Visualización de una imagen en Xamarin.iOS
En este artículo se describe cómo incluir un recurso de imagen en una aplicación de Xamarin.iOS y cómo mostrar esa imagen con código de C# o mediante su asignación a un control en Designer para iOS.
Adición y organización de imágenes en una aplicación de Xamarin.iOS
Al agregar una imagen para su uso en una aplicación de Xamarin.iOS, el desarrollador usará un catálogo de activos para admitir todos los dispositivos iOS y la resolución requeridos por una aplicación.
Añadidos en iOS 7, los conjuntos de imágenes de los catálogos de activos contienen todas las versiones o representaciones de una imagen que son necesarias para admitir varios dispositivos y factores de escala para una aplicación. En lugar de confiar en el nombre de archivo de los recursos de imagen, los conjuntos de imágenes usan un archivo Json para especificar qué imagen pertenece a qué dispositivo o resolución. Esta es la manera preferida de administrar y admitir imágenes en iOS (desde iOS 9 o posterior).
Adición de imágenes a un conjunto de imágenes del catálogo de recursos
Como se indicó anteriormente,los conjuntos de imágenes de catálogos de activos contienen todas las versiones o representaciones de una imagen que son necesarias para admitir varios dispositivos y factores de escala para la aplicación. En lugar de confiar en el nombre de archivo de los recursos de imagen, los conjuntos de imágenes usan un archivo Json para especificar qué imagen pertenece a qué dispositivo o resolución.
Para crear un nuevo conjunto de imágenes y agregar imágenes a ella, haga lo siguiente:
