Xamarin.Android Spinner
Spinner es un widget que presenta una lista desplegable para seleccionar elementos. En esta guía se explica cómo crear una aplicación sencilla que muestre una lista de opciones en un Spinner, seguida de modificaciones que muestran otros valores asociados a la opción seleccionada.
Spinner básico
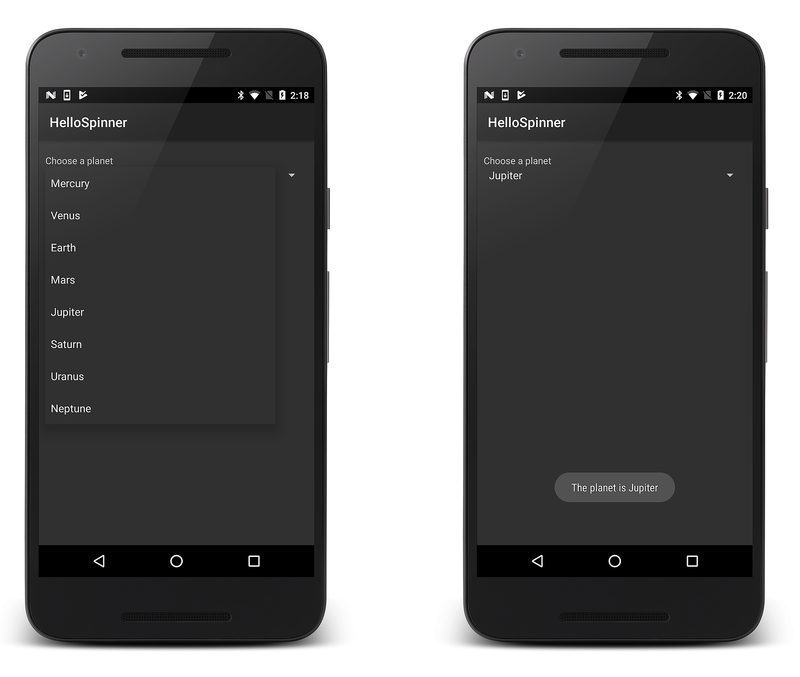
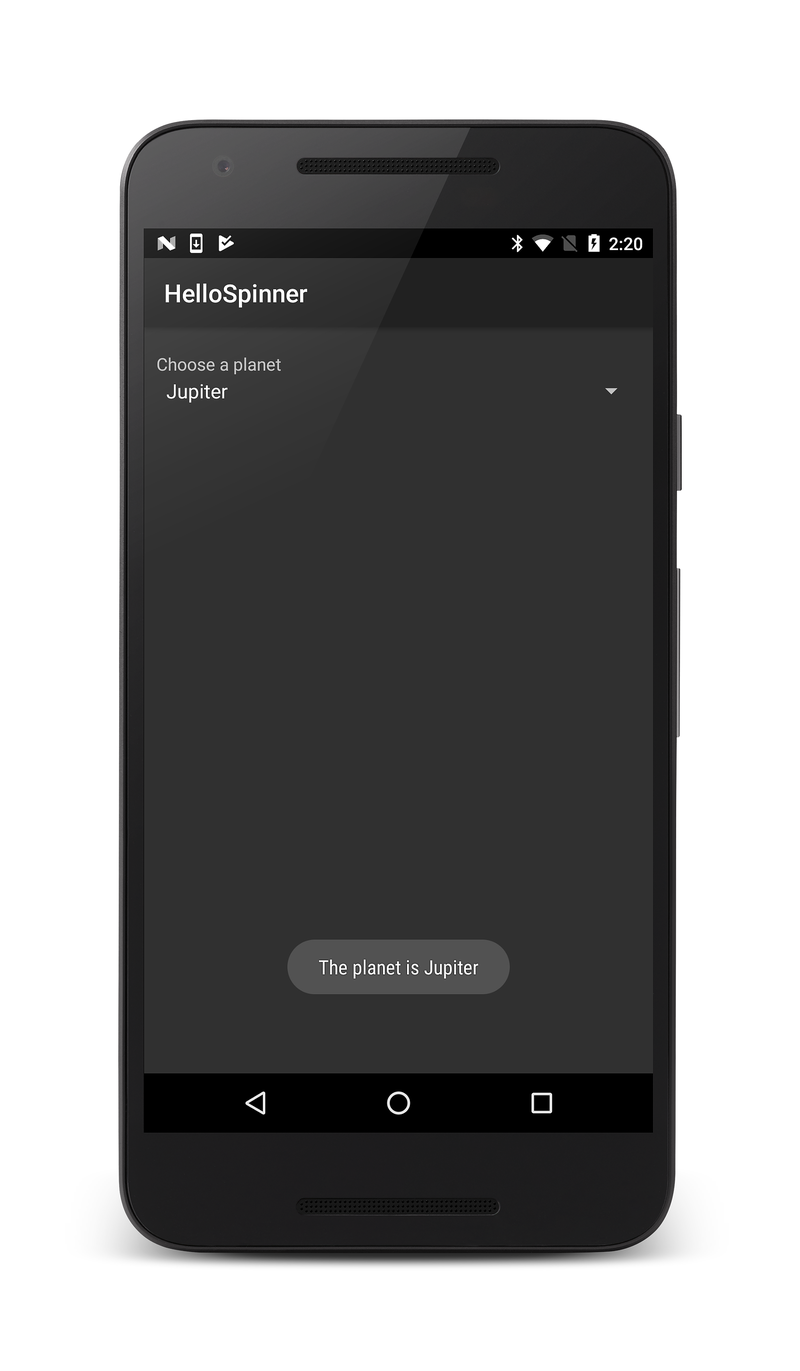
En la primera parte de este tutorial, creará un widget de spinner que muestra una lista de planetas. Cuando se selecciona un planeta, un mensaje del sistema muestra el elemento seleccionado:
Inicie un nuevo proyecto denominado HelloSpinner.
