Tutorial: Enlace de una biblioteca Swift de iOS
Importante
Estamos investigando el uso de enlaces personalizados en la plataforma Xamarin. Realice esta encuesta para informar de esfuerzos de desarrollo futuros.
Xamarin permite a los desarrolladores de dispositivos móviles crear experiencias móviles nativas multiplataforma con Visual Studio y C#. Puede usar los componentes del SDK de la plataforma iOS ya preparados. Pero en muchos casos, también querrá usar SDK de terceros desarrollados para esa plataforma, lo que Xamarin le permite hacer mediante enlaces. Para incorporar un marco de trabajo de Objective-C de terceros en su aplicación de Xamarin.iOS, debe crear un enlace de Xamarin.iOS para él antes de poder usarlo en sus aplicaciones.
La plataforma iOS, junto con sus lenguajes y herramientas nativos, está en constante evolución y Swift es una de las áreas más dinámicas en el mundo del desarrollo de iOS en estos momentos. Hay varios SDK de terceros que ya han migrado de Objective-C a Swift y eso nos plantea nuevos retos. Aunque el proceso de enlace de Swift es similar al de Objective-C, requiere pasos adicionales y ajustes de configuración para desarrollar y ejecutar con éxito una aplicación de Xamarin.iOS que sea aceptable para la AppStore.
El objetivo de este documento es describir un enfoque de alto nivel para abordar este escenario y brindar una exhaustiva guía paso a paso con un ejemplo sencillo.
Fondo
Swift fue introducido inicialmente por Apple en 2014 y ahora se encuentra en la versión 5.1, con una adopción por parte de marcos de terceros que crece rápidamente. Tiene unas cuantas opciones para enlazar un marco de trabajo de Swift y este documento usa un encabezado de interfaz generado por Objective-C. El encabezado es creado automáticamente por las herramientas de Xcode cuando se crea un marco de trabajo, y se usa como forma de comunicación desde el mundo administrado al mundo Swift.
Requisitos previos
Para completar este tutorial, necesita lo siguiente:
Compilación de una biblioteca nativa
El primer paso consiste en compilar un marco de trabajo de Swift nativo con el encabezado de Objective-C habilitado. El marco de trabajo suele ser proporcionado por un desarrollador externo y tiene el encabezado insertado en el paquete en el siguiente directorio: <FrameworkName>.framework/Headers/<FrameworkName>-Swift.h.
Este encabezado expone las interfaces públicas, que se usarán para crear metadatos de enlace de Xamarin.iOS y generar clases de C# que expongan los miembros del marco de trabajo de Swift. Si el encabezado no existe o tiene una interfaz pública incompleta (por ejemplo, no se ven las clases/miembros) tiene dos opciones:
- Actualice el código fuente de Swift para generar el encabezado y marque los miembros necesarios con el atributo
@objc - Desarrolle un marco de trabajo proxy en el que usted controle la interfaz pública y redirija todas las llamadas a un marco de trabajo subyacente
En este tutorial se describe el segundo enfoque, ya que tiene menos dependencias del código fuente de terceros, que no siempre está disponible. Otra razón para evitar el primer enfoque es el esfuerzo adicional necesario para dar soporte a futuros cambios del marco. Una vez que empiece a añadir cambios en el código fuente de terceros, será responsable de dar soporte a estos cambios y, potencialmente, de combinarlos con cada actualización futura.
Como ejemplo, en este tutorial se crea un enlace para el SDK de Gigya Swift:
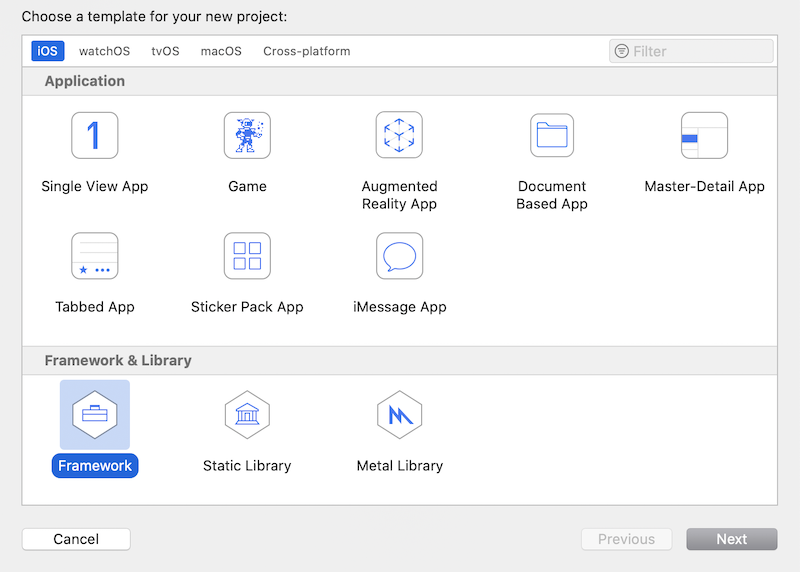
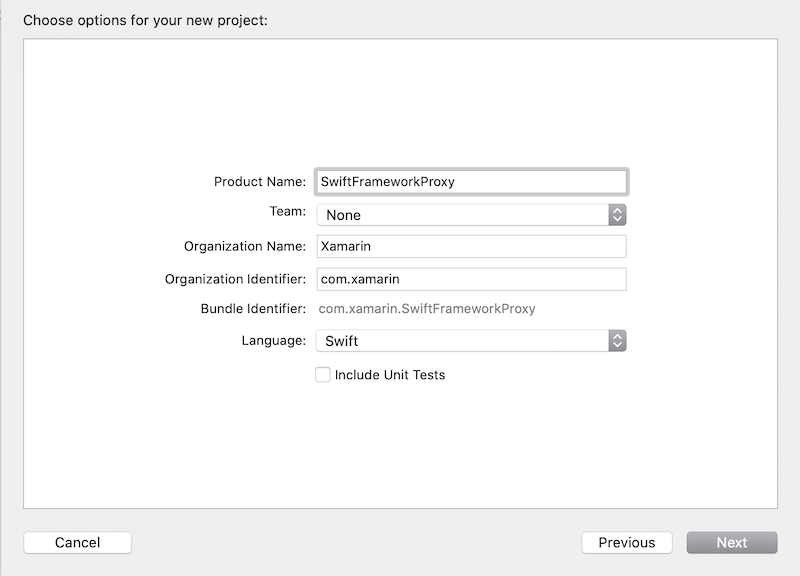
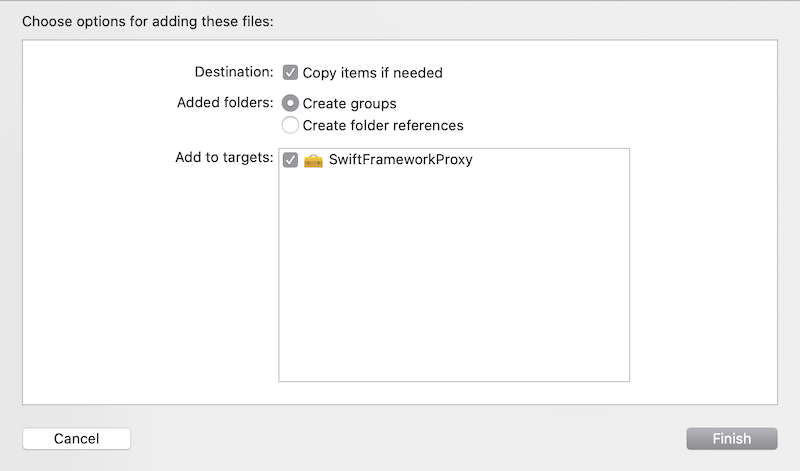
Abra Xcode y cree un nuevo marco de trabajo de Swift, que será un proxy entre el código de Xamarin.iOS y el marco de trabajo de Swift de terceros. Haga clic en Archivo > Nuevo> Proyecto y siga los pasos del asistente:


Descargue el Gigya xcframework del sitio web del desarrollador y descomprímalo. En el momento de escribir estas líneas, la última versión es Gigya Swift SDK 1.5.3
Seleccione el SwiftFrameworkProxy del explorador de archivos del proyecto y después seleccione la pestaña General
Arrastre y coloque el paquete Gigya.xcframework en la lista de Marcos y bibliotecas de Xcode, en la pestaña General, marque la opción Copiar elementos si es necesario mientras añade el marco:

Compruebe que el marco de trabajo de Swift se ha agregado al proyecto, de lo contrario las siguientes opciones no estarán disponibles.
Asegúrese de que está seleccionada la opción No insertar, que posteriormente se controlará manualmente:
Asegúrese de que la opción de Configuración de compilación Insertar siempre bibliotecas estándar de Swift, que incluye bibliotecas de Swift con el marco de trabajo, está establecida en No. Posteriormente se controlará manualmente, para lo cual se incluirán Swift dylibs en el paquete final:
Asegúrese de que la opción Habilitar código de bits está establecida en No. Por el momento, Xamarin.iOS no incluye Bitcode, mientras que Apple exige que todas las bibliotecas sean compatibles con las mismas arquitecturas:
Puede verificar que el marco resultante tiene deshabilitada la opción Bitcode ejecutando el siguiente comando de terminal con el marco:
otool -l SwiftFrameworkProxy.framework/SwiftFrameworkProxy | grep __LLVMLa salida debería estar vacía, de lo contrario es conveniente que revise los ajustes del proyecto para su configuración específica.
Asegúrese de que la opción Nombre de encabezado de interfaz generado de Objective-C esté habilitada y especifique un nombre de encabezado. El nombre predeterminado es <FrameworkName>-Swift.h:
Sugerencia
Si esta opción no está disponible, asegúrese primero de agregar un archivo
.swiftal proyecto como se explica a continuación, después vuelva a laBuild Settingsy la configuración debería poder verse.Exponga los métodos que desee y márquelos con el atributo
@objcy aplique las reglas adicionales que se definen a continuación. Si compila el marco de trabajo sin este paso, el encabezado Objective-C generado estará vacío y Xamarin.iOS no podrá acceder a los miembros del marco de trabajo de Swift. Exponga la lógica de inicialización para el SDK de Gigya Swift subyacente creando un nuevo archivo Swift SwiftFrameworkProxy.swift y definiendo el siguiente código:import Foundation import UIKit import Gigya @objc(SwiftFrameworkProxy) public class SwiftFrameworkProxy : NSObject { @objc public func initFor(apiKey: String) -> String { Gigya.sharedInstance().initFor(apiKey: apiKey) let gigyaDomain = Gigya.sharedInstance().config.apiDomain let result = "Gigya initialized with domain: \(gigyaDomain)" return result } }Algunas notas importantes sobre el código anterior:
- Importar aquí el módulo
Gigyadel SDK original de Gigya para terceros permite el acceso a cualquier miembro del marco. - Marque la clase SwiftFrameworkProxy con el atributo
@objcespecificando un nombre, de lo contrario se generará un nombre único ilegible, como_TtC19SwiftFrameworkProxy19SwiftFrameworkProxy. El nombre del tipo debe estar claramente definido porque se usará más adelante por su nombre. - Herede la clase proxy de
NSObject, de lo contrario no se generará en el fichero de encabezado Objective-C. - Marque todos los miembros a exponer como
public.
- Importar aquí el módulo
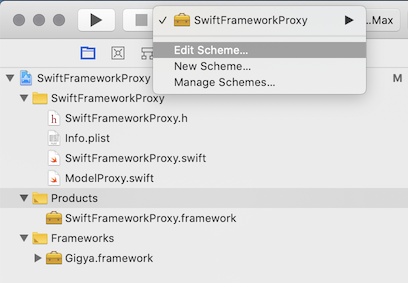
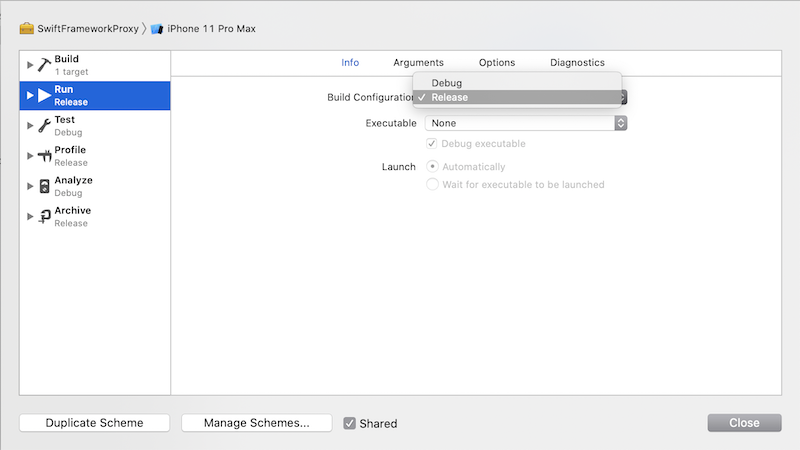
Cambiar la configuración de compilación del esquema de Depuración a Lanzamiento. Para ello, abra el diálogo Xcode > Destino> Editar esquema y después establezca la opción Configuración de compilación en Lanzamiento:


En este momento, el marco está listo para crearse. Compile el marco para arquitecturas de simulador y dispositivo y, a continuación, combine las salidas como un único conjunto de marcos binarios (
.xcframework). Ejecute la compilación con los siguientes comandos:xcodebuild -project "Swift/SwiftFrameworkProxy/SwiftFrameworkProxy.xcodeproj" archive \ -scheme "SwiftFrameworkProxy" \ -configuration Release \ -archivePath "build/SwiftFrameworkProxy-simulator.xcarchive" \ -destination "generic/platform=iOS Simulator" \ -derivedDataPath "build" \ -IDECustomBuildProductsPath="" -IDECustomBuildIntermediatesPath="" \ ENABLE_BITCODE=NO \ SKIP_INSTALL=NO \ BUILD_LIBRARY_FOR_DISTRIBUTION=YESxcodebuild -project "Swift/SwiftFrameworkProxy/SwiftFrameworkProxy.xcodeproj" archive \ -scheme "SwiftFrameworkProxy" \ -configuration Release \ -archivePath "build/SwiftFrameworkProxy-ios.xcarchive" \ -destination "generic/platform=iOS" \ -derivedDataPath "build" \ -IDECustomBuildProductsPath="" -IDECustomBuildIntermediatesPath="" \ ENABLE_BITCODE=NO \ SKIP_INSTALL=NO \ BUILD_LIBRARY_FOR_DISTRIBUTION=YESSugerencia
Consulte más información sobre la creación de marcos binarios
Sugerencia
Si tiene un área de trabajo en lugar de un proyecto, compile el área de trabajo y especifique el destino como parámetro necesario. También quiere especificar un directorio de salida porque para las áreas de trabajo este directorio será diferente que para las compilaciones del proyecto.
Sugerencia
También puede usar el script auxiliar para compilar el marco para todas las arquitecturas aplicables o simplemente compilarlo desde el simulador de conmutación de Xcode y el dispositivo en el selector de destino.
Hay dos archivos con los marcos de trabajo generados, uno para cada plataforma, combínelos como un único paquete binario de marcos de trabajo para insertarlos posteriormente en un proyecto de enlace de Xamarin.iOS. Para crear un paquete de marco binario, que combine ambas arquitecturas, debe realizar los siguientes pasos. El paquete .xcarchive es solo una carpeta para que pueda realizar todo tipo de operaciones, como añadir, eliminar y reemplazar archivos:
Cree un
xcframeworkcon los marcos previamente desarrollados en los archivos:xcodebuild -create-xcframework \ -framework "build/SwiftFrameworkProxy-simulator.xcarchive/Products/Library/Frameworks/SwiftFrameworkProxy.framework" \ -framework "build/SwiftFrameworkProxy-ios.xcarchive/Products/Library/Frameworks/SwiftFrameworkProxy.framework" \ -output "build/SwiftFrameworkProxy.xcframework"
Sugerencia
Si quiere usar solo una plataforma (por ejemplo, si está desarrollando una aplicación que solo puede ejecutarse en un dispositivo), puede omitir el paso de crear la biblioteca .xcframework y usar antes el marco de salida de la compilación del dispositivo.
Sugerencia
También puede usar el script auxiliar para crear el .xcframework, que automatiza todos los pasos anteriores.
