Mejoras del widget de búsqueda y pantalla principal en iOS 10
En este artículo se tratan las mejoras que Apple ha realizado en el sistema de widgets en iOS 10.
Apple ha introducido varias mejoras en el sistema de widgets para asegurarse de que los widgets tienen un aspecto excelente en cualquier fondo que exista en la nueva pantalla de bloqueo de iOS 10. Además, los widgets ahora contienen una propiedad NCWidgetDisplayMode que permite al desarrollador describir la cantidad de contenido disponible y permite al usuario expandir y contraer el contenido.
Los widgets (también conocidos como Extensiones actuales) son un tipo especial de extensión de iOS que muestran una pequeña cantidad de información útil o exponen funcionalidades específicas de la aplicación de forma oportuna. Por ejemplo, la aplicación Noticias tiene un widget que muestra los titulares principales y la aplicación Calendario proporciona dos widgets diferentes: uno para mostrar los eventos de hoy y otro para mostrar los próximos eventos.
Los widgets son altamente personalizables y pueden contener elementos de interfaz de usuario como texto, imágenes, botones, etc. Además, el desarrollador puede personalizar aún más el diseño de sus widgets.
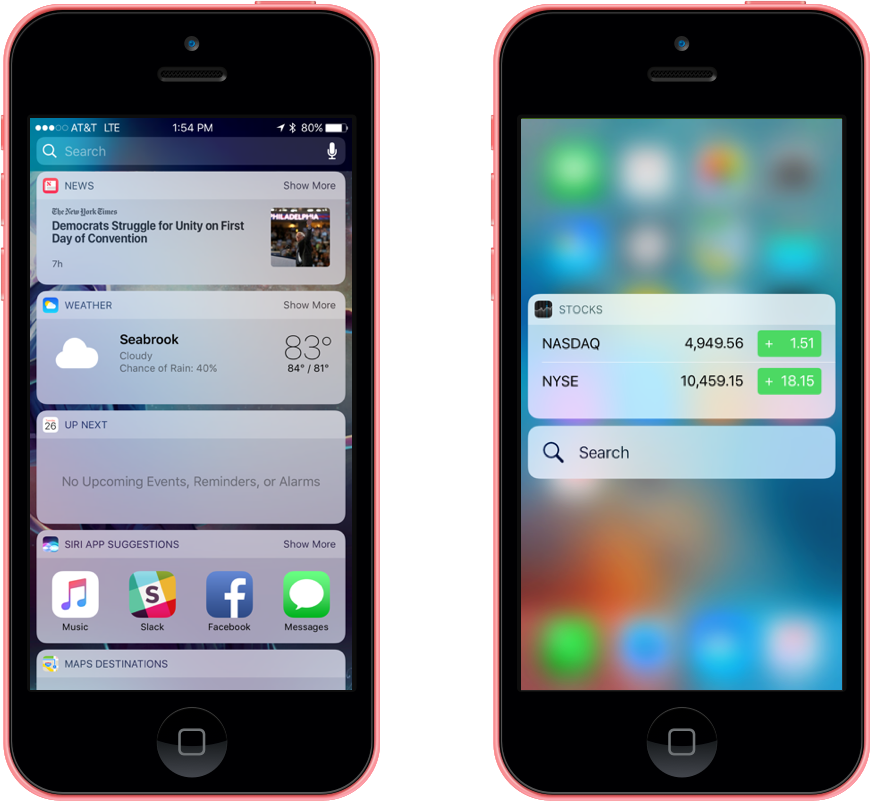
Hay dos lugares principales que un usuario puede ver e interactuar con los Widgets de una aplicación:
- Pantalla de búsqueda: los usuarios pueden agregar los widgets que encuentran más útiles a su pantalla de búsqueda. Para acceder a la pantalla de búsqueda, deslizan hacia la derecha en las pantallas Inicio y Bloqueo.
- La pantalla principal: desde la pantalla inicio, el usuario puede usar 3D Touch para abrir la lista Acciones rápidas aplicando presión al icono de la aplicación. Los widgets de una aplicación se mostrarán encima de la lista de acciones rápidas. Consulte nuestra documentación de Introducción a 3D Touch para obtener más información.
Sugerencias para desarrolladores de widgets
Idealmente, el desarrollador siempre debe probar y diseñar widgets que el usuario querrá agregar a sus pantallas de búsqueda. Para ello, Apple tiene las siguientes sugerencias:
- Crear una experiencia excelente y de vista rápida: los usuarios quieren widgets que proporcionan información breve y fácil de ver de las actualizaciones de estado o permiten realizar tareas sencillas rápidamente. Esto hace que proporcionar la cantidad adecuada de información e interactividad sea esencial. Siempre que sea posible, permita al usuario realizar una tarea determinada con una sola pulsación. Además, dado que los widgets no admiten movimiento panorámico o desplazamiento, esto tendrá que tenerse en cuenta en el diseño del widget.
- Mostrar contenido rápidamente: los widgets están diseñados para verse a simple vista, por lo que el usuario nunca debe tener que esperar a que el contenido se cargue una vez que se muestre un widget. Los widgets deben almacenar en caché su contenido localmente para que puedan mostrar contenido reciente mientras el contenido nuevo se carga en segundo plano.
- Proporcionar relleno y márgenes adecuados: los widgets nunca deben verse llenos, por lo que evite extender el contenido a los bordes de la vista de un widget. Siempre debe haber un margen ancho de varios píxeles entre los bordes y el contenido. Apple también sugiere el uso del icono de la aplicación, que se muestra en la parte superior del Widget, como guía de alineación. Si el Widget presenta un diseño de cuadrícula, asegúrese de que haya relleno adecuado entre los elementos de la cuadrícula e intente limitar el número de elementos a cuatro máximos.
- Usar diseños adaptables: el ancho de un widget variará en función del dispositivo en el que se ejecuta y la orientación del dispositivo. El alto de un widget también puede variar en función de si se muestra en un estado Contraído (predeterminado) o Expandido (no compatible con todos los widgets). Un widget contraído tiene un alto de aproximadamente dos filas de tabla y media de iOS estándar. El desarrollador puede solicitar el tamaño de un widget expandido, pero lo ideal es que sea menor que el alto de la pantalla. En el estado Contraído, el widget solo debe mostrar información esencial independiente. Cuando se expande, el widget debe mostrar información complementaria que mejore el contenido principal que se muestra en estado Contraído. Los widgets que se muestran en la lista de acciones rápidas solo estarán en estado Contraído.
- No personalizar el fondo del widget: los widgets se muestran en un fondo claro y borroso proporcionado por el sistema. Esto se hace para promover la coherencia entre widgets y mejorar la legibilidad de su contenido. Evite usar una imagen como fondo de widget porque podría entrar en conflicto con los fondos de pantalla de bloqueo y pantalla principal del usuario.
- Usar la fuente del sistema en gris negro o oscuro: al mostrar texto en un widget, la fuente del sistema funciona mejor. La fuente debe estar en un color gris negro o oscuro para destacar en el fondo claro y borroso del Widget.
- Proporcionar acceso a la aplicación cuando corresponda: el widget siempre debe funcionar por separado de su aplicación, pero si se requiere una funcionalidad más profunda, el widget debe poder iniciar la aplicación para ver o editar un fragmento de información específico. Nunca incluya un botón "abrir aplicación", simplemente permita al usuario pulsar el propio contenido y nunca abrir una aplicación de terceros.
- Seleccionar un nombre de widget claro y conciso: el icono de la aplicación y el nombre del widget siempre se muestran sobre el contenido del widget. Apple sugiere usar el nombre de la aplicación para su widget principal y un nombre claro y conciso para cualquier otro que proporcione. Al proporcionar un título de widget personalizado, deben tener como prefijo el nombre de la aplicación (como Mapas cercanos, Restaurantes de mapas, etc.).
- Informar cuando la autenticación agrega valor: si la funcionalidad o la información adicionales solo están disponibles cuando el usuario está autenticado e iniciado sesión, presente esto al usuario. Por ejemplo, una aplicación de uso compartido de viajes puede decir "Iniciar sesión para reservar el viaje".
- Seleccionar un widget de lista de acciones rápidas: si la aplicación proporciona más de un widget, el desarrollador debe elegir el que se va a presentar cuando el usuario abre la lista de acciones rápidas aplicando presión al icono de la aplicación mediante 3D Touch.
Para obtener más información sobre cómo trabajar con widgets, consulte nuestra documentación de Introducción a las extensiones, Introducción a 3D Touch y la Guía de programación de extensiones de aplicaciones de Apple.
Trabajar con Vibrancy
Vibrancy garantiza que el texto de un widget permanezca legible cuando se presente en la luz del widget, fondo borroso (proporcionado por el sistema). Antes de iOS 10, el desarrollador usaría NotificationCenterVibrancyEffect para el brillo del widget. Por ejemplo:
// DEPRECATED: Get Widget Vibrancy Effect
var vibrancy = UIVibrancyEffect.CreateForNotificationCenter ();
Esto está en desuso en iOS 10 y debe reemplazarse por WidgetPrimaryVibrancyEffect o WidgetSecondaryVibrancyEffect. Por ejemplo:
// Get Primary Widget Vibrancy Effect
var vibrancy = UIVibrancyEffect.CreatePrimaryVibrancyEffectForNotificationCenter ();
// Get Secondary Widget Vibrancy Effect
var vibrancy2 = UIVibrancyEffect.CreateSecondaryVibrancyEffectForNotificationCenter ();
Trabajar con widgets contraídos y expandidos
Algo nuevo en iOS 10 es que, además, los widgets ahora contienen una propiedad NCWidgetDisplayMode que permite al desarrollador describir la cantidad de contenido disponible y permite al usuario expandir y contraer el contenido.
Cuando se muestra inicialmente un widget, se encuentra en estado Contraído. Un widget contraído tiene un alto de aproximadamente dos filas de tabla y media de iOS estándar. El desarrollador puede solicitar el tamaño de un widget expandido, pero lo ideal es que sea menor que el alto de la pantalla.
En el estado Contraído, el widget solo debe mostrar información esencial independiente. Cuando se expande, el widget debe mostrar información complementaria que mejore el contenido principal que se muestra en estado Contraído. Por ejemplo, la aplicación Weather muestra las condiciones meteorológicas actuales cuando se contraen y agrega la previsión por hora cuando se expande.
Los widgets que se muestran en la lista de acciones rápidas solo estarán en estado Contraído. Si la aplicación proporciona más de un widget, el desarrollador debe elegir el que se va a presentar cuando el usuario abre la lista de acciones rápidas aplicando presión al icono de la aplicación mediante 3D Touch.
El ejemplo siguiente es de una extensión de hoy simple (widget) que controla los estados contraídos y expandidos:
using System;
using NotificationCenter;
using Foundation;
using UIKit;
using CoreGraphics;
namespace MonkeyAbout
{
public partial class TodayViewController : UIViewController, INCWidgetProviding
{
protected TodayViewController (IntPtr handle) : base (handle)
{
// Note: this .ctor should not contain any initialization logic.
}
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Tell widget it can be expanded
ExtensionContext.SetWidgetLargestAvailableDisplayMode (NCWidgetDisplayMode.Expanded);
// Get the maximum size
var maxSize = ExtensionContext.GetWidgetMaximumSize (NCWidgetDisplayMode.Expanded);
}
[Export ("widgetPerformUpdateWithCompletionHandler:")]
public void WidgetPerformUpdate (Action<NCUpdateResult> completionHandler)
{
// Take action based on the display mode
switch (ExtensionContext.GetWidgetActiveDisplayMode()) {
case NCWidgetDisplayMode.Compact:
Content.Text = "Let's Monkey About!";
break;
case NCWidgetDisplayMode.Expanded:
Content.Text = "Gorilla!!!!";
break;
}
// Report results
// If an error is encoutered, use NCUpdateResultFailed
// If there's no update required, use NCUpdateResultNoData
// If there's an update, use NCUpdateResultNewData
completionHandler (NCUpdateResult.NewData);
}
[Export ("widgetActiveDisplayModeDidChange:withMaximumSize:")]
public void WidgetActiveDisplayModeDidChange (NCWidgetDisplayMode activeDisplayMode, CGSize maxSize)
{
// Take action based on the display mode
switch (activeDisplayMode) {
case NCWidgetDisplayMode.Compact:
PreferredContentSize = maxSize;
Content.Text = "Let's Monkey About!";
break;
case NCWidgetDisplayMode.Expanded:
PreferredContentSize = new CGSize (0, 200);
Content.Text = "Gorilla!!!!";
break;
}
}
}
}
Eche un vistazo al código específico del modo de visualización del widget en detalle. Para informar al sistema de que este Widget admite el estado Expandido, usa:
// Tell widget it can be expanded
ExtensionContext.SetWidgetLargestAvailableDisplayMode (NCWidgetDisplayMode.Expanded);
Para obtener el modo de visualización actual del widget, usa:
ExtensionContext.GetWidgetActiveDisplayMode()
Para obtener el tamaño máximo para el estado Contraído o Expandido, usa:
// Get the maximum size
var maxSize = ExtensionContext.GetWidgetMaximumSize (NCWidgetDisplayMode.Expanded);
Y para controlar el estado (modo de presentación), usa:
[Export ("widgetActiveDisplayModeDidChange:withMaximumSize:")]
public void WidgetActiveDisplayModeDidChange (NCWidgetDisplayMode activeDisplayMode, CGSize maxSize)
{
// Take action based on the display mode
switch (activeDisplayMode) {
case NCWidgetDisplayMode.Compact:
PreferredContentSize = maxSize;
Content.Text = "Let's Monkey About!";
break;
case NCWidgetDisplayMode.Expanded:
PreferredContentSize = new CGSize (0, 200);
Content.Text = "Gorilla!!!!";
break;
}
}
Además de establecer el tamaño solicitado para cada estado (contraído o expandido), también actualiza el contenido que se muestra para que coincida con el nuevo tamaño.
Resumen
En este artículo se han tratado las mejoras realizadas por Apple en el sistema de widgets en iOS 10 y se ha mostrado cómo implementarlas en Xamarin.iOS.