En el Explorador de soluciones, haga doble clic en el archivo
Assets.xcassetspara abrirlo para su edición:
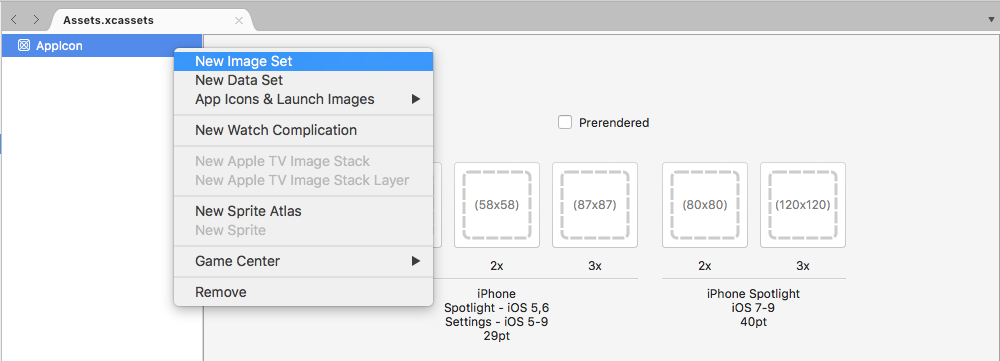
Haga clic con el botón derecho en la lista de activosy seleccione nuevo conjunto de imágenes:

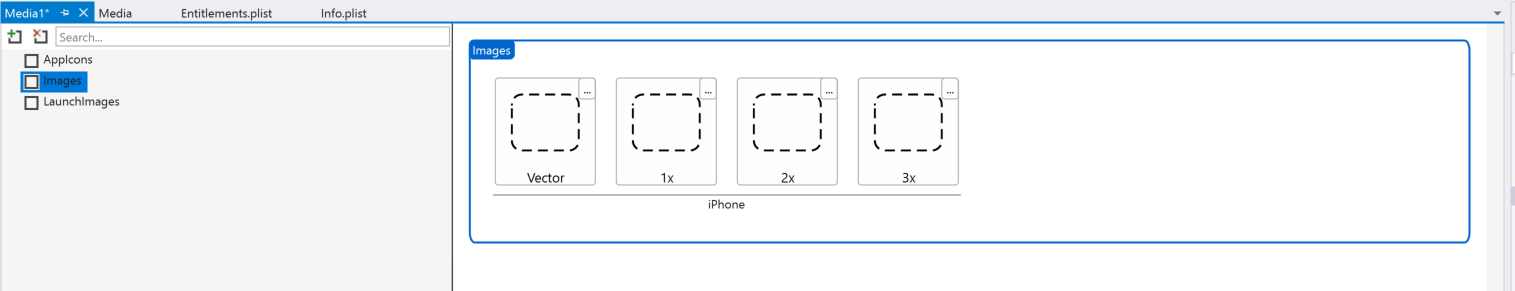
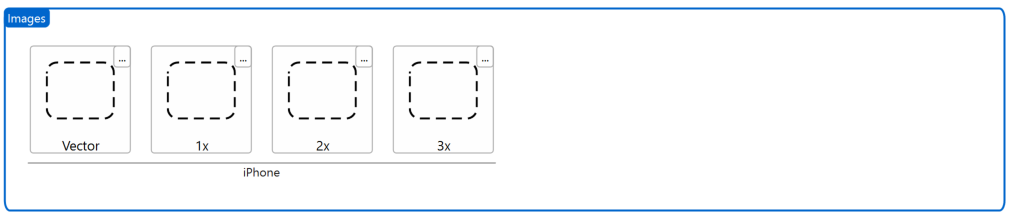
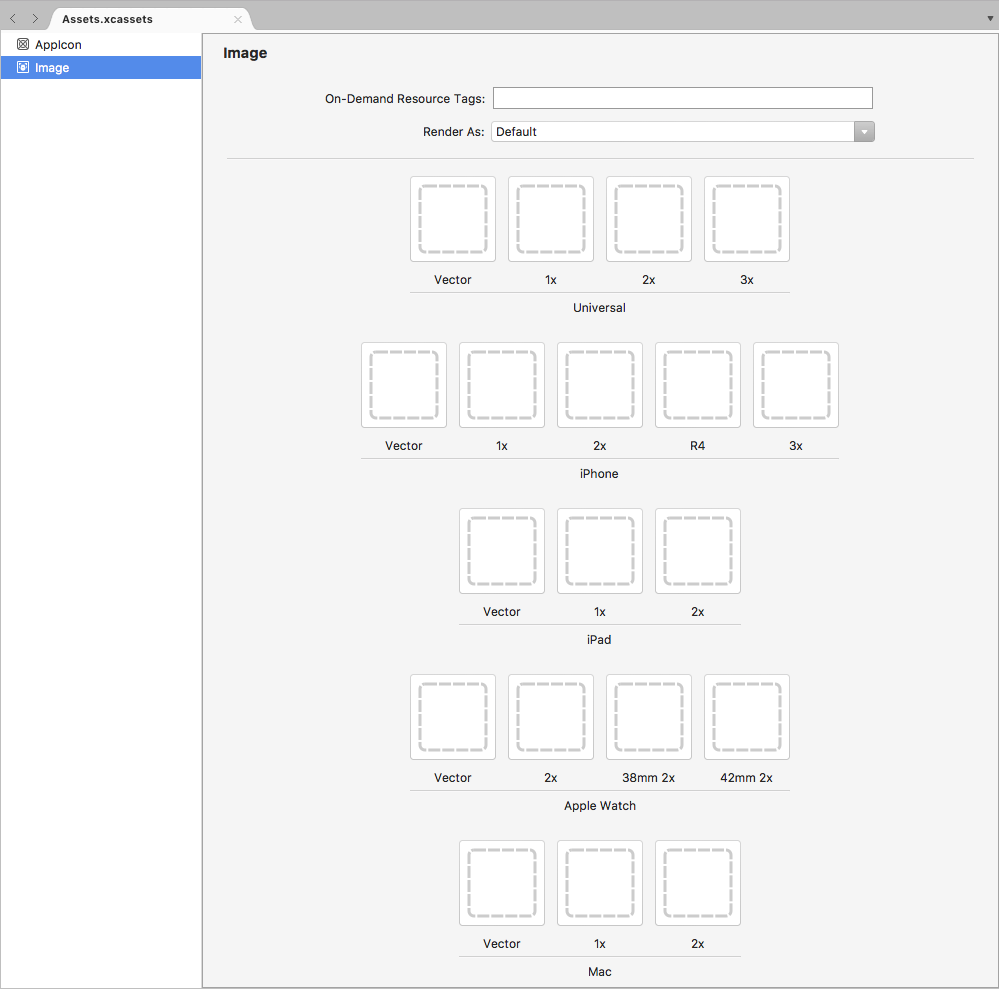
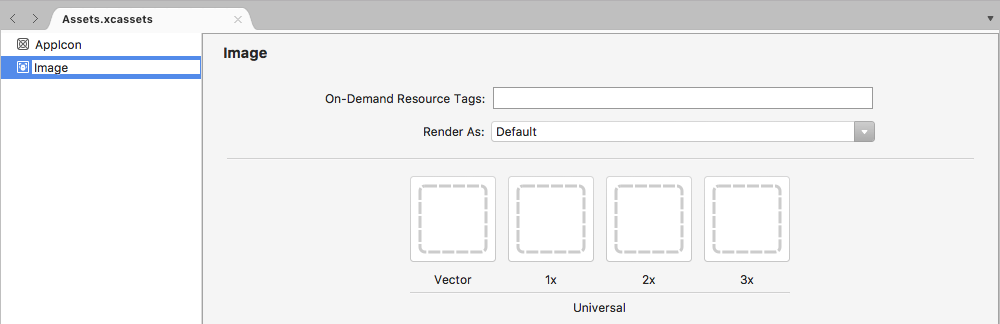
Seleccione el nuevo conjunto de imágenes y se mostrará el editor:

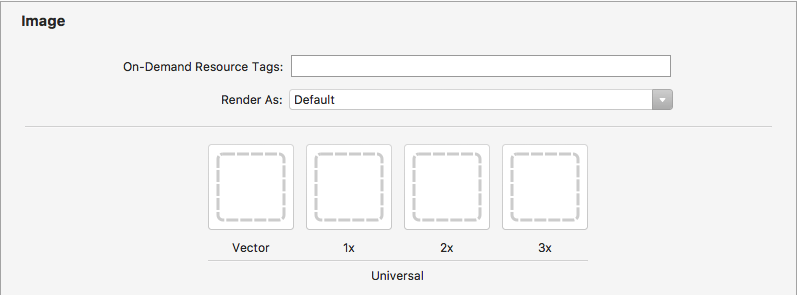
Desde aquí podemos arrastrar imágenes para cada uno de los diferentes dispositivos y resoluciones necesarios.
Haga doble clic en el nuevo conjunto de imágenes Nombre en la lista de activos para editarlo:

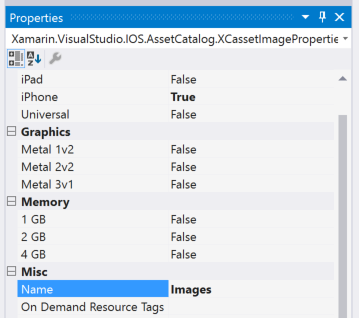
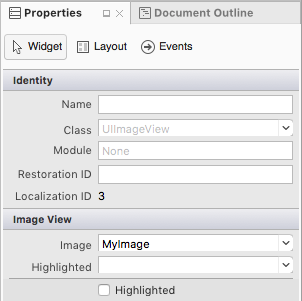
Al usar un conjunto de imágenes en el Diseñador de iOS, simplemente seleccione el nombre del conjunto en la lista desplegable del Editor de propiedades:

Cuando se usa un conjunto de imágenes en el código, haga referencia a él por nombre llamando al método FromBundle de la clase UIImage. Por ejemplo:
MonkeyImage.Image = UIImage.FromBundle ("PurpleMonkey");
Importante
Si las imágenes asignadas a un conjunto de imágenes no se muestran correctamente, asegúrese de que se usa el nombre de archivo correcto con el método FromBundle (el conjunto de imágenes y no el nombre del catálogo de activos primario). En el caso de las imágenes PNG, se puede omitir la .png extensión. En el caso de otros formatos de imagen, la extensión es necesaria (p.ej. PurpleMonkey.jpg).
