Xamarin.Android GridView
GridView es un ViewGroup que muestra elementos en una cuadrícula bidimensional desplazable. Los elementos de cuadrícula se insertan automáticamente en el diseño mediante ListAdapter.
En este tutorial, creará una cuadrícula de miniaturas de imagen. Cuando se seleccione un elemento, un mensaje del sistema mostrará la posición de la imagen.
Inicie un nuevo proyecto denominado HelloGridView.
Busque algunas fotos que le gustaría usar o descargue estas imágenes de ejemplo. Agregue los archivos de imagen al directorio Resources/Drawable del proyecto. En la ventana Propiedades, establezca la acción de compilación para cada una en AndroidResource.
Abra el archivo Resources/Layout/Main.axml e inserte lo siguiente:
<?xml version="1.0" encoding="utf-8"?>
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:columnWidth="90dp"
android:numColumns="auto_fit"
android:verticalSpacing="10dp"
android:horizontalSpacing="10dp"
android:stretchMode="columnWidth"
android:gravity="center"
/>
Este GridView rellenará toda la pantalla. Los atributos se explican por sí mismos. Para más información sobre los atributos válidos, consulte la referencia de GridView.
Abra HelloGridView.cs e inserte el código siguiente para el Método OnCreate():
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
SetContentView (Resource.Layout.Main);
var gridview = FindViewById<GridView> (Resource.Id.gridview);
gridview.Adapter = new ImageAdapter (this);
gridview.ItemClick += delegate (object sender, AdapterView.ItemClickEventArgs args) {
Toast.MakeText (this, args.Position.ToString (), ToastLength.Short).Show ();
};
}
Después de haber establecido el diseño Main.axml para la vista de contenido, GridView se captura del diseño con FindViewById. ElLuego, se usa la propiedad Adapter para establecer un adaptador personalizado (ImageAdapter) como origen para que todos los elementos se muestren en la cuadrícula. ImageAdapter se crea en el paso siguiente.
Para hacer algo cuando se hace clic en un elemento de la cuadrícula, se suscribe un delegado anónimo en el evento ItemClick.
Muestra un elemento Toast que presenta la posición del índice (basada en cero) del elemento seleccionado (en un escenario real, la posición podría usarse para obtener la imagen de tamaño completo para otra tarea). Tenga en cuenta que se pueden usar clases de agente de escucha de estilo Java, en lugar de eventos de .NET.
Cree una nueva clase denominada ImageAdapter que sea una subclase de BaseAdapter:
public class ImageAdapter : BaseAdapter
{
Context context;
public ImageAdapter (Context c)
{
context = c;
}
public override int Count {
get { return thumbIds.Length; }
}
public override Java.Lang.Object GetItem (int position)
{
return null;
}
public override long GetItemId (int position)
{
return 0;
}
// create a new ImageView for each item referenced by the Adapter
public override View GetView (int position, View convertView, ViewGroup parent)
{
ImageView imageView;
if (convertView == null) { // if it's not recycled, initialize some attributes
imageView = new ImageView (context);
imageView.LayoutParameters = new GridView.LayoutParams (85, 85);
imageView.SetScaleType (ImageView.ScaleType.CenterCrop);
imageView.SetPadding (8, 8, 8, 8);
} else {
imageView = (ImageView)convertView;
}
imageView.SetImageResource (thumbIds[position]);
return imageView;
}
// references to our images
int[] thumbIds = {
Resource.Drawable.sample_2, Resource.Drawable.sample_3,
Resource.Drawable.sample_4, Resource.Drawable.sample_5,
Resource.Drawable.sample_6, Resource.Drawable.sample_7,
Resource.Drawable.sample_0, Resource.Drawable.sample_1,
Resource.Drawable.sample_2, Resource.Drawable.sample_3,
Resource.Drawable.sample_4, Resource.Drawable.sample_5,
Resource.Drawable.sample_6, Resource.Drawable.sample_7,
Resource.Drawable.sample_0, Resource.Drawable.sample_1,
Resource.Drawable.sample_2, Resource.Drawable.sample_3,
Resource.Drawable.sample_4, Resource.Drawable.sample_5,
Resource.Drawable.sample_6, Resource.Drawable.sample_7
};
}
En primer lugar, así se implementan algunos métodos necesarios heredados de BaseAdapter. El constructor y la propiedad Count se explican por sí mismos. Normalmente, GetItem(int) debe devolver el objeto real en la posición especificada del adaptador, pero se omite para este ejemplo. De la misma manera, GetItemId(int) debe devolver el identificador de fila del elemento, pero no es necesario aquí.
El primer método necesario es GetView().
Este método crea un View para cada imagen agregada a ImageAdapter. Cuando se llama a esto, se pasa View, que normalmente es un objeto reciclado (al menos después de haberlo llamado una vez), por lo que se puede ver una comprobación si el objeto es null. Si es null, se crea una instancia de ImageView y se configura con las propiedades deseadas para la presentación de la imagen:
LayoutParamsestablece el alto y ancho de la vista, lo que garantiza que, independientemente del tamaño del recurso Drawable, se cambie el tamaño de cada imagen y se recorte para ajustarla a estas dimensiones, según corresponda.SetScaleType()declara que las imágenes se deben recortar hacia el centro (si fuera necesario).SetPadding(int, int, int, int)define el relleno de todos los lados. (Tenga en cuenta que, si las imágenes tienen diferentes relaciones de aspecto, un menor relleno menor provocará un mayor recorte de la imagen si no coincide con las dimensiones dadas a ImageView).
Si el objeto View pasado a GetView() no es null, el valor local ImageView se inicializa con el objeto View reciclado.
Al final del método GetView(), el entero position pasado al método se usa para seleccionar una imagen de la matriz thumbIds, que se establece como recurso de la imagen para ImageView.
Solo falta definir la matriz thumbIds de recursos Drawable.
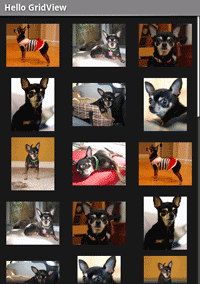
Ejecute la aplicación. El diseño de la cuadrícula debe ser similar al siguiente:
Pruebe a experimentar con los comportamientos de los elementos GridView y ImageView ajustando sus propiedades. Por ejemplo, en lugar de usar LayoutParams pruebe a usar SetAdjustViewBounds().
Referencias
Partes de esta página son modificaciones basadas en el trabajo creado y compartido por el proyecto de código abierto de Android y se usan según los términos descritos en la licencia de atribución de Creative Commons 2.5.