CardView en Xamarin.Android
El widget Cardview es un componente de interfaz de usuario que presenta contenido de texto e imagen en vistas similares a tarjetas. En esta guía se explica cómo usar y personalizar CardView en aplicaciones de Xamarin.Android, a la vez que se mantiene la compatibilidad con versiones anteriores de Android.
Información general
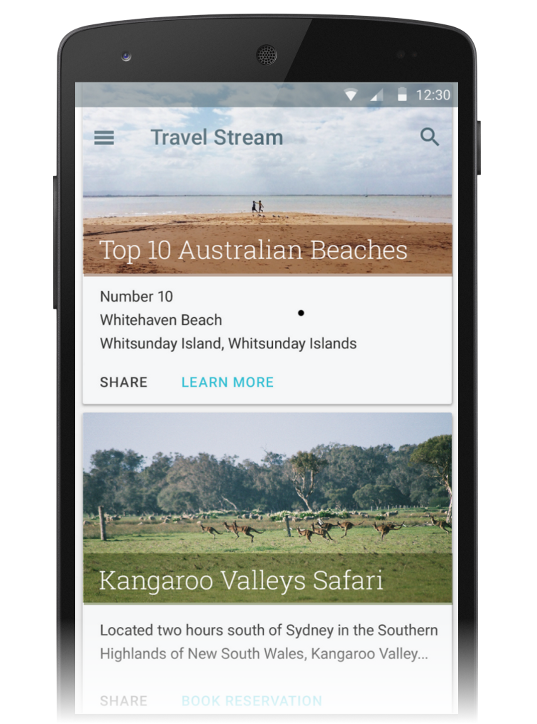
El widget Cardview, introducido en Android 5.0 (Lollipop), es un componente de interfaz de usuario que presenta contenido de texto e imágenes en vistas similares a tarjetas. CardView se implementa como un widget FrameLayout con esquinas redondeadas y una sombra. Normalmente, CardView se usa para presentar el elemento de una sola fila en un grupo de vistas ListView o GridView. Por ejemplo, la siguiente captura de pantalla es un ejemplo de una aplicación de reserva de viajes que implementa CardViewtarjetas de destino de viajes basadas en un objeto ListView que se puede desplazar.

En esta guía se explica cómo agregar el paquete CardView al proyecto de Xamarin.Android, cómo agregar CardView al diseño y cómo personalizar la apariencia de CardView en la aplicación. Además, esta guía proporciona una lista detallada de atributos CardView que puede cambiar, incluidos atributos que le ayudarán a usar CardView en versiones de Android anteriores a Android 5.0 Lollipop.
Requisitos
Para usar las nuevas características de Android 5.0 y versiones posteriores (incluido CardView) en aplicaciones basadas en Xamarin, se necesita lo siguiente:
Xamarin.Android: Xamarin.Android 4.20 o posterior debe estar instalado y configurado con Visual Studio o Visual Studio para Mac.
Android SDK: Android SDK 5.0 (API 21) o posterior debe estar instalado mediante el Administrador de Android SDK.
Java JDK 1.8: JDK 1.7 se puede usar si tiene como destino específicamente el nivel de API 23 y versiones anteriores. JDK 1.8 está disponible en Oracle.
La aplicación también debe incluir el paquete Xamarin.Android.Support.v7.CardView. Para agregar el paquete Xamarin.Android.Support.v7.CardView en Visual Studio para Mac:
Abra el proyecto, haga clic con el botón derecho en Paquetes y seleccione Agregar paquetes.
En el cuadro de diálogo Agregar paquetes, busque CardView.
Seleccione Xamarin Support Library v7 CardView y haga clic en Agregar paquete.
Para agregar el paquete Xamarin.Android.Support.v7.CardView en Visual Studio:
Abra el proyecto, haga clic con el botón derecho en el nodo Referencias (en el panel del Explorador de soluciones) y seleccione Administrar paquetes NuGet...
Cuando aparezca el cuadro de diálogo Administrar paquetes NuGet, escriba CardView en el cuadro de búsqueda.
Cuando aparezca Xamarin Support Library v7 CardView, haga clic en Instalar.
Para obtener información sobre cómo configurar un proyecto de aplicación de Android 5.0, consulte Configuración de un proyecto de Android 5.0. Para más información sobre cómo instalar paquetes NuGet, consulte el tutorial sobre cómo incluir un paquete NuGet en el proyecto.
Presentación de CardView
El objeto CardView predeterminado es similar a una tarjeta blanca con esquinas mínimamente redondeadas y una ligera sombra. En el siguiente diseño de ejemplo, Main.axml, se muestra un solo widget CardView que contiene un objeto TextView:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_horizontal"
android:padding="5dp">
<android.support.v7.widget.CardView
android:layout_width="fill_parent"
android:layout_height="245dp"
android:layout_gravity="center_horizontal">
<TextView
android:text="Basic CardView"
android:layout_marginTop="0dp"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
</android.support.v7.widget.CardView>
</LinearLayout>
Si usa este XML para reemplazar el contenido existente de Main.axml, asegúrese de marcar como comentario cualquier código de MainActivity.cs que haga referencia a los recursos del XML anterior.