Uso de imágenes vectoriales en catálogos de activos
A partir de iOS 8, se ha añadido una clase especial Vector a los Conjuntos de imágenes que permite al desarrollador incluir una imagen vectorial con formato PDF en el casete en lugar de incluir archivos de mapa de bits individuales en las diferentes resoluciones. Utilizando este método, suministre un único archivo vectorial para la resolución @1x (formateado como un archivo PDF vectorial) y las versiones @2x y @3x del archivo se generarán en el tiempo de compilación y se incluirán en el paquete de la aplicación.
Por ejemplo, si incluye un archivo MonkeyIcon.pdf como vector de un catálogo de activos con una resolución de 150px x 150px, los siguientes recursos de mapa de bits se incluirían en el paquete de aplicaciones final cuando se compiló:
MonkeyIcon@1x.png: resolución de 150px x 150px.MonkeyIcon@2x.png: resolución de 300 píxeles x 300px.MonkeyIcon@3x.png: resolución de 450px x 450px.
Debe tenerse en cuenta lo siguiente al usar imágenes vectoriales PDF en catálogos de activos:
- Esto no es compatibilidad con vectores completos, ya que el PDF se rasterizará en un mapa de bits en tiempo de compilación y los mapas de bits enviados en la aplicación final.
- El tamaño de la imagen no puede ajustarse una vez que se ha fijado en el Catálogo de activos. Si el desarrollador intenta cambiar el tamaño de la imagen (ya sea en código o utilizando las clases de diseño y tamaño automáticos), la imagen se distorsionará como cualquier otro mapa de bits.
- Los catálogos de activos solo son compatibles con iOS 7 y versiones posteriores, si una aplicación necesita admitir iOS 6 o inferior, no puede usar catálogos de activos.
Trabajar con imágenes de plantilla
Basándose en el diseño de una aplicación iOS, puede haber ocasiones en las que el desarrollador necesite personalizar un icono o una imagen dentro de la interfaz de usuario para que coincida con un cambio en la combinación de colores (por ejemplo, basándose en las preferencias del usuario).
Para lograr este efecto, cambie el modo de representación del recurso de imagen a imagen de plantilla:
En iOS Designer, asigne el recurso de imagen a un control de interfaz de usuario y, a continuación, establezca el tono para colorear la imagen:
Opcionalmente, el recurso de imagen y Tint se pueden establecer directamente en el código:
MyIcon.Image = UIImage.FromBundle ("MessageIcon");
MyIcon.TintColor = UIColor.Red;
Para usar una imagen de plantilla completamente a partir del código, haga lo siguiente:
if (MyIcon.Image != null) {
var mutableImage = MyIcon.Image.ImageWithRenderingMode (UIImageRenderingMode.AlwaysTemplate);
MyIcon.Image = mutableImage;
MyIcon.TintColor = UIColor.Red;
}
Dado que la RenderMode propiedad de es UIImage de solo lectura, use el ImageWithRenderingMode método para crear una nueva instancia de la imagen con la configuración modo de representación deseada.
Hay tres opciones de configuración para UIImage.RenderMode a través de la UIImageRenderingMode enumeración:
AlwaysOriginal- Obliga a que la imagen se represente como el archivo de imagen de origen original sin cambios.AlwaysTemplate- Obliga a que la imagen se represente como una imagen de plantilla coloreando los píxeles con el color especificadoTint.Automatic: representa la imagen como plantilla o original en función del entorno en el que se usa. Por ejemplo, si la imagen se usa enUIToolBar,UINavigationBar,UITabBaroUISegmentControlse tratará como plantilla.
Adición de nuevas colecciones de recursos
Al trabajar con imágenes en catálogos de activos, puede haber ocasiones en que se requiera una nueva colección, en lugar de agregar todas las imágenes de la aplicación a la colección Assets.xcassets. Por ejemplo, al diseñar recursos a petición.
Para agregar un nuevo catálogo de activos al proyecto:
Haga clic con el botón derecho en el nombre del proyecto en el Explorador de soluciones y seleccione Añadir>nuevo archivo...
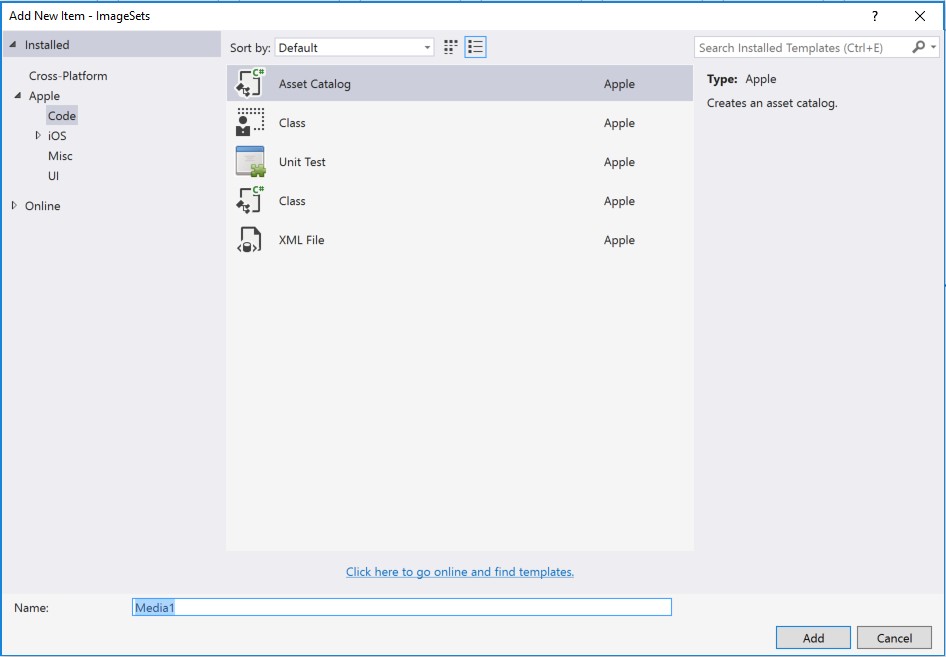
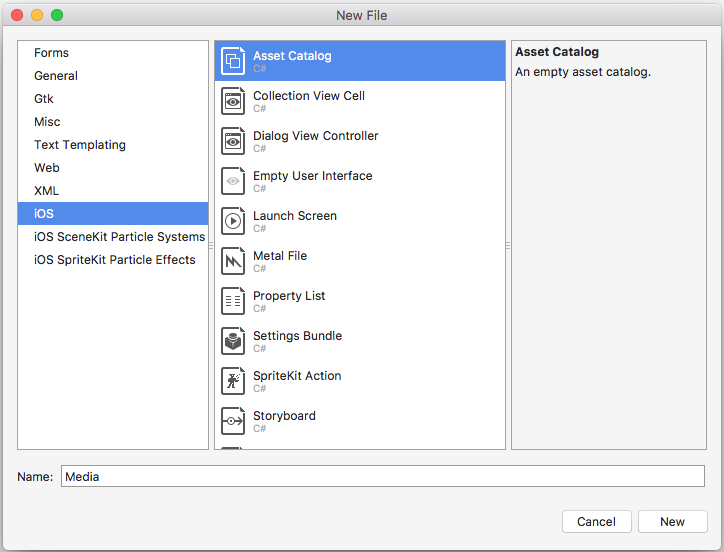
Seleccione iOS>Catálogo de activos, introduzca un Nombre para la colección y pulse el botón Nuevo:

Desde aquí, la colección se puede trabajar de la misma manera que la colección predeterminada Assets.xcassets incluida automáticamente en el proyecto.
