Manage npm packages in Visual Studio
Applies to: ![]() Visual Studio
Visual Studio ![]() Visual Studio for Mac
Visual Studio for Mac
Note
This article applies to Visual Studio 2017. If you're looking for the latest Visual Studio documentation, see Visual Studio documentation. We recommend upgrading to the latest version of Visual Studio. Download it here
npm allows you to install and manage packages for use in both Node.js and ASP.NET Core applications. Visual Studio makes it easy to interact with npm and issue npm commands through the UI or directly. If you're unfamiliar with npm and want to learn more, go to the npm documentation.
Visual Studio integration with npm is different depending on your project type.
Important
npm expects the node_modules folder and package.json in the project root. If your app's folder structure is different, you should modify your folder structure if you want to manage npm packages using Visual Studio.
Node.js projects
For Node.js projects (.njsproj), you can perform the following tasks:
- Install packages from Solution Explorer
- Manage installed packages from Solution Explorer
- Use the
.npmcommand in the Node.js Interactive Window
These features work together and synchronize with the project system and the package.json file in the project.
Prerequisites
You need the Node.js development workload and the Node.js runtime installed to add npm support to your project. For detailed steps, see Create a Node.js and Express app.
Note
For existing Node.js projects, use the From existing Node.js code solution template or the Open folder (Node.js) project type to enable npm in your project.
Install packages from Solution Explorer (Node.js)
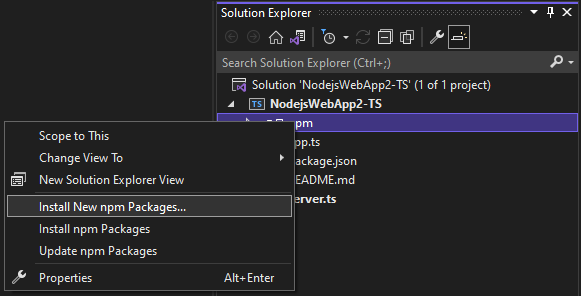
For Node.js projects, the easiest way to install npm packages is through the npm package installation window. To access this window, right-click the npm node in the project and select Install New npm Packages.

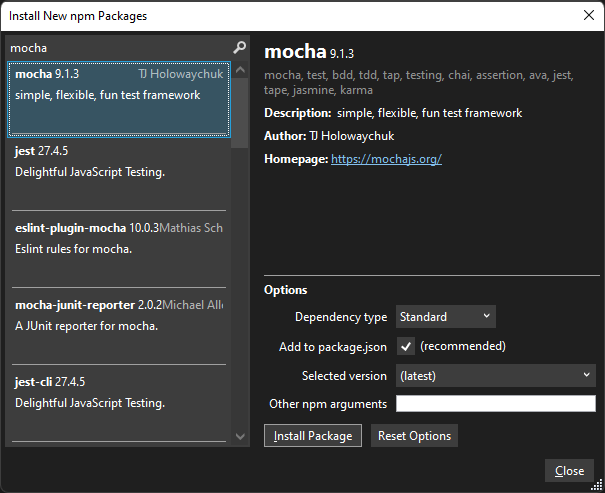
In this window you can search for a package, specify options, and install.

- Dependency type - Chose between Standard, Development, and Optional packages. Standard specifies that the package is a runtime dependency, whereas Development specifies that the package is only required during development.
- Add to package.json - Recommended. This configurable option is deprecated.
- Selected version - Select the version of the package you want to install.
- Other npm arguments - Specify other standard npm arguments. For example, you can enter a version value such as
@~0.8to install a specific version that is not available in the versions list.
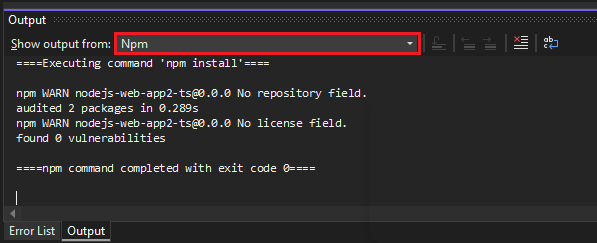
You can see the progress of the installation in the npm output in the Output window (to open the window, choose View > Output or press Ctrl + Alt + O). This may take some time.

