a menos que se modifiquen para tvOS 10 para aprovechar el tema oscuro. Una aplicación tvOS 10 también tiene la capacidad de invalidar el tema actual y usar siempre el tema claro u oscuro para alguna o toda su interfaz de usuario.
Adopción de los temas claro y oscuro
Para admitir esta característica, Apple ha agregado una nueva API a la clase UITraitCollection y una aplicación tvOS debe optar por admitir la apariencia oscura (a través de un valor en su archivo Info.plist).
Para participar en la compatibilidad con temas claros y oscuros, haga lo siguiente:
Haga doble clic en el archivo
Info.plisten el Explorador de soluciones para abrirlo para su edición.Seleccione la vista Origen (en la parte inferior del editor).
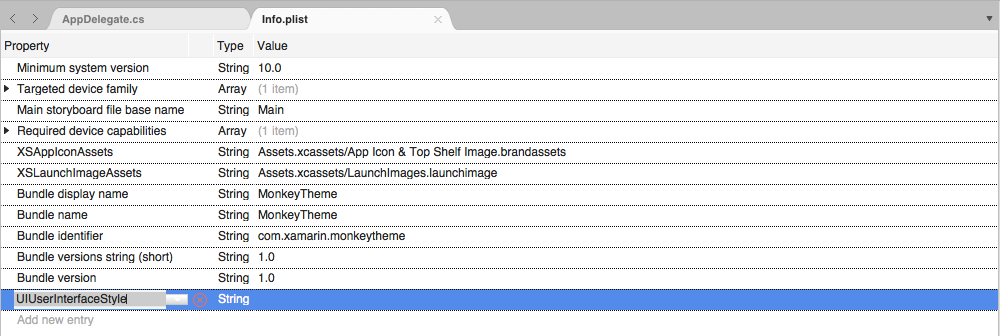
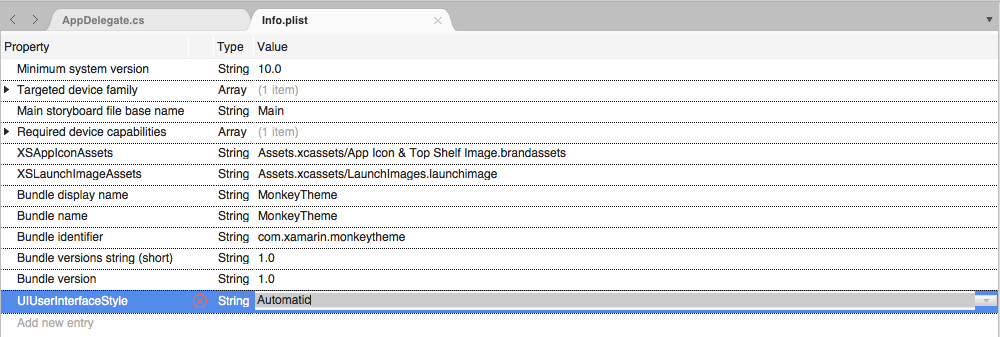
Agregue una nueva clave y llámela
UIUserInterfaceStyle:Deje el tipo establecido en
Stringy escriba un valor deAutomatic:Guarde los cambios en el archivo.
Hay tres valores posibles para la clave UIUserInterfaceStyle:
- Claro: obliga a la interfaz de usuario de la aplicación tvOS a usar siempre el tema claro.
- Oscuro: obliga a la interfaz de usuario de la aplicación tvOS a usar siempre el tema oscuro.
- Automático: alterna entre el tema claro y el oscuro en función de las preferencias del usuario en Configuración. Esta es la configuración preferida.
Compatibilidad con temas de UIKit
Si una aplicación tvOS usa controles basados UIView estándar integrados, responderá automáticamente al tema de la interfaz de usuario sin intervención del desarrollador.
Además, UILabel y UITextView cambiarán automáticamente su color en función del tema de la interfaz de usuario de selección:
- El texto será negro en el tema claro.
- El texto será blanco en el tema oscuro.
Si el desarrollador cambia alguna vez el color del texto manualmente (ya sea en el Storyboard o en el código), será responsable de administrar los cambios de color en función del tema de la interfaz de usuario.