En este diseño de ejemplo se crea un objeto CardView predeterminado con una sola línea de texto, como se muestra en la captura de pantalla siguiente:
En este ejemplo, el estilo de la aplicación se establece en el tema de material claro (Theme.Material.Light) para que sean más fáciles de ver las sombras y los bordes de CardView. Para más información sobre la creación de temas para aplicaciones de Android 5.0, consulte Material Theme. En la sección siguiente, veremos cómo personalizar CardView para una aplicación.
Personalización de CardView
Puede modificar los atributos básicos de CardView para personalizar la apariencia de CardView en la aplicación. Por ejemplo, la elevación de CardView se puede aumentar para proyectar una sombra más grande (lo que hace que la tarjeta parezca flotar más alto sobre el fondo). Además, el radio de redondeo se puede aumentar para hacer que las esquinas de la tarjeta sean más redondas.
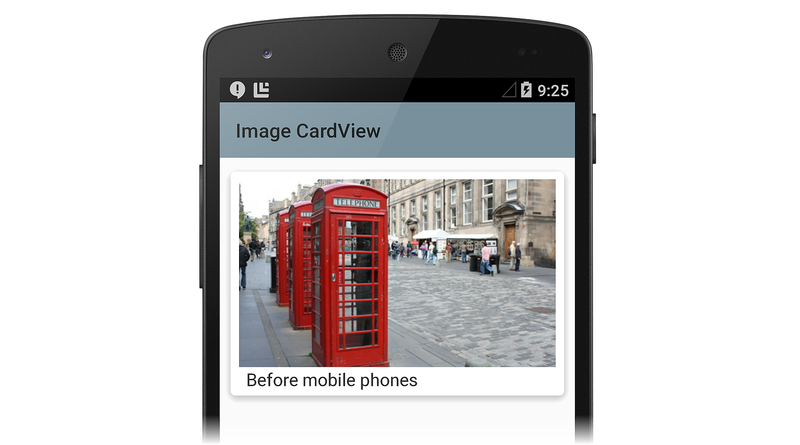
En el siguiente diseño de ejemplo, se usa un objeto CardView personalizado para crear una simulación de una fotografía impresa (una "instantánea"). Se agrega un objeto ImageView a CardView para mostrar la imagen y se coloca un objeto TextView debajo de ImageView para mostrar el título de la imagen.
En este diseño de ejemplo, CardView tiene las siguientes personalizaciones:
- El valor de
cardElevationse aumenta a 4dp para proyectar una sombra más grande. - El valor de
cardCornerRadiusse aumenta a 5dp para que las esquinas aparezcan más redondeadas.
Dado que la biblioteca de compatibilidad de Android v7 proporciona CardView, sus atributos no están disponibles en el espacio de nombres android:. Por lo tanto, debe definir su propio espacio de nombres XML y usar ese espacio de nombres como prefijo del atributo CardView. En el diseño de ejemplo siguiente, usaremos esta línea para definir un espacio de nombres denominado cardview:
xmlns:cardview="http://schemas.android.com/apk/res-auto"
Puede llamar a este espacio de nombres card_view o incluso myapp si lo prefiere (solo es accesible dentro del ámbito de este archivo). Con independencia de cómo decida llamar a este espacio de nombres, debe usarlo para anteponerlo al atributo CardView que desea modificar. En este ejemplo de diseño, el espacio de nombres cardview es el prefijo para cardElevation y cardCornerRadius:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:cardview="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_horizontal"
android:padding="5dp">
<android.support.v7.widget.CardView
android:layout_width="fill_parent"
android:layout_height="245dp"
android:layout_gravity="center_horizontal"
cardview:cardElevation="4dp"
cardview:cardCornerRadius="5dp">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="240dp"
android:orientation="vertical"
android:padding="8dp">
<ImageView
android:layout_width="fill_parent"
android:layout_height="190dp"
android:id="@+id/imageView"
android:scaleType="centerCrop" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="#333333"
android:text="Photo Title"
android:id="@+id/textView"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="5dp" />
</LinearLayout>
</android.support.v7.widget.CardView>
</LinearLayout>
Cuando este diseño de ejemplo se usa para mostrar una imagen en una aplicación de visualización de fotos, CardView tiene la apariencia de la instantánea de una foto, como se muestra en la captura de pantalla siguiente:
Observe que un objeto CardView puede mostrar más de una vista secundaria en su área de contenido. Por ejemplo, en la aplicación de ejemplo de visualización de fotos anterior, el área de contenido se compone de un objeto ListView que contiene un objeto ImageView y un objeto TextView. Aunque las instancias de CardView a menudo se organizan verticalmente, también puede organizarlas horizontalmente (consulte Creación de un estilo de vista personalizado para ver una captura de pantalla de ejemplo).