Tip
You can search for scoped packages by prepending the search query with the scope you're interested in, for example, type @types/mocha to look for TypeScript definition files for mocha. Also, when installing type definitions for TypeScript, you can specify the TypeScript version you're targeting by adding @ts2.6 in the npm argument field.
Manage installed packages in Solution Explorer (Node.js)
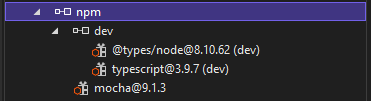
npm packages are shown in Solution Explorer. The entries under the npm node mimic the dependencies in the package.json file.

Package status
 - Installed and listed in package.json
- Installed and listed in package.json - Installed, but not explicitly
listed in package.json
- Installed, but not explicitly
listed in package.json - Not installed, but listed in package.json
- Not installed, but listed in package.json
Right-click a package node or the npm node to take one of the following actions:
- Install missing packages that are listed in package.json
- Update npm packages to the latest version
- Uninstall a package and remove from package.json
Note
For help resolving issues with npm packages, see Troubleshooting.
Use the .npm command in the Node.js Interactive Window (Node.js)
You can also use the .npm command in the Node.js Interactive Window to execute
npm commands. To open the window, right-click the project in Solution Explorer and choose Open Node.js Interactive Window (or press Ctrl + K, N).
In the window, you can use commands such as the following to install a package:
.npm install azure@4.2.3
Tip
By default, npm will execute in your project's home directory. If you have multiple projects
in your solution specify the name or the path of the project in brackets.
.npm [MyProjectNameOrPath] install azure@4.2.3
Tip
If your project doesn't contain a package.json file, use .npm init -y to create a new package.json file
with default entries.
ASP.NET Core projects
For projects such as ASP.NET Core projects, you can integrate npm support in your project and use npm to install packages.
Note
For ASP.NET Core projects, you can also use Library Manager or yarn instead of npm to install client-side JavaScript and CSS files.
Add npm support to a project (ASP.NET Core)
If your project does not already include a package.json file, you can add one to enable npm support by adding a package.json file to the project.
If you don't have Node.js installed, we recommend you install the LTS version from the Node.js website for best compatibility with outside frameworks and libraries.
npm requires Node.js.
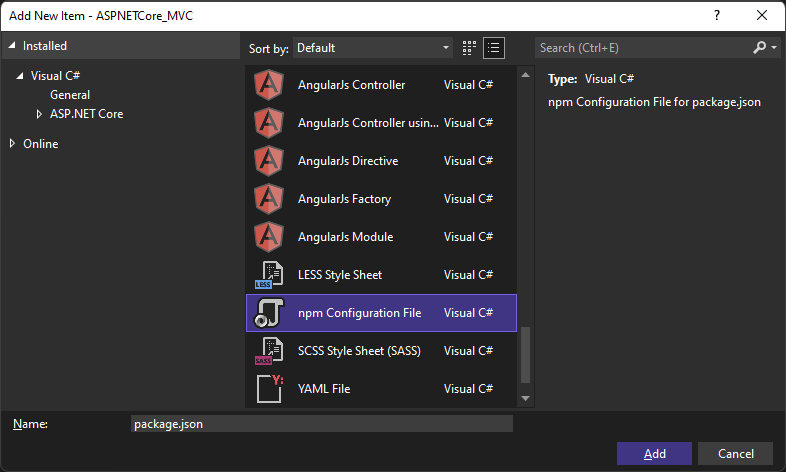
To add the package.json file, right-click the project in Solution Explorer and choose Add > New Item (or press Ctrl + SHIFT + A). Use the search box to find the npm file, choose the npm Configuration File, use the default name, and click Add.

