Vision Framework en Xamarin.iOS
El marco Vision agrega varias características de procesamiento de imágenes nuevas a iOS 11, entre las que se incluyen:
- Detección de rectángulos
- Detección de caras
- Análisis de imágenes de Machine Learning (descrito en CoreML)
- Detección de códigos de barras
- Análisis de alineación de imágenes
- Detección de texto
- Detección de horizontes
- Detección y seguimiento de objetos


La detección de rectángulos y la detección de caras se describen con más detalle a continuación.
Detección de rectángulos
El ejemplo muestra cómo procesar una imagen y dibujar los rectángulos detectados en él.
1. Solicitud de Inicialización de Vision
En ViewDidLoad, cree un VNDetectRectanglesRequest que haga referencia al método HandleRectangles al final de cada solicitud:
También se debe establecer la propiedad MaximumObservations; de lo contrario, se establecerá de forma predeterminada en 1 y solo se devolverá un único resultado.
RectangleRequest = new VNDetectRectanglesRequest(HandleRectangles);
RectangleRequest.MaximumObservations = 10;
2. Inicio del procesamiento de visión
El código siguiente comienza a procesar la solicitud. En el ejemplo VisionRects, este código se ejecuta después de que el usuario haya seleccionado una imagen:
// Run the rectangle detector
var handler = new VNImageRequestHandler(ciImage, uiImage.Orientation.ToCGImagePropertyOrientation(), new VNImageOptions());
DispatchQueue.DefaultGlobalQueue.DispatchAsync(()=>{
handler.Perform(new VNRequest[] {RectangleRequest}, out NSError error);
});
Este controlador pasa el ciImage al marco de Visión VNDetectRectanglesRequest que se creó en el paso 1.
3. Control de los resultados del procesamiento de visión
Una vez completada la detección del rectángulo, el marco ejecuta el método HandleRectangles, un resumen del cual se muestra a continuación:
private void HandleRectangles(VNRequest request, NSError error){
var observations = request.GetResults<VNRectangleObservation>();
// ... omitted error handling ...
bool atLeastOneValid = false;
foreach (var o in observations){
if (InputImage.Extent.Contains(boundingBox)) {
atLeastOneValid |= true;
}
}
if (!atLeastOneValid) return;
// Show the pre-processed image
DispatchQueue.MainQueue.DispatchAsync(() =>
{
ClassificationLabel.Text = summary;
ImageView.Image = OverlayRectangles(RawImage, imageSize, observations);
});
}
4. Mostrar los resultados
El método OverlayRectangles del ejemplo VisionRectangles tiene tres funciones:
- Representación de la imagen de origen,
- Dibujar un rectángulo para indicar dónde se detectó cada uno, y
- Agregar una etiqueta de texto para cada rectángulo mediante CoreGraphics.

5. Procesamiento adicional
La detección de rectángulo suele ser solo el primer paso de una cadena de operaciones, como con este ejemplo de CoreMLVision, donde los rectángulos se pasan a un modelo CoreML para analizar dígitos manuscritos.
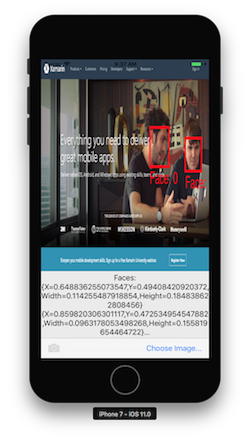
Detección facial
Este ejemplo funciona de forma similar al ejemplo VisionRectangles, mediante una clase de solicitud Vision diferente.
1. Solicitud de Inicialización de Vision
En ViewDidLoad, cree un VNDetectFaceRectanglesRequest que haga referencia al método HandleRectangles al final de cada solicitud.
FaceRectangleRequest = new VNDetectFaceRectanglesRequest(HandleRectangles);
2. Inicio del procesamiento de visión
El código siguiente comienza a procesar la solicitud. En la muestra de VisionFaces este código se ejecuta después de que el usuario haya seleccionado una imagen:
// Run the face detector
var handler = new VNImageRequestHandler(ciImage, uiImage.Orientation.ToCGImagePropertyOrientation(), new VNImageOptions());
DispatchQueue.DefaultGlobalQueue.DispatchAsync(()=>{
handler.Perform(new VNRequest[] {FaceRectangleRequest}, out NSError error);
});
Este controlador pasa el ciImage al marco de Visión VNDetectFaceRectanglesRequest que se creó en el paso 1.
3. Control de los resultados del procesamiento de visión
Una vez completada la detección de caras, el controlador ejecuta el método HandleRectangles que realiza el control de errores y muestra los límites de las caras detectadas y llama al OverlayRectangles para dibujar rectángulos delimitadores en la imagen original:
private void HandleRectangles(VNRequest request, NSError error){
var observations = request.GetResults<VNFaceObservation>();
// ... omitted error handling...
var summary = "";
var imageSize = InputImage.Extent.Size;
bool atLeastOneValid = false;
Console.WriteLine("Faces:");
summary += "Faces:";
foreach (var o in observations) {
// Verify detected rectangle is valid. omitted
var boundingBox = o.BoundingBox.Scaled(imageSize);
if (InputImage.Extent.Contains(boundingBox)) {
atLeastOneValid |= true;
}
}
// Show the pre-processed image (on UI thread)
DispatchQueue.MainQueue.DispatchAsync(() =>
{
ClassificationLabel.Text = summary;
ImageView.Image = OverlayRectangles(RawImage, imageSize, observations);
});
}
4. Mostrar los resultados
El método OverlayRectangles del ejemplo VisionFaces tiene tres funciones:
- Representación de la imagen de origen,
- Dibujar un rectángulo para cada cara detectada y
- Agregar una etiqueta de texto para cada cara mediante CoreGraphics.

5. Procesamiento adicional
El marco Vision incluye funcionalidades adicionales para detectar características faciales, como los ojos y la boca. Use el tipo VNDetectFaceLandmarksRequest, que devolverá resultados de VNFaceObservation como en el paso 3 anterior, pero con datos de VNFaceLandmark adicionales.