Opciones de diseño de CardView
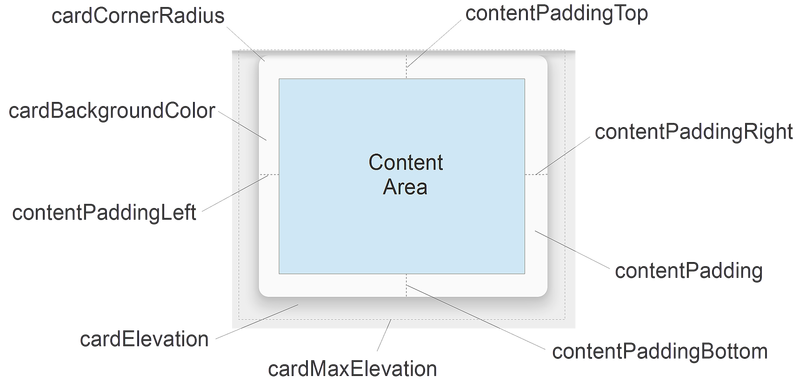
Los diseños de CardView se pueden personalizar estableciendo uno o varios atributos que afectan a su relleno, elevación, radio de redondeo y color de fondo:
Cada atributo también se puede cambiar dinámicamente llamando a un método CardView homólogo (para más información sobre los métodos CardView, consulte la referencia de la clase CardView).
Tenga en cuenta que estos atributos (excepto el color de fondo) aceptan un valor de dimensión, que es un número decimal seguido de la unidad. Por ejemplo, 11.5dp especifica 11,5 píxeles independientes de densidad.
Relleno
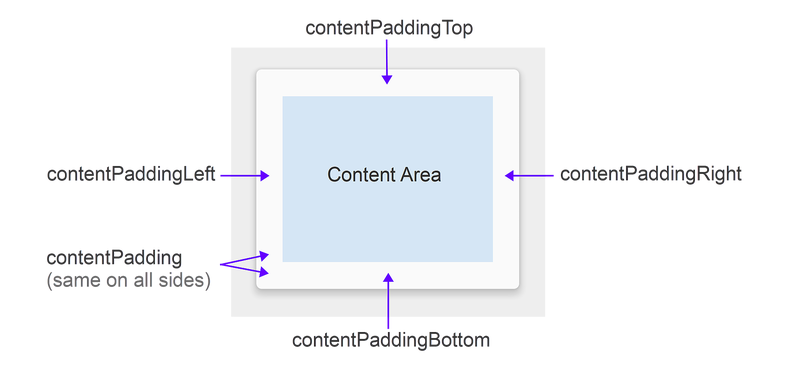
CardView ofrece cinco atributos de relleno para colocar contenido dentro de la tarjeta. Puede establecerlos en el XML de diseño o puede llamar a métodos análogos en el código:
Los atributos de relleno se explican de la siguiente manera:
contentPadding: relleno interno entre las vistas secundarias deCardViewy todos los bordes de la tarjeta.contentPaddingBottom: relleno interno entre las vistas secundarias deCardViewy el borde inferior de la tarjeta.contentPaddingLeft: relleno interno entre las vistas secundarias deCardViewy el borde izquierdo de la tarjeta.contentPaddingRight: relleno interno entre las vistas secundarias deCardViewy el borde derecho de la tarjeta.contentPaddingTop: relleno interno entre las vistas secundarias deCardViewy el borde superior de la tarjeta.
Los atributos de relleno de contenido son relativos al límite del área de contenido en lugar de a cualquier widget determinado ubicado dentro del área de contenido.
Por ejemplo, si contentPadding se aumentara lo suficiente en la aplicación de visualización de fotos, CardView recortaría tanto la imagen como el texto que se muestra en la tarjeta.
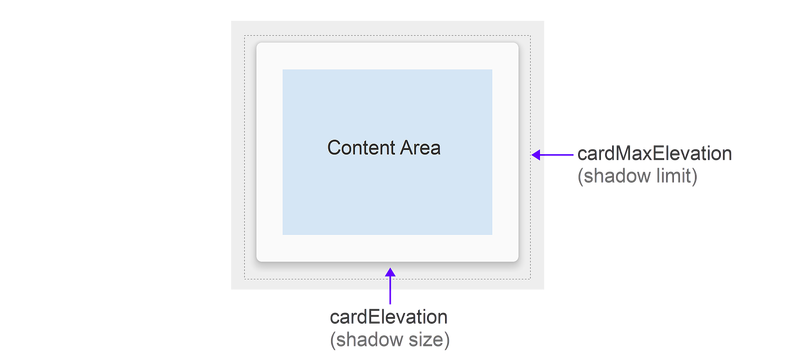
Elevation
CardView ofrece dos atributos de elevación para controlar su elevación y, como resultado, el tamaño de su sombra:
Los atributos de elevación se explican de la siguiente manera:
cardElevation: la elevación deCardView(representa su eje Z).cardMaxElevation: el valor máximo de la elevación deCardView.