Uso de imágenes con controles
Además de usar imágenes para admitir una aplicación, iOS también usa imágenes con tipos de control de aplicaciones, como barras de pestañas, barras de herramientas, barras de navegación, tablas y botones. Una manera sencilla de hacer que una imagen aparezca en un control es asignar una UIImage instancia a la propiedad del Image control.
FromBundle
La FromBundle llamada al método es una llamada sincrónica (bloqueo) que tiene una serie de características de carga y administración de imágenes integradas, como la compatibilidad con el almacenamiento en caché y el control automático de archivos de imagen para diversas resoluciones.
En el ejemplo siguiente se muestra cómo establecer la imagen de en UITabBarItem un objeto en UITabBar:
TabBarItem.Image = UIImage.FromBundle ("MyImage");
Suponiendo que MyImage es el nombre de un recurso de imagen agregado a un catálogo de recursos anterior. Al trabajar con imágenes de catálogo de activos, solo tiene que especificar el nombre del conjunto de imágenes en el FromBundle método para imágenes con formato PNG:
TabBarItem.Image = UIImage.FromBundle ("MyImage");
Para cualquier otro formato de imagen, incluya la extensión con el nombre. Por ejemplo:
TabBarItem.Image = UIImage.FromBundle ("MyImage.jpg");