If you don't see the npm Configuration File listed, Node.js development tools are not installed. You can use the Visual Studio Installer to add the Node.js development workload. Then repeat the previous step.
Include one or more npm packages in the
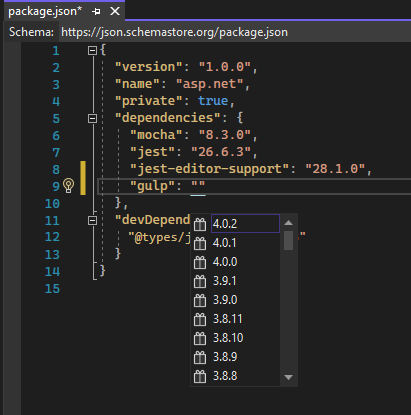
dependenciesordevDependenciessection of package.json. For example, you might add the following to the file:"devDependencies": { "gulp": "4.0.2", "@types/jquery": "3.3.33" }
When you save the file, Visual Studio adds the package under the Dependencies / npm node in Solution Explorer. If you don't see the node, right-click package.json and choose Restore Packages.
Note
In some scenarios, Solution Explorer may not show the correct status for installed npm packages. For more information, see Troubleshooting.
Install packages using package.json (ASP.NET Core)
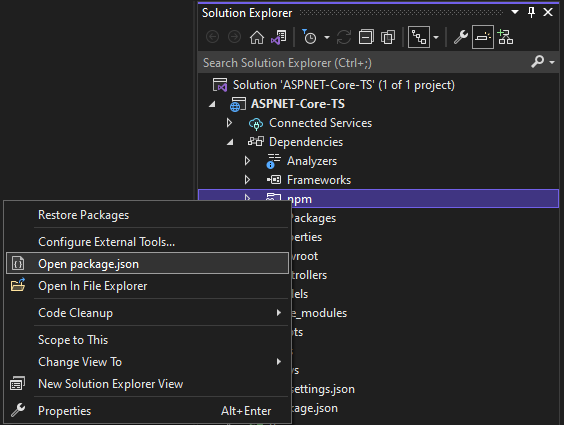
For projects with npm included, you can configure npm packages using package.json. Either open package.json directly, or right-click the npm node in Solution Explorer and choose Open package.json.

IntelliSense in package.json helps you select a particular version of an npm package.

When you save the file, Visual Studio adds the package under the Dependencies / npm node in Solution Explorer. If you don't see the node, right-click package.json and choose Restore Packages.
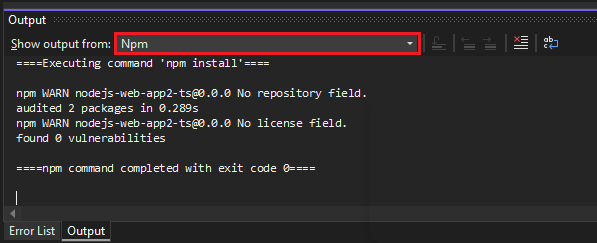
It may take several minutes to install a package. Check progress on package installation by switching to npm output in the Output window.

Troubleshooting npm packages
npm requires Node.js. If you don't have Node.js installed, we recommend you install the LTS version from the Node.js website for best compatibility with outside frameworks and libraries.
For Node.js projects, you must have the Node.js development workload installed for npm support.
In some scenarios, Solution Explorer may not show the correct status for installed npm packages due to a known issue described here. For example, the package may appear as not installed when it is installed. In most cases, you can update Solution Explorer by deleting package.json, restarting Visual Studio, and re-adding the package.json file as described earlier in this article. Or, when installing packages, you can use the npm Output window to verify installation status.
In some ASP.NET Core scenarios, the npm node in Solution Explorer may not be visible after you build the project. To make the node visible again, right-click the project node and choose Unload Project. Then right-click the project node and choose Reload Project.
If you see any errors when building your app or transpiling TypeScript code, check for npm package incompatibilities as a potential source of errors. To help identify errors, check the npm Output window when installing the packages, as described previously in this article. For example, if one or more npm package versions has been deprecated and results in an error, you may need to install a more recent version to fix errors. For information on using package.json to control npm package versions, see package.json configuration.