Preparación de metadatos
En este momento, debería tener el .xcframework con el encabezado de interfaz generado en Objective-C listo para ser consumido por un enlace de Xamarin.iOS. El siguiente paso es preparar las interfaces de definición de la API, que son usadas por un proyecto de enlace para generar clases C#. Estas definiciones podrían crearse manual o automáticamente mediante la herramienta Objective Sharpie y el archivo de encabezado generado. Use Sharpie para generar los metadatos:
Descargue la última herramienta Objective Sharpie del sitio web oficial de descargas e instálela siguiendo el asistente para ello. Una vez finalizada la instalación, puede verificarla ejecutando el comando sharpie:
sharpie -vGenere metadatos usando Sharpie y el archivo de encabezado autogenerado Objective-C:
sharpie bind --sdk=iphoneos16.4 --output="XamarinApiDef" --namespace="Binding" --scope="build/SwiftFrameworkProxy.xcframework/ios-arm64/SwiftFrameworkProxy.framework/Headers/" "build/SwiftFrameworkProxy.xcframework/ios-arm64/SwiftFrameworkProxy.framework/Headers/SwiftFrameworkProxy-Swift.h"La salida refleja el archivo de metadatos que se está generando: ApiDefinitions.cs. Guarde este archivo para incluirlo en el siguiente paso en un proyecto de enlace de Xamarin.iOS junto con las referencias nativas:
Parsing 1 header files... Binding... [write] ApiDefinitions.csLa herramienta generará metadatos C# para cada miembro Objective-C expuesto, que tendrán un aspecto similar al siguiente código. Como puede ver, podría definirse manualmente porque tiene un formato legible para el ser humano y una asignación de miembros sencilla:
[Export ("initForApiKey:")] string InitForApiKey (string apiKey);Sugerencia
El nombre del archivo de encabezado podría ser diferente si cambió la configuración predeterminada de Xcode para el nombre del encabezado. De manera predeterminada tiene el nombre de un proyecto con el sufijo -Swift. Siempre puede comprobar el archivo y su nombre navegando hasta la carpeta de encabezados del paquete del marco.
Sugerencia
Como parte del proceso de automatización, puede usar el script auxiliar para generar metadatos automáticamente una vez que se haya creado el .xcframework.
Compilación de una biblioteca de enlaces
El siguiente paso consiste en crear un proyecto de enlace de Xamarin.iOS con la plantilla de enlace de Visual Studio, agregar los metadatos necesarios y las referencias nativas y luego compilar el proyecto para generar una biblioteca consumible:
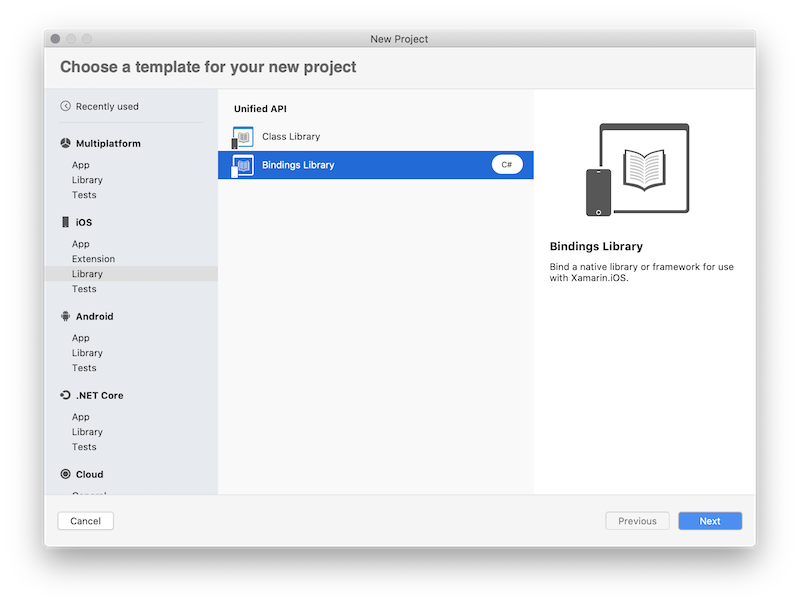
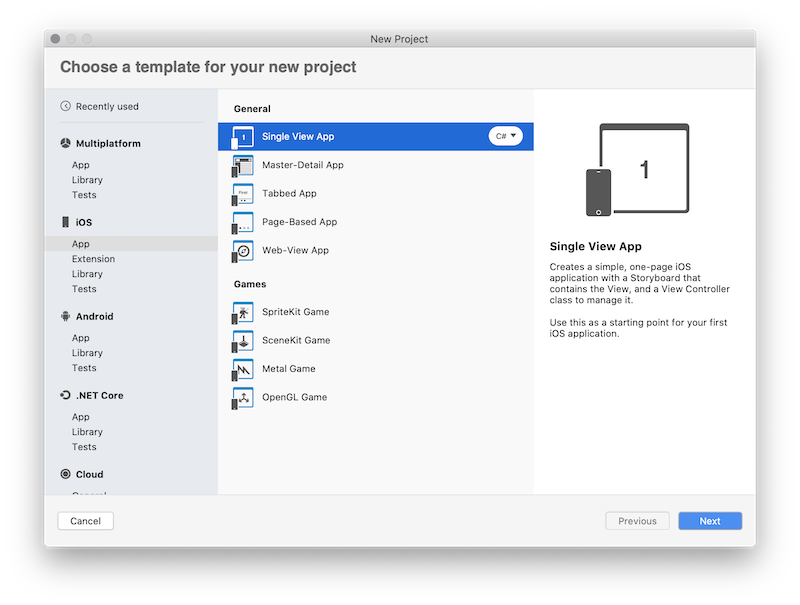
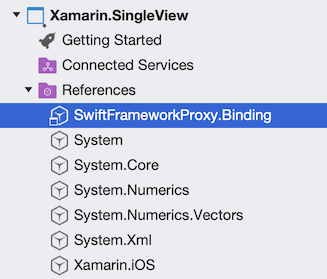
Abra Visual Studio para Mac y cree un nuevo proyecto de biblioteca de enlace de Xamarin.iOS, asígnele un nombre, en este caso SwiftFrameworkProxy.Binding y finalice el asistente. La plantilla de enlace de Xamarin.iOS se encuentra en la siguiente ruta de acceso: iOS > Biblioteca> Biblioteca de enlace:

Eliminar el archivo de metadatos existente ApiDefinition.cs ya que será reemplazado completamente por los metadatos generados por la herramienta Objective Sharpie.
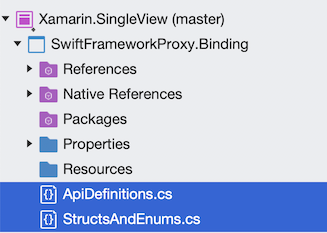
Copie los metadatos generados por Sharpie en uno de los pasos anteriores, seleccione la siguiente Acción de compilación en la ventana de propiedades: ObjBindingApiDefinition para el archivo ApiDefinitions.cs y ObjBindingCoreSource para el archivo StructsAndEnums.cs:

Los propios metadatos describen cada clase Objective-C y miembro expuestos usando el lenguaje C#. Podrá ver la definición del encabezado original Objective-C junto con la declaración en C#:
// @interface SwiftFrameworkProxy : NSObject [BaseType (typeof(NSObject))] interface SwiftFrameworkProxy { // -(NSString * _Nonnull)initForApiKey:(NSString * _Nonnull)apiKey __attribute__((objc_method_family("none"))) __attribute__((warn_unused_result)); [Export ("initForApiKey:")] string InitForApiKey (string apiKey); }Aunque se trata de un código C# válido, no se usa tal cual, sino que las herramientas de Xamarin.iOS lo utilizan para generar clases C# basadas en esta definición de metadatos. Como resultado, en lugar de la interfaz SwiftFrameworkProxy se obtiene una clase C# con el mismo nombre, que puede instanciar el código de Xamarin.iOS. Esta clase obtiene métodos, propiedades y otros miembros definidos por sus metadatos, que llamará de un modo propio de C#.
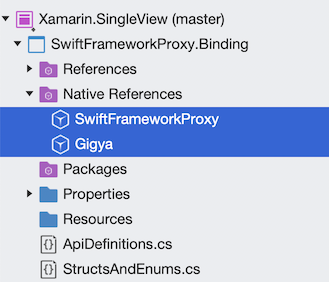
Agrega una referencia nativa al paquete binario del marco generado previamente, así como a cada dependencia de ese marco. En este caso, agregue tanto SwiftFrameworkProxy como las referencias nativas del marco Gigya al proyecto de enlace:
- Para agregar referencias a marcos nativos, abra el buscador y navegue hasta la carpeta con los marcos. Arrastre y coloque los marcos bajo la ubicación Referencias nativas en el Explorador de soluciones. Como alternativa, puede usar la opción del menú contextual de la carpeta Referencias nativas y hacer clic en Añadir referencia nativa para buscar los marcos y agregarlos:

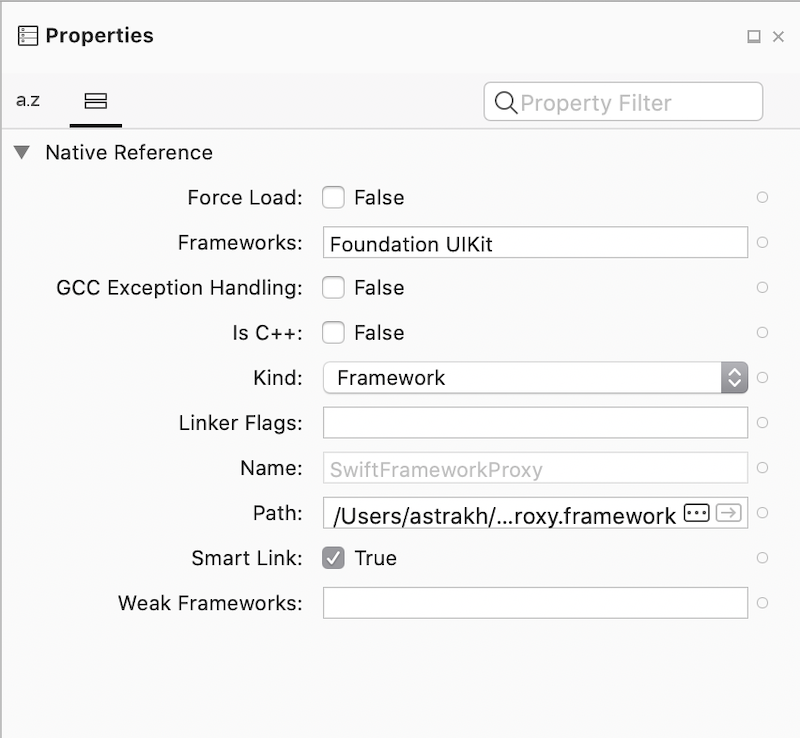
Actualice las propiedades de cada referencia nativa y compruebe tres opciones importantes:
- Establezca Smart Link = true
- Establezca Force Load = false
- Establezca la lista de marcos usados para crear los marcos originales. En este caso, cada marco solo tiene dos dependencias: Foundation y UIKit. Establézcalo en el campo Marcos:

Si tiene marcas de enlazador adicionales para especificarlas, establézcalas en el campo de marcas del enlazador. En este caso, déjelo vacío.
Especifique marcas adicionales del enlazador cuando sea necesario. Si la biblioteca que está enlazando expone solo API de Objective-C pero internamente está usando Swift, podría estar viendo incidencias como:
error MT5209 : Native linking error : warning: Auto-Linking library not found for -lswiftCore error MT5209 : Native linking error : warning: Auto-Linking library not found for -lswiftQuartzCore error MT5209 : Native linking error : warning: Auto-Linking library not found for -lswiftCoreImageEn las propiedades del proyecto de enlace para la biblioteca nativa deben agregarse los siguientes valores a Marcas del enlazador:
L/Applications/Xcode.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain/usr/lib/swift/iphonesimulator/ -L/Applications/Xcode.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain/usr/lib/swift/iphoneos -Wl,-rpath -Wl,@executable_path/FrameworksLas dos primeras opciones (las
-L ...) indican al compilador nativo dónde encontrar las bibliotecas de Swift. El compilador nativo omitirá las bibliotecas que no tengan la arquitectura correcta, lo que significa que es posible pasar la ubicación de las bibliotecas del simulador y de las bibliotecas del dispositivo al mismo tiempo, de modo que funcione tanto para las compilaciones del simulador como para las del dispositivo (estas rutas solo son correctas para iOS; para tvOS y watchOS hay que actualizarlas). Un inconveniente es que este enfoque requiere que el Xcode correcto esté en /Application/Xcode.app, si el consumidor de la biblioteca de enlace tiene Xcode en una ubicación diferente, no funcionará. La solución alternativa es agregar estas opciones en los argumentos adicionales de mtouch en las opciones de compilación de iOS del proyecto ejecutable (--gcc_flags -L... -L...). La tercera opción hace que el enlazador nativo almacene la ubicación de las bibliotecas de Swift en el ejecutable, para que el sistema operativo pueda encontrarlas.
La acción final es compilar la biblioteca y asegurarse de que no tiene errores de compilación. A menudo encontrará que los metadatos de enlaces producidos por Objective Sharpie estarán anotados con el atributo
[Verify]. Estos atributos indican que debe comprobar que Objective Sharpie hizo lo correcto comparando el enlace con la declaración Objective-C original (que se proporcionará en un comentario encima de la declaración enlazada). Obtenga más información sobre los miembros marcados con el atributo en el siguiente vínculo. Una vez compilado el proyecto, puede ser consumido por una aplicación Xamarin.iOS.
Consumo de la biblioteca de enlaces
El último paso consiste en usar la biblioteca de enlaces de Xamarin.iOS en una aplicación de Xamarin.iOS. Cree un nuevo proyecto de Xamarin.iOS, agregue referencia a la biblioteca de enlaces y active Gigya Swift SDK:
Cree un proyecto de Xamarin.iOS. Puede usar iOS > Aplicación > Aplicación de vista única como punto de partida:

Agregue una referencia de proyecto enlazado al proyecto de destino o .dll creado anteriormente. Trate la biblioteca de enlace como una biblioteca normal de Xamarin.iOS:

Actualice el código fuente de la aplicación y agregue la lógica de inicialización al ViewController principal, que activa el SDK de Gigya
public override void ViewDidLoad() { base.ViewDidLoad(); var proxy = new SwiftFrameworkProxy(); var result = proxy.InitForApiKey("APIKey"); System.Diagnostics.Debug.WriteLine(result); }Cree un botón con el nombre btnLogin y agregue el siguiente controlador de clic de botón para activar un flujo de autenticación:
private void btnLogin_Tap(object sender, EventArgs e) { _proxy.LoginWithProvider(GigyaSocialProvidersProxy.Instagram, this, (result, error) => { // process your login result here }); }Ejecute la aplicación, en la salida de depuración debería ver la siguiente línea:
Gigya initialized with domain: us1.gigya.com. Haga clic en el botón para activar el flujo de autenticación:
Felicidades. Ha creado correctamente una aplicación de Xamarin.iOS y una biblioteca de enlaces, que consume un marco Swift. La aplicación anteriormente mencionada se ejecutará correctamente en iOS 12.2+ porque a partir de esta versión de iOS Apple introdujo la estabilidad ABI y todos los iOS a partir de 12.2+ incluyen bibliotecas de runtime de Swift, que podrían usarse para ejecutar su aplicación compilada con Swift 5.1+. Si necesita agregar compatibilidad con versiones anteriores de iOS, hay algunos pasos más para realizar:
Para agregar compatibilidad con iOS 12.1 y versiones anteriores, es necesario lanzar los dylibs de Swift específicos que se usan para compilar su marco. Use el paquete NuGet Xamarin.iOS.SwiftRuntimeSupport para procesar y copiar las bibliotecas necesarias con su IPA. Agregue la referencia NuGet a su proyecto de destino y recompile la aplicación. No se requieren más pasos, el paquete NuGet instalará tareas específicas, que se ejecutan con el proceso de compilación, identificará los dylibs de Swift necesarios y los empaquetará con el IPA final.
Para usar Xcode y enviar la aplicación a la tienda de aplicaciones use la opción distribuir, que actualizará el archivo IPA y SwiftSupport de la carpeta dylibs para que sea aceptada por la AppStore:
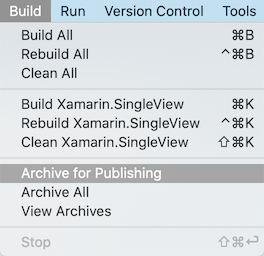
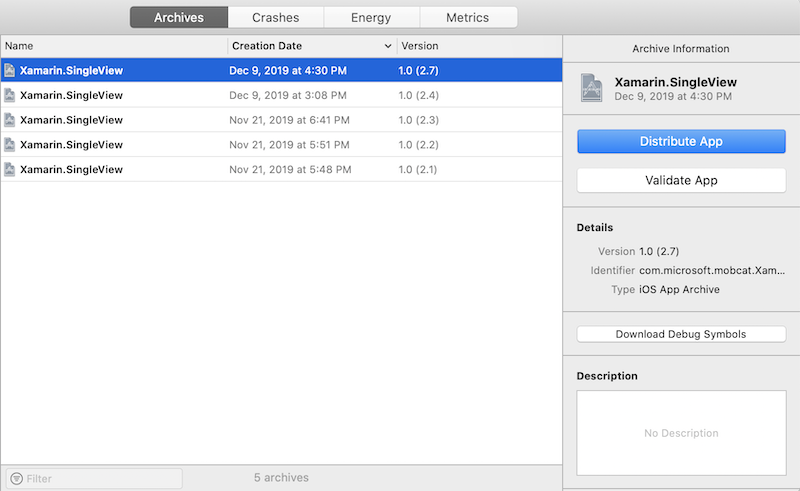
○ Archivar la aplicación. En el menú de Visual Studio para Mac, seleccione Compilar > Archivar para publicación:

Esta acción compila el proyecto y lo archiva en el Organizador, al que puede acceder Xcode para su distribución.
○ Distribuir a través de Xcode. Abra Xcode y navegue hasta la opción del menú Ventana > Organizador:

Seleccione el archivo creado en el paso anterior y haga clic en el botón Distribuir aplicación. Siga el asistente para cargar la aplicación en AppStore.
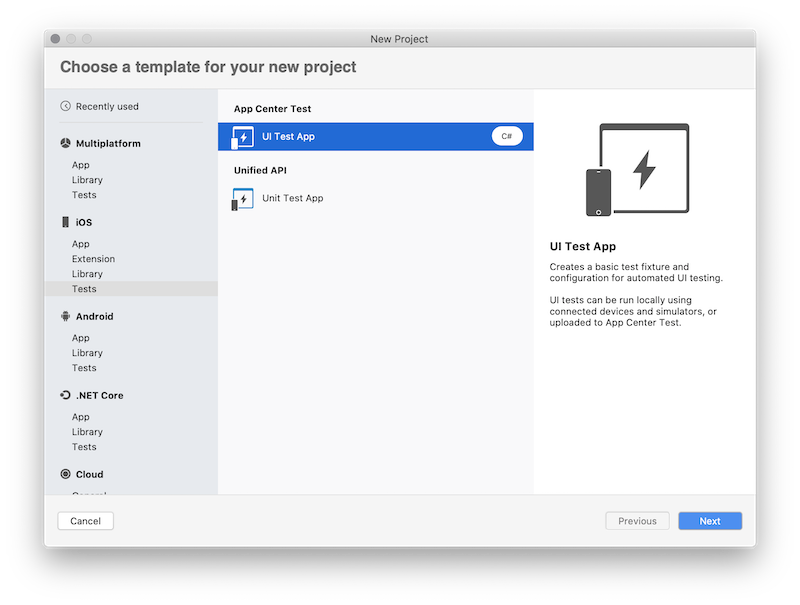
Este paso es opcional, pero es importante comprobar que la aplicación se puede ejecutar en iOS 12.1 y versiones anteriores, así como 12.2. Puede hacerlo con ayuda del marco Test Cloud y UITest. Cree un proyecto UITest y una prueba básica de UI, que ejecuta la aplicación:
Cree un proyecto UITest y configúrelo para la aplicación de Xamarin.iOS:

Sugerencia
Puede encontrar más información sobre cómo crear un proyecto UITest y configurarlo para su aplicación en el siguiente vínculo.
Cree una prueba básica para ejecutar la aplicación y usar algunas de las características del SDK de Swift. Esta prueba activa la aplicación, intenta iniciar sesión y después pulsa el botón de cancelar:
[Test] public void HappyPath() { app.WaitForElement(StatusLabel); app.WaitForElement(LoginButton); app.Screenshot("App loaded."); Assert.AreEqual(app.Query(StatusLabel).FirstOrDefault().Text, "Gigya initialized with domain: us1.gigya.com"); app.Tap(LoginButton); app.WaitForElement(GigyaWebView); app.Screenshot("Login activated."); app.Tap(CancelButton); app.WaitForElement(LoginButton); app.Screenshot("Login cancelled."); }Sugerencia
Obtenga más información sobre el marco UITests y la automatización de la interfaz de usuario en el siguiente vínculo.
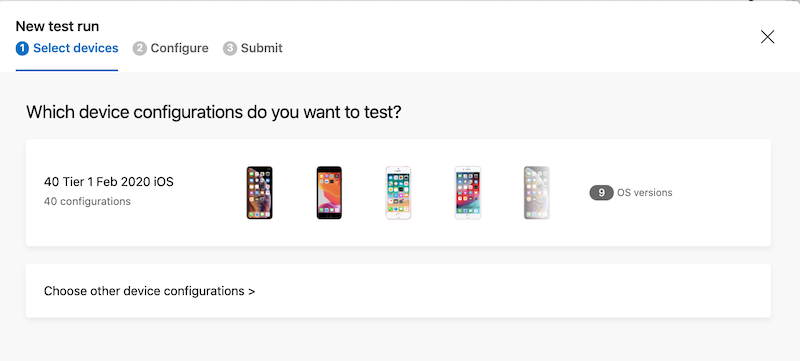
Cree una aplicación de iOS en el centro de aplicaciones, cree una nueva prueba de funcionamiento con un nuevo dispositivo establecido para ejecutar la prueba:

Sugerencia
Obtenga más información sobre Test Cloud de AppCenter en el siguiente vínculo.
Instalar la CLI de appcenter
npm install -g appcenter-cliImportante
Asegúrese de tener instalado el nodo v6.3 o posterior
Ejecute la prueba usando el siguiente comando. Asegúrese también de que la línea de comandos de appcenter esté registrada actualmente.
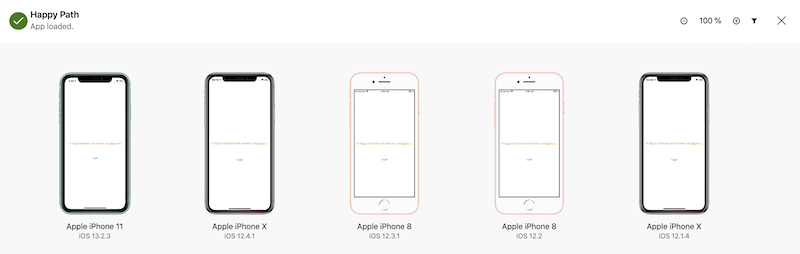
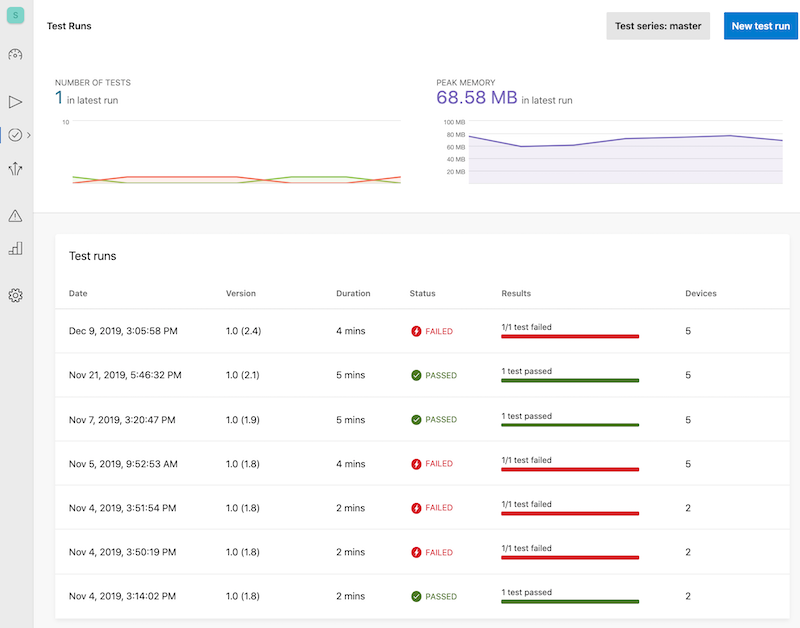
appcenter test run uitest --app "Mobile-Customer-Advisory-Team/SwiftBinding.iOS" --devices a7e7cb50 --app-path "Xamarin.SingleView.ipa" --test-series "master" --locale "en_US" --build-dir "Xamarin/Xamarin.SingleView.UITests/bin/Debug/"Compruebe el resultado. En el portal de AppCenter, navegue hasta Aplicación > Prueba > Ejecuciones de prueba:

Y seleccione la ejecución de prueba deseada y compruebe el resultado:

Ha desarrollado una aplicación básica de Xamarin.iOS que usa un marco nativo de Swift a través de una biblioteca de enlace de Xamarin.iOS. El ejemplo proporciona una forma simplista de usar el marco seleccionado y en una aplicación real se le pedirá que exponga más API y prepare metadatos para estas API. Los scripts para generar metadatos simplificarán los futuros cambios en las API del marco.
Vínculos relacionados
- Xcode
- Visual Studio para Mac
- Objective Sharpie
- Comprobación de metadatos de Sharpie
- Enlace del marco Objective-C
- SDK de Gigya iOS (marco Swift)
- Estabilidad ABI de Swift 5.1
- SwiftRuntimeSupport NuGet
- Automatización de UITest de Xamarin
- Configuración de UITest de Xamarin.iOS
- Test Cloud de AppCenter
- Repositorio del proyecto de ejemplo




