Tutorial: Create an ASP.NET Core web service in F#
Applies to: ![]() Visual Studio
Visual Studio ![]() Visual Studio for Mac
Visual Studio for Mac
Note
This article applies to Visual Studio 2017. If you're looking for the latest Visual Studio documentation, see Visual Studio documentation. We recommend upgrading to the latest version of Visual Studio. Download it here
The Visual Studio Integrated Development Environment (IDE) supports F# for several product types. You can easily create a full web services app.
For more information about coding in F#, see What is F#. To create a Hello World console app, see Get started with F# in Visual Studio.
In this tutorial, you learn how to:
- Create an ASP.NET Core web service.
- Add content to the HttpGet member in F#.
- Build and run your program.
Prerequisites
You need Visual Studio to complete this tutorial. Visit the Visual Studio downloads page for a free version.
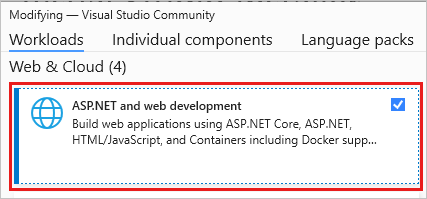
Be sure you have the necessary components installed:
Select the Start Windows icon and type Visual Studio Installer.
Select Modify to see your installed workloads.
Make sure that ASP.NET and web development is selected, or add it.

If you made any changes, select Modify to install the components.
Create an ASP.NET Core web service
In this section, you'll create an ASP.NET Core Web API project. The project type comes with template files that constitute a functional web service, before you've even added anything.
Start Visual Studio 2017. From the top menu bar, choose File > New > Project.
In the New Project dialog box, in the left pane, expand Visual F#, then choose Web. In the middle pane, select ASP.NET Core Web Application.
For Name, type FSharpTutorial, and then select OK.
In the New ASP.NET Core Web Application dialog box, select the default version.
Note
ASP.NET Core 2.1 is no longer supported. We don't recommend using unsupported options for production environments.
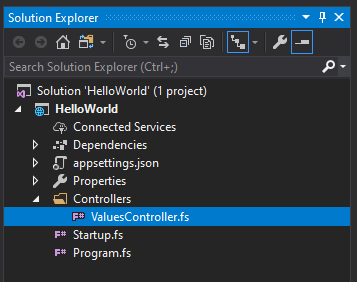
In Solution Explorer, expand the Controllers folder, then choose ValuesController.fs to open it in the editor.

Next, modify the existing
Get()member example to match the following code:[<HttpGet>] member this.Get() = let values = [|"Hello"; "World"; "First F#/ASP.NET Core web API!"|] ActionResult<string[]>(values)This code contains an F# array of values that are is bound to the
valuesname. It passes the values to the ASP.NET Core model-view-controller framework as anActionResult. ASP.NET Core takes care of the rest for you.Select the F5 key to run your project. A browser window opens to display your Hello World message.
Note
If you get a message that asks if you want to accept an IIS SSL Express certificate, choose Yes to view the code in a web browser, and then choose Yes if you receive a follow-up security warning message.
Next steps
If you haven't already, check out the Tour of F#. This tour describes the core features of the F# language. It provides an overview of some of the capabilities of F# and code samples that you can run.