Para obtener más información sobre los iconos e imágenes, consulte la documentación de Apple en Custom Icon and Image Creation Guidelines(Directrices de creación de imágenes e iconos personalizados).
Mostrar una imagen en un guión gráfico
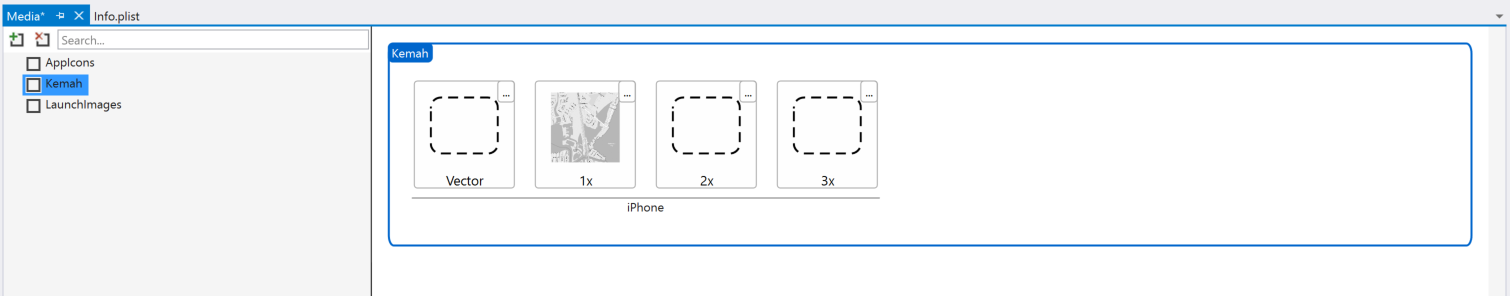
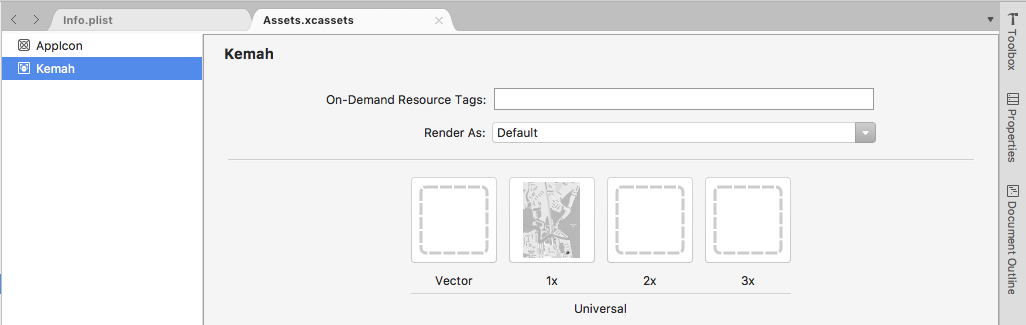
Una vez que se ha agregado una imagen a un proyecto de Xamarin.iOS mediante catálogos de activos, se puede mostrar fácilmente en un guión gráfico mediante en UIImageView Designer de iOS. Por ejemplo, si se ha agregado el siguiente recurso de imagen:

Haga lo siguiente para mostrarlo en un guión gráfico:
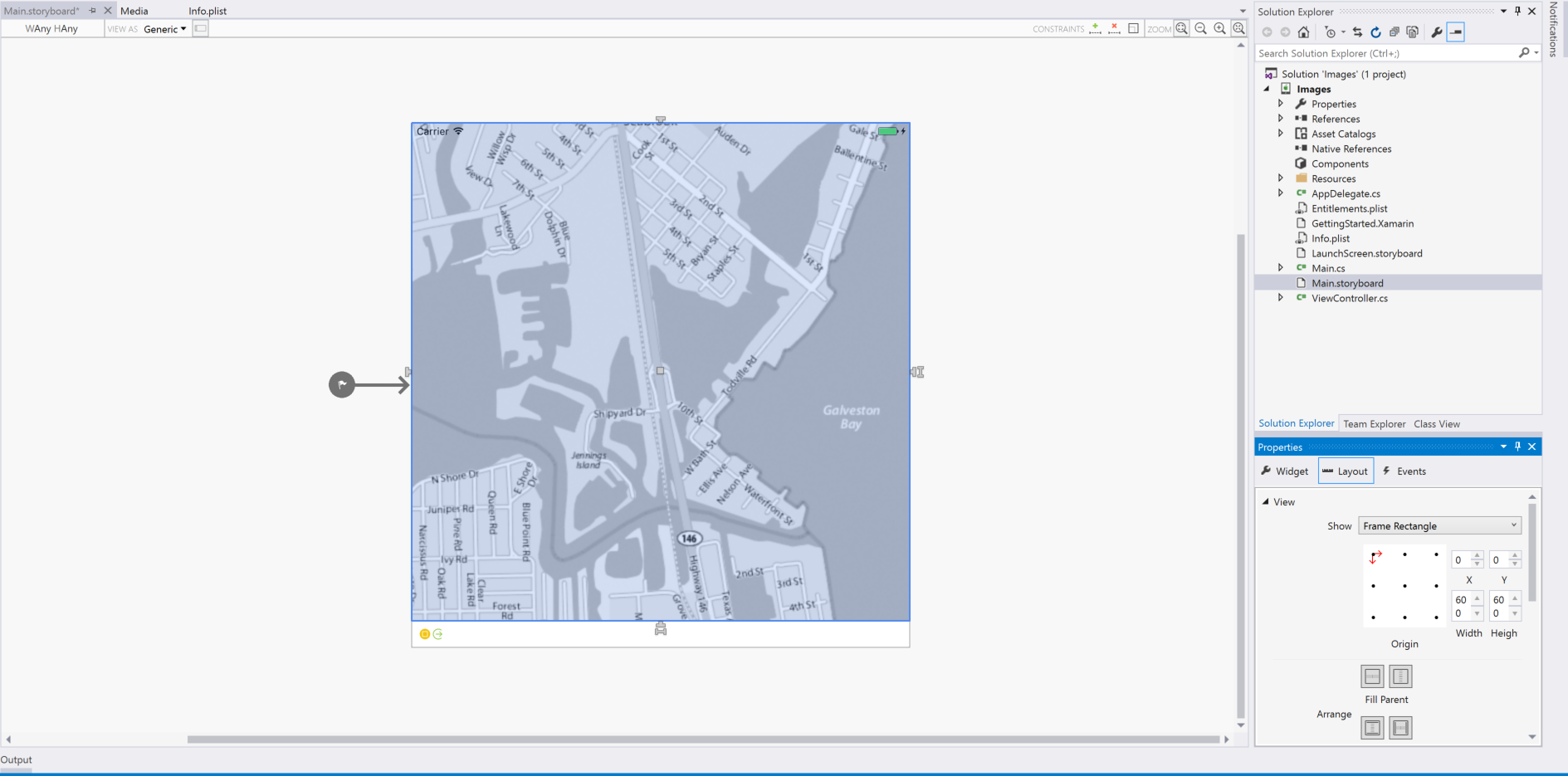
Haga doble clic en el archivo
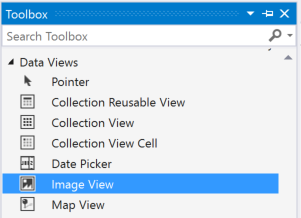