Abra Resources/Layout/Main.axml e inserte el siguiente XML:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:padding="10dip"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:text="@string/planet_prompt"
/>
<Spinner
android:id="@+id/spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:prompt="@string/planet_prompt"
/>
</LinearLayout>
Observe que el atributo android:text de TextView y el atributo android:prompt de Spinner atributo hacen referencia al mismo recurso de cadena. Este texto se comporta como un título para el widget. Cuando se aplica a Spinner, el texto del título aparecerá en el cuadro de diálogo de selección que aparece al seleccionar el widget.
Edite Resources/Values/Strings.xml y modifique el archivo para que tenga este aspecto:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">HelloSpinner</string>
<string name="planet_prompt">Choose a planet</string>
<string-array name="planets_array">
<item>Mercury</item>
<item>Venus</item>
<item>Earth</item>
<item>Mars</item>
<item>Jupiter</item>
<item>Saturn</item>
<item>Uranus</item>
<item>Neptune</item>
</string-array>
</resources>
El segundo elemento <string> define la cadena de título a la que hacen referencia TextView y Spinner en el diseño anterior.
El elemento <string-array> define la lista de cadenas que se mostrarán como la lista en el widget Spinner.
Ahora abra MainActivity.cs y agregue la siguiente instrucción using:
using System;
A continuación, inserte el código siguiente para el método OnCreate():
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
// Set our view from the "Main" layout resource
SetContentView (Resource.Layout.Main);
Spinner spinner = FindViewById<Spinner> (Resource.Id.spinner);
spinner.ItemSelected += new EventHandler<AdapterView.ItemSelectedEventArgs> (spinner_ItemSelected);
var adapter = ArrayAdapter.CreateFromResource (
this, Resource.Array.planets_array, Android.Resource.Layout.SimpleSpinnerItem);
adapter.SetDropDownViewResource (Android.Resource.Layout.SimpleSpinnerDropDownItem);
spinner.Adapter = adapter;
}
Después de establecer el diseño Main.axml como vista de contenido, el widget Spinner se captura desde el diseño con FindViewById<>(int).
ElA continuación, el método CreateFromResource() crea un nuevo ArrayAdapter, que enlaza cada elemento de la matriz de cadenas a la apariencia inicial de Spinner (que es cómo aparecerá cada elemento en el spinner cuando se seleccione). El id. Resource.Array.planets_array hace referencia al string-array definido anteriormente y el id. Android.Resource.Layout.SimpleSpinnerItem hace referencia a un diseño para la apariencia del spinner estándar, definida por la plataforma.
SetDropDownViewResource se llama a para definir la apariencia de cada elemento cuando se abre el widget. Por último, ArrayAdapter se establece para asociar todos sus elementos a Spinner estableciendo la propiedad Adapter.
Ahora proporcione un método de devolución de llamada que notifique a la aplicación cuando se ha seleccionado un elemento de Spinner. Este es el aspecto que debe tener este método:
private void spinner_ItemSelected (object sender, AdapterView.ItemSelectedEventArgs e)
{
Spinner spinner = (Spinner)sender;
string toast = string.Format ("The planet is {0}", spinner.GetItemAtPosition (e.Position));
Toast.MakeText (this, toast, ToastLength.Long).Show ();
}
Cuando se selecciona un elemento, el emisor se convierte en Spinner para que se pueda tener acceso a los elementos. Con la propiedad Position en ItemEventArgs, puede averiguar el texto del objeto seleccionado y usarlo para mostrar un Toast.
Ejecute la aplicación; debería tener este aspecto:
Spinner mediante pares clave-valor
A menudo, es necesario usar Spinner para mostrar los valores de clave asociados a algún tipo de datos usados por la aplicación. Dado que Spinner no funciona directamente con pares clave-valor, debe almacenar el par clave-valor por separado, rellenar Spinner con valores de clave y, a continuación, usar la posición de la clave seleccionada en el spinner para buscar el valor de datos asociado.
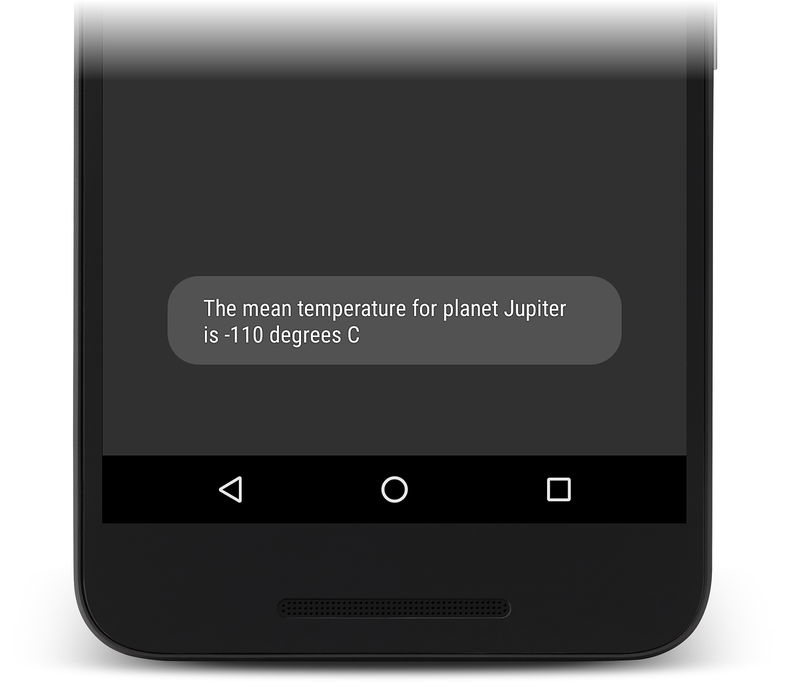
En los pasos siguientes, la aplicación HelloSpinner se modifica para mostrar la temperatura media del planeta seleccionado:
Agregue la siguiente instrucción using a MainActivity.cs:
using System.Collections.Generic;
Agregue la siguiente variable de instancia a la clase MainActivity.
Esta lista contendrá pares clave-valor para los planetas y sus temperaturas medias:
private List<KeyValuePair<string, string>> planets;
En el método OnCreate, agregue el código siguiente antes de que se declare adapter:
planets = new List<KeyValuePair<string, string>>
{
new KeyValuePair<string, string>("Mercury", "167 degrees C"),
new KeyValuePair<string, string>("Venus", "464 degrees C"),
new KeyValuePair<string, string>("Earth", "15 degrees C"),
new KeyValuePair<string, string>("Mars", "-65 degrees C"),
new KeyValuePair<string, string>("Jupiter" , "-110 degrees C"),
new KeyValuePair<string, string>("Saturn", "-140 degrees C"),
new KeyValuePair<string, string>("Uranus", "-195 degrees C"),
new KeyValuePair<string, string>("Neptune", "-200 degrees C")
};
Este código crea un almacén sencillo para planetas y sus temperaturas medias asociadas. (En una aplicación real, normalmente se usa una base de datos para almacenar claves y sus datos asociados).
Inmediatamente después del código anterior, agregue las siguientes líneas para extraer las claves y colocarlas en una lista (en orden):
List<string> planetNames = new List<string>();
foreach (var item in planets)
planetNames.Add (item.Key);
Pase esta lista al constructor ArrayAdapter (en lugar del recurso planets_array):
var adapter = new ArrayAdapter<string>(this,
Android.Resource.Layout.SimpleSpinnerItem, planetNames);
Modifique spinner_ItemSelected para que la posición seleccionada se use para buscar el valor (la temperatura) asociado al planeta seleccionado:
private void spinner_ItemSelected(object sender, AdapterView.ItemSelectedEventArgs e)
{
Spinner spinner = (Spinner)sender;
string toast = string.Format("The mean temperature for planet {0} is {1}",
spinner.GetItemAtPosition(e.Position), planets[e.Position].Value);
Toast.MakeText(this, toast, ToastLength.Long).Show();
}
Ejecute la aplicación; la notificación del sistema debe tener este aspecto:
Recursos
Las partes de esta página son modificaciones basadas en el trabajo creado y compartido por el proyecto de código abierto de Android y se usan según los términos descritos en la licencia de atribución de Creative Commons 2.5.