Xamarin.Android LinearLayout
LinearLayout es un objeto ViewGroup que muestra los elementos View secundarios en una dirección lineal, vertical o horizontalmente.
Debe tener cuidado con el uso excesivo de LinearLayout.
Si comienza por anidar varios elementos LinearLayout, es posible que desee considerar la posibilidad de usar RelativeLayout en su lugar.
Inicie un proyecto denominado HelloLinearLayout.
Abra Resources/Layout/Main.axml e inserte lo siguiente:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation= "vertical"
android:layout_width= "match_parent"
android:layout_height= "match_parent" >
<LinearLayout
android:orientation= "horizontal"
android:layout_width= "match_parent"
android:layout_height= "match_parent"
android:layout_weight= "1" >
<TextView
android:text= "red"
android:gravity= "center_horizontal"
android:background= "#aa0000"
android:layout_width= "wrap_content"
android:layout_height= "match_parent"
android:layout_weight= "1" />
<TextView
android:text= "green"
android:gravity= "center_horizontal"
android:background= "#00aa00"
android:layout_width= "wrap_content"
android:layout_height= "match_parent"
android:layout_weight= "1" />
<TextView
android:text= "blue"
android:gravity= "center_horizontal"
android:background= "#0000aa"
android:layout_width= "wrap_content"
android:layout_height= "match_parent"
android:layout_weight= "1" />
<TextView
android:text= "yellow"
android:gravity= "center_horizontal"
android:background= "#aaaa00"
android:layout_width= "wrap_content"
android:layout_height= "match_parent"
android:layout_weight= "1" />
</LinearLayout>
<LinearLayout
android:orientation= "vertical"
android:layout_width= "match_parent"
android:layout_height= "match_parent"
android:layout_weight= "1" >
<TextView
android:text= "row one"
android:textSize= "15pt"
android:layout_width= "match_parent"
android:layout_height= "wrap_content"
android:layout_weight= "1" />
<TextView
android:text= "row two"
android:textSize= "15pt"
android:layout_width= "match_parent"
android:layout_height= "wrap_content"
android:layout_weight= "1" />
<TextView
android:text= "row three"
android:textSize= "15pt"
android:layout_width= "match_parent"
android:layout_height= "wrap_content"
android:layout_weight= "1" />
<TextView
android:text= "row four"
android:textSize= "15pt"
android:layout_width= "match_parent"
android:layout_height= "wrap_content"
android:layout_weight= "1" />
</LinearLayout>
</LinearLayout>
Inspeccione cuidadosamente este XML. Hay una raíz LinearLayout que define que su orientación sea vertical: todos los elementos View secundarios (de los que tiene dos) se apilarán verticalmente. El primer elemento secundario es otro LinearLayout que usa una orientación horizontal, mientras que el segundo es LinearLayout y usa una orientación vertical. Cada uno de estos elementos LinearLayout anidados contiene varios elementos TextView, que se orientan entre sí de la manera que define su elemento LinearLayout principal.
Ahora abra HelloLinearLayout.cs y asegúrese de que carga el diseño Resources/Layout/Main.axml en el Método OnCreate():
protected override void OnCreate (Bundle savedInstanceState)
{
base.OnCreate (savedInstanceState);
SetContentView (Resource.Layout.Main);
}
El método SetContentView(int)) carga el archivo de diseño de Activity, especificado por el identificador de recurso (Resources.Layout.Main hace referencia al archivo de diseño Resources/Layout/Main.axml).
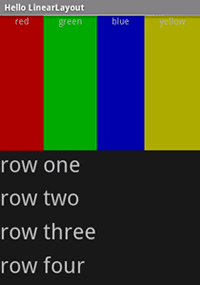
Ejecute la aplicación. Verá lo siguiente:
Observe la forma en que los atributos XML definen el comportamiento de cada elemento View. Pruebe a usar valores diferentes para android:layout_weight, con el fin de ver cómo se distribuye el espacio en pantalla en función del peso de cada elemento. Consulte el documento sobre objetos de diseño comunes, ya que en él encontrará más información sobre la forma en que LinearLayout controla el atributo android:layout_weight.
Referencias
Partes de esta página son modificaciones basadas en el trabajo creado y compartido por el proyecto de código abierto de Android y se usan según los términos descritos en la licencia de atribución de Creative Commons 2.5.