Main.storyboarden el Explorador de soluciones para abrirlo y editarlo en el Diseñador de iOS.Seleccione una vista de imagen en el cuadro de herramientas:

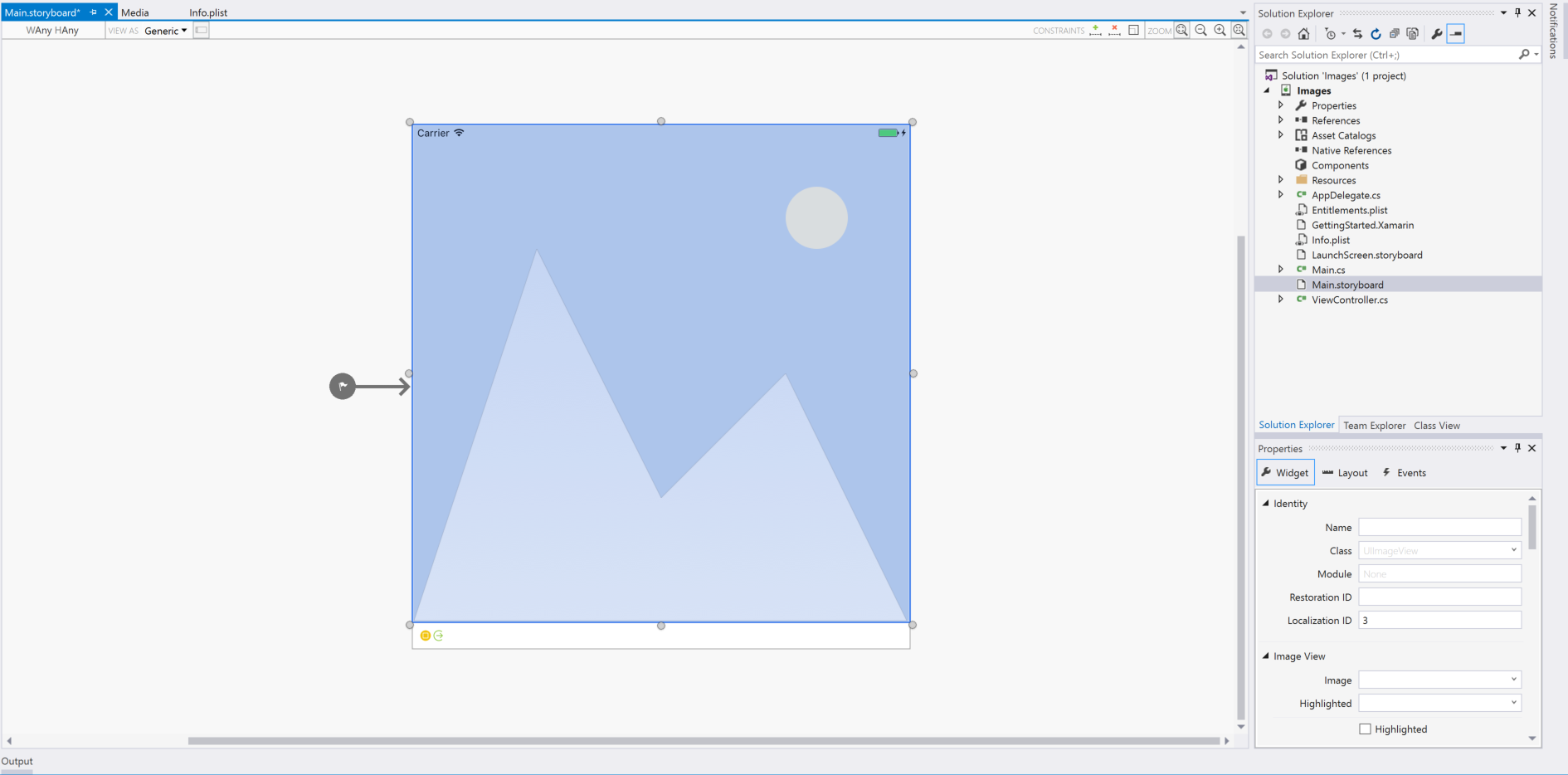
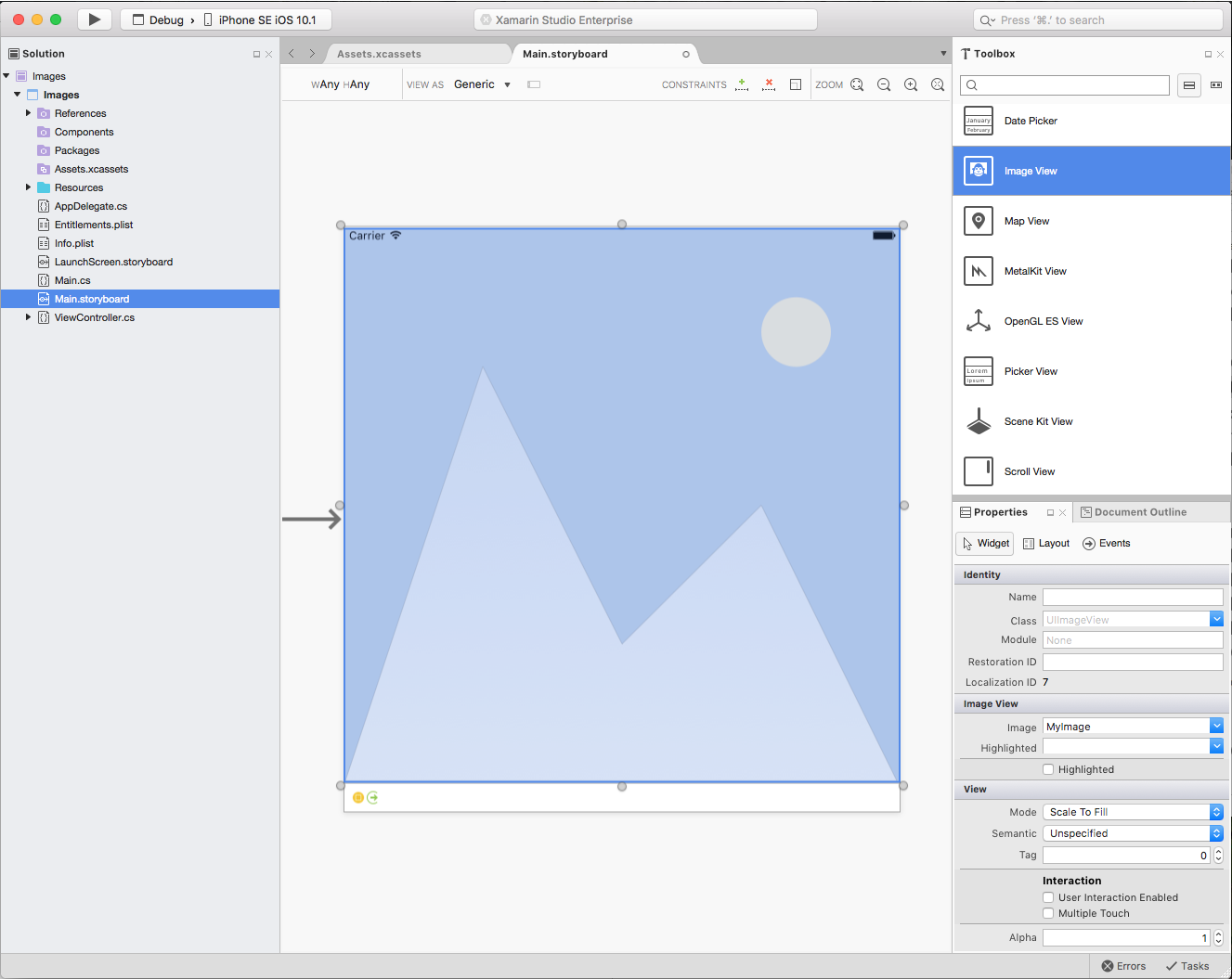
Arrastre la Vista de imagen a la superficie de diseño y su posición y tamaño según sea necesario:

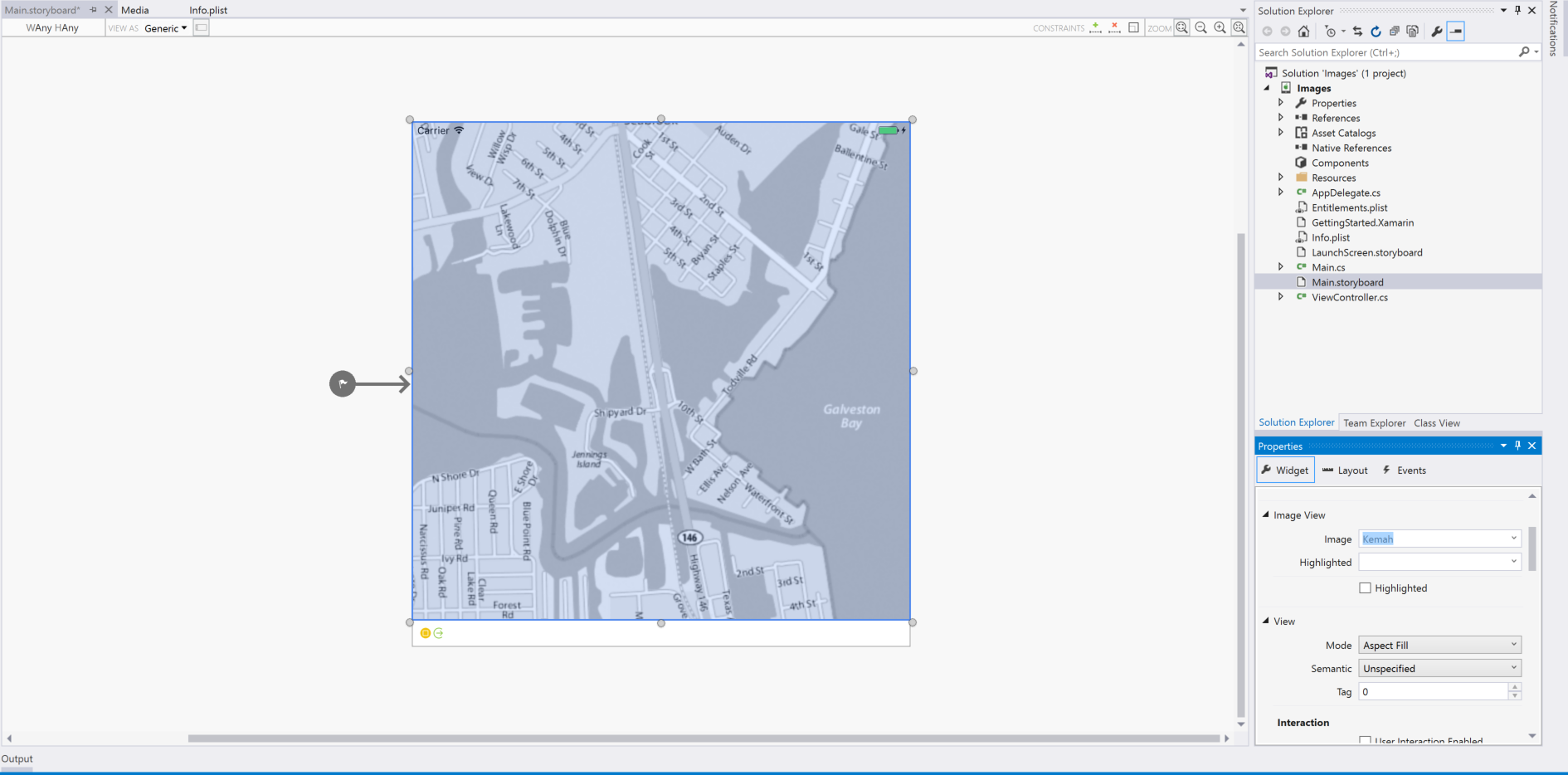
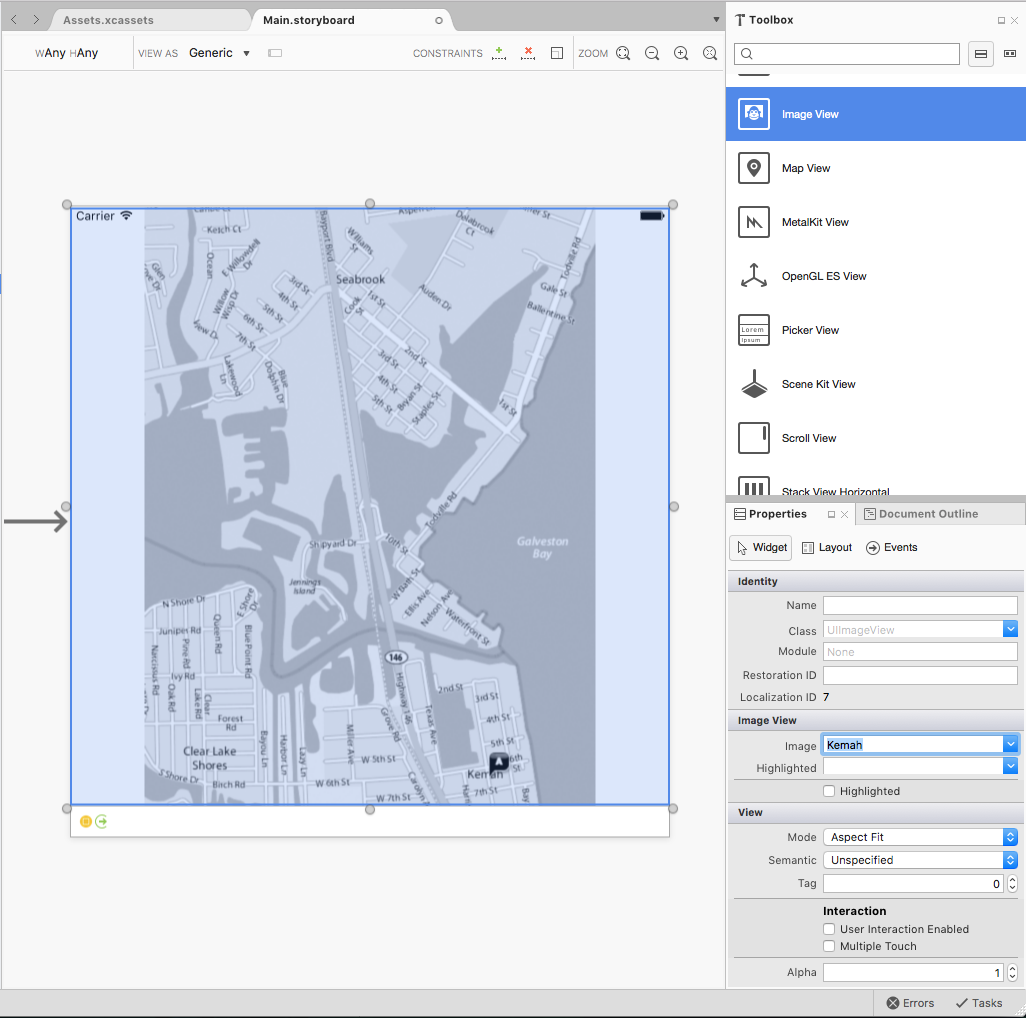
En la sección Widget del Explorador de propiedades, seleccione el recurso Image deseado que se va a mostrar:

En la sección Vista, use el modo para controlar cómo se cambiará el tamaño de la imagen cuando se cambie el tamaño de la vista de imagen.