Los valores más grandes de cardElevation aumentan el tamaño de la sombra para que CardView parezcan flotar más alto sobre el fondo. El atributo cardElevation también determina el orden de dibujo de las vistas superpuestas; es decir, el objeto CardView se dibujará bajo otra vista superpuesta con un valor de elevación más alto y encima de cualquier vista superpuesta con un valor de elevación más bajo.
El valor cardMaxElevation es útil para cuando la aplicación cambia la elevación dinámicamente: impide que la sombra se extienda más allá del límite que defina con este valor.
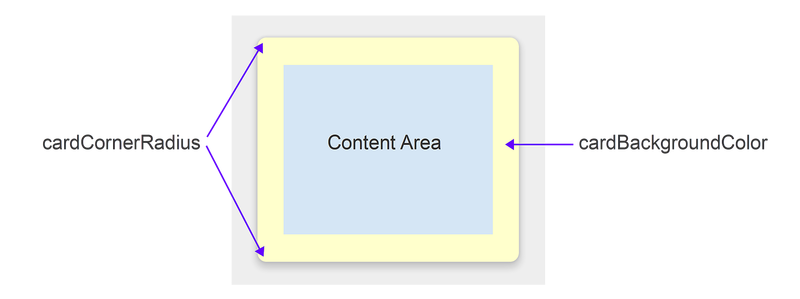
Radio de redondeo y color de fondo
CardView ofrece atributos que puede usar para controlar su radio de redondeo y su color de fondo. Estas dos propiedades permiten cambiar el estilo general de CardView:
Estos atributos se explican de la siguiente manera:
cardCornerRadius: radio de redondeo de todas las esquinas del objetoCardView.cardBackgroundColor: color de fondo del objetoCardView.
En este diagrama, cardCornerRadius se establece en un valor de 10dp más redondeado y cardBackgroundColor se establece en "#FFFFCC" (amarillo claro).
Compatibilidad
Puede usar CardView en versiones de Android anteriores a Android 5.0 Lollipop. Dado que CardView forma parte de la biblioteca de compatibilidad de Android v7, puede usar CardView con Android 2.1 (nivel de API 7) y versiones posteriores.
Sin embargo, debe instalar el paquete Xamarin.Android.Support.v7.CardView como se describe en Requisitos, anteriormente.
CardView muestra un comportamiento ligeramente diferente en los dispositivos anteriores a Lollipop (nivel de API 21):
CardViewusa una implementación de sombras mediante programación que agrega relleno adicional.CardViewno recorta las vistas secundarias que forman intersección con las esquinas redondeadas deCardView.
Para ayudar a administrar estas diferencias de compatibilidad, CardView proporciona varios atributos adicionales que puede configurar en el diseño:
cardPreventCornerOverlap: establezca este atributo entruepara agregar relleno cuando la aplicación se ejecute en versiones anteriores de Android (nivel de API 20 y anterior). Este valor impide que el contenido deCardViewforme intersección con las esquinas redondeadas deCardView.cardUseCompatPadding: establezca este atributo entruepara agregar relleno cuando la aplicación se ejecute en versiones de Android del nivel de API 21 o uno superior. Si desea usarCardViewen dispositivos anteriores a Lollipop y que tenga el mismo aspecto en Lollipop (o posterior), establezca este atributo entrue. Cuando este atributo está habilitado,CardViewagrega relleno adicional para dibujar sombras cuando se ejecuta en dispositivos anteriores a Lollipop. Esto ayuda a superar las diferencias en el relleno que se introducen cuando están en activo las implementaciones de sombras mediante programación anteriores a Lollipop.
Para más información sobre cómo mantener la compatibilidad con versiones anteriores de Android, consulte Mantenimiento de la compatibilidad.
Resumen
En esta guía se ha presentado el nuevo widget CardView incluido en Android 5.0 (Lollipop). Se ha mostrado la apariencia predeterminada de CardView y se ha explicado cómo personalizar CardView cambiando su elevación, el redondeo de las esquinas, el relleno de contenido y el color de fondo. Se han enumerado los atributos de diseño de CardView (con diagramas de referencia) y se ha explicado cómo usar CardView en dispositivos Android anteriores a Android 5.0 Lollipop. Para más información sobre CardView, consulte la referencia de la clase CardView.