Nuevos efectos de desenfoque
Para admitir los temas claro y oscuro en una aplicación tvOS 10, Apple ha agregado dos nuevos efectos de desenfoque. Estos nuevos efectos ajustarán automáticamente el desenfoque en función del tema de la interfaz de usuario que el usuario haya seleccionado de la siguiente manera:
UIBlurEffectStyleRegular: usa un desenfoque claro en el tema claro y un desenfoque oscuro en el tema oscuro.UIBlurEffectStyleProminent: usa un desenfoque más claro en el tema claro y un desenfoque más oscuro en el tema oscuro.
Trabajar con colecciones de rasgos
La nueva propiedad UserInterfaceStyle de la clase UITraitCollection se puede usar para obtener el tema de interfaz de usuario seleccionado actualmente y será una enumeración UIUserInterfaceStyle de uno de los siguientes valores:
- Claro : se selecciona el tema de la interfaz de usuario claro.
- Oscuro: se selecciona el tema de interfaz de usuario oscuro.
- Sin especificar: la vista aún no se ha mostrado en pantalla, por lo que se desconoce el tema de la interfaz de usuario actual.
Además, Trait Collections tiene las siguientes características en tvOS 10:
- El proxy de apariencia se puede personalizar en función del
UserInterfaceStylede unUITraitCollectiondeterminado para cambiar cosas como imágenes o colores de elementos en función del tema. - Una aplicación tvOS puede controlar los cambios de colección de rasgos invalidando el método
TraitCollectionDidChangede una claseUIViewoUIViewController.
Importante
La versión preliminar anticipada de Xamarin.tvOS para tvOS 10 aún no admite UIUserInterfaceStyle para UITraitCollection. La compatibilidad completa se agregará en una versión futura.
Personalización de la apariencia basada en el tema
En el caso de los elementos de la interfaz de usuario que admiten el proxy de apariencia, su apariencia se puede ajustar en función del tema de la interfaz de usuario de su colección de rasgos. Por lo tanto, para un elemento de interfaz de usuario determinado, el desarrollador puede especificar un color para el tema claro y otro color para el tema oscuro.
button.SetTitleColor (UIColor.Red, UIControlState.Normal);
// TODO - Pseudocode because this isn't currently supported in the preview bindings.
var light = new UITraitCollection(UIUserInterfaceStyle.Light);
var dark = new UITraitCollection(UIUserInterfaceStyle.Dark);
button.ForTraitCollection(light).SetTitleColor (UIColor.Red, UIControlState.Normal);
button.ForTraitCollection(dark).SetTitleColor (UIColor.White, UIControlState.Normal);
Importante
Desafortunadamente, la versión preliminar de Xamarin.tvOS para tvOS 10 no es totalmente compatible con UIUserInterfaceStyle para UITraitCollection, por lo que este tipo de personalización aún no está disponible. La compatibilidad completa se agregará en una versión futura.
Respuesta directa a los cambios de tema
En el desarrollador se requiere un control más profundo sobre la apariencia de un elemento de interfaz de usuario basado en el tema de la interfaz de usuario seleccionado, puede invalidar el método TraitCollectionDidChange de una clase UIView o UIViewController.
Por ejemplo:
public override void TraitCollectionDidChange (UITraitCollection previousTraitCollection)
{
base.TraitCollectionDidChange (previousTraitCollection);
// Take action based on the Light or Dark theme
...
}
Invalidación de una colección de rasgos
En función del diseño de una aplicación tvOS, puede haber ocasiones en las que el desarrollador necesite invalidar la colección de rasgos de un elemento de interfaz de usuario determinado y hacer que use siempre un tema de interfaz de usuario específico.
Esto se puede hacer mediante el método SetOverrideTraitCollection en la clase UIViewController. Por ejemplo:
// Create new trait and configure it
var trait = new UITraitCollection ();
...
// Apply new trait collection
SetOverrideTraitCollection (trait, this);
Para obtener más información, consulte las secciones Rasgos e Invalidación de rasgos de nuestra documentación Introducción a Storyboards unificados.
Colecciones de rasgos y Storyboards
En tvOS 10, el Storyboard de una aplicación puede configurarse para responder a las colecciones de rasgos y muchos elementos de la interfaz de usuario pueden adaptarse a los temas claro y oscuro. La versión preliminar actual de Xamarin.tvOS para tvOS 10 aún no admite esta función en el Diseñador de interfaces, por lo que el Storyboard deberá editarse en Interface Builder de Xcode como solución provisional.
Para habilitar la compatibilidad con la colección de rasgos, haga lo siguiente:
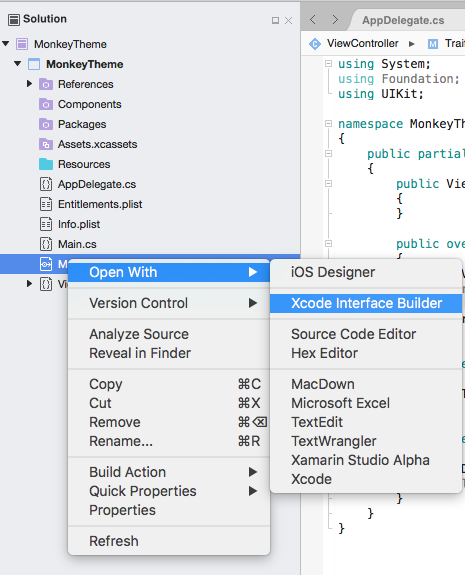
Haga clic con el botón derecho en el archivo de Storyboard en el Explorador de soluciones y seleccione Abrir con>Interface Builder de Xcode:
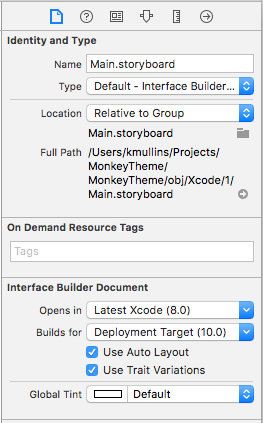
Para habilitar la compatibilidad con la recopilación de rasgos, cambie al Inspector de archivos y compruebe la propiedad Usar variaciones de rasgos en la sección Documento de Interface Builder:
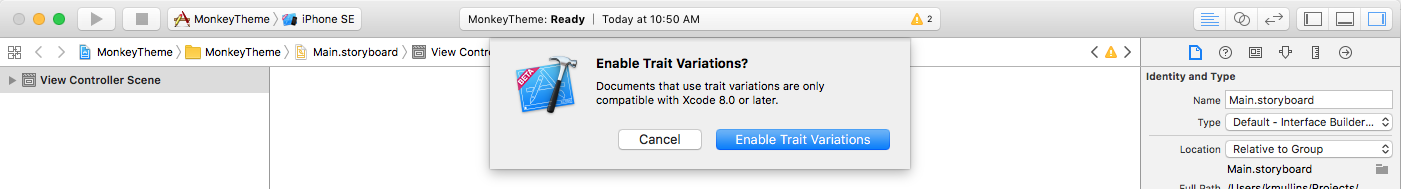
Confirme el cambio para usar variaciones de rasgos:
Guarde los cambios en el archivo de Storyboard.
Apple ha agregado las siguientes capacidades al editar Storyboards de tvOS en Interface Builder:
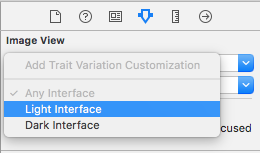
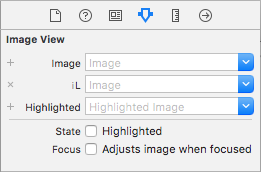
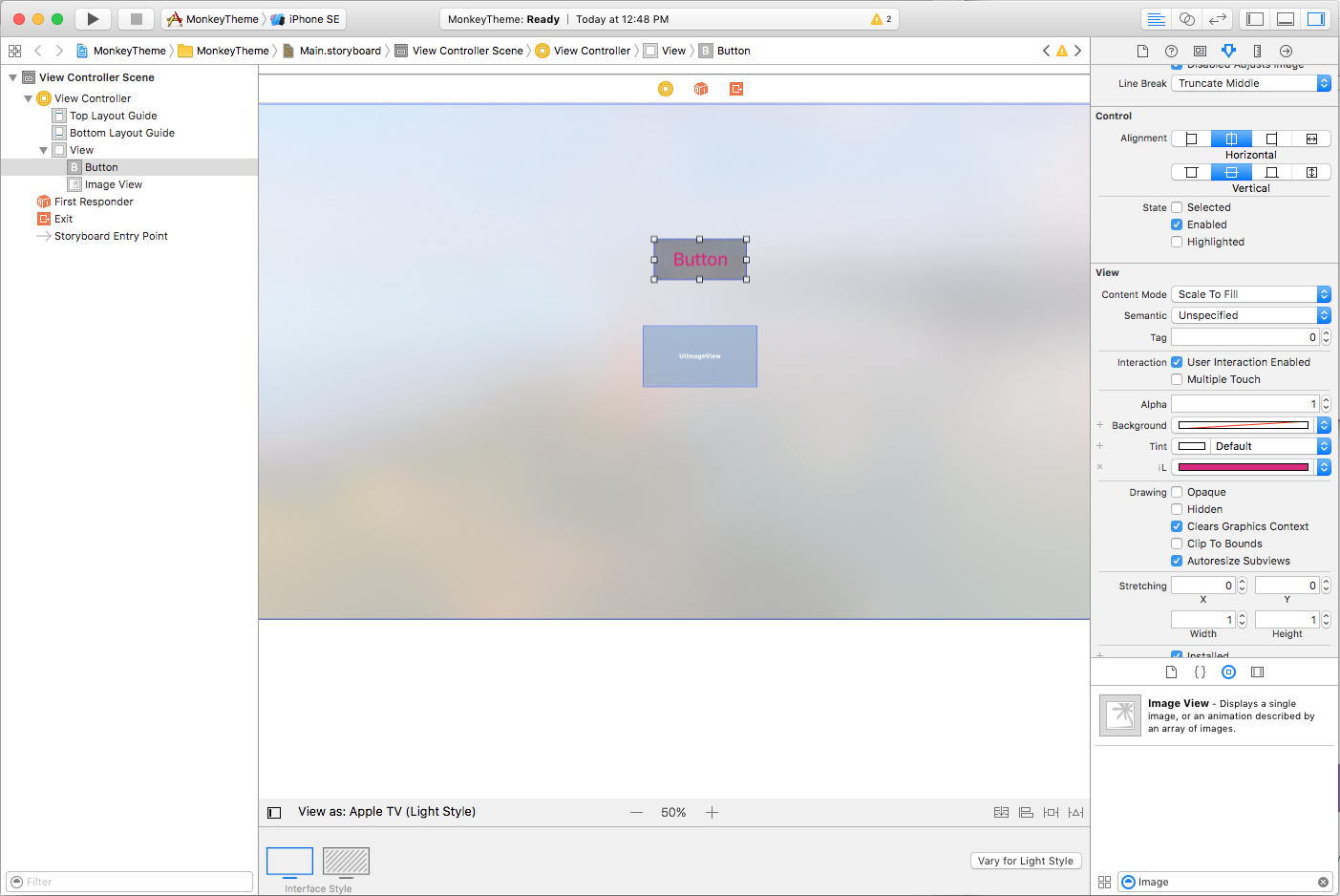
El desarrollador puede especificar diferentes variaciones de los elementos de la interfaz de usuario en función del tema de la interfaz de usuario en el Inspector de atributos:
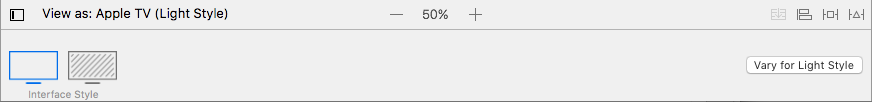
El desarrollador puede obtener una vista previa de un diseño de interfaz de usuario en el tema claro y oscuro desde Interface Builder:
Además, el simulador de tvOS ahora tiene un método abreviado de teclado para permitir que el desarrollador cambie rápidamente entre los temas claro y oscuro al depurar una aplicación tvOS. Use la secuencia de teclado Command-Shift-D para alternar entre claro y oscuro.
Resumen
En este artículo se han tratado los temas de interfaz de usuario claro y oscuro que Apple ha agregado a tvOS 10 y cómo implementarlos en una aplicación Xamarin.tvOS.