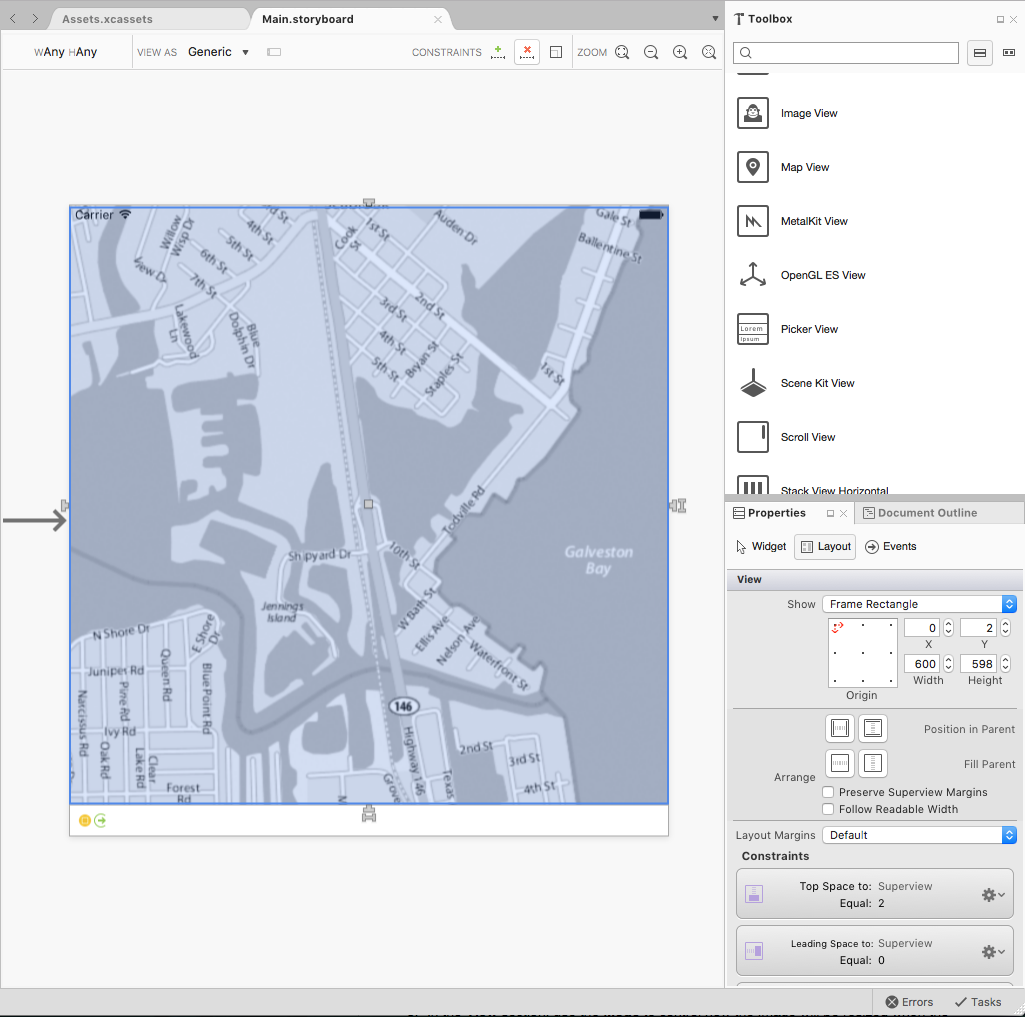
Con la vista de imagen seleccionada, vuelva a hacer clic en ella para agregar restricciones:

Arrastre el controlador con forma "T" en cada borde de la vista de imagen al lado correspondiente de la pantalla para "anclar" la imagen a los lados. De este modo, la vista de imagen se reducirá y aumentará a medida que se cambie el tamaño de la pantalla.
Guarde los cambios en el Storyboard.
Mostrar una imagen en el código
Al igual que mostrar una imagen en un guión gráfico, una vez que se ha agregado una imagen a un proyecto de Xamarin.iOS mediante catálogos de activos, se puede mostrar fácilmente mediante código de C#.
Considere el ejemplo siguiente:
// Create an image view that will fill the
// parent image view and set the image from
// an Image Asset
var imageView = new UIImageView (View.Frame);
imageView.Image = UIImage.FromBundle ("Kemah");
// Add the Image View to the parent view
View.AddSubview (imageView);
Este código crea un nuevo UIImageView y le proporciona un tamaño y una posición iniciales. A continuación, carga la imagen desde un activo de imagen añadido al proyecto y añade la UIImageView al elemento primario UIView